Изучение панели инструментов
advertisement

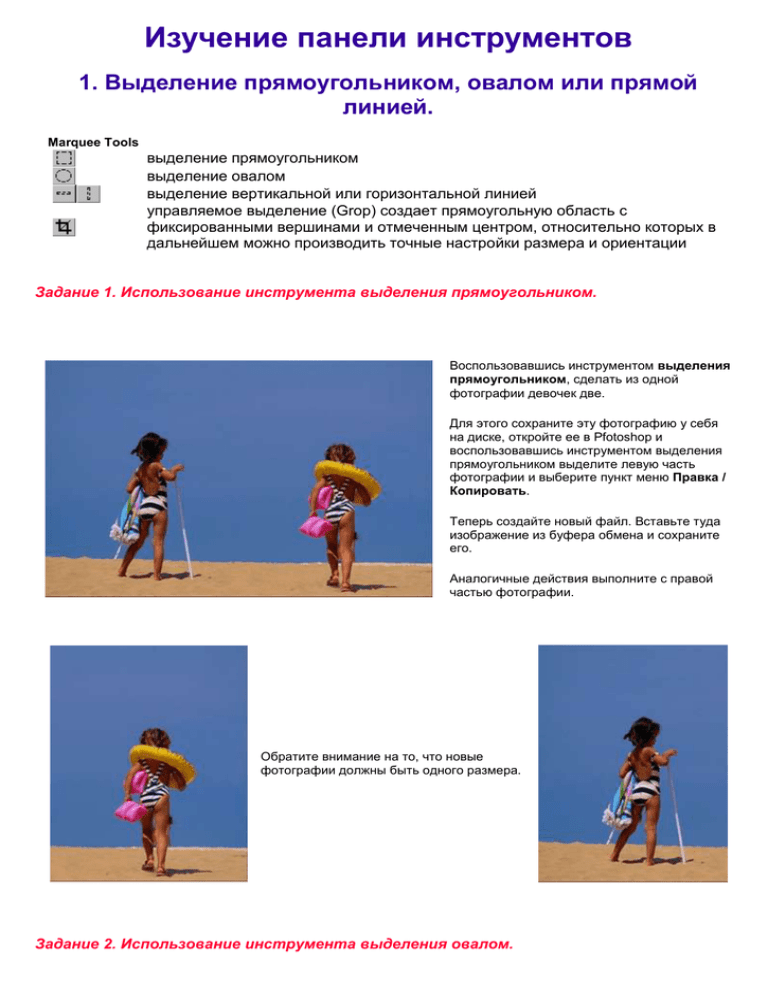
Изучение панели инструментов 1. Выделение прямоугольником, овалом или прямой линией. Marquee Tools выделение прямоугольником выделение овалом выделение вертикальной или горизонтальной линией управляемое выделение (Grop) создает прямоугольную область с фиксированными вершинами и отмеченным центром, относительно которых в дальнейшем можно производить точные настройки размера и ориентации Задание 1. Использование инструмента выделения прямоугольником. Воспользовавшись инструментом выделения прямоугольником, сделать из одной фотографии девочек две. Для этого сохраните эту фотографию у себя на диске, откройте ее в Pfotoshop и воспользовавшись инструментом выделения прямоугольником выделите левую часть фотографии и выберите пункт меню Правка / Копировать. Теперь создайте новый файл. Вставьте туда изображение из буфера обмена и сохраните его. Аналогичные действия выполните с правой частью фотографии. Обратите внимание на то, что новые фотографии должны быть одного размера. Задание 2. Использование инструмента выделения овалом. 1. Сохраните эту фотографию у себя на диске. 2. Выберите инструмент выделения овалом и 3. 4. 5. удерживая клавишу alt выделите часть портрета. Выполните команду Правка / Копировать. Создайте новый файл и вставьте туда скопированное изображение. Сохраните новый портрет на диске. Общепринятые технические приемы: Выделение области в виде круга или квадрата: В процессе создания выделенной области нажмите и удерживайте клавишу Shift. Выделение области равномерно во все стороны от центральной точки: В процессе создания выделенной области нажмите и удерживайте клавишу Alt. Выделение области в виде круга или квадрата равномерно во все стороны от центральной точки: В процессе создания выделенной области используйте комбинацию клавиш Alt + Shift. 2. Выделение произвольной области. Инструмент Lasso позволяет выделить в изображении (либо его части) области произвольной формы путем указания их границ. Lasso Tools выделение "от руки" выделение многоугольником, указав его вершины выделение "магнитом" (линия сама изгибается за курсором) Задание 1. Использование инструмента выделения "от руки". 1. Сохраните эту фотографию у себя на диске. 2. Выберите инструмент 3. 4. 5. выделения "от руки" и выделите рыбу на фотографии. Выполните команду Правка / Копировать. Создайте новый файл и вставьте туда скопированное изображение. Сохраните новый портрет на диске. Задание 2. Использование инструмента выделения многоугольником. 1. Сохраните эту фотографию у себя на диске. 2. Выберите инструмент выделения 3. 4. 5. многоугольником и указав вершины многоугольника (одинарным щелчком мыши)выделите рыбу на фотографии (завершение выделения - двойной щелчок мыши). Выполните команду Правка / Копировать. Создайте новый файл и вставьте туда скопированное изображение. Сохраните новый портрет на диске Задание 3. Использование инструмента выделения "магнитом". 1. Сохраните эту фотографию у себя на диске. 2. Выберите инструмент выделения магнитом и 3. 4. обведите им контур пингвина. Выполните команду Правка / Копировать. Создайте новый файл и вставьте туда скопированное изображение. Сохраните новый портрет на диске 3. Выделение площади с подобными цветами. Magic Wand Tool "волшебная палочка" Инструмент волшебная палочка позволяет выделять фрагменты изображения, основываясь на подобии цветов смежных пикселов; при этом он избавит вас от необходимости кропотливого ручного предварительного очерчивания границ выделяемых областей с помощью любого инструмента выделения. Задание 1 Использование инструмента выделения "волшебная палочка". 1. Сохраните эту фотографию у себя на диске. 2. Выберите инструмент"волшебная палочка" 3. 4. и щелкните ей по черному фону. Вы увидите, что выделился весь фон (палочка выделила все смежные области черного цвета). Выполните команду Правка / Очистить (или нажмите клавишу Delete). Черный фон будет удален. Сохраните новый портрет на диске. 4. Перемещение или движение объекта или изображения. Перемещение выделенной области (объекта или слоя) осуществляется с помощью мыши, при удержании левой клавиши. Move Tool движение выделенного объекта или слоя Hand Tool перемещает изображение в окне. Задание 1 Использование инструмента движения выделенного объекта или слоя. 1. Сохраните этот рисунок у себя на диске. 2. Выберите инструмент волшебная палочка и выделите цветной квадрат. 3. При помощи инструмента 4. 5. 6. переместите его так, чтобы построить пирамиду из квадратов. Выполните команду Выделить / Снять выделение. Повторите эти действия с каждым из квадратов. Сохраните новый рисунок на диске Задание 2 Использование инструмента перемещения изображения в окне. Откройте любое изображение и увеличьте его масштаб. Удобно увеличивать масштаб одновременным нажатием клавиш ctrl и +, а ументьшать ctrl и -. Обратите внимание, что в строке заголовка окна показан выбранный вами масштаб. Если вы выбираете крупный масштаб, то все изображение уже не видно в рамках окна, и перемещать его можно с помощью инструмента . 5. Распылитель краски и рисование кистью. Airbrush Tool Инструмент аэрограф позволяет окрашивать объекты (и, естественно, рисовать) без резких цветовых переходов. Этот эффект подобен рисованию при помощи аэрозольного баллончикараспылителя. При использовании этого инструмента удается получить значительно более распылитель мягкие штрихи и переходы, нежели при использовании инструмента Paintbrush. краски. Paintbrush Tool Инструмент кисть предназначен для нанесения мягких мазков. Имитирует кисть художника. рисование кистью. Задание 1 Использование инструментов распылитель краски и рисование кистью. На верхнем рисунке использован инструмент аэрограф (распылитель краски), а на нижнем инструмент рисования кистью. Очевидно, что на верхнем рисунке наблюдается более плавный цветовой переход, а на нижнем рисунке ярко выражена граница двух цветов. Создайте в отдельном файле два изображения - одно при помощи кисти, другое при помощи аэрографа, так, чтобы было очевидно различие между ними. 5. Рисование линий. Pencil Tool рисование прямых линий и линий произвольной формы Инструмент карандаш позволяет пользователю рисовать произвольные линии с жесткими границами; прежде всего он используется в работе с битовыми изображениями. Задание 1 Использование инструментов рисования прямых линий и линий произвольной формы. Как вы видите, на верхней части рисунка использован инструмент рисования прямых линий. Он позволяет рисовать линии любой толщины, а также линии с наконечником в виде стрелки. На нижней части рисунка использован инструмент рисования линий произвольной формы (карандаш). Создайте новый файл и потренируйтесь в использовании этих инструментов. 5. Градиент. Gradient Tool градиент Заполняет область плавным переходом от одного цвета к другому Задание 1 Использование градиентной заливки. Для того, чтобы использовать градиентную заливку надо: 1. С помощью инструментов выделения выделить область, для которой будет выполнена заливка. 2. Выбрать инструмент градиентной заливки . 3. При нажатой левой клавише мышки провести через всю выделенную 4. область (как бы перечеркнуть выделенную область в направлении заливки). После того, как вы отпустите левую клавишу, выделенная область будет заполнена градиентной заливкой. Параметры градиента можно менять в дополнительном окне, которое появляется на вашем экране после того, как вы выбираете инструмент градиентной заливки. 6. Смазывание границ изображения. Blur Tool - инструмент для смазывания границ изображения (Blur); повышения четкости (Sharpen); смазывания по траектории (Smudge). Задание 1 Использование инструментов для смазывания границ и смазывания по траектории.. На правом изображении вы видите результат использования инструментов для смазывания границ изображения (Blur) - он применен к джемперу; и смазывание по траектории (Smudge) он применен к прическе. Сохраните эту фотографию у себя на диске и выполните аналогичные операции с ней. Сохраните новое изображение. 7. Увеличение и уменьшение яркости изображения. Dodge Tool Увеличивает яркость Dodge Tool; уменьшает яркость Bum Tool; изменяет насыщенность цветов Sponge Tool (губка). Задание 1 Использование инструментов для увеличения и уменьшения яркости изображения. На правом изображении виден результат применения инструментов увеличения яркости изображения (кошка) и уменьшения якости изображеня (фон). Сохраните левую фотографию у себя на диске и выполните с ней аналогичные действия. Сохраните полученное изображение на диске. Работаем со слоями Каждый создаваемый в программе Adobe Photoshop документ сначала состоит только из фона. Если говорить на языке аналогий, то фоновый слой можно сравнить с холстом художника. Фоновый слой может быть белым, окрашенным в текущий цвет заднего плана либо прозрачным. Эти параметры (характеристики) вы можете задавать каждый раз при создании нового изображения. Вручную вы можете добавить в документ один или несколько слоев. Слои предоставляют пользователю возможность редактировать отдельные элементы изображения независимо друг от друга. Таким образом, вы можете изменять и перемещать содержимое любого слоя, не затрагивая при этом объекты, расположенные на других слоях. На вкладке Layers палитры слоев перечислены все слои изображения, начиная с верхнего; background-слой всегда расположен в самом конце таблицы. Когда вы щелкаете по значку Create new layer (Создать новый слой), Photoshop определяет, сколько слоев уже задействовано в изображении, и автоматически присваивает новому слою следующий порядковый номер. Но такие названия слоев не всегда удобны. Если вам нужно быстро идентифицировать содержимое слоя, вы можете дать ему индивидуальное имя. Для этого нужно создавать новые слои несколько более длинным путем, а именно через меню палитры Layers (Слои), пункт New Layer (Новый слой). Можно также переименовать уже созданный слой, щелкнув дважды по его заголовку на палитре Layers (Слои), что даст вам доступ к диалоговому окну Layer Option (Параметры слоя). Здесь вы можете ввести новое имя в поле Name (Имя). Если вы при нажатой клавише Ctrl укажете на любой участок многослойного изображения правой кнопкой мыши, то под курсором появится информация обо всех лежащих под ним слоях. Если при нажатых одновременно клавишах Ctrl и Alt указать курсорам мыши на пиктограмму нужного слоя в палитре слоев, то в окне редактирования этот слой окажется полностью выделенным. Если при нажатой клавише Alt указать курсором мыши на "глаз", нарисованный напротив пиктограммы любого слоя, то все остальные слои, кроме отмеченного, станут невидимыми. Этот режим удобен, когда нужно оперативно просмотреть содержимое только одного слоя. Когда опция Preserve Transparency (Сохранить прозрачность) не установлена, то в прозрачные области слоя изображения можно добавлять цвет. При установке этой опции прозрачные области будут защищены и редактировать можно только окрашенные пиксели. Полупрозрачные пиксели сохранят свой уровень прозрачности независимо от применяемых команд. На вкладке Layers, слева от имени слоя изображена уменьшенная копия его содержимого. Эти миниатюры постоянно обновляются в процессе редактирования. В этой же строке могут отображаться значки (пиктограммы) включенного (видимого слоя), связанного, редактируемого, слоя с примененным эффектом, текстового слоя. Кроме своего непосредственного предназначения (для редактирования слоев), вкладка Layers позволяет устанавливать различные режимы наложения. Естественно, все команды редактирования применяются только к активному в данный момент слою, который выделяется подсветкой, если на него указать курсором мыши. Для того чтобы быстро переместить тот или иной слой на один уровень вверх или вниз, достаточно при активном слое нажать соответственно клавиши Ctrl +] или Ctrl +/. Используя режимы наложения, вы сможете более свободно "играть" с текстом и прочими элементами изображения, добиваться специальных эффектов, по умолчанию недоступных, изменять параметры прозрачности и режимов наложения, не изменяя при этом графического (фактического) содержимого слоев. При помощи команды Flatten Image вы можете объединить слои. До тех пор, пока вы не объедините слои, каждый из них будет оставаться независимым структурным элементом изображения. Слои сохраняются в пользовательском виде при сохранении в формате Adobe Photoshop. Любые другие форматы не поддерживают слоев. Задание "Монограмма" Цель: знакомство с возможностям редактора Photoshop: работа со слоями, использование прозрачного фона; новые (по сравнению с редактором Paint) инструменты выделения; настройка инструментов "кисть" и "волшебная палочка". Выполнение задания Ваша задача - создать монограмму с тенью для украшения личной Web-странички. В редакторе Photoshop можно создавать многослойное изображение. Причем слои можно менять местами, перемещать, трансформировать независимо друг от друга. Сначала мы нарисуем в одном слое тень, затем скопируем изображение, поместим копию в следующий (верхний) слой, перекрасим и сдвинем. 1. Создайте новое окно для рисунка. В окне параметров рисунка задайте белый фон. Слева у вас должна быть панель инструментов, а справа - три палитры: слоев, кистей и опций (т.е. настроек). Открытие нужных палитр (и закрытие ненужных) можно произвести с помощью пункта Окно в главном меню программы. 2. Укажите инструмент "кисть". В палитре кистей выберите форму кисти: круглую с размытым краем. С помощью панели инструментов откройте палитру цветов и выберите цвет для тени. Нарисуйте свою монограмму. 3. Инструмент "Вошебная палочка" выделяет область пикселей, имеющих примерно одинаковый цвет. Степень чувствительности можно задавать на панели опций. Если это число маленькое (например, 5), то будут выбраны все соседствующие пиксели с очень небольшой допустимой разницей в цвете. При увеличении чувсвительности (например, 30) область выделения может увеличиться за счет находящихся рядом близких по цвету пикселей. Укажите волшебной палочкой на изображение - выделенным окажется не весь рисунок, размытые края (там пиксели уже не основного цвета) не войдут в область выделения. Если рисунок состоит из раздельных частей, то его можно выделить, нажав клавишу Shift и указывая волшебной палочкой нужные области поочередно. 4. Произведите операции копирования и вставки. Посмотрите на панель слоев: появился новый слой, именно в нем расположено вставленное изображение. 5. Подберите цвет и залейте им изображение в новом слое. Инструмент перемещения поможет вам сдвинуть изображение монограммы относительно ее тени. 5. На втором этапе работы необходимо получить изображение, готовое для размещения на вашей личной Webстраничке. Вы уже знаете, что для этого картинка должна быть сохранена в файле формата GIF или JPG. Кроме того, мы сейчас освободим картинку от белого фона, чтобы она рельефно выделялась на фоновом рисунке вашей странички. Для этого опять воспользуемся волшебной палочкой. 6. Сначала склейте все слои (пункт Слои в главном меню). Затем укажите волшебной палочкой на белый фон. Если где-то на рисунке еще окажутся белые области, присоедините их к выделенному, нажав клавишу Shift и указывая на них волшебной палочкой. Теперь выделенным оказалось все, кроме монограммы с тенью. Чтобы выделить именно нужный вам многоцветный рисунок (а не фон), примените операцию Выделить/Обратно. Скопируйте выделенную таким образом картинку; откройте новое окно рисунка, установите прозрачный фон, вставьте изображение. 7. Последняя операция - сохранение картинки в формате GIF. Для этого в меню Файл есть специальная команда Экспорт. Кроме того, сохраните картинку и в формате редактора Photoshop (с раширением PSD). Этот файл понадобится для одного из следующих заданий. Задание "Фотомонтаж" Совершите чудо: спасите героев фильма "Титаник" от неминуемого кораблекрушения и отправьте их в свадебное путешествие в Лондон. Исходные данные - две первые картинки. 1. С помощью инструмента выделения "Лассо" вырезать фигуры героев фильма и перенести их в новое окно. 2. "Подчистить" контуры при помощи ластика или кисти. 3. Отделить фигуры от фона так же, как в предыдущем задании - с помощью "вошебной палочки" и операции Выделить/Обратно. 4. Открыть картинку с видом Лондона и вклеить изображение героев на новый слой. Переместить фигуры "на тротуар". 5. Фигуры героев получились немного крупнее, чем нужно. Новые возможности: трансформации изображения в слое. Уменьшить фигуры можно при помощи пункта меню Правка/Свободное трансформирование или Правка/Трансформирование/Число/Масштаб (последний вариант предпочтительнее, т.к. уменьшение можно произвести пропорционально, без искажений). Задание "Создание многослойного изображения" 1. В отдельных слоях нарисовать три овала: голову, туловище и животик (каждый в отдельном слое). Слои назвать с соответственно "Голова", "Туловище" и "Живот". 2. В отдельном слое нарисовать глаз из трех окружностей и скопировать его на голову лягушки (необходимо в режиме увеличенного изображения стереть границу овала — головы за глазами). Слой назвать "Глаза". 3.В отдельном слое составить из дуг первую переднюю лапку, дополнить ее пальчиками при помощи «Карандаша», скопировать ее и отразить слева направо для получения второй лапки, переместить обе лапки на туловище. Слой назвать "Передние лапки". 4. В отдельном слое нарисовать овал, наклонить его по горизонтали на 45°, дорисовать «Карандашом» лапку. Сконструированную таким образом заднюю лапку скопировать, отразить слева направо для получения второй задней лапки и переместить обе лапки к туловищу. Слой назвать "Задние лапки". 5. Рот можно составить из дуг и поместить его в нужное место; нос — две точки, поставленные «Кистью». Создать слой "Лицо". 6.Ресницы — это скопированные и перемещенные к глазам части овала. Создать слой "Ресницы". 7. В центре отдельного слоя нарисовать большой овал и подправить его «Карандашом» и «Ластиком» до формы листа кувшинки. Назвать слой "Кувшинка". 8. Сохранить файл как "Лягушка.psd". 9. Выполнить слияние всех слоев, чтобы остался один слой. Назовите его "Лягушка". Сохраните файл как "Лягушка2.psd". Определите размер полученного файла. 10. Сохраните файл в формате gif (liagushka.gif). Определите размер полученного файла. Учимся работать с текстом Задание 1 "Визитная карточка" 1). Создайте новое изображение размером 9 Х 5 см. Пусть оно будет цвета фона. 2). Задайте цвет фона вашей визитной карточки. 3). Создайте надпись с вашими фамилией, именем и отчеством инструментом Type Tool, подберите размер и название шрифта. Обратите внимание, что текст автоматически располагается в новом слое. 4). Создайте новый слой. Назовите его Оформление. Проведите в нем линии оформления. Если хотите добавить к линиям оформления такие элементы как снежинкии или блеск, то в меню Brushes (Кисти) выберите команду Load Brushes (Загрузить Кисти) и откройте файл assorted.abr из подкаталога Brushes. В данном примере снежинка и звездочки выполнены кистью после загрузки этого файла. 5). Добавьте информацию о себе (телефон, электронный адрес, место учебы, увлечения и т.п.). Каждую строчку делайте в отдельном текстовом слое. 6). Сохраните свою визитную карточку в формате psd и gif в вашей папке на диске. Задание 2 "Надпись, выдавленная из фона" 1). Создайте новое изображение. 2). Создайте фоновое изображение. Используйте инструменты Карандаш и Заливка. 3). Создайте копию текущего слоя (Background). Для этого из контекстного меню, открывающегося при нажати на черный треугольник в палитре слоев, выберите команду Дублировать слой (Duplicate Layer). 4). Создайте надпись инструментом Text Tool, подберите размер и название шрифта, чтобы текст располагался на большей части фонового изображения. При этом текст автоматически располагается в новом слое. 5). Активизируйте копию фонового слоя (Background copy) и поместите егоповерх текстового слоя (переносом мышью за заголовок слоя при нажатой левой кнопке). 6). Подведите курсор мыши точно к границе слоев (Background copy) и текста (Т), и нажмите клавишу <Alt>. Курсор должен принять вид пересекающихся окружностей. В результате слои сгрупированы. Подтверждением этого является пунктир между слоями и иконка слоя (Background copy) смещена вправо. 7). Выберите текущим текстовый слой и примените к нему эффект: Слой / Эффекты / Скосы и рельеф (Layer / Efects / Bevel and Emboss). 8). Выберите инструмент Grop (обрезка). Выделите надпись, при этом появяться боковые и угловые манипуляторы. Двигая манипуляторами, добейтесь необходимого размера обрезаемой части. Когда размеры подогнаны, сделайте двойной щелчок мышью на внутреней области рамки или нажмите клавишу Enter - это подтвердит комаду обрезки. 9). Сохраните файл в форматах psd и jpg. Задание 3 "Вдавленный фон " 1). Создадайте новое изображение и заполните его цветом 2).С помощью инструмента Type Mask напечатайте что-нибудь. Создайте новый слой. Теперь сохраните выделение: Выделить / Сохранить выделение (Select>Save Selection). 3). Сдвиньте выделение на 2 пиксела вниз и на 2 пиксела вправо. Используйте кнопки со стрелками на клавиатуре (при каждом нажатии выделение сдвигается на один пиксел). Заполните выделение белым цветом. Сдвиньте выделение вверх на 4 пиксела и влево на 4 пиксела. Заполните выделение чёрным. 4).Загружаем первоначальное выделение (Alpha 1). Создаём новый слой, заполняем его фоновым цветом рисунка (в нашем случае это розовый). Убираем выделение (Select>Deselect). Готово. 5). Так как мы создали второй слой для текста, можно легко изменить цвет буквы. Для этого сделайте второй слой активным, выберите команду Изображение / Настройка / Заменить цвет (Image>Adjust>Hue/Saturation, изменяя значение параметра Hue, выберите нужный цвет. 6). Сохраните изображение в своей папке в форматах psd и Jpg. Задание 4 "Пишем золотом" 1). Создайте новое изображение и заполните его цветом (я советую использовать коричневый: R- 95, G75, B- 64). 2). В палитре Каналы (Channels) (если её нет на экране выберите команду Window>Show Channels) создаём новый канал и пишем в нём текст. Снимаем выделение (Ctrl+D). 3). Продублируйте только что созданный канал Канал / Дублировать канал. Размываем изображение: Фильтр / Разм / Гауссразм. (Filter>Blur>Gaussian Blur>). 4). Удерживая клавишу Ctrl, нажмите на канал Alpha 1, инвертируйте выделение Выделить / Инверитровать (Ctrl+Shift+I) и нажмите клавишу Delete. Снимаем выделение. 5). Возвращаемся к слоям (Windows>Show Layers), создаём новый слой (Layer>New>Layer) и заполняем его белым цветом. 6).Запускаем фильтр: Фильтр / Рендер / Эффект света (Lighting Effects (Filter>Render>Lighting Effects). Установите значения параметров фильтра аналогично изображению ниже. Для первого цвета установите значения: R- 253, G- 217, B- 71, для второго: R- 255, G192, B- 0. 7). Удерживая клавишу Ctrl, нажмите на канал Alpha 1, инвертируйте выделение (Select>Inverse) и нажмите клавишу Delete. Снимаем выделение. 8). Добавим тень, для этого выберите команду Слой / Эффекты / Отбросить тень (Layer>Effects>Drop Shadow). Выставьте следующие значения параметров: Непрозрачность 100%, Угол - 123, дистанция - 2, размытие - 4, интенсивность - 104 (Mode: Multiply, Opacity: 100, Angle: 123, Use Global Angle, Distance: 2, Blur: 4, Intencity: 104). 9). Удерживая клавишу Ctrl, нажмите на Layer 1 в палитре Layers. Создайте новый слой и заполните выделение цветом: R- 249, G- 205, B- 138. В списке режима наложения пикселей палитры Layers выберите "Color". Выделение НЕ снимаем. 10). Создаём новый слой. Сокращаем выделение Select>Modify>Contract>6. На 90% заполням белым цветом (Edit>Fill).Снимаем выделение (Ctrl+D). Измените значение параметра Opacity этого слоя на 65. Размываем изображение: Filter>Blur>Gaussian Blur>1.7. В списке режима наложения пикселей палитры Layers выберите "Color Dodge". 11). Загружаем выделение Alpha 1 Select>Load Selection. Создаём новый слой: Layer>New>Adjustment Layer. Проверьте чтобы значение параметра Type было Hue/Saturation. ИЗУЧАЕМ ФИЛЬТРЫ Задание 1 Монтаж изображения и применение фильтра Render / Lighting Effects 1. Сохранить две исходные фотографии у себя на диске. Очистить фотографию 2 от изображения пингвинов. Для этого: выделить изображения пингвинов инструментом выделения магнитное лассо и нажать клавишу Delet. Подбирая цвета неба и снега инструментом Пипетка, закрасить очищенные области. Сохранить полученную фотографию на диске в формате psd. 2. Открыть фотографию 1, выделить группу медведей инструментом выделения магнитное лассо, выполнить команду Редактирование / Копироатвь. 3. Создать новый файл, выполнить команду Редактирование / Вставить. 4. Подчистить изображение при помощи инструмента Ластик. 5. Уменьшить размеры изображения, подбирая масштаб в соответствии с фотографией 2. 6. Вставьте уменьшенное изображение группы медведей на фотографию 2. 7. Подобрав цвет инструментом пипетка, инструментом аэрограф создайте видимость погружения лап медведей в снег. 8. Произведите слияние видимых слоев (Слой / Объеденить с видимым). 9. Применените фильтра Render / Lighting Effects и подберите нужные параметры. Фото 1 Фото 2 Задание 2 "Эффект линзы" 1. При помощи соответствующего инструмента выделения выделить нужную область и выполнить команду Редактирование / Копировать. 2. Снять выделение. Применить фильтр Смазывание / Смазывание Гаусса. 3. Создать новый слой и выполнить команду Редактирование / Вставить. 4. Выровнять положение вставленной области. 5. Выполнить команду Слой / Эфекты слоя / Рельефность и подобрать подходящие параметры. Сохраните фотографию в формате jpg. Задание 3 Восстановление пейзажа Требуется восстановить реалистичность пейзажа, на котором из-за деффектов пленки или неправильности сканирование практически отсутствует изображение неба (Фото 1). Фото 1 Решение проблемы состоит в том, чтобы создать составную фотографию. Фотографию неба можно взять на компакт-диске с коллекцией фотографий (Фото 2). Фото 2 1. Откройте в Photoshop Фото 1. Выделите инструментом волшебная палочка белое небо и удалите его. 2. Щелкните мышкой по прозрачной области и выполните команду Выделение / Инвертировать выделение. 3. Выполните команду Редактирование / Копировать. 4. Откройте в Photoshop Фото 2. Выполните команду Редактирование / Вставить и выровняйте вставленную область. 5. Обработайте линию горизонта инструментом Blur (Размытие), чтобы убрать четкую границу между небом и горой. 6. Выполните слияние всех видимых слоев (у вас их всего 2) и настройте яркость, контраст и баланс цветов в меню Изображение / Установка. Создание сложных изображений Задание 1 Из фотографии коровы (Рис.1) получить изображение с надписью (Рис.2). Рис.1 Рис.2 1. Сохраните фотографию коровы у себя на диске. Откройте ее в Photoshop. 2. Удалите зеленый фон вокруг коровы, воспользовавшись соответствующими инструментами. У вас должно остаться изображение коровы на прозрачном фоне. Назовите этот слой "Корова". 3. Создайте копию полученного слоя. Назовите его "Копия коровы". 4. Создайте новый слой. Установите 2 направляющие так, чтобы их пересечение располагалось чуть-чуть ниже глаза. 5. Выберите инструмент выделения овалом и используя сочетание клавиш ctrl и alt выделите окружность с центром в точке пересечения направляющих. 6. Нажатием клавиши Alt добейтесь появления знака " - " около курсора. Выделите окружность меньшего радиуса с центром в точке пересечения направляющих, используя сочетание клавиш ctrl и alt. В результате этих действий вы должны получить выделение области в виде кольца. 7. Залейте кольцо подходящим цветом и примените к этому слою соответствующие эффекты для придания рельефности кольцу. 8. Выделите инструментом "Волшебная палочка" прозрачную область вокруг коровы в слое "Корова". Залейте выделенную область белым цветом. 9. Сделайте слой "Копия коровы" самым верхним. Выключите видимость слоя "Корова". 10. Инструментом Ластик удалите ту часть коровы, которая зарывает кольцо. 11. Включите видимость слоя "Корова". 12. Сделайте надпись, применив к слою соответствующие преобразования (наклон). Контур вокруг букв можно получить, применив к слою эффект "Штриховка". 13. Задайте полученному изображению размер 300 пикселей по вертикали, сохранив пропорции (ширина будет установлена автоматически). Сохраните файл в формате jpeg. Задание 2 (самостоятельно) Создать коллаж из предложенных изображений, применив соответствующие эффекты слоя. Для фона применен фильтр Blur / Radial Blur Создание gif анимации в Adobe ImageReady Задание 1 1. Запустите Adobe ImageReady. 2. Создайте новый файл, задав ему размер 300 х 200 пикселей. 3. Выполните заливку фона. 4. С помощью инструмента выделения овал выделите левом верхнем углу окружность и залейте ее синим цветом. (рис.1) 5. Создайте 3 копии этого слоя. 6. Отредактируйте каждый из четырех образовавшихся слоев таким образом, чтобы круг располагался в одном из углов (рис.2). 7. В палитре анимации выберите пункт "Создать кадры из слоев" : (рис.2) 8. Вызвать в меню палитры анимации Выбрать все кадры. 9. Задайте время анимации 0.5 с 10. Сохраните это изображение в формате psd и в формате gif (Сохранить оптимизированное). Задание 2 "Светофор" 1. Запустите Adobe ImageReady. 2. Создайте новый файл, задав ему размер 200 х 300 пикселей, прозрачный. 3. Создайте слой, изобразив в нем сфетофор. 4. Создайте 2 копии этого слоя. (рис.1) 5. Отредактируйте слои таким образом, чтобы горел один из цветов: красный, желтый или зеленый (рис.2). 6. Создайте кадры из слоев. Выберите все кадры и задайте время анимации 0.5 с (рис.2) Задание 3 "Мигающая надпись" 1. Создайте новый файл. Выполните его заливку цветом. 2. Создайте 3 копии этого изображения. 3. Создайте надписи в отдельных текстовых слоях. 4. Объедините текстовые слои со слоями заливки цветом, чтобы в результате получить 4 слоя: один пустой, 3 такие, как показано на рисунке 2. (рис.1) 5. Создайте кадры из слоев. 6. Задайте время анимации для пустого слоя - 1 с, для слоя с текстом - 0.5 с. (рис.2) Создание баннеров Баннеры - рекламные картинки, по которым осуществляется переход по ссылке на рекламируемый сайт. Баннеры существуют различных размеров и технололгий исполнения. Например: Данныйе баннеры имеют размеры 468 х 60 пикселей. Размеры этогих баннеров 88 х 31 пиксель. Размер этого баннера 60 х 60 пикселей. Размер этого баннера 120 х 60 пикселей. Обратите внимание на способы, которые используют дизайнеры для привлечения внимания посетителей сайта к их баннеру. Во-первых, в большинстве баннеров используются яркие цвета. Во-вторых, большинство баннеров анимированы (в них используется gif или flash-анимация). Кроме того, рисунок или анимация на баннере должны побуждать посетителя сайта щелкнуть мышкой по баннеру. Посмотрите на предложенные примеры и ответьте, какие способы привлечения внимания использованы в этих баннерах, и как посетителя побуждают щелкнуть мышкой по баннеру? Задание: Создайте баннеры указанных размеров для своего сайта, используюя gif-анимацию.