Дизайн Перечень услуг Webcheck
advertisement

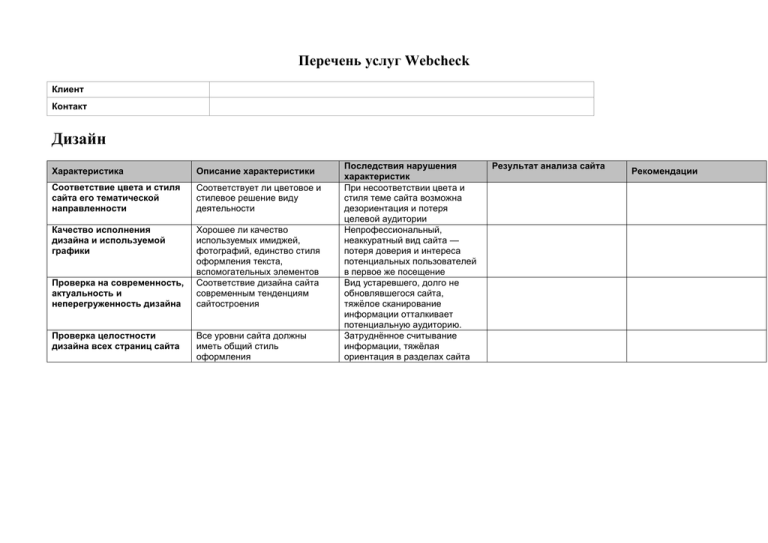
Перечень услуг Webcheck Клиент Контакт Дизайн Характеристика Описание характеристики Соответствие цвета и стиля сайта его тематической направленности Соответствует ли цветовое и стилевое решение виду деятельности Качество исполнения дизайна и используемой графики Хорошее ли качество используемых имиджей, фотографий, единство стиля оформления текста, вспомогательных элементов Соответствие дизайна сайта современным тенденциям сайтостроения Проверка на современность, актуальность и неперегруженность дизайна Проверка целостности дизайна всех страниц сайта Все уровни сайта должны иметь общий стиль оформления Последствия нарушения характеристик При несоответствии цвета и стиля теме сайта возможна дезориентация и потеря целевой аудитории Непрофессиональный, неаккуратный вид сайта — потеря доверия и интереса потенциальных пользователей в первое же посещение Вид устаревшего, долго не обновлявшегося сайта, тяжёлое сканирование информации отталкивает потенциальную аудиторию. Затруднённое считывание информации, тяжёлая ориентация в разделах сайта Результат анализа сайта Рекомендации Usability Характеристика Описание характеристики Иерархия элементов страницы и уровни заголовков Четкая визуальная иерархия элементов (подчеркнуть важность информации размерами, отступами; наличие логических связей). Уровни заголовков отличаются друг от друга и тем самым помогают распознать структуру сайта. Ссылки подчеркнуты, выделены другим цветом и визуально выделяются из контекста. Ссылки, внутренние и внешние Система навигации по сайту Указание doctype для страниц Указание charset для страниц Система навигации легко понятна и единообразна на всех страницах сайта, пользователь видит, на какой странице находится и куда может двигаться дальше Doctype (сокр.'document type declaration' - "декларация типа документа") сообщает валидатору, какая версия (X)HTML используется в Вашей странице, она присутствует в начале каждой веб-страницы и является ключевым компонентом страницы, претендующей на соответствие стандартам. Charset – указание кодировки страницы, особенно важно для создания и поддержки многоязычных веб-сайтов CSS. Последствия нарушения характеристик Пользователь может запутаться во всем многообразии элементов, если они расположены хаотично и нелогично, и покинет Ваш сайт, не найдя необходимой информации. Пользователю трудно распознать в контексте ссылку и соответсвенно - информация становится труднодоступной. Запутанная система навигации усложняет пользователю задачу быстрого поиска информации. Ваша страница не пройдет валидацию, если в документе отсутствует Doctype, а значит, код не будет сооответствовать стандартам. При неверном указании Doctype страница может неверно отображаться. Если пользовательский агент (например, браузер) не может самостоятельно определить кодировку веб-страницы, пользователи увидят на экране нечитаемый текст. Результат анализа сайта Рекомендации Характеристика Описание характеристики Наличие инструмента поиска Если у Вас большой сайт (много страниц), желательно иметь инструмент поиска. Наличие карты сайта Карта сайта (site map) служит для облегчения понимания иерархии сайта. Страница с контактной информацией дает пользователю возможность связаться с владельцами сайта. Отдельная страничка «контакт» дает возможность непосредственно выйти на контактную информацию, а не искать ее по всему сайту. Пиктограмма для закладок (favicon) – это графический файл. Как правило, она используется на всех профессионально выполненных сайтах, является дополнительным способом рекламы сайта и позволяет Вашему сайту быть легко узнанным среди других в закладках пользователя. Наличие страницы с контактной информацией Наличие пиктограммы для закладок Последствия нарушения характеристик На объемных веб-сайтах поиск необходимой страницы занимает много времени. Не все, но некоторые посетители предпочитают искать информацию через инструмент поиска. Его отсутствие сужает круг потенциальных пользователей Вашего сайта. Отсутствие карты сайта затрудняет пользователю работу с веб-сайтом. Отсутствие контактной информации (e-mail, адрес, телефон) лишает пользователя возможности связаться с владельцами сайта в случае возникновения вопросов или проблем, делает сайт анонимным. При отсутсвии пиктограммы в списке закладок браузера Ваш сайт перестает быть узнаваемым, что затрудняет к нему доступ. Результат анализа сайта Рекомендации Проверка соответствия техническим требованиям Характеристика Описание характеристики Тестирование сайта в различных браузерах на корректность отображения Проверяется, насколько правильно отображается сайт при использовании различных браузеров (в данном случае: Mozilla FireFox 1.5, Microsoft Internet Explorer 6.0, Opera 8.0 и Netscape 0.9) Проверка сайта на наличие дефектных (мертвых) линков Дефектные (мертвые) линки не ведут ни к каким контентам. Перенос всей декоративной графики из (X)HTML-кода в CSS Графика, используемая для дизайна страницы (оформительские элементы), переносится в CSS. (X)HTMLкод становится чище и семантически правильнее. Проверка валидности HTML Валидный код браузер выводит быстрее и корректнее, чем невалидный. Браузеры подчиняются стандартам, и потому валидность HTML-кода (и соответсвенно его «стандартность») является важным фактором Валидный CSS - показатель того, что ваш сайт отвечает стандартам Проверка валидности CSS Последствия нарушения характеристик Если Ваш сайт создавался с учетом только одного браузера, то это грозит тем, что в других широкоиспользуемых браузерах сайт может отображаться с ошибками, что сделает недоступной информацию на нем для пользователей “Мертвые” линки разочаровывают пользователей. Они могут перестать пользоваться Вашим сайтом. “Мертвые” линки могут также сказаться на том, как поисковые роботы будут индексировать Ваш сайт. Когда стили находятся в документе HTML - это увеличивает время загрузки страницы. При смене стиля в каком-нибудь месте сайта изменение придется отслеживать по всем страницам. Невалидный код дольше интерпретируется браузером для вывода, также могут появиться ошибки в отображении сайта. Ошибки в CSS приведут к искажению при отображении сайта. Результат анализа сайта Рекомендации Accessibility (перед началом проверки данного критерия необходимо узнать у клиента, какому уровню доступности должен соответствовать сайт или какая целевая аудитория) Характеристика Описание характеристики Цветовой контраст Необходимо проверять различаемость контента на фоне Выделение важной информации Рекомендуется выделять важную информацию на сайте (также и ссылки) цветом, подчеркиванием и другими способами Ссылки, текст ссылок и их описание Ссылки должны быть достаточно понятными, иметь смысл при чтении вне контекста. Работа с сайтом с помощью клавиатуры Все ссылки должны иметь описания (для слепых или плоховидящих пользователей). Если в тексте встречаются ссылки с лаконичным названием, то в описании должно быть более подробно указано, куда ведет ссылка Проверка доступности навигации по сайту с помощью клавиатуры (очень важный фактор для людей с нарушенной моторикой) Последствия нарушения характеристик Если разница между цветом фона и цветом текста не достаточно контрастна, то это вызовет затруднения при чтении у людей с пониженным восприятием цвета Важная информация (или ссылки), выделенная только цветом, при отключении цветовой палитры может оказаться незаметной. Поэтому наряду с цветовым контрастом необходимо использовать другую логическую разметку Люди с ограниченными способностями могут не понять куда ведет ссылка. Незрячие или плоховидящие пользователи могут не понять, куда ведет ссылка. Без соблюдения данного критерия пользователь не сможет легко перемещаться по Вашему сайту, используя для навигации только клавиатуру Результат анализа сайта Рекомендации Характеристика Описание характеристики Единицы измерения для шрифтов В коде и в стилевых таблицах используются относительные, а не абсолютные единицы для указания размеров шрифтов. Это позволяет пользователю самому варьировать эти значения в зависимости от его потребностей. При увеличении размера шрифта сруктура страницы может меняться По статистике, средний размер экрана пользователей составляет 1024 пикселей, однако многие до сих пор пользуются меньшими экранами. Дизайн должен быть адаптирован к разным типам разрешения экрана. Просмотр сайта с самым большим размером шрифта, допустимым в браузере Тянущийся дизайн при различных разрешениях экрана. Наличие фреймов Фреймы – способ разметки страницы на отдельные области. Наличие текстового эквивалента для звуковых, видео- и графических элементов сайта Каждый нетекстовый информативный элемент сопровождается текстовым описанием. Видеоэлементы имеют аудиоописание. Проверка версии для печати Все страницы сайта должны иметь корректные версии для печати, позволяющие выводить основной контент страницы на Последствия нарушения характеристик (не используя мышь или другие устройства ввода) Пользователь не сможет менять величину шрифта для удобного просмотра страниц Нарушение внешнего вида страницы, невозможность считывания информации Нельзя забывать о пользователях с меньшими размерами экранов. Они могут являться частью Вашей целевой аудитории и будут испытывать затруднения при работе с сайтом, ориентированным только на большое разрешение экрана. Наличие фреймов на станице затрудняет индексирование всего сайта. Пользователь сталкивается с проблемами при адрессации сайта (при изменении страницы ее адрес не меняется) Информация, предоставленная на Вашем сайте, будет недоступна для некоторых групп пользователей (например, для людей с проблемами зрения и слуха) Отсутствие или некорректность версии для печати лишит некоторых пользователей возможности ознакомиться с Результат анализа сайта Рекомендации Характеристика Описание характеристики бумагу Проверка, как выглядит страница при выключении cкриптов, апплетов и других программных объектов Проверка, как ведет себя страница при выключенных стилях CSS Простота языка Иностранные слова в тексте и системе навигации Разделы и заголовки к ним Аббревиатуры Некоторые пользователи просматривают веб-сайты, не загружая скрипты или апплеты. Так поступают в основном при слишком медленном подключении к Интернету. Поэтому даже с отключенными cкриптами, апплетами и другими программными объектами страница должна работать в полном объеме. У некоторых пользователей браузер не поддерживает CSS или же поддержка CSS отключена Единство стиля, четкое и простое отображение делает диалог с пользователем успешнее. Необходимо стараться использовать аналогичные слова на родном языке или если это нецелесообразно, давать пояснения к ним на родном языке. Также в коде должен прописываться язык иностранного слова или цитаты. Контент разбивается на смысловые разделы, которые сопровождаются заголовками Аббревиатуры (сокращения) должны сопровождаться расшифровками Последствия нарушения характеристик основным содержимым страницы Страницы или контент могут стать недоступными для такой категории посетителей Если страницы Вашего сайта неправильно структурированы, у таких посетителей возникнут проблемы при работе с ними Разные стили приводят пользователя в замешательство, у неносителей языка возникают проблемы с пониманием текста Носители языка не всегда владеют иностранным языком и могут не понять иностранные слова в тексте. Ухудшение восприятия текста. Текст становится длинным и скучным, пользователи устают от длинных монотоннных текстов Аббревиатура может быть незнакома пользователю, и он недополучит информацию, Результат анализа сайта Рекомендации Характеристика Правильность работы скрытой навигации Правильность перемещения (порядок) по странице с помощью клавиатуры Правильная работа «горячих клавиш» Другое Описание характеристики Последствия нарушения характеристик представленную на сайте. Результат анализа сайта Рекомендации Оптимизации под поисковые системы На данный момент не известно, какой алгоритм используют поисковые системы, поэтому мы не можем гарантировать, что соблюдая наши рекомендации, Ваш сайт выйдет в первые строчки поиска. Но мы можем дать общие рекомендации по тем аспектам, на которые обращают внимание поисковые системы. Характеристика Описание характеристики Наличие мета-тегов Метаданные - это информация, которая понятна для поисковых систем. Метатэги - важная составляющая HTMLдокумента, позволяющая задать параметры, такие как ключевые слова, краткое описание и др., по которым Вашу страницу будут искать поисковые системы интернета Многие поисковые системы берут в рассмотрение данную информацию для индексации страниц Для создания меню предпочтительно использовать линки, а не создавать меню с помощью Map и Java script Наличие заголовков у страниц Облегчение индексирования всех страниц сайта Ограниченное использование flash технологии Для сайта, созданного с помощью flash-технологии, необходимо предоставлять альтернативный вариант Последствия нарушения характеристик Некоторые поисковые системы, использующие данную информацию, окажутся без таковой, а значит, не смогут проиндексировать ваш сайт Отсутствие данной информации вызовет затруднения при индексации страницы Если для меню сайта Вы используете Java Script, возникает риск, что внутренние страницы сайта не будут проиндексированы поисковой системой. Если контент, в том числе и меню, сделаны с помощью Flash технологии, внутренние страницы сайта, на которые можно попасть через данное меню, могут быть непроиндексированы Результат анализа сайта Рекомендации