Практическая работа №3
advertisement

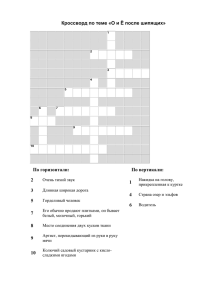
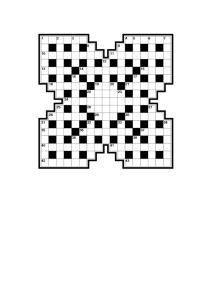
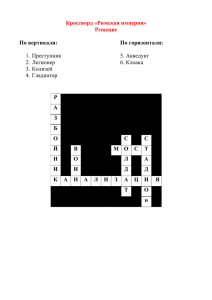
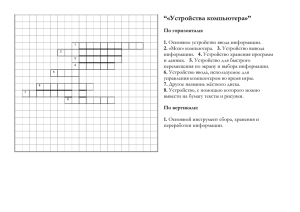
«Инструментальные средства разработки программного обеспечения» (профессиональный модуль) МДК: «Web технологии» 3 курс Практическая работа №3 Тема: «Работа с таблицами» Цель: Научиться создавать таблицы, задавать фоны, объединять ячейки Теоретическая часть ТАБЛИЦЫ В HTML есть мощный инструмент отображения информации, структурированной в виде таблиц. Для этой цели предусмотрен десяток структурных тегов. Простейшая таблица состоит из элемента <table>, включающего по одному или несколько элементов <tr>, <th> и <td>. <table border="1"> <caption>Выписка лицевого счета</caption> <tr> <th>Месяц</th> <th>Баланс</th> </tr> <tr> <td>Январь</td> <td>500 руб.</td> </tr> </table> Если необходимо отобразить описание таблицы, то его можно поместить в элемент <caption>, располагаемый сразу за открывающим тегом <table>. Далее последовательно располагаются строки таблицы, обозначаемые тегом <tr>. Каждая строка содержит в себе ячейки <th> или <td>, формируя таким образом столбцы таблицы. Элементы <th> обозначают ячейки с заголовками столбцов или строк. Содержимое их по умолчанию отображается браузерами жирным начертанием и центрируется. Тег <td> же предназначен для всех остальных ячеек с данными. Наличие заголовков <th> не является обязательным, но в таблице должна быть хотя бы одна строка с одной ячейкой. С помощью атрибута border элемента <table> можно определить, будут ли ячейки таблицы обведены рамкой или нет. Значение 1 указывает, что рамка нужна, пустое значение — нет. Объединение ячеек Логично, что в каждой строке должно быть одинаковое количество ячеек, чтобы таблица имела прямоугольный вид. Но как быть, если необходимо растянуть какую-нибудь ячейку на несколько столбцов или строк? На помощь приходят атрибуты colspan и rowspan элементов <td> и <th>. Присвоив ячейке атрибут colspan="3", вы сообщите браузеру, что этот элемент занимает место трех 1 ячеек в строке — свое собственное и двух следующих. Соответственно, две следующих ячейки указывать не нужно, и строка будет содержать на 2 элемента <td> (или <th>) меньше. Практическая часть Задание 1. Размещение таблиц на html-странице. Форматирование текста в таблице 1. Откройте блокнот. 2. Создайте новую HTML-страницу. 3. Создайте новую Web-страницу. Разместите на странице таблицу. Ширина таблицы = 90%, высота = 600 пикселей. Высота рядов = 200 пикселей. Ширина колонок = 30% Выполните форматирование текста в таблице, как показано в примере1. В таблице могут использоваться следующие способы выравнивания: Пример 1. По горизонтали: - слева; По вертикали: - вверху. По горизонтали: - слева; По вертикали: - по центру. (этот способ используется по умолчанию) По горизонтали: - слева; По вертикали: - внизу. По горизонтали: - по центру; По вертикали: - вверху. По горизонтали: - по центру; По вертикали: - по центру. По горизонтали: - по центру; По вертикали: - внизу. 2 По горизонтали: справа; По вертикали: - вверху. По горизонтали: справа; По вертикали: - по центру. По горизонтали: справа; По вертикали: - внизу. Задание 1. 1. Создайте новую HTML-страницу. 2. Создайте новую Web-страницу. Разместите на странице таблицу. Выровняйте таблицу по центру страницы. Цвет заднего фона таблицы = "#E2E2E2". Ширина таблицы = 500 пикселей. Расстояние между границей ячейки и ее содержимым = 15 пикселей. Толщина границы = 5 пикселей, цвет границы = "#008000 Цвет второго ряда таблицы = #FFFFCA" Цвет ячейки 3 = "#FFCACA", цвет ячейки 5 = "#ECFFEC" (см. пример 2). Пример 2. Форматирование заднего фона таблиц, рядов и ячеек: 1 2 3 4 5 6 7 8 9 Задание 3. 1. Создайте новую HTML-страницу. 2. Создайте новую Web-страницу. Разместите на странице таблицу из 5 рядов и 5 колонок (заливать фоном не нужно). Выполните объединение ячеек таблицы, как показано в примере 3. 3. Для удобства работы каждая строка окрашена своим цветом. 3 Пример 3. Объединение ячеек таблицы: 4