Требование к дизайну мобильного приложения Общие требования
advertisement

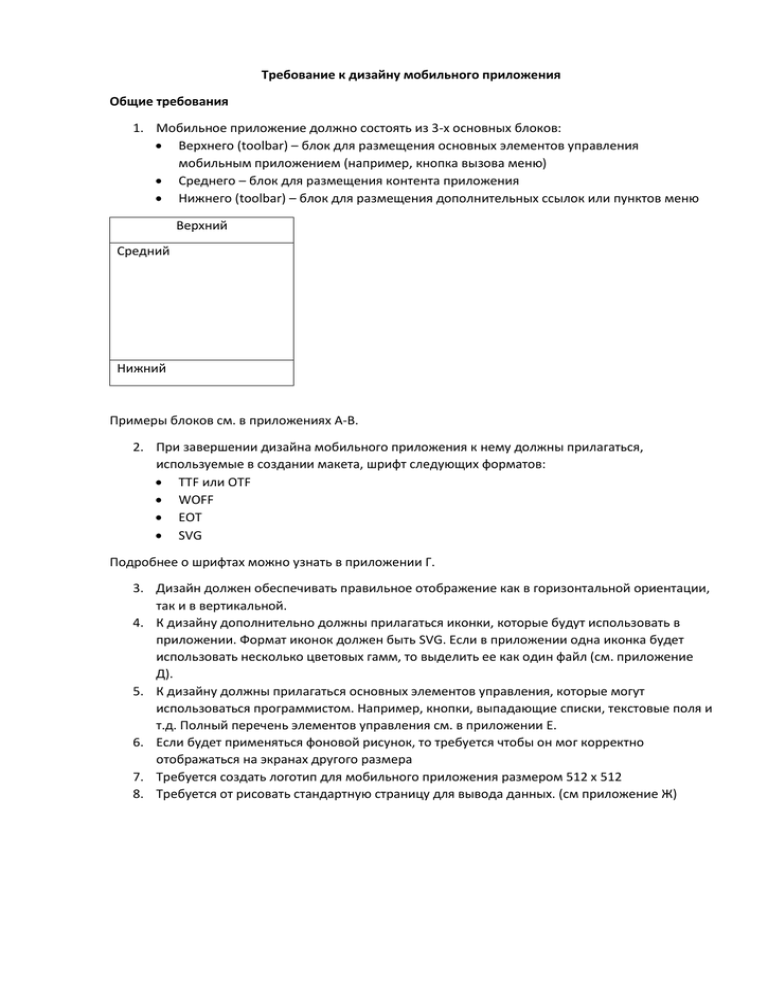
Требование к дизайну мобильного приложения Общие требования 1. Мобильное приложение должно состоять из 3-х основных блоков: Верхнего (toolbar) – блок для размещения основных элементов управления мобильным приложением (например, кнопка вызова меню) Среднего – блок для размещения контента приложения Нижнего (toolbar) – блок для размещения дополнительных ссылок или пунктов меню Верхний Средний Нижний Примеры блоков см. в приложениях А-В. 2. При завершении дизайна мобильного приложения к нему должны прилагаться, используемые в создании макета, шрифт следующих форматов: TTF или OTF WOFF EOT SVG Подробнее о шрифтах можно узнать в приложении Г. 3. Дизайн должен обеспечивать правильное отображение как в горизонтальной ориентации, так и в вертикальной. 4. К дизайну дополнительно должны прилагаться иконки, которые будут использовать в приложении. Формат иконок должен быть SVG. Если в приложении одна иконка будет использовать несколько цветовых гамм, то выделить ее как один файл (см. приложение Д). 5. К дизайну должны прилагаться основных элементов управления, которые могут использоваться программистом. Например, кнопки, выпадающие списки, текстовые поля и т.д. Полный перечень элементов управления см. в приложении Е. 6. Если будет применяться фоновой рисунок, то требуется чтобы он мог корректно отображаться на экранах другого размера 7. Требуется создать логотип для мобильного приложения размером 512 х 512 8. Требуется от рисовать стандартную страницу для вывода данных. (см приложение Ж) Примечание А. Примеры «верхнего» блока. Б. Примеры «среднего» блока. В. Примеры «нижнего» блока. Г. Форматы шрифтов. Подготовленные к внедрению (@font-face) на сайт шрифты на сегодняшний день должны быть сразу в нескольких форматах: TTF или OTF — привычный нам файл шрифта, но подгружаемый с сервера на время просмотра сайта; WOFF — незащищенный архив исходника OTF или TTF, пожалуй, самый важный формат, который поддерживают большинство популярных браузеров, а файлы в WOFF обычно 2– 2,5 раза легче, чем исходные; EOT — внедряемый TT OpenType архив, имеющий механизмы защиты, нужен для поддержки старых браузеров Internet Explorer (начиная с IE8 кроме TrueType кривых, поддерживаются и PostScript); SVG — для поддержки браузера Safari. Д. Иконка с разными цветовыми гаммами в одно файле. Е. Список элементов управления по умолчанию. 1. Кнопка – имеет три типа отображения a. Обычная b. С закругленными краями c. Маленькая Имеет два дополнительных цвета для подтверждения и отрицания Подтверждение Отрицание 2. Форма a. Подпись поля b. Текстовое поле – обрисовывается в двух видах i. С пустым значением, но с «подсказкой», написанной в поле ii. Со значением c. Кнопка очистки значения d. Тестовое поле с числовым значением e. Checkbox в двух состояниях: i. Активный f. ii. Не активный Элемент ввода даты g. Выпадающий список h. Многострочное тестовое поле i. Radio button group j. Отключенное тестовое поле k. Слайдер l. Элементы управления на панели (toolbar) m. Список Элемент прокрутки n. Группированный список o. Кнопки с иконками p. Карусель (анимационный слайдер) q. Табы r. Значок ожидания загрузки Всплывающие окна Действия пользователя Окно с сообщением Окно ввода данных Окно подтверждения Picker Меню Ж. Пример стандартной страницы Дополнительные ссылки http://www.webdesignerdepot.com/2013/07/20-beautifully-designed-smartphone-apps/ - дизайны приложений http://habrahabr.ru/company/adv/blog/184864/ - формат шрифтов http://frontender.info/ten-reasons-we-switched-from-an-icon-font-to-svg/ - иконки http://docs.sencha.com/touch/2.4/2.4.2-apidocs/#!/example/kitchen-sink - пример элементов управления