Основы Web-дизайна Тюкачев Николай Аркадиевич
advertisement

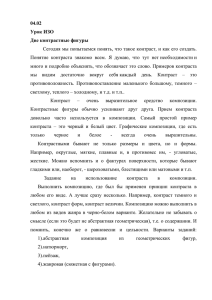
Основы Web-дизайна Дизайн - различные виды проектировочной деятельности, цель которой с помощью различных компонентов сделать заданное пространство удобным и гармоничным • Web-страница – это комбинированный документ, содержащий текст, графические иллюстрации, мультимедийные и другие импортированные объекты • Web-узел - группа взаимосвязанных Web страниц Web-страница – публикация Любая публикация – информация + реклама (должна привлекать внимание) глубиной (более упорядочена, чем другие, или содержит больше информации); необычным видом (не обязательно много, “Черный квадрат” Малевича). Технология создания узла: Проектирование: • формирование логической структуры документа; • формирование блок-схемы. Подготовка графических, видео и прочих материалов Работа в редакторе Оформление гиперссылок Элементы: • фоновое изображение; • основной рисунок переднего плана или банер; • текстовая информация; • безопасные цвета; • кнопки. Фоновое изображение • Однородный фон • Обои • Логотип Не рекомендуется увлекаться пестротой: отвлекает внимание Основной рисунок переднего плана или банер • Фотография, фотоколлаж, рисунок, логотип, • Назначение: представить автора, назначение или концепцию сайта !Рекомендуется рисунок броский, необычный, привлекающий внимание, но с чувством меры Обработка изображений • Добавление надписей в изображение • Значки для предпросмотра изображения • Точное позиционирование • Поворот и вращение изображения • Изменение контраста и яркости • Изменение размера • Настройка прозрачности • Черно-белое изображение • Высветление Выбор цветовой палитры Черно-белые изображения выглядят плохо, т.к. используется только 6 градаций серого цвета Копии экранов, использующие стандартные цвета Windows, также иногда выглядят плохо: из 20 стандартных цветов в палитре присутствуют только 8 Текстовая информация • Броский заголовок, дополняющий основной рисунок или поясняющий возможности и особенности страницы • Заголовок должен быть кратким, понятным, этически и эстетически корректным Контраст и дисгармония 1. Белый медведь на северном полюсе и черная кошка в темной комнате – это примеры предельно неудачного выбора контраста. 2. При создании Web-страниц контраст служит для выполнения двух важных задач: облегчает восприятие информации (черный текст на белом фоне или желтый текст на синем фоне); разграничивает различные элементы страницы: заголовки от основного текста Для создания контраста можно использовать: цвет; гарнитуру: засечки, наклон засечек, толщина засечек, переходы штрихов, наклон, толщина линий, направление, пропорциональные; эффекты анимации. • Контраст не должен выглядеть глупо, быть кричащим. • В контрасте не должны смешиваться разные сигналы для пользователя. Принципы: • все заголовки первого уровня должны выглядеть одинаково; • весь обычный текст должен выглядеть одинаково; • заголовки первого уровня должны отличаться от обычного текста; • то же самое для всех элементов. Выбор шрифта Проблема: никогда нет уверенности в том, что выбранный шрифт установлен на компьютере посетителя. • • • • • • Шрифты старого стиля Модерн Шрифты без засечек Рукописные Декоративные Символьные Способы получения контраста: • полужирным выделяется часть текста, которой придается особое значение; • курсивом выделяются специальные термины, особенно если они встречаются первый раз; • полужирный курсив, как правило, используется для заголовков; • подчеркивание использовать не рекомендуется. Шрифты старого стиля (oldstyle) • хорошо читаются на бумаге, наклонные засечки, умеренные переходы штрихов, небольшой наклон влево • Times Roman, Garamont Модерн (modern) • используются очень большие переходы штрихов, наклон – вертикальный, засечки – горизонтальные; • выглядит более холодным и механистическим; • Bodoni, Elephant, Georgia. Шрифты без засечек (Sans Serif) • нет засечек, переходов штрихов, наклона; • читаются хуже, чем с засечками; • Arial, Helvetica. Рукописные (Script) • читаются плохо, используются для различных приглашений; • Zaph Chancery. Декоративные (Decorative) • привлекают внимание, но читаются плохо; • Matisse ITC. Символьные () • коллекция значков для бумажных документов; • Symbol. Советы для выбора цвета: • Выбирайте сочетающиеся цвета. Как правило, цвета, вместе встречающиеся в природе, - сочетаются. • Цвета Web-страниц должны сочетаться с цветами изображений. • Между текстом и фоном должен быть контраст. • Лучше темный цвет на светлом фоне, чем наоборот. • Цвета должны контрастировать, но не дисгармонировать. • Изображения для фона должны быть очень светлые со слабым контрастом. Цветоведение – наука о цвете. Каждый цвет способен создавать определенное настроение: красный, оранжевый, желтый и их оттенки человеческий глаз воспринимает как теплые, синий и фиолетовый – как холодные. У зеленого цвета есть холодные и теплые оттенки. В композиции главную роль, как правило, играют теплые и светлые тона, а темные и холодные – подчиненную. Профессиональные дизайнеры используют «Большой цветовой круг Освальда», помогающий образовывать гармоничные сочетания из двух, трех, реже четырех цветовых оттенков. Серый, белый и черный фон часто создают приятное впечатление, но: белые предметы на светлом фоне пропадают; бежевые цвета теряются на сером фоне. Черный фон в сочетании с красным выглядит очень агрессивно. Кнопки и команды переходов • не только и не столько украшают страницы, но обеспечивают ее гипертекстовую связь с внешним миром. • Не стоит увлекаться числом кнопок. Число Мюллера 72 Композиция (лат.: составление) Доминанта – композиционный центр Для выделения применяются приемы: Группирование элементов в одном месте; Укрупнение плана; Цветовой акцент; Световой акцент; Контраст; Форма; Жесткое кадрирование Количество элементов • каждый 1/9 объема • приблизительно должно быть равно числу Мюллера 72. • больше – возникает ощущение перегруженности, меньше – скучно смотреть Значимость элементов • главный: выполняет основную роль композиции • центральный: связывает все элементы в одну структуру • второстепенные Выбор концепции • Оформление должно дополнять содержание сайта • Можно воспользоваться готовыми стилями • Очень часто используется черный текст на белом фоне. Это сочетание, как правило, требует поддержки с использованием кадров, рисунков и обрамления Симметрия и асимметрия • симметричные композиции (реклама); • асимметричные (традиционная японская живопись); • схожие элементы (названия глав, параграфов, пунктов, гиперссылок, цветовые схемы, гарнитуры шрифтов, вид меню и т.д.) должны иметь одинаковое оформление (симметрия), но при этом следует избегать монотонности, размещая привлекательные сигналы на страницах. • • • • • • • • • Основные принципы построения композиции: Объединение объектов композиции по однородным признакам, форме, цвету, текстуре и т.д.; включение в композицию контрастов, которые создают в ней напряжение. Соблюдение закона ограничения в материале, деталях, цвете, форме (не больше трех). Основа статичной композиции – симметрия. Группировка объектов (по 2-3 объекта, а не смешанная куча!). Обеспечение свободного пространства между группами. Подчеркивание субординации объектов (на почетное видное место помещают самые важные объекты). Соблюдение оптического равновесия путем определенного размещения крупных, темных предметов относительно малых, светлых. Следование естественному положению объектов, а также их росту, движению, развитию. Главное – чувство меры, здравый смысл и соответствие формы содержанию! Педагогический дизайн - процесс проектирования учебных материалов 1. Анализ 2. Проектирование 3. Разработка 4. Применение 5. Оценка и корректировка За что отвечает педагогический дизайнер? • Анализ аудитории, для которой создается ресурс • Анализ компетенций и ожидаемых результатов при использовании ресурса • Анализ и структурирование учебного материала • Разработка стиля оформления учебного материала • Определение методов работы с ресурсом • Разработка методов оценки ЗУН, полученных при работе с ресурсом • Оценка эффективности предлагаемой разработки • И т.д. Состав творческой группы: 1. Руководитель проекта Общее руководство на всех этапах Разработка интерфейса, определение навигации 3. Художник 2. Педагогический дизайнер Отбор материала, определение методических подходов использования ресурса Перевод материала в электронный формат, создание ЭОР, тестирование и отладка 4. Программист