Модель требований
advertisement

Министерство образования и науки Российской Федерации
Государственное муниципальное учреждение высшего профессионального образования
Волгоградский Государственный Технический Университет (ВолгГТУ)
Кафедра «Программное обеспечение автоматизированных систем»
Курсовой проект
по предмету «Технологии разработки программного обеспечения»
ActivityEdit
Графический редактор UML-диаграмм активности
Выполнили:
студенты гр. ИВТ-462
Писков С.С.
Прохорова Т.П.
Серов С.С.
Проверили:
Жукова И.Г.
Ужва А.Ю.
Волгоград 2012
Содержание
Модель требований
Цели и задачи
Цель проекта
Сократить время создания и изменение UML-диаграмм типа Activity Diagram с
помощью редактора UML-диаграмм.
Задачи проекта
Перед проектом стоят следующие задачи:
Проведение предпроектного исследования
Анализ вариантов решения и выбор основного;
Реализация проекта согласно выбранному варианту;
Тестирование полученного решения;
Внедрение на предприятии заказчика.
Область и объект проектирования
Использование
Объектное моделирование в области разработки программного обеспечения с
помощью графического редактора.
Объект проектирования
Диаграмма активности.
Диаграмма состоит из блоков:
1. Блок “Action”.
2. Блок “Initial node”.
3. Блок “Final node”.
4. Блок “Decision”.
5. Блок “Note”.
И связей:
1. Связь “Arrow flow”.
2. Связь “Note flow”.
Рис.1. Пример выходной диаграммы.
Функциональные требования к проекту
Программа должна предоставить пользователю следующие возможности:
Создание и редактирование UML-диаграммы типа Activity Diagram.
Добавлять следующие блоки, на диаграмму: “Action”, “Initial node”, “Final node”,
“Decision”, “Note”,- при помощи одноименных кнопок на панели инструментов.
Создавать связи между блоками путем выбора соответствующего типу связи
инструмента на панели инструментов, зажатия на начальном блоке левои
кнопки мыши, перетаскивания курсора (не отпуская левои кнопки) на
конечныи блок и отпускания левои кнопки мыши.
Редактировать форму стрелок, путем перемещения узлов стрелок (которые
создаются путем зажатия левои кнопки мыши на стрелке и дальнеишем
перемещении курсора).
Выделять блоки “Action”, “Initial node”, “Final node”, “Decision”, “Note” на
диаграмме по щелчку левои кнопкои мыши на блоке, или с помощью
прямоугольника выделения. Выделены будут блоки, полностью размещенные
внутри прямоугольника.
Изменять параметры блоков в отдельном диалоге путем двоиного щелчка на
элементе:
“Action”: "Заголовок"
“Note”: "Заголовок", "Описание"
“Arrow flow”: "Текст"
Менять положение блоков: “Action”, “Initial node”, “Final node”, “Decision”, “Note”,
- по команде пользователя – левои кнопкои мыши перемещать блок по
рабочеи зоне, а также положение группы блоков путем выделения нескольких
блоков с помощью прямоугольника выделения и дальнеишего перемещения
одного из блоков с помощью левои кнопки мыши.
Удалять блоки: “Action”, “Initial node”, “Final node”, “Decision”, “Note”, а также
группы блоков, выделенных с помощью прямоугольника выделения - по
команде пользователя – кнопка на главнои панели, или команда в меню, или
клавиша Del.
Возможность использования буфера обмена, в котором реализованы
следующие функции:
o Выделение множества фигур мышкои и при помощи клавиш Ctrl/Shift
аналогично выделению фаилов в «проводнике».
o Копирование выделенных фигур в буфер обмена.
o Вставка фигур из буфера обмена.
o Вырезать/вставить фигуры.
Функция Undo/Redo (отмена последнего деиствия) на произвольное
количество шагов для из предусмотренных деиствии над диаграммои.
Функция масштабирования.
Удалять все связи, ассоциируемые с удаляемым(и) блоком(-ами).
Удалять связи путем их выделения и выбора команды «Удаление» из меню, на
панели инструментов или нажатием кнопки Del.
Изменять параметры связеи путем двоиного щелчка левои кнопкои мыши на
связи:
“Arrow flow”: "Текст"
Сохранять UML-диаграммы типа Activity Diagram, созданные или открытые и
редактируемые с помощью данного редактора, в фаил формата (*.aex).
Сохранить диаграмму в фаил формата PNG.
Загружать UML-диаграмм типа Activity Diagram из фаила формата (*.aex).
Дополнительные требования
Реализация функции «горячих» клавиш.
Реализовать «дублирование при перетаскивании» - при перетаскивании
объекта с нажатои клавишеи Alt он должен дублироваться и перетаскиванию
подвергаться его копия, оставляя оригинальныи объект на месте.
Наличие семантическои проверки связеи.
При возникновении исключительных ситуации – выдавать сообщение об
ошибке и предлагать возможные пути решения проблемы.
Реализовать функцию пометки диаграммы как «Черновик», переключаемую
кнопкои на панели инструментов или через меню.
Показывать окно сведении о программе по команде главного меню.
Нефункциональные требования
Минимальные системные требования
1.
2.
3.
4.
Тактовая частота процессора – не ниже 1 ГГц.
Объем оперативнои памяти – не менее 256 Мб.
Свободное место на жестком диске – не менее 50 Мб.
Операционная систем а – Windows XP.
Программа будет разрабатываться на
библиотеки Qt.
Программа позволяет размещать на рабочеи зоне неограниченное количество
блоков: “Action”, “Initial node”, “Final node”, “Decision”, “Note”, однако под
читабельностью диаграммы понимается наличие не более 9 блоков на
рабочеи зоне.
Программа должна обладать простым и удобным интерфеисом за счет
использования визуальных элементов.
Простота работы в программе должна быть достигнута путем использования
часто употребляемых визуальных шаблонов пользовательских интерфеисов,
таких как рабочее поле, меню,Drag-and-Drop и панель инструментов.
При наведении курсора мыши на блок “Note” отображается всплывающая
подсказка, содержащая подробное описание блока (расшифровку его
названия).
Программа ни при каких деиствиях пользователя не должна авариино
завершать свою работу или зависать.
языке
С++ с использованием
При возникновении исключительных ситуации должно
сообщение с причинои и предложением пути решения.
Инсталлятор должен содержать все необходимые фаилы, библиотеки и пр.
для корректнои работы программы на компьютере пользователя,
работающем под управлением операционнои системои Windows XP, после ее
установки.
выдаваться
Рамки и ограничения проекта
Программныи продукт должен быть окончательно реализован до 10 декабря.
Программныи продукт должен быть реализован в соответствии с заданием.
Диаграммы, построенные в редакторе, должны соответствовать стандарту
языка UML. Под этим подразумевается соответствие стандарту внешнего вида
элементов и их своиств и функциональности.
Корректная работа программного продукта на ОС, отличных от WindowsXP, не
гарантируется.
Программа поддерживает работу не более одного пользователя
единовременно.
Интерфеис программного продукта имеет язык представления - русскии.
Названия блоков приведены на англииском языке.
При возникновении нештатнои ситуации, например, автоматическии
перезапуск, отключение питания, программа отвечает только за сохраненные
пользователем данные.
Ширина зоны стрелки, по которои следует попасть, чтобы выделить ее для
удаления, должна быть не менее семи пикселеи.
Структура диаграммы описывается следующими правилами (стрелкои
обозначено соединение с помощью “ArrowFlow”, знаком равенства – с
помощью “Noteflow”; связь “Noteflow” не имеет направления):
“Action” -> “Action”
“Initial node” -> “Action”
“Action” -> “Final node”
“Action” -> “Decision”, “Decision” -> “Action”
“Action” = “Note”
“Initial node” -> “Decision”
“Initial node” = “Note”
“Decision” -> “Final node”
“Final node” = “Note”
“Decision” = “Note”
“Note” = “Arrow flow”
Любые два элемента могут быть соединены не более, чем однои (допустимои)
связью друг с другом.
Все блоки имеют ограничения по минимальному размеру.
В случае, если текст не помещается внутри блока начального размера (для
блоков, типа Action), блок будет масштабирован в зависимости от размера
текста. Для блоков типа Note, текст будет обрезан под размер блока, также
будет добавлено «…», как подсказка о том, что текст имеет продолжение.
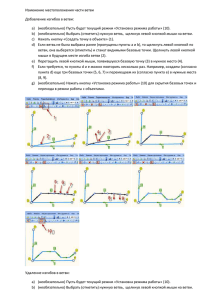
Пример диаграммы, которая может быть построена в редакторе
Рис.2. Диаграмма, которую можно построить с помощью данного редактора.
Рис.3. Диаграмма, которую нельзя построить в данном редакторе, т.к. : 1. Стрелка
может соединять только блоки диаграммы, но не стрелки; 2. Два блока могут
соединяться лишь одной стрелкой; 3. Стрелки не могут соединяться другими линиями
и стрелками; 4. Стрелки могут быть лишь однонаправленные; 5. Наличие данного
блока не соответствует заданию; 6. Стрелка должна соединять 2 блока.
Макеты экранных форм редактора
Структура главного меню
«Файл»: «Новый», «Открыть…», «Сохранить», «Сохранить как…», «Черновик»,
«Выход»
“Правка”: «Отменить»,
«Повтроить»,
«Вырезать»,
«Копировать»,
«Вставить»,
«Удалить», «Выделить все», «Свойства»
“Инструменты”: «Select», “Arrow flow”, “Note flow”, “Action”, “Initial node”, “Final node”,
“Desicion”, “Note”
“?”: “О программе...”
Сценарий построения диаграммы в редакторе
Приложения
Диаграмма вариантов использования
Диаграмма классов
Фрагмент кода программы
#include "action.h"
#include <QFont>
#include <QPainter>
#include <QDebug>
#include <QLineF>
#include <QTextLayout>
#include <QGraphicsDropShadowEffect>
#include "pdlg_action.h"
ActionShape *ActionShape::clone() const
{
ActionShape *newshape = new ActionShape();
newshape->setPos(this->pos());
newshape->setSize(this->size());
newshape->setTitle(this->title());
newshape->setDescription(this->description());
return newshape;
}
ActionShape::ActionShape (const QPointF &pos, QGraphicsItem *parent)
: ResizableShape(pos, parent)
{
setMinSize(QSizeF(50,32));
setTitle(tr("Action"));
setSize(QSizeF(100,32));
}
ActionShape::ActionShape (QGraphicsItem *parent)
: ResizableShape(parent)
{
setMinSize(QSizeF(50, 32));
setTitle(tr("Action"));
//adjustSize();
setSize(QSizeF(100,32));
}
/**
* Задает текст на фигуре.
* @param newtext Новое значение
*/
void ActionShape::setTitle (const QString &newtext)
{
prepareGeometryChange();
_title = newtext;
emit contentsChanged();
}
/**
* @return Текст на фигуре.
*/
const QString &ActionShape::title() const
{
return _title;
}
/**
* Задает описание фигуры (фактически, подсказку).
* @param newtext Новый текст подсказки
*/
void ActionShape::setDescription (const QString &newtext)
{
setToolTip(newtext);
_description = newtext;
emit contentsChanged();
}
/**
* @return Текст подсказки
*/
const QString &ActionShape::description() const
{
return _description;
}
/**
* Возвращает минимальный прямоугольник, в который помещается текст.
* @param text Текст
* @param font Шрифт, которым рисуется текст
* @param width Ширина фигуры (она останется неизменной)
* @param option Параметры отображения
* @return Размер прямоугольника.
*/
QSizeF textRect (const QString &text, const QFont &font, int width, const
QTextOption &option)
{
QTextLayout textLayout(text, font);
QFontMetricsF metrics(font);
int leading = metrics.leading();
qreal height = 0;
textLayout.setTextOption(option);
textLayout.beginLayout();
int length = 0;
while(true)
{
QTextLine line = textLayout.createLine();
if (!line.isValid()) break;
line.setLineWidth(width);
height += leading + line.height();
length += line.textLength();
}
textLayout.endLayout();
return QSizeF(width, height);//textLayout.boundingRect().size();
}
/**
* Возвращает сокращенный текст, такой, чтобы не превышал указанных размеров
при рендеринге.
* @param text Текст, который нужно сократить.
* @param font Шрифт, которым выводится текст.
* @param sz Максимальные размеры текста.
* @param option Всякие опции для текста. Будут использованы в QTextLayout.
* @returns Сокращенный текст (с многоточием на конце).
*
Если весь помещается - то весь и будет возвращен.
*/
QString elidedText (const QString &text, const QFont &font, const QSizeF &sz,
const QTextOption &option)
{
// Все-таки Qt - это тот еще быдлокод
// Вязкое де*ьмо объектных конструкций
// Надо потом ее, эту функцию, в утилиты перенести
/*
Сначала определим длину текста, который умещается в прямоугольнике
Для этого найдем количество строк, которые там умещаются (+ еще переводы!)
И затем суммируем их длины
*/
QTextLayout textLayout(text, font);
QFontMetricsF metrics(font);
int leading = metrics.leading();
qreal height = 0;
textLayout.setTextOption(option);
textLayout.beginLayout();
int length = 0;
while(true)
{
QTextLine line = textLayout.createLine();
if (!line.isValid()) break;
line.setLineWidth(sz.width());
height += leading + line.height();
if (height>sz.height()) break;
length += line.textLength();
}
textLayout.endLayout();
QString str = text.left(length); // Это наша искомая строка, но без
многоточия
/*
Теперь нужно найти, сколько текста поместится вместе с многоточием.
Следует учитывать, что, если текст можно отобразить полностью,
многоточия не требуется.
*/
QRectF shaperect = QRectF(0,0,sz.width(),sz.height());
QRectF shaperecth = QRectF(0,0,sz.width(),sz.height()*2); // очень высокий,
чтобы можно было узнать реальную высоту текста.
while(true)
{
// мало ли, вдруг зацикливание
if (str.length()==0) break;
// Выполняем цикл, пока текст не помещается в прямоугольник rect
QRectF rect = metrics.boundingRect(
shaperecth,
Qt::AlignLeft | Qt::TextWordWrap,
str + (str.length()==text.length()? "" : "..."));
if (shaperect.contains(rect))
break;
// Отрезаем один символ и снова будем пытаться уместить его
str = str.left(str.length()-1);
}
// собственно вот! ради чего все затевалось
return str + (str.length()==text.length()? "" : "..."); // и так сойдет
}
/**
* Подогнать размер фигуры
* (если он меньше минимального, то увеличить).
*/
void ActionShape::adjustSize()
{
QTextOption textoption;
textoption.setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
textoption.setWrapMode(QTextOption::WrapAtWordBoundaryOrAnywhere);
QSizeF minsz = textRect(
title(),
Shape::basicFont(),
size().width()-14,
textoption
);
setMinSize(QSizeF(minSize().width(), minsz.height()+14));
if (size().height() < minSize().height())
setSize(QSizeF(size().width(), minSize().height()));
}
void ActionShape::paint (QPainter *painter, const QStyleOptionGraphicsItem
*option, QWidget *widget)
{
adjustSize();
painter->setFont(Shape::basicFont());
painter->setPen(Qt::SolidLine);
painter->setBrush(Shape::innerBrush());
painter->drawPath(shape());
QTextOption textoption;
textoption.setAlignment(Qt::AlignHCenter | Qt::AlignVCenter);
textoption.setWrapMode(QTextOption::WrapAtWordBoundaryOrAnywhere);
painter->drawText(
QRectF(7,7,size().width()-14, size().height()-14),
title(),
textoption
);
/*painter->drawText(
QRectF(QPointF(0,0), QPointF(size().width(), size().height()))
.adjusted(7,7,-7,-7),
elidedText(_title, painter->font(), size()-QSizeF(14,14), textoption),
textoption);*/
if (isSelected())
{
QRectF rect = boundingRect();
rect.adjust(3,3,-3,-3);
setPenAndBrushForSelection(painter);
painter->drawRoundedRect(rect, 5,5);
}
}
QPainterPath ActionShape::shape() const
{
QPainterPath path;
path.addRoundedRect(boundingRect(), 10,10);
return path;
}
void ActionShape::editProperties()
{
ActionShapePropertiesDialog(this).exec();
}
Номе Тест
р
Действия
пользователя
Сценарий тестирования
Реакция
программы
Работа
ет
Част.
работа
ет
Не
работа
ет
Тест
1
Тест
2
Создание блока 1.
Нажать
диаграммы
кнопку
на
выбор:
«Action»(блок
Действие),
«Initial
node»(блок
Начало),
«Final
node»(блок
Конец),
или
«Decision»(бло
к Условие).
Создание связи
между блоками
2.
Выбранная
кнопка
выделится.
4. На рабочей
зоне, в месте
клика мышью,
появится
выбранный
элемент.
Выделение
кнопки
3.
Левой снимется.
кнопкой мыши
нажать
на
свободное
место рабочей
зоны.
3.
Левой 4. На рабочей
кнопкой мыши зоне в месте
нажать
на нажатия
занятое место появился
рабочей зоны выбранный
элемент.
1.
Нажать 2.
Кнопка
кнопку «Arrow «Arrow
Flow»
Flow».
выделится.
4. Выбранные
3.
Левой блоки
кнопкой мыши соединятся
нажать
на связью в виде
любой
из стрелки, своим
блоков:
острым концом
Действие,
направленной в
Условие,
сторону блока, к
Начало, Конец, которому
ее
- на рабочей подвели.
зоне.
И,
удерживая
кнопку мыши,
навести курсор
на
любой
другой
из
блоков
Действие,
Условие,
+
+
+
Тест
3
Создание
свободного и
ассоциированно
го
комментариев
Начало
или
Конец.
Отпустить
кнопку мыши.
3.
Левой
кнопкой мыши
нажать
на
любой
из
блоков:
Действие,
Условие,
Начало, Конец,
- на рабочей
зоне.
И,
удерживая
кнопку мыши,
навести курсор
на
блок
Комментарий.
Отпустить
кнопку мыши.
1. Нажать на
кнопку
«Node».
3.
Левой
кнопкой мыши
нажать
на
любое место
рабочей зоны.
5.
Нажать
кнопку «Note
Flow».
7.
Левой
кнопкой мыши
нажать
на
любой
из
блоков:
Действие,
Условие,
Начало, Конец,
- на рабочей
зоне.
И,
удерживая
кнопку мыши,
4. Связь не
установится.
Кнопка «Arrow
Flow» останется
выделенной.
+
2.
Кнопка
«Node»
выделится.
4. На рабочей
зоне, в месте
клика мышью,
появится
свободный
комментарий.
Выделение
кнопки
снимется.
6. Кнопка «Note
Flow»
выделится.
8.
Появится
связь в виде
пунктирной
линии
между
выбранным
блоком
и
комментарием.
Теперь
комментарий
является
ассоциированн
ым.
+
Тест
4
Тест
5
навести курсор
на
блок
Комментарий.
Отпустить
кнопку мыши.
Вызов справки
1. Нажать знак 2.
Выпадает
вопроса «?» в контекстное
главном меню. меню с пунктом
«О
3. Нажать «О программе…»
программе…» 4. Открывается
окно
с
информацией о
программе.
Добавление
1.
Левой 2. Открывается
заголовка и
кнопкой мыши модальное окно
описания блоков дважды
«Edit Item».
щелкнуть на
блоке
Комментарий,
атрибуты
которому
нужно задать.
3.
В
поле
«Title» ввести
текст, который
будет
отражаться на
блоке. Более
подробное
описание
ввести в поле
ниже,
содержимое
которого будет
отражаться во
всплывающей
подсказке при
наведении
курсора
на
блок.
4.
Нажать
кнопку «ОК».
3.
В поле
«Title» ввести
текст, длинной
5. Окно «Edit
Item»закрывает
ся.
6.
На
выбранном
блоке
отражается
содержимое
поля
«Title».
При наведении
на
блок
всплывает
подсказка
с
содержимым
описания.
4.
Окно
закрывается.
Блок не меняет
+
+
около
100
символов,
который будет
отображаться
на
блоке.
Сохранить
изменения.
5.
Размер
блока можно
скорректирова
ть, выделив и
потянув
за
правый
нижний угол
Тест
6
Перемещение
одного блока
диаграммы
1. Левой
кнопкой мыши
нажать на
любой из
блоков:
Действие,
Условие,
Начало, Конец,
Комментарий,
- и, удерживая
его,
переместить
на другое
место рабочей
зоны, двигая
мышью.
3. Отпустить
кнопку мыши.
Тест
7
Перемещение
группы
элементов
1. Левой
кнопкой мыши
нажать на
рабочую зону
своих размеров
и
отображает
первые
несколько
символов
введенного
заголовка(в
зависимости от
размера
введенных букв)
и многоточие,
которое
показывает, что
текст
отображается
не полностью.
6.
С
увеличением
размеров блока
появляется весь
введенный
заголовок.
2. Выбранный
элемент
выделится и
будет двигаться
за мышью. Все
его связи будут
двигаться и
растягиваться
вслед за ним, но
их начальное и
конечное
положения
относительно
элементов,
которые они
соединяют,
будут
неизменны.
4. Блок
останется на
выбранном
месте. Блок
будет выделен.
+
+
и, удерживая
кнопку,
выделить
несколько
элементов,
перемещая
мышь.
2. Отпустить
кнопку.
4. Нажать
левой кнопкой
мыши на
любой из
выделенных
элементов и,
удерживая ее,
переместить
группу
выделенных
элементов.
Тест
8
Удаление
элемента
диаграммы
1. Щелкнуть
левой кнопкой
мыши на
любой из
элементов,
находящихся
на рабочей
зоне.
3. Выбрать
любое из
действий:
-нажать кнопку
Del на
клавиатуре
-нажать кнопку
«Remove» на
Главном окне
-нажать на
Главном окне
«Edit»->
3.Блоки и связи,
полностью
попавшие в
зону
выделения,
выделяются.
+
5. Все
выделенные
элементы
переместятся в
соответствии с
движением
мыши.
6. Элементы
будут оставаться
выделенными и
готовыми к
перемещению
группой, пока
выделение не
сбросится
единичным
нажатием мыши
на рабочую зону
или кнопку.
2. Выбранный
элемент
выделится.
4. Выделенный
элемент
удалится с
рабочей зоны.
+
Тест
9
Создание
надписи на
стрелках
«Remove»
1. Дважды
нажать на
стрелку.
3. Вводим
текст «Стрелка
соединяет два
элемента».
Нажимаем
применить.
Тест
10
Тест
9
Тест
10
Перемещение
надписи
относящейся к
стрелке
Пометить
диаграмму как
черновик
Загрузка
диаграммы из
файла
1. Ввели текст
«Стрелка
соединяет два
элемента» и
сохранили.
1. Нажать на
кнопку «Draft»
или «File» ->
«Draft».
1. Нажать на
кнопку «Open»
в главном окне
3. Выбрать
файл и нажать
кнопку
«Open».
2. Открывается
окно правка, в
котором можно
ввести текст.
4. Окно
закрывается.
Введенная
надпись
появляется
рядом со
стрелкой
полностью.
2. Окно
закрывается.
Введенная
надпись
появляется
рядом со
стрелкой
полностью.
3. При попытке
перемещения
выделяется
только первая
строчка, а при
перемещении
текста ниже
стрелки третья
строчка
затирается.
2. Кнопка
«Draft»
выделяется.
+
+
+
3. Диаграмма
помечается как
черновик.
2. Открывается
окно «Open»
4. Окно
закрывается,
диаграмма
загружается из
файла и
отображается
на рабочей
зоне.
+
1. Нажать на
кнопку «File» > «Open» .
3. Выбрать
файл и нажать
кнопку
«Open».
1. Нажать на
клавиатуре
Ctrl+O
3. Выбрать
файл и нажать
кнопку
«Open».
Тест
11
Создание новой
диаграммы
2. Открывается
окно «Open»
4. Окно
закрывается,
диаграмма
загружается из
файла и
отображается
на рабочей
зоне.
2. Открывается
окно «Open»
4. Окно
закрывается,
диаграмма
загружается из
файла и
отображается
на рабочей
зоне.
2. Откроется
окно с вопросом
«Хотите
сохранить
изменения?»
1. Выбрать
любой
вариант:
-нажать на
кнопку «New»
-нажать «File» > «New»
-нажать Ctrl+N
на клавиатуре 4. Если
предыдущая
3. Нажать
диаграмма не
кнопку «Save» была сохранена
для
до этого , то
сохранения
появляется окно
изменений,
«Сохранить
внесенных до
как…», в
создания
котором нужно
новой
ввести имя
диаграммы.
файла и
выбрать тип
файла из
представленных
. Если
изменения
были внесены в
загруженную
диаграмму, то
5. Ввести имя и они
+
+
+
выбрать тип
файла.
6. Нажать
кнопку «Save».
Тест
12
Сохранение
созданной
диаграммы
сохраняются в
нее
автоматически
после нажатия
кнопки «Save».
7. Окно
«Сохранить
как…»
закрывается,
рабочая зона
очищается.
1. Нажать на
2. Появляется
кнопку
окно
«Сохранить» в «Сохранить
главном окне
как…», в
котором нужно
3. Ввести имя и ввести имя
выбрать тип
файла и
файла.
выбрать тип
файла из
4. Нажать
представленных
кнопку
типов.
«Сохранить»
5. Окно
«Сохранить
как…»
закроется.
Рабочая зона
остается
неизменной.
1. Нажать в
2. Появляется
главном окне
окно
на кнопку
«Сохранить
«File» ->
как…», в
«Сохранить»
котором нужно
ввести имя
3. Ввести имя и файла и
выбрать тип
выбрать тип
файла.
файла из
представленных
4. Нажать
типов.
кнопку
«Сохранить»
5. Окно
«Сохранить
как…»
закроется.
Рабочая зона
остается
+
+
неизменной.
2. Появляется
окно
«Сохранить
как…», в
котором нужно
ввести имя
файла и
3. Ввести имя и выбрать тип
выбрать тип
файла из
файла.
представленных
типов.
4. Нажать
кнопку
«Сохранить»
5. Окно
«Сохранить
как…»
закроется.
Рабочая зона
остается
неизменной.
1. Нажать
2. Появляется
Ctrl+S на
окно
клавиатуре
«Сохранить
как…», в
3. Ввести имя и котором нужно
выбрать тип
ввести имя
файла.
файла и
выбрать тип
4. Нажать
файла из
кнопку
представленных
«Сохранить»
типов.
1. Нажать в
главном окне
на кнопку
«File» ->
«Сохранить
как»
Тест
13
Сохранение
загруженной из
файла
диаграммы
1. Выбрать
любой
вариант:
-нажать на
кнопку
«Сохранить»
-нажать «File» > «Сохранить»
-нажать Ctrl+S
+
+
5. Окно
«Сохранить
как…»
закроется.
Рабочая зона
остается
неизменной.
2. Изменения
сохраняются в
файл.
+
Тест
14
Тест
15
Тест
16
Тест
17
Тест
18
Ломаные
стрелки
Копирование
перетаскивание
м.
Функция
Cut(Вырезать)
Функция
Copy(Копирован
ие)
Функция
Paste(Вставка)
на клавиатуре
1. Создать
стрелку между
двумя
блоками
диаграммы.
3. Нажать на
стрелку и
потянуть в
сторону.
5. Еще
несколько раз
нажимаем на
стрелку и
оттягиваем.
7.
Перетаскивае
м уже
имеющийся
узел.
1. Зажать
кнопку Alt.
2. Левой
кнопкой мыши
зажать блок
или
выделенную
группу блоков
диаграммы и
переместить.
1. Выделяем
блок или
группу блоков
диаграммы.
3. Нажимает
кнопку Cut на
панели меню
1. Выделить
блок или
несколько
блоков.
2. Нажать
кнопку Copy
на панели
меню
1. После
выполнения
2. Создается
стрелка.
4. На стрелке
появляется
один излом.
6. Количество
изломов
увеличивается.
8. Узел
перемещаются,
остальные узлы
и концы стрелки
остаются
неподвижными.
3. Исходный
блок или группа
остаются на
месте,
перемещению
подвергается их
копия.
+
+
2. Блоки
выделяются.
+
4. Выделенные
блоки
удаляются с
рабочей зоны,
но сохраняются
в буфер обмена.
3. Выделенные
блоки останутся
неизменными.
Их копии
сохраняться в
буфер обмена.
2. На место
исходного
+
функций Copy
или Cut нажать
на кнопку
Paste на
панели меню.
1. Если буфер
обмена пуст.
Нажать на
кнопку Paste
на панели
меню.
Тест
19
Тест
20
Функция
Undo/Redo
Функция Undo
once/Redo once
1. Добавляем
блоки на
рабочую зону
и соединяем
их связями.
3. Нажимаем
кнопку Undo
на панели
меню.
5. Нажимаем
кнопку Undo
на панели
меню пока все
элементы на
поле не
удалятся.
7. Нажимаем
кнопку Redo
9. Нажимаем
кнопку Redo
пока не
появятся все
элементы,
которые мы
добавляли
изначально.
1. Добавляем
блоки на
рабочую зону
и соединяем
их связями.
3. Нажимаем
кнопку Undo
once на панели
меню.
элемента
вставится
скопированный
или
вырезанный
блок.
2. Ничего не
произойдет.
Сбоя программа
не даст.
Действий
выполнено не
будет.
2. Строится
диаграмма.
+
4. Последнее
действие
удаляется.
6. В обратном
хронологическо
м порядке все
действия
отменяются.
8. Возвращается
последнее
отмененное
действие.
10. В
хронологическо
м порядке
воспроизводятс
я действия
пользователя:
по одному
действию на
каждое нажатие
кнопки.
+
+
2. Строится
диаграмма
4. Последнее
действие
отменяется.
6. Ничего не
происходит.
+
5. Нажимаем
кнопку Undo
once на панели
меню снова.
7. Добавляем
любой блок на
рабочую зону.
9. Нажимаем
кнопку Undo
once на панели
меню.
8. Появляется
добавленный
блок.
10. Последнее
действие
отменяется:
добавленный
блок удаляется.
12. Последнее
действие
повторяется:
11. Нажимаем блок появляется
кнопку Redo
на рабочей
once на панели зоне.
меню.
Тест
21
Тест
22
Функция
выделения с
Shift
Функция
выделения с Ctrl
1. Выделим
один элемент
диаграммы,
например,
Условие.
3. Зажмем
клавишу Shift и
с помощью
прямоугольни
ка выделения
выделим все
элементы
диаграммы, в
том числе и
блок Условие.
1. Зажимаем
клавишу Ctrl.
2. Левой
кнопкой мыши
последователь
но нажимаем
на блоки
диаграммы.
4. Нажимаем
на уже
выделенный
блок.
6. Отпускаем
клавишу Ctrl.
2. Блок Условие
выделяется.
4. Выделяются
все элементы,
полностью
вошедшие в
треугольник
выделения.
Выделение
блока Условие
сбрасывается.
Происходит
рекурсия
выделения.
3. Происходит
поэлементное
выделение
блоков
диаграммы.
5. Выделение с
блока
снимается.
+
+
Сценарий работы программы
Действия пользователя
Выбор
варианта
работы
Запустить программу
Если вы хотите:
1) Создать
новую
диаграмму, то…
2) Загрузить диаграмму
из файла, то…
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Initial node»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Initial node»
1.3Нажать кнопку F7 на
клавиатуре
Реакция программы
Открывается главное окно
Выбран
вариант
1
См.пункт
2!!!
Следует сразу приступить к
созданию
диаграммы,
т.к.
предварительных действий для
этого не требуется.
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Initial node»
-«Выпадает»контекстное меню и
исчезает после выбора «Initial
node». Выделяется кнопка «Initial
node»
-Выделяется кнопка «Initial node»
Выбран
вариант
1.3
Указать на рабочем поле
свободное место для блока
диаграммы
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Action»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Action»
1.3Нажать кнопку F6 на
клавиатуре
1.На рабочем поле появляется
выделенный
блок
Initial
node(Начало) в месте нажатия.
2.Выделение кнопки «Initial node»
сбрасывается.
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Action»
-«Выпадает»контекстное меню и
исчезает после выбора «Action».
Выделяется кнопка «Action»
-Выделяется кнопка «Action»
Выбран
вариант
1.3
Нажать на рабочее поле
1.На рабочем поле появляется
выделенный
блок
Action(Действие) в месте нажатия.
2. Выделение кнопки «Action»
сбрасывается.
Дважды левой кнопкой
мыши нажать на блок
Действие
Появляется модальное окно «Edit
Item» с возможностью ввести
заголовок и описание для данного
блока
В появившемся окне задать Выбран
название в соответствии с вариант
назначением данного блока 1.1
и нажать кнопку на выбор:
1.1 Отмена
1.2 ОК
Закрывается модальное окно,
надпись
блока
остается
неизменной.
Здесь
и 1.Закрывается модальное окно,
далее
надпись на блоке соответствует
выбран
надписи, введенной в окне «Edit
вариант
Item».
1.2
2.Блок
Действие
остается
выделенным
Левой
кнопкой
мыши
щелкаем
на
черный
квадратик в зеленой рамке
в правом нижнем углу
блока
Действие
и,
удерживая ее, изменяем
размер
блока,
двигая
мышью
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Arrow Flow»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Arrow Flow»
1.3Нажать кнопку F4 на
клавиатуре
Блок Действие меняет свои
размеры
в
зависимости
от
движения курсора, но не меньше
заданного
программно
минимального размера.
Левый верхний угол блока не
меняет свои координаты.
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Arrow Flow»
-«Выпадает» контекстное меню и
исчезает после выбора «Arrow
Flow». Выделяется кнопка «Arrow
Flow»
-Выделяется кнопка «Arrow Flow»
Выбран
вариант
1.3
Зажимаем левой кнопкой
мыши блок Initial node,
тянем стрелку к блоку
1. Появляется стрелка, ведущая от
блока Начало к блоку Действие.
2. Выделение кнопки «Arrow
Action и отпускаем на нем
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Decision»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Decision»
1.3Нажать кнопку F9 на
клавиатуре
Flow» сбрасывается.
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Decision»
-«Выпадает»контекстное меню и
исчезает после выбора «Decision».
Выделяется кнопка «Decision»
-Выделяется кнопка «Decision»
Выбран
вариант
1.3
Нажать на рабочее поле
1. На рабочем поле появляется
выделенный
блок
Decision(условие)
в
месте
нажатия.
2. Выделение кнопки «Decision»
сбрасывается.
Выделяем
блок
Decision(условие)
и
нажимаем кнопку Copy на
панели меню.
Блок
Decision(условие)
сохраняется в буфер обмена.
Исходный блок не меняется.
Нажимаем кнопку Paste на
панели меню.
Скопированный
элемент,
хранящийся в буфере обмена,
появляется на рабочей зоне.
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Arrow Flow»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Arrow Flow»
1.3Нажать кнопку F4 на
клавиатуре
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Arrow Flow»
-«Выпадает» контекстное меню и
исчезает после выбора «Arrow
Flow». Выделяется кнопка «Arrow
Flow»
-Выделяется кнопка «Arrow Flow»
Выбран
вариант
1.3
Зажимаем левой кнопкой
мыши
блок
Decision(условие),
тянем
стрелку к блоку Action и
1. Появляется стрелка, ведущая от
блока Условие к блоку Действие.
2. Выделение кнопки «Arrow
Flow» сбрасывается.
отпускаем на нем
Нажимаем на стрелку левой
кнопкой мыши и, не
отпуская,
растягиваем
связь. Отпускаем кнопку.
Количество изломов можно
менять таким же способом.
Создается ломаная
одним изломом.
Нажмем на блок Начало.
Блок Начало выделяется.
Зажмем кнопку Shift и с
помощью прямоугольника
выделения выделим блоки,
в
числе
которых
выделенный блок Начало.
Все блоки, полностью попавшие в
прямоугольник
выделения,
выделяются, у блока Начало
выделение снимается. Происходит
инвертирование выделения.
Зажимаем кнопку Ctrl и, не
отпуская ее, выделяем блок
Начало.
Выделенные элементы сохраняют
выделение,
блок
Начало
выделяется.
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Arrow Flow»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Arrow Flow»
1.3Нажать кнопку F4 на
клавиатуре
Выбран
вариант
1.1
Выбран
вариант
1.2
стрелка
с
-Выделяется кнопка «Arrow Flow»
-«Выпадает»контекстное меню и
исчезает после выбора «Arrow
Flow». Выделяется кнопка «Arrow
Flow»
-Выделяется кнопка «Arrow Flow»
Выбран
вариант
1.3
Зажимаем левой кнопкой
мыши блок
Действие,
тянем стрелку к блоку
Условие и отпускаем на нем
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Note»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Note»
1.3Нажать кнопку F10 на
клавиатуре
1. Появляется стрелка, ведущая от
блока Действие к блоку Условие.
2. Выделение кнопки «Arrow
Flow» сбрасывается.
Выбран
вариант
1.1
Выбран
вариант
1.2
Выбран
-Выделяется кнопка «Note»
-«Выпадает»контекстное меню и
исчезает после выбора «Note».
Выделяется кнопка «Note»
-Выделяется кнопка «Note»
вариант
1.3
Нажать на рабочее поле.
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Note Flow»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Note Flow»
1.3Нажать кнопку F5 на
клавиатуре
1. На рабочем поле появляется
выделенный
блок
Note(комментарий)
в
месте
нажатия.
2. Выделение кнопки «Note»
сбрасывается.
Данный комментарий является
свободным.
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Note Flow»
-«Выпадает»контекстное меню и
исчезает после выбора «Note
Flow». Выделяется кнопка «Note
Flow»
-Выделяется кнопка «Note Flow»
Выбран
вариант
1.3
Зажимаем левой кнопкой
мыши блок Комментарий,
тянем стрелку к блоку
Действие и отпускаем на
нем
1. Появляется пунктирная прямая,
соединяющая блоки Действие и
Комментарий.
2. Выделение кнопки «Note Flow»
сбрасывается.
Данный
комментарий
т.о.
становится ассоциированным.
Зажимаем левой кнопкой
мыши блок Комментарий и
перетаскиваем его в иное
место
рабочей
зоны,
отпускаем кнопку мыши
Блок Комментарий выделяется и
перемещается
соответствуя
перемещению курсора.
Нажимаем левой кнопкой
мыши на любой блок
диаграммы и зажимаем
кнопку Alt. Перемещаем
курсор с зажатой кнопкой
Alt.
Исходный блок остается на месте,
а перемещается его копия.
Нажимаем левой кнопкой
мыши на скопированный
Блок удаляется с рабочей зоны, но
сохраняется в буфер обмена.
блок и нажимаем кнопку
Cut на панели меню.
Нажимаем кнопку Paste на
панели меню.
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Note»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Note»
1.3Нажать кнопку F10 на
клавиатуре
Вырезанный элемент, хранящийся
в буфере обмена, появляется на
рабочей зоне на месте, откуда его
вырезали. Появившийся элемент
можно перенести на любое другое
место
рабочей
зоны
на
усмотрение пользователя.
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Note»
-«Выпадает»контекстное меню и
исчезает после выбора «Note».
Выделяется кнопка «Note»
-Выделяется кнопка «Note»
Выбран
вариант
1.3
Нажать на рабочее поле
1. На рабочем поле появляется
выделенный
блок
Note(комментарий)
в
месте
нажатия.
2. Выделение кнопки «Note»
сбрасывается.
Данный комментарий является
свободным.
Нажать кнопку «Undo» на
панели меню.
Это
действие
можно
выполнять на произвольное
количество шагов.
Последнее действие отменяется:
блок
Note(Комментарий)
удаляется с рабочей зоны.
Нажать кнопку «Redo» на
панели меню.
Отмененное
действие
возвращается:
блок
Note(Комментарий) появляется на
рабочей зоне.
Дважды левой кнопкой
мыши нажать на блок
Комментарий
Появляется модальное окно «Edit
Item» с возможностью ввести
заголовок и описание для данного
блока
Задать в появившемся окне Выбран
атрибуты
блока вариант
Комментарий
в 1.1
соответствии с назначением
данного блока и нажать
кнопку на выбор:
1.1 Отмена
1.2 ОК
Закрывается модальное окно,
надпись
блока
остается
неизменной.
Здесь
и Закрывается модальное окно,
далее
надпись на блоке соответствует
выбран
надписи, введенной в поле «Titul».
вариант
1.2
Выделить блок Действие и
нажать кнопку Properties на
панели меню.
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Final Node»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Final Node»
1.3Нажать кнопку F8 на
клавиатуре
Появляется окно «Edit Item» с
описанием блока и возможностью
его редактирования.
Выбран
вариант
1.1
Выбран
вариант
1.2
-Выделяется кнопка «Final Node»
-«Выпадает»контекстное меню и
исчезает после выбора «Final
Node». Выделяется кнопка «Final
Node»
-Выделяется кнопка «Final Node»
Выбран
вариант
1.3
Нажать на рабочее поле
Выберите
один
из
следующих вариантов:
1.1Нажать левой кнопкой
мыши «Arrow Flow»
1.2Нажать левой кнопкой
мыши «Tools»и выбрать
поле «Arrow Flow»
1.3Нажать кнопку F4 на
клавиатуре
1. На рабочем поле появляется
выделенный блок Final Node
(Конец) в месте нажатия.
2. Выделение кнопки «Final Node»
сбрасывается.
Выбран
вариант
1.1
Выбран
вариант
1.2
Выбран
-Выделяется кнопка «Arrow Flow»
-«Выпадает»контекстное меню и
исчезает после выбора «Arrow
Flow». Выделяется кнопка «Arrow
Flow»
-Выделяется кнопка «Arrow Flow»
вариант
1.3
Зажимаем левой кнопкой
мыши блок Условие, тянем
стрелку к блоку Конец и
отпускаем на нем
1. Появляется стрелка, ведущая от
блока Условие к блоку Конец.
2. Выделение кнопки «Arrow
Flow» сбрасывается.
Зажимаем левую кнопку
мыши на рабочей зоне и
выделяем
несколько
блоков, например блоки
Действие и условие так,
чтобы
они
полностью
попадали в выделенную
зону и отпускаем кнопку
мыши.
Блоки Действие и Условие и связь
между ними, т.к. она полностью
попала
в
зону
выделения,
выделяются.
Нажимаем левой кнопкой
мыши
на
любой
из
выделенных
блоков
и,
удерживая
кнопку,
перетаскиваем в другое
место рабочей зоны на
усмотрение пользователя и
отпускаем.
Выделенные элементы диаграммы
перемещаются в соответствии с
перемещением курсора.
Выделим блок Действие,
нажав на него 1 раз левой
кнопкой мыши.
Блок Действие на рабочей зоне
выделяется.
Выбрать
один
из
предложенных вариантов:
1.1Нажать левой кнопкой
мыши «Remove»
1.2Нажать левой кнопкой
мыши «Edit»и выбрать поле
«Remove»
Выбран
вариант
1.1
Выбран
вариант
1.2
Выбран
вариант
1.3
-Блок Действие удаляется вместе
со всеми связями, относящимися к
нему.
-«Выпадает»контекстное меню и
исчезает после выбора «Remove».
Блок Действие удаляется вместе
со всеми связями, относящимися к
нему.
- Блок Действие удаляется вместе
со всеми связями, относящимися к
нему.
Выбран
-Выделяется кнопка «Draft»
1.3Нажать кнопку Del на
клавиатуре
Выберите
вариантов:
один
из
1.1Нажать левой кнопкой
мыши «Draft»
1.2Нажать левой кнопкой
мыши «File»и выбрать поле
«Draft»
вариант
1.1
Выбран
вариант
1.2
-«Выпадает»контекстное меню и
исчезает после выбора пункта
«Draft».
Выделяется
кнопка
«Draft».
Аналогичным
образом
можно снять с диаграммы
пометку «Draft», которая
указывает,
что
вид
диаграммы
не
окончательный
и
она
является черновиком.
Выберите
один
из Выбран
вариантов:
вариант
1.1)
Создать
новую 1.1
диаграмму.
1.2) Сохранить текущую.
1.3) Выйти из редактора.
Выберите
один
из
вариантов:
1.1.1 Нажать левой кнопкой
мыши «New»
1.1.2 Нажать левой кнопкой
мыши «File» и выбрать
поле «New»
1.1.3 Нажать кнопку Ctrl+N
на клавиатуре
Независи Открывается модальное
мо
от «ActivityEdit».
выбранног
о варианта
Выбрать в модальном окне:
1.1.1.1 Кнопку «Save»
Выбран
вариант
Возможно возникновение 1.1.1.1
исключительной ситуации
1.
Описание и пути решения
см. в приложении к
таблице.
Выбран
вариант
1.1.1.2 Кнопку«Discard»
1.1.1.2
Выбран
вариант
1.1.1.3 Кнопку«Cancel»
1.1.1.3
окно
-Открывается окно «Save us...» с
возможностью ввести имя и тип
файла на выбор из списка и
«Сохранить»(рабочее
поле
очищается) или «Отмена»(рабочее
поле остается без изменений)отменить сохранение файла.
-Созданная ранее диаграмма не
сохраняется.
Рабочее
поле
очищается .
-Окно «ActivityEdit» закрывается.
Рабочее
поле
остается
без
изменений.
Выбран
вариант
1.2
Выберите
один
из
вариантов:
1.2.1 Нажать «Save» или
«Save us...»
1.2.2
Нажать
«File»,
выбрать «Save» или «Save
us...»
1.2.3 Нажать Ctrl+S на
клавиатуре
Независи
мо
от
выбранног
о варианта
Ввести имя в поле «Имя
файла»,
например
Диаграмма1.
Выбрать
тип
файла,
например XML.
Нажать кнопку «Save».
Открывается окно «Save us...» с
возможностью ввести имя и тип
файла на выбор из списка и
«Сохранить»(рабочее
поле
очищается) или «Отмена»(рабочее
поле остается без изменений)отменить сохранение файла.
Диаграмма
сохраняется
под
именем
Диаграмма1
с
расширением (.aex). Окно «Save
us...» закрывается. Рабочее поле
остается неизменным.
Возможно возникновение
исключительной ситуации
1.
Описание и пути решения
см. в приложении к
таблице.
Выбран
вариант
1.3
Выбрать один из вариантов:
1.3.1Нажать «File», выбрать
«Exit».
1.3.2Нажать на кнопку
закрытия
окна
Независи
мо
от
выбранног
о варианта
Открывается окно «Save us...» с
возможностью ввести имя и тип
файла на выбор из списка и
«Сохранить»(рабочее
поле
очищается) или «Отмена»(рабочее
«ActivityEdit»
верхнем углу.
в
правом
поле остается без изменений)отменить сохранение файла.
Ввести имя в поле «Имя
файла»,
например
Диаграмма1.
Выбрать
тип
файла,
например XML.
Нажать кнопку «Save».
Диаграмма
сохраняется
под
именем
Диаграмма1
с
расширением (.aex). Окно «Save
us...»
закрывается.
Окно
«ActivityEdit» закрывается.
Возможно возникновение
исключительной ситуации
1.
Описание и пути решения
см. в приложении к
таблице.
Пункт 2!!!
Выбран
вариант
2
Выбрать один из вариантов:
2.1
Нажать
кнопку
«Открыть»
2.2 Нажать «File», выбрать
поле «Открыть»
2.3 Нажать кнопки Ctrl+O
на клавиатуре
Независи Открывается окно «ActivityEdit».
мо
от
выбранног
о варианта
Нажать кнопку «Discard» и
в
появившемся
окне
выбрать нужный файл.
Нажать «Открыть».
Возможно возникновение
исключительной ситуации
2.
Описание и пути решения
см. в приложении к
таблице.
Окно «ActivityEdit» закрывается,
открывается окно «Открыть».
После нажатия кнопки «Открыть»
загружается выбранная диаграмма
и ее можно увидеть на рабочем
поле.
Далее возможно выполнять
все те же действия, что
описаны выше в пункте 1.