Практическая работа № 5
advertisement

Практическая работа № 5
Списки
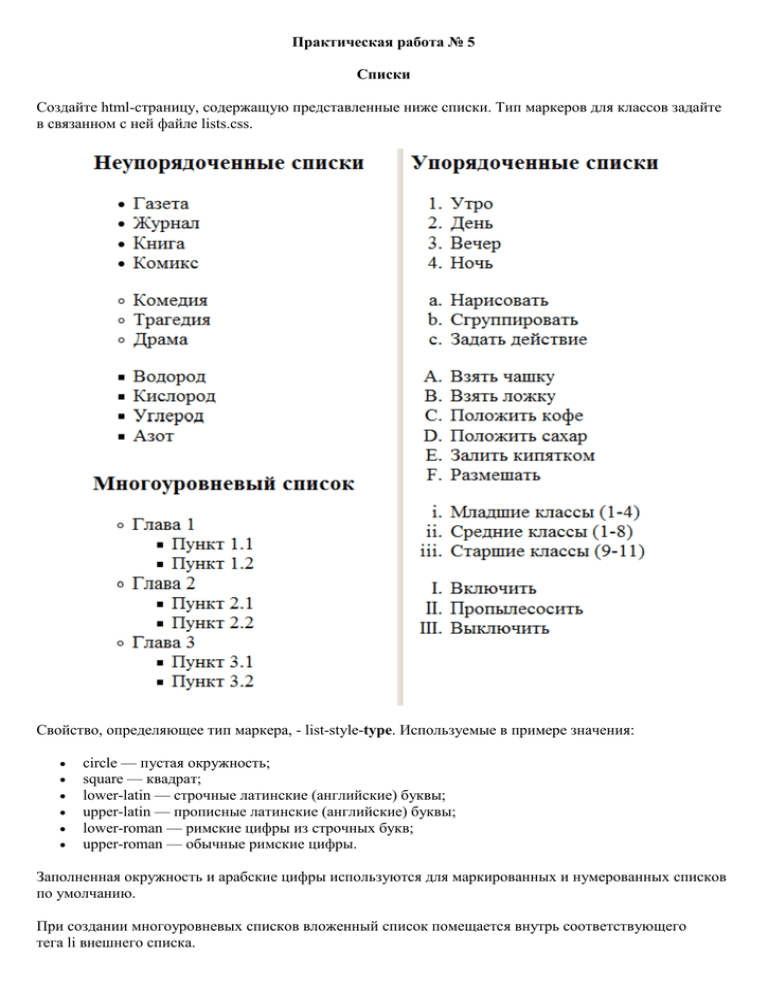
Создайте html-страницу, содержащую представленные ниже списки. Тип маркеров для классов задайте
в связанном с ней файле lists.css.
Свойство, определяющее тип маркера, - list-style-type. Используемые в примере значения:
circle — пустая окружность;
square — квадрат;
lower-latin — строчные латинские (английские) буквы;
upper-latin — прописные латинские (английские) буквы;
lower-roman — римские цифры из строчных букв;
upper-roman — обычные римские цифры.
Заполненная окружность и арабские цифры используются для маркированных и нумерованных списков
по умолчанию.
При создании многоуровневых списков вложенный список помещается внутрь соответствующего
тега li внешнего списка.
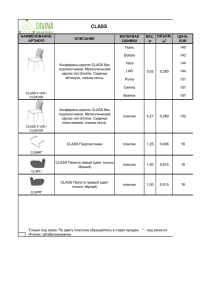
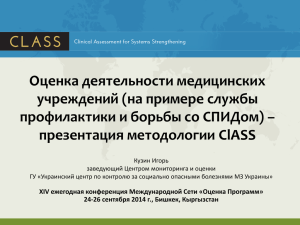
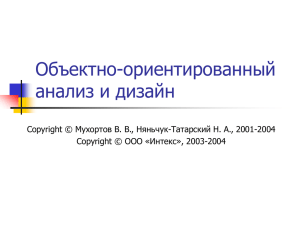
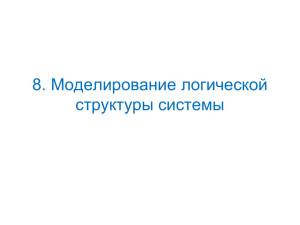
Пример результата практической работы
Файл lists.html
<html>
<head>
<title>Списки</title>
<link rel="stylesheet" href="lists.css" />
</head>
<body>
<h2>Списки</h2>
<h3>Неупорядоченные списки</h3>
<ul>
<li>Газета</li>
<li>Журнал</li>
<li>Книга</li>
<li>Комикс</li>
</ul>
<ul class="circle">
<li>Комедия</li>
<li>Трагедия</li>
<li>Драма</li>
</ul>
<ul class="square">
<li>Водород</li>
<li>Кислород</li>
<li>Углерод</li>
<li>Азот</li>
</ul>
<h3>Упорядоченные списки</h3>
<ol>
<li>Утро</li>
<li>День</li>
<li>Вечер</li>
<li>Ночь</li>
</ol>
<ol class="l_l">
<li>Нарисовать</li>
<li>Сгруппировать</li>
<li>Задать действие</li>
</ol>
<ol class="u_l">
<li>Взять чашку</li>
<li>Взять ложку</li>
<li>Положить кофе</li>
<li>Положить сахар</li>
<li>Залить кипятком</li>
<li>Размешать</li>
</ol>
<ol class="l_r">
<li>Младшие классы (1-4)</li>
<li>Средние классы (1-8)</li>
<li>Старшие классы (9-11)</li>
</ol>
<ol class="u_r">
<li>Включить</li>
<li>Пропылесосить</li>
<li>Выключить</li>
</ol>
<h3>Многоуровневый список</h3>
<ul class="circle">
<li> Глава 1
<ul>
<li>Пункт 1.1</li>
<li>Пункт 1.2</li>
</ul>
</li>
<li> Глава 2
<ul>
<li>Пункт 2.1</li>
<li>Пункт 2.2</li>
</ul>
</li>
<li> Глава 3
<ul>
<li>Пункт 3.1</li>
<li>Пункт 3.2</li>
</ul>
</li>
</ul>
</body>
</html>
Файл lists.css
ul.circle {
list-style-type: circle;}
ul.square {
list-style-type: square;}
ol.l_l {
list-style-type: lower-latin;}
ol.u_l { list-style-type: upper-latin;}
ol.l_r {
list-style-type: lower-roman;}
ol.u_r { list-style-type: upper-roman;}
li ul {
list-style-type: square;}