практическая работа №6
advertisement

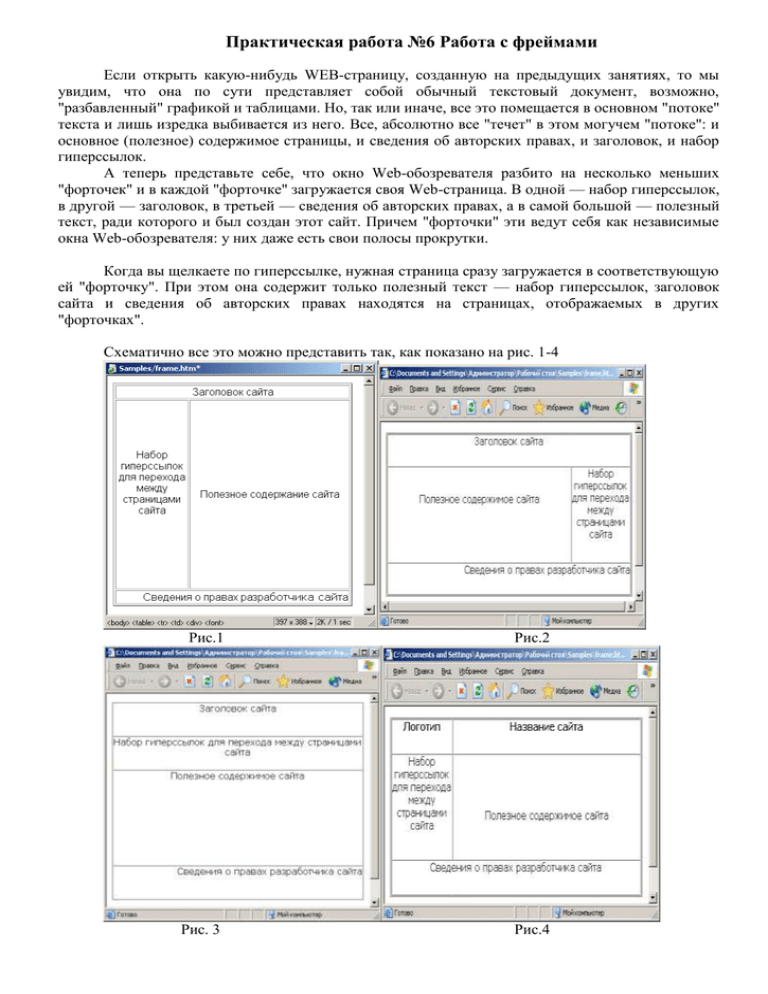
Практическая работа №6 Работа с фреймами Если открыть какую-нибудь WEB-страницу, созданную на предыдущих занятиях, то мы увидим, что она по сути представляет собой обычный текстовый документ, возможно, "разбавленный" графикой и таблицами. Но, так или иначе, все это помещается в основном "потоке" текста и лишь изредка выбивается из него. Все, абсолютно все "течет" в этом могучем "потоке": и основное (полезное) содержимое страницы, и сведения об авторских правах, и заголовок, и набор гиперссылок. А теперь представьте себе, что окно Web-обозревателя разбито на несколько меньших "форточек" и в каждой "форточке" загружается своя Web-страница. В одной — набор гиперссылок, в другой — заголовок, в третьей — сведения об авторских правах, а в самой большой — полезный текст, ради которого и был создан этот сайт. Причем "форточки" эти ведут себя как независимые окна Web-обозревателя: у них даже есть свои полосы прокрутки. Когда вы щелкаете по гиперссылке, нужная страница сразу загружается в соответствующую ей "форточку". При этом она содержит только полезный текст — набор гиперссылок, заголовок сайта и сведения об авторских правах находятся на страницах, отображаемых в других "форточках". Схематично все это можно представить так, как показано на рис. 1-4 Рис.1 Рис.2 Рис. 3 Рис.4 Такой подход дает Web-дизайнеру два главных преимущества. Во-первых, страницы загружаются значительно быстрее, т. к. содержат только полезную информацию, без набора гиперссылок, заголовка, сведений об авторских правах и прочей вспомогательной информации. Во-вторых, не нужно всю эту дополнительную информацию дублировать на каждой странице сайта — достаточно создать специальные странички, содержащие ее части, а потом загрузить их в соответствующие "форточки". А если нам нужно изменить, скажем, адрес какой-нибудь гиперссылки, мы просто меняем его на одной-единственной страничке вместо того, чтобы просматривать все страницы сайта, на которых мы поместили данную гиперссылку. "Форточки", иначе говоря, части, на которые делится окно Web-обозревателя, — это и есть фреймы (от англ, frame — кадр). А набор таких частей назовем набором фреймов (по-английски — frameset). Способ же разработки Web-сайтов с использованием фреймов называется фреймовым дизайном. Как же формируется набор фреймов? Что для этого необходимо? Для этого нужна специально написанная Web-страница, в которой, собственно, и задаются параметры набора фреймов и самих фреймов. Там же указываются размеры фреймов и интернетадреса страниц, которые будут в них загружены. Эта Web-страница практически всегда является главной, т. е. загружается при наборе адреса сайта в строке адреса Web-обозревателя. Запомните, что такая страница не должна содержать никаких полезных данных, никакого текста — только определение набора фреймов. Но даже если бы она и содержала какой-то текст, Web-обозреватель все равно не отобразил бы его, т. к. он не знает, где его отобразить — все свободное пространство его окна будет задано набором фреймов. Но проблема в том, что фреймы, входящие в один набор, могут располагаться либо только по горизонтали, либо только по вертикали. Как же сделать наборы фреймов, приведенные на рис.14? Для этого используется одна особенность наборов фреймов HTML — они могут вкладываться друг в друга, порождая вложенные наборы фреймов. Такая совокупность наборов фреймов обычно считается одним целым, одним сложным набором, состоящим из нескольких простых. Для примера рассмотрим набор фреймов рис.1. Очевидно, что нам понадобятся два набора фреймов: один, внешний, делящий окно Web-обозревателя на три части по горизонтали, и второй, внутренний, делящий средний фрейм надвое по вертикали. Рис. 5 иллюстрирует вышесказанное. Рис. 5 Сложный набор фреймов, состоящий из двух простых. Внешний набор фреймов обозначен сплошными линиями, внутренний — штриховыми Рассмотрим процесс создания фреймов... Проще всего набор фреймов можно создать, воспользовавшись вкладкой Frames панели объектов. На рис. 6 показаны те ее кнопки, которые нам сейчас нужны. Голубым (на рисунке — светло-серым) цветом закрашен текущий фрейм, т. е. тот, в котором в настоящий момент стоит текстовый курсор. Также можно воспользоваться пунктами подменю Frames меню Insert. Рис. 6. Вкладка Frames панели объектов (показана частично) Создадим верхний фрейм, в котором у нас будет помещаться заголовок сайта. Нажмем кнопку Top Frame. В результате получатся два фрейма, расположенные горизонтально, друг над другом (рис. 7). Рис.7 Два горизонтальных фрейма Убедимся, что текстовый курсор стоит в нижнем фрейме, и нажмем кнопку Bottom Frame. В результате получим еще один фрейм, но расположенный на этот раз ниже текущего (рис. 8). Рис.8 Три горизонтальных фрейма Теперь поместите курсор мыши на границу между верхним и средним фреймами (заголовок и основное содержимое, соответственно). Вы увидите, что курсор примет вид двунаправленной стрелки, что во всех Windows-программах означает только одно: вы можете перемещать что-либо вверх-вниз. В данном случае вы можете перемещать границу между фреймами, изменяя их размеры. То же самое вы можете делать с границей между средним и нижним фреймами (основное содержимое и сведения об авторских правах). Измените размеры фреймов так, чтобы средний фрейм занимал максимум места на экране. (Помните, что мы говорили об основном содержимом сайта?) Верхний и нижний фреймы сделайте совсем узкими. А если впоследствии содержимое не будет в них помещаться, мы их увеличим. Осталось создать еще один фрейм — левый, где будет помещаться набор гиперссылок, для чего воспользуемся подменю Frameset меню Modify. Там находятся следующие пункты: Split Frame Left — создание фрейма слева от текущего; Split Frame Right — создание фрейма справа от текущего; Split Frame Up — создание фрейма сверху от текущего; Split Frame Down — создание фрейма снизу от текущего. Сделайте текущим средний фрейм и выберите в подменю Frameset меню Modify пункт Split Frame Left. Получится последний фрейм, который как раз и был нам нужен. Уменьшите его ширину — это делается так же, как и в случае с горизонтальными фреймами (рис. 9) Рис. Готовый набор фреймов После сохранения готовой страницы, Dreamweaver будет поочередно предлагать вам сохранить содержимое каждого фрейма набора (не забывайте, что содержимое фрейма задает отдельная Web-страница). При этом фрейм, содержимое которого сохраняется в данный момент, выделяется толстой штриховой линией (рис. 10), благодаря чему вы будете знать, что сохраняет Dreamweaver, и какое имя дать той или иной странице. Рис. 10. Толстая штриховая линия выделяет фрейм, чье содержимое сохраняется в данный момент Самостоятельно преобразовать главную страницу компании Атлант, используя фреймы (можете использовать любой образец рисунков 1-4, или свой собственный вариант)