Практическая работа 4css
advertisement

Практическая работа № 4
Оформление таблиц с помощью CSS
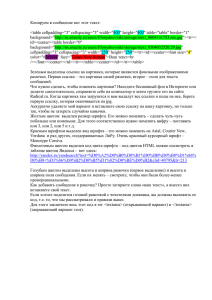
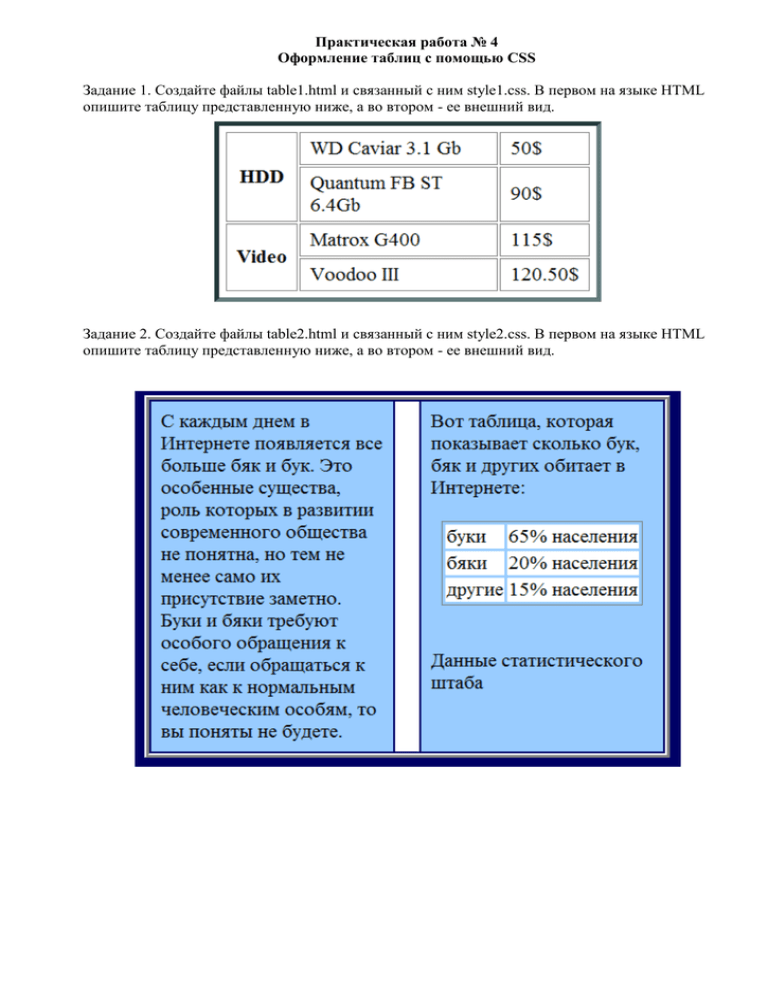
Задание 1. Создайте файлы table1.html и связанный с ним style1.css. В первом на языке HTML
опишите таблицу представленную ниже, а во втором - ее внешний вид.
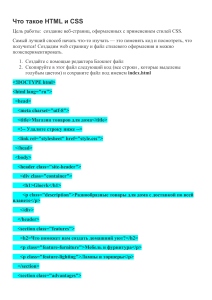
Задание 2. Создайте файлы table2.html и связанный с ним style2.css. В первом на языке HTML
опишите таблицу представленную ниже, а во втором - ее внешний вид.
Задание 1.
Файл table1.html
<html>
<head>
<title>Таблицы</title>
<link rel="stylesheet" href="style1.css" />
</head>
<body>
<table>
<tr>
<th rowspan=2>HDD</th>
<td>WD Caviar 3.1 Gb</td>
<td> 50$</td>
</tr>
<tr>
<td>Quantum FB ST 6.4Gb</td>
<td> 90$</td>
</tr>
<tr>
<th rowspan=2>Video</th>
<td>Matrox G400</td>
<td>115$</td>
</tr>
<tr>
<td>Voodoo III</td>
<td> 120.50$</td>
</tr>
</table>
</body>
</html>
Файл style1.css
table {margin: auto;
width: 400px;
border: #2f4f4f inset 5px;
padding: 5px;}
td,th {border: groove 1px;
padding: 5 10 5 10px;}
Задание 2.
Файл table2.html
<html>
<head>
<title>Буки и бяки</title>
<link rel="stylesheet" href="style2.css" />
</head>
<body>
<table cellpadding="10">
<tr>
<td class="w200">
С каждым днем в Интернете появляется все больше бяк и бук. Это особенные существа, роль которых в
развитии современного общества не понятна, но тем не менее само их присутствие заметно. Буки и
бяки требуют особого обращения к себе, если обращаться к ним как к нормальным человеческим
особям, то вы поняты не будете.</td>
<td class="w5"></td>
<td class="w200">Вот таблица, которая показывает сколько бук, бяк и других обитает в
Интернете:<br><br>
<table class="white" cellspacing="3">
<tr>
<td class="w50">буки</td>
<td>65% населения</td>
</tr>
<tr>
<td>бяки</td>
<td>20% населения</td>
</tr>
<tr>
<td>другие</td>
<td>15% населения</td>
</tr>
</table>
<br><br>
Данные статистического штаба
</td>
</tr>
</table>
</body>
</html>
Файл style2.css
body {
table {
background-color: #000066; }
margin: auto;
border: ridge 5px white;}
td.w200 {width: 200px;
vertical-align: top;
background-color: #99ccff;}
td.w50 { width: 50px;}
td.w5 { width: 5px;
background-color: #ffffff;}
table.white {border-width: 1px;}
table.white tr {background-color: #ffffff;}