Министерство образования и науки Российской Федерации Федеральное агентство по образованию
advertisement

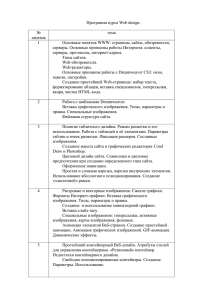
Министерство образования и науки Российской Федерации Федеральное агентство по образованию ГОУ ВПО «Уральский государственный технический университет УПИ» РАБОЧАЯ ПРОГРАММА ДИСЦИПЛИНЫ ИНФОРМАЦИОННЫЕ ТЕХНОЛОГИИ Рекомендована Методическим советом УГТУ-УПИ для направления 261200 - Технология полиграфического и упаковочного производства специальности 261202 - Технология полиграфического производства Екатеринбург 2010 1 Программа составлена в соответствии с Государственным образовательным стандартом высшего и среднего образования (ГОС2000, рег. номер 162 тех/дс от 17.03.00) и учебным планом по направлению подготовки 261200 - Технология полиграфического и упаковочного производства, специальности 261202 - Технология полиграфического производства. Программу составили: Тягунов А.Г., канд. техн. наук, заведующий кафедрой ПВД, Гребенкин И.В., старший преподаватель кафедры ПВД. Программа одобрена на заседании кафедры Полиграфии и веб дизайна протокол №1 от 28 января 2010г. Заведующий кафедрой к.т.н., доцент А.Г. Тягунов Рабочая программа одобрена на заседании методической комиссии ИРИТ-РТФ, протокол № 2 от 10 февраля 2010 г. Председатель методической комиссии ИРИТ-РТФ Д.В. Астрецов АННОТАЦИЯ СОДЕРЖАНИЯ ДИСЦИПЛИНЫ Целью дисциплины является знакомство студента с современными информационными технологиями и их применением в промышленности, административном управлении, обучении. На основе усвоенных знаний будущий специалист должен уметь использовать современные средства и методы сбора, обработки, хранения и вывода информации, владеть современными информационными технологиями. 2 1. Цели и задачи дисциплины Цель и задачи дисциплины «Программные средства создания WEB-страниц и презентаций» - дать студентам необходимые знания, умения и навыки, в том числе: теоретические знания о глобальной компьютерной сети Internet и способах представления информации в ней; прикладные знания методов создания и размещения в сетях WEB-станиц и сайтов; прикладные знания в области создания и демонстрации электронных презентаций; навыки самостоятельного использования инструментальных программных систем, создания WEB-страниц и презентаций в практической деятельности экономиста в современном офисе. Указанные связи дисциплины «Программные средства создания WEB-страниц и презентаций» дают студенту системное представление о комплексе изучаемых дисциплин в соответствии с Государственным образовательными стандартом, что обеспечивает соответствующий теоретический уровень и практическую направленность в системе обучения и будущей деятельности. 2. Требования к уровню освоения содержания дисциплины После изучения дисциплины «Программные средства разработки WEBстраниц и презентаций» студент должен знать: -историю и тенденции развития глобальной сети Интернет -систему адресации в Интернет -назначение и основные функции обозревателя Internet Explorer -основные сервисы Интернет -основные поисковые системы -принципы структурной организации гипертекстовых документов -основные принципы создания web-страниц и управления web-узлом в Интранет-сети и Интернет -основные принципы создания презентаций уметь: -проектировать простейшие web-страницы с помощью HTML -проектировать web-сайты средствами Adobe DreamWeaver -проектировать сайты с поддержкой электронной коммерции и корпоративные сайты -осуществлять настройку и управление web-сервером -использовать программу создания презентаций. 3 3. Объем дисциплины и виды учебной работы Всего часов Виды учебной нагрузки Общая трудоемкость дисциплины 220 102 51 Аудиторные занятия Лекции Семестр VII VIII — 220 — 102 — 51 Практические занятия — — — Семинары — — — 51 118 — — 51 118 Курсовой проект — — — Расчетно-графические работы — — — Реферат и (или) другие виды самостоятельной работы — — — — экзамен Лабораторные работы Самостоятельная работа Вид итогового контроля 4 4. Содержание дисциплины Модуль 2. Модуль 3. Технический минимум Информационновычислительные в веб-дизайне сети. Интернет Модуль 1. Основы информационных технологий 4.1. Разделы дисциплины и виды занятий №п/п Раздел дисциплины Лекции ЛР 1 Введение в информационные технологии 4 5 2 Технические средства информационных технологий 3 3 Средства организационной техники 6 4 Средства коммуникационной техники 3 5 Разновидности вычислительных сетей. Интернет 2 6 Кодировки текста 4 7 HTML 12 8 Язык иерархических стилевых спецификаций CSS 5 9 Расширяемый язык разметки XML 5 10 Компьютерная графика 3 11 Программирование веб-ресурсов 4 5 12 34 4.2. Содержание разделов дисциплины Модуль 1. Основы информационных технологий Тема 1.1. Введение в информационные технологии. Понятие информационной технологии. Объекты информационных технологий. Результаты информационных технологий. Средства и методы информационных технологий. Тема 1.2. Технические средства информационных технологий. Общая характеристика технических средств информационных технологий. Жизненный цикл технических средств информационных технологий. Тема 1.3. Средства организационной техники. Общая характеристика, классификация и критерии выбора средств организационной техники. Средства подготовки текстовых и табличных документов. Средства копирования документов. Средства обработки и хранения документов в офисе. Малая оргтехника и расходные материалы. Тема 1.4. Средства коммуникационной техники. Назначение и основные функции. IP-телефония. Электронная почта. Модуль 2. Информационно-вычислительные сети. Интернет Тема 2.1. Разновидности вычислительных сетей. Интернет. Понятия интрасети и интерсети. Концепции и инфраструктура Интер-нет. История и тенденции развития. Протоколы общения компьютеров в сети. Передача файлов с помощью протокола FTP. Локальные вычислительные сети. Тема 2.2. Кодировки текста. Назначение кодировок текста. Двухбайтовые кодировки текста. ASCII. Однобайтовые кодировки текста. Тема 2.3. HTML. История HTML. Стандарт SGML. Синтаксис HTML. Концепция гипертекстового документа, узла, системы узлов. HTML-документ. Основные дескрипторы форматирования текста, списков и таблиц. Национальные особенности. Реализация гиперссылок в HTML-документе. Дескрипторы вставки рисунков, оформление фона. Мета-данные и поиск. Модуль 3. Технический минимум в веб-дизайне Тема 3.1. Язык иерархических стилевых спецификаций CSS. Назначение языка иерархических стилевых спецификаций CSS. Принципы языка иерархических стилевых спецификаций CSS. Возможности языка иерархических стилевых спецификаций CSS. Модульный HTML. 6 Тема 3.2. Расширяемый язык разметки XML. Назначение расширяемого языка разметки XML. Синтаксис расширяемого языка разметки XML. Надстройки расширяемого языка разметки XML. Тема 3.3. Компьютерная графика. Разновидности компьютерной графики. Векторная графика. Разновидности графических форматов файлов векторной графики. Растровая графика. Разновидности графических форматов файлов растровой графики. Тема 3.3. Программирование веб-ресурсов. Программирование веб-ресурсов. Язык JavaScript. Апплеты на языке Java. Формат Shockwave Flash. Модульные технологии. Динамические страницы. 7 5. Лабораторный практикум Наименование лабораторной работы Модуль 2. Модуль 1. ИнформационноОсновы вычислительные информаци сети. Интернет онных технологий Номер модуля 1. 2. Установление видео- и аудиосвязи по технологии VoIP Использование электронной почты 1. 2. 3. Ознакомление с языком разметки гипертекста HTML Разметка страниц с помощью HTML в программе Adobe DreamWeaver Создание шаблонов в Adobe DreamWeaver Модуль 3. Технический минимум в вебдизайне 1. 1. Работа с изобразительной информацией в программе Adobe Dreamweaver 2. Работа с таблицами в программе Adobe Dreamweaver 3. 3. Создание и управление таблицами CSS в программе Adobe Dreamweaver 4.44. Создание макетов страниц с помощью CSS в программе Adobe Dreamweaver 5. 5. Работа с тегами Div в программе Adobe Dreamweaver 6. Работа со страницами в программе Adobe Dreamweaver 7. 7. Добавление и форматирование текста в программе Adobe Dreamweaver 8. 8. Добавление и изменение изображений в программе Adobe Dreamweaver 9. 9. Добавление содержимого на страницы в программе Adobe Dreamweaver 10.10. Автоматизация задач при добавлении содержимого на страницы в программе Adobe Dreamweaver 11. Создание ссылок в программе Adobe Dreamweaver 12. Создание навигации в программе Adobe Dreamweaver 8 6. Учебно-методическое освоение дисциплины 6.1. Рекомендуемая литература Основная литература 1. Официальный учебный курс Adobe DreamWeaver CS3. М.: Изд-во «Триумф», 2008. 2. Анисимова И.Н. Основы разработки web-узлов и страниц. Учебное пособие. СПб.:СПбГИЭУ, 2007. - 106 с. 3. Матросов А.В., Сергеев А.О., Чаунин М.П. HTML 4.0. - СПб.: БХВ-Петербург, 2007 . - 672 с. 4. Корнеев И.К., Ксандопуло Г.Н., Машурцев В.А. Информационные технологии: Учебник для вузов. - М.: Изд-во «Проспект», 2007. - 205 с. 5. Бройдо В.Л. Вычислительные системы, сети и телекоммуникации: Учебник для вузов. 2-е изд. /. — СПб.: Питер, 2007. 6. Кирсанов Д. Веб-дизайн: книга Дмитрия Кирсанова. — СПб.: Символ-плюс, 2009. - 368 с. Дополнительная литература 1. Закарян И. О., Рафалович В.И. Что такое Internet, WWW и HTML: Первое знакомство. -М.:ИНФРА-М, 1998.-211 с. 2. Байков В.Д. ИНТЕРНЕТ от E-MAIL к WWW в примерах. Путешествие в глобальную сеть с помощью домашнего компьютера. СПб:ВН\/-Санкт-Петербург, 1996.-208 с. 3. Шафран Э. Создание Web-страниц: Самоучитель. - СПб.: Питер, 1999. -310 с. 4. Информатика. Методические указания по выполнению лабораторных работ по разделу «Глобальная компьютерная сеть Интернет» СПб.: СПбГИЭА, 2000 - 55 с. 5. Информатика. Методические указания к лабораторным работам по изучению системы подготовки и демонстрации электронных презентаций POWER POINT 2000 - СПб.: СПбГИЭУ, 2001 - 33 с. 6. Браун М., Хоникатт Д. Использование HTML 4: Специальное издание -М.;СПб;Киев: Изд.дом "Вильямс", 1999. - 779с. Рекомендуемые веб-сайты для дополнительной информации 1. http://www.ixbt.com 2. http://www.itmnews.ru 3. http://www.thg.ru 9 6.2. Средства обеспечения освоения дисциплины Использование информационных технологий и активных методов обучения: Использование персональных компьютеров при выполнении лабораторных работ и сдаче итогового экзамена. Чтение лекций с использованием компьютера и проектора, проведение лабораторных работ в компьютерном классе. Программное обеспечение: Windows XP/7, Internet Explorer 6.0 или выше, Adobe DreamWeaver CS3, MS PowerPoint 2007, Internet Information Services 7. Материально-техническое обеспечение дисциплины Лекционный материал должен изучаться в специализированной аудитории, оснащенной: ■ современным компьютером с подключенным к нему цветным сканером и цветным принтером; ■ проектором с видеотерминала персонального компьютера на настенный экран. ■ Лабораторные работы должны выполняться в специализированных классах, оснащенных: ■ современными персональными компьютерами и программным обеспечением в соответствии с тематикой изучаемого материала. Число рабочих мест в классах должно быть таким, чтобы обеспечивалась индивидуальная работа студента на отдельном персональном компьютере; ■ цветными сканером и принтером. 8. Методические рекомендации по организации изучения дисциплины Рекомендации для студентов ■ освоение дисциплины базируется на знании курсов математики, физики и информатики; ■ обязательное посещение лекций ведущего преподавателя; лекции являются основным методическим руководством при изучении дисциплины; ■ подготовку и активную работу на лабораторных занятиях; подготовка к лабораторным занятиям включает проработку материалов лекций, указаний к лабораторным работам, рекомендованной учебной литературы. ■ при разработке рабочих программ отдается предпочтение тем разделам программы, которые более полно отражают требования специальной подготовки конкретного вуза. Время проведения учебных занятий выбирается с учетом рабочих учебных планов этих вузов. 9. Перечень тем для самостоятельного изучения Обзор современных интернет браузеров. Технология Р2Р и файлообменные сети. Технология VoIP, 3G, Wi-fi, Wi MAX. Средства CMS в веб-индустрии. 10 10. Перечень контрольных вопросов для подготовки к итоговой аттестации по дисциплине 1. Понятие информационной технологии 2. Объекты информационных технологий 3. Результаты информационных технологий 4. Средства и методы информационных технологий 5. Общая характеристика технических средств информационных технологий 6. Жизненный цикл технических средств информационных технологий 7. Общая характеристика, классификация и критерии выбора средств организационной техники 8. Средства подготовки текстовых и табличных документов 9. Средства копирования документов 10. Средства обработки и хранения документов в офисе 11. Малая оргтехника и расходные материалы 12. IP-телефония 13. Служба электронной почты E-Mail 14. Разновидности вычислительных сетей 15. Концепции и инфраструктура Интернет 16. Структура Универсального указателя ресурса URL 17. Доменная система именования 18. Передача файлов с помощью протокола FTP 19. Локальные вычислительные сети 20. Понятие интрасети 21. Понятие интерсети 22. Кодировки текста. ASCII 23. Однобайтовые кодировки текста 24. Двухбайтовые кодировки текста 25. История HTML SGML 26. HTML. Синтаксис 27. HTML. Текстовая разметка 28. HTML. Ссылки и привязки 29. HTML. Формы 30. HTML. Изображения и объекты 31. HTML. Таблицы 32. HTML. Фреймы 33. HTML. Национальные особенности 34. HTML. Среды и доступность 35. HTML. Мета-данные и поиск 36.Язык иерархических стилевых спецификаций CSS. Назначение 37. Язык иерархических стилевых спецификаций CSS. Принципы 38. Язык иерархических стилевых спецификаций CSS. Возможности 39. Модульный HTML 40. Расширяемый язык разметки XML 41. Расширяемый язык разметки XML. Синтаксис 42. Расширяемый язык разметки XML. Надстройки 43. Векторная графика 44. Растровая графика 45. Разновидности графических форматов файлов 46. Программирование веб-ресурсов. Язык JavaScript 47. 47.Апплеты на языке Java 48. Формат Shovkwavw Flash 11 49. Программирование веб-ресурсов. Модульные технологии 50. Динавмические страницы 12