3. Форматирование текста Цель – подготовить преподавателя к
advertisement

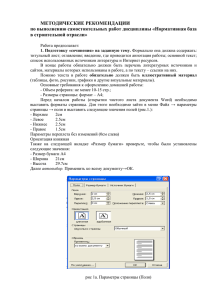
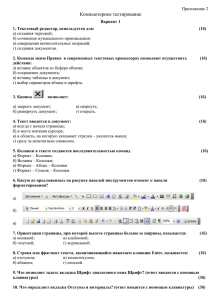
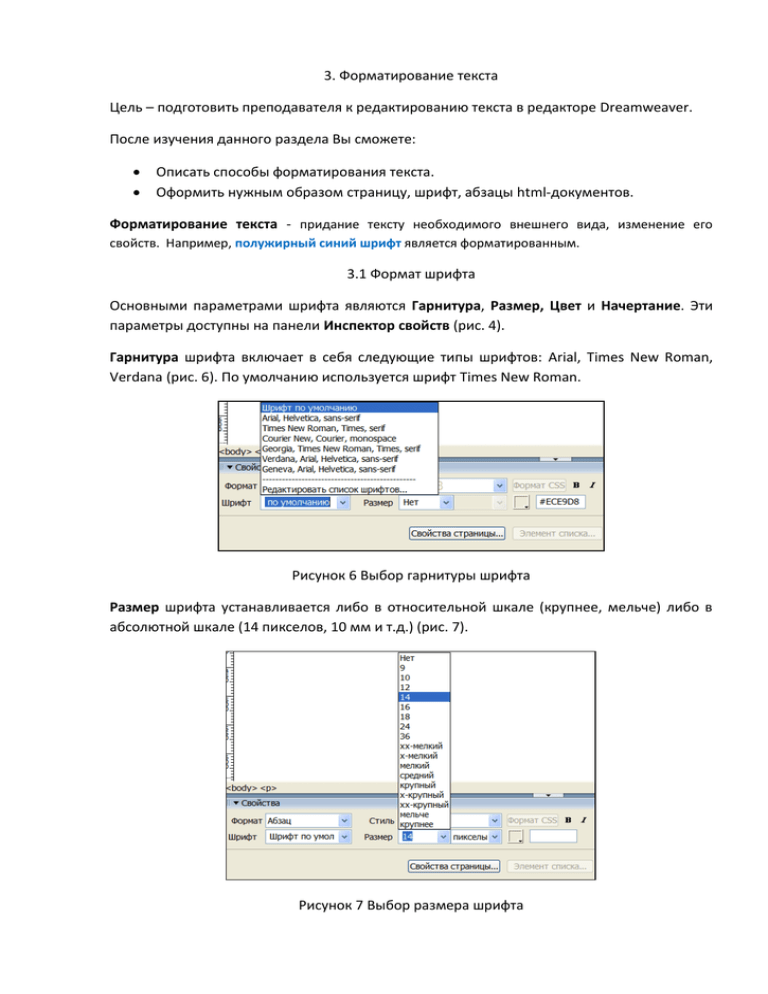
3. Форматирование текста Цель – подготовить преподавателя к редактированию текста в редакторе Dreamweaver. После изучения данного раздела Вы сможете: Описать способы форматирования текста. Оформить нужным образом страницу, шрифт, абзацы html-документов. Форматирование текста - придание тексту необходимого внешнего вида, изменение его свойств. Например, полужирный синий шрифт является форматированным. 3.1 Формат шрифта Основными параметрами шрифта являются Гарнитура, Размер, Цвет и Начертание. Эти параметры доступны на панели Инспектор свойств (рис. 4). Гарнитура шрифта включает в себя следующие типы шрифтов: Arial, Times New Roman, Verdana (рис. 6). По умолчанию используется шрифт Times New Roman. Рисунок 6 Выбор гарнитуры шрифта Размер шрифта устанавливается либо в относительной шкале (крупнее, мельче) либо в абсолютной шкале (14 пикселов, 10 мм и т.д.) (рис. 7). Рисунок 7 Выбор размера шрифта Цвет шрифта выбирается из выпадающей палитры при нажатии на значок (рис. 8). Для представления более широкой цветовой палитры следует нажать на кнопку (рис. 8). Рисунок 8 Выбор цвета шрифта Начертание шрифта может быть обычным (неформатированным), полужирным и курсивным. Задается тип начертания с помощью кнопок и (рис. 9). Рисунок 9 Задание начертания шрифта Дополнительные параметры шрифта – декорирование (зачеркнутый, подчеркнутый), регистр (строчные, прописные буквы) – доступны при стилевом форматировании, т.е. при создании стиля. Создается стиль при нажатии на кнопку Создать правило CSS Панели «Свойства» (рис. 10). на Рисунок 10 Кнопка создания стиля В появившемся диалоговом окне необходимо выбрать Тип – класс, ввести имя стиля, Определить в – только в этом документе и нажать ОК (рис. 11). Рисунок 11 Диалоговое окно создания стиля Далее в диалоговом окне Определение правила CSS в категории Тип можно задавать дополнительные параметры шрифта (рис. 12). Рисунок 12 Задание дополнительных параметров шрифта Созданный в документе стиль можно применить к любому выделенному фрагменту текста, выбрав его из общего списка стилей на панели Инспектор свойств (рис. 13). Рисунок 13 Выбор стиля Для изменения параметров стиля используется кнопка Изменить стиль «Свойства». на Панели Примечание. Рекомендуется создавать стили для всех однородных текстовых выделений (для заголовков, для определений, для примеров, для ссылок) независимо от того, какие параметры шрифта – основные или дополнительные – в этом стиле задаются. Разработка электронного учебного пособия, состоящего из множества html-страниц (разделов, глав, параграфов), требует соблюдения ряда эргономических требований. В частности, все страницы учебного издания должны быть оформлены в едином стиле. Т.е. все заголовки и подзаголовки, основной текст страниц и другие однородные параметры страниц должны иметь одинаковый формат. Поэтому целесообразно создавать отдельный документ (с расширением .css), в котором хранились бы заданные стили объектов, и затем к каждой html-странице этот файл подключать, исключив тем самым необходимость в каждом документе дублировать одни и те же стили. Последовательность действий в таком случае следующая. Сначала необходимо создать стиль (рис. 10), затем в диалоговом окне (рис. 11) в поле Определить в указать на Создать файл таблицы стилей и сохранить файл. Чтобы подключить css-файл со стилями к другой html-странице, нужно на этой странице нажать кнопку Присоединить таблицу стилей на Панели «Свойства». 3.2 Форматирование абзаца Абзац, как и любой объект, имеет свои параметры: ширина; выравнивание (по левому краю, по правому краю, по центру, по ширине); отступ красной строки; межстрочное расстояние; интервал между абзацами. Выравнивание абзаца можно произвести, используя Инспектор свойств (рис. 14). Рисунок 14 Выравнивание абзаца Остальные параметры задаются через добавление стиля. В диалоговом окне Определение правила CSS (рис. 12) в категории Тип можно задать параметр Высота строк, который будет определять межстрочное расстояние. В том же окне Определение правила CSS в категории Блок можно изменить выравнивание абзаца, определив параметр Выравнивание текста, и отступ красной строки абзаца, определив Отступ текста. В категории Рамка можно регулировать интервал перед абзацем и после абзаца, задав в меню Поле параметры Сверху и Снизу соответственно. В этой же категории Рамка можно установить и ширину абзаца, определив параметр Ширина. 3.3 Форматирование страницы К форматированию страницы относится установление или изменение параметров шрифта всей страницы, фона страницы, отступов содержимого страницы от границ документа. Для редактирования страницы используется Инспектор свойств, кнопка Свойства страницы. При нажатии на кнопку появляется диалоговое окно Свойства страницы (рис. 15). Рисунок 15 Форматирование страницы Поля Шрифт страницы, Размер и Цвет текста позволяют установить соответственно гарнитуру, размер и цвет шрифта применительно ко всему тексту документа. В качестве фона страницы можно выбрать однотонный цветовой фон либо изображение. При выборе изображения необходимо посредством кнопки Обзор найти нужный файлизображение для фона (предпочтительно с расширением .jpg). Поле Повторить позволяет вертикально и горизонтально дублировать изображения до границ документа. Параметры Левое поле, Верхнее поле, Правое поле и Нижнее поле предназначены для установления отступов содержимого страницы от границ документа. В диалоговом окне Свойства страницы возможно также задать стили для всех гиперссылок документа (вкладка Ссылки) и стили для заголовков страницы от 1-го до 6-го уровней (вкладка Заголовки). 3.4 Практикум Задание 1. Представьте текст, приведенный на рис. 16, в формате html. Рисунок 16 Фрагмент форматированного текста При форматировании текста соблюдайте следующие требования. При форматировании шрифта: Для заголовков первого, второго и третьего уровней, а также для определений (теодолитная съемка, геодезическая сеть) создайте соответствующие стили (в отдельном документе формата css). При форматировании абзацев: Задайте отступы красной строки в 20 пикселей (px). Выровняйте абзацы по ширине страницы. Задайте интервалы перед и после абзацев в 10 px. При форматировании страницы: Задайте шрифт всей страницы Verdana, размер 16 px. Установите отступы текста от левой и правой границ документа в 20 px. Задание 2. Разбейте модуль (логически завершенный раздел) Вашего издания на небольшие составляющие (к примеру, параграфы или пункты). Представьте все составляющие в виде отдельных html-страниц. Содержимое этих страниц должно быть текстовым (без формул, рисунков и таблиц). Отформатируйте текст страниц, оформив все страницы в едином стиле. Библиографический список 1. http://www.cap-design.ru/dreamweaver