Document 4741765
advertisement

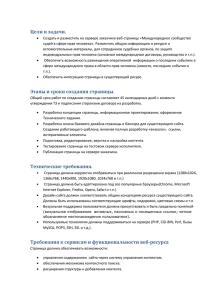
это десятки миллионов Web-серверов Интернета, содержащих Web-страницы, в которых используется технология гипертекста. Технология WWW позволяет создавать ссылки (гиперссылки), которые реализуют переходы не только внутри исходного документа, но и на любой другой документ, находящийся на данном компьютере и, что самое главное, на любой документ любого компьютера, подключенного в данный момент к Интернету. Серверы Интернета, реализующие WWW- технологию, называются Web-серверами, а документы, реализованные по технологии WWW, называются Web-страницами. Тематически связанные Web-страницы обычно бывают представлены в форме Web-сайта, то есть целостной системы документов, связанных между собой в единое целое с помощью гиперссылок. Публикации во Всемирной паутине реализуются в форме Web-сайтов. Как журнал состоит из печатных страниц, так и Webсайт состоит из компьютерных Web-страниц. Сайт является интерактивным средством представления информации. Web-сайты обычно являются мультимедийными, так как кроме текста могут содержать иллюстрации, анимацию, звуковую- и видеоинформацию. Создание Web – страницы осуществляется с помощью языка разметки гипертекстовых документов HTML (Hyper Text Markup Language). Технология HTML заключается в том, что в обычный текстовый документ вставляются управляющие символы (тэги) в результате чего получается текстовый документ, который при просмотре в браузере имеет вид Web-страницы. Браузер при загрузке Web-страницы представляет её на экране в том виде, который задаётся тэгами!!! С помощью тэгов изменять размер, начертание и цвет символов, фон, определять положение текста на странице, вставлять гиперссылки и т.д. Основными достоинствами HTML-документов являются: 1. Малый информационный объем. 2. Возможность просмотра на ПК, оснащенных различными ОС. Web – страница может быть мультимедийной, т.е. может содержать ссылки на различные мультимедийные объекты: графические изображения, анимацию, звук и видео. Web – страница может содержать динамические объекты (исполнимые модули), созданные с использованием сценариев на языках JavaScript и VBScript или элементов управления ActiveX. Расположенные на сайте управляющие элементы (например, кнопки) позволяют пользователю запускать те или иные динамические объекты. Интерактивны Web – страницы содержат формы, которые может заполнять посетитель. Найти Web – страницу или файл в Интернете можно с помощью универсального указателя ресурсов ( адреса Web – страницы). -универсальный указатель ресурсов (Universal Resource Locator) включает в себя протокол доступа к документу, IPадрес сервера, на котором находится документ, а также путь к файлу и собственно имя файла: protocol://domain_name/path/file_name Протокол доступа к документу определяет способ передачи информации. Для доступа к Web – странице используется протокол передачи гипертекста HTTP. При записи протокола после его имени следует двоеточие и два прямых слэша: http:// Вид Web – страницы задается тэгами, который к заключается в угловые скобки. Тэги могут быть одиночными или парными, для которых обязательно наличие открывающего и закрывающего тегов. Такая пара тэгов называется контейнером. Закрывающий тэг содержит слэш ( / ) перед обозначением. Тэги могут записываться как прописными, так и строчными буквами. HTML – код страницы помещается внутрь контейнера < HTML></ HTML>. Без этих тэгов браузер не в состоянии определить формат документа и правильно его интерпретировать!!! Web – страница разделяется на две логические части: заголовок и содержание. Заголовок Web – страницы заключается в контейнер <HEAD></HEAD> и содержит название документа и справочную информацию о странице (например, тип кодировки), которая используется браузером для её правильного отображения. Название Web – страницы содержится в контейнере <TITLE></TITLE> и отображается в строке заголовка браузера при просмотре страницы. Основное содержание страницы помещается в контейнер <BODY></BODY> и может включать текст, таблицы, бегущие строки, ссылки на графические изображения и звуковые файлы и т.д. Созданную Web-страницу необходимо сохранять в виде файла! Принято сохранять титульный файл сайта, т.е. тот, который первый загружается в браузер, под именем index.htm В качестве расширения файла Web- страницы можно также использовать html. Рекомендуется создать для размещения сайта специальную папку и сохранять все файлы разрабатываемого сайта в этой папке!!! Необходимо различать имя файла index.htm, т.е. имя, под которым Web- страница хранится в файловой системе, и собственно имя Web страницы («Компьютер»), которая высвечивается в верхней строке окна браузера и в первую очередь анализируется поисковыми системами. Имя Web - страницы должно в максимальной степени соответствовать её содержанию!!!