ссылки в HTML
advertisement

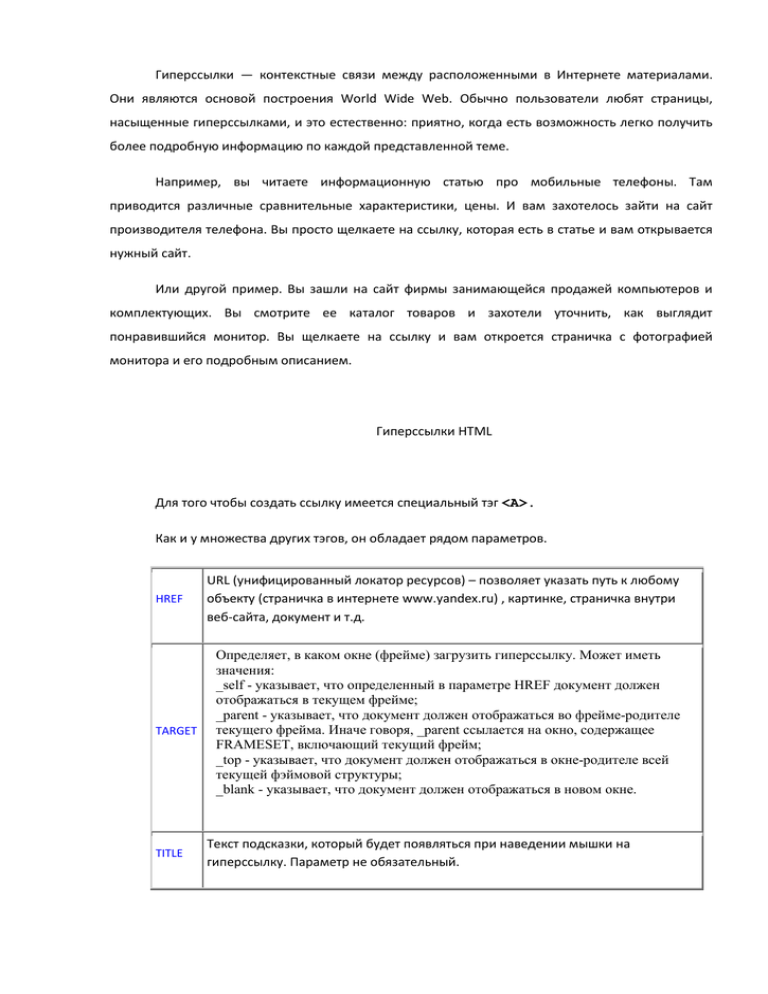
Гиперссылки — контекстные связи между расположенными в Интернете материалами. Они являются основой построения World Wide Web. Обычно пользователи любят страницы, насыщенные гиперссылками, и это естественно: приятно, когда есть возможность легко получить более подробную информацию по каждой представленной теме. Например, вы читаете информационную статью про мобильные телефоны. Там приводится различные сравнительные характеристики, цены. И вам захотелось зайти на сайт производителя телефона. Вы просто щелкаете на ссылку, которая есть в статье и вам открывается нужный сайт. Или другой пример. Вы зашли на сайт фирмы занимающейся продажей компьютеров и комплектующих. Вы смотрите ее каталог товаров и захотели уточнить, как выглядит понравившийся монитор. Вы щелкаете на ссылку и вам откроется страничка с фотографией монитора и его подробным описанием. Гиперссылки HTML Для того чтобы создать ссылку имеется специальный тэг <A>. Как и у множества других тэгов, он обладает рядом параметров. HREF TARGET TITLE URL (унифицированный локатор ресурсов) – позволяет указать путь к любому объекту (страничка в интернете www.yandex.ru) , картинке, страничка внутри веб-сайта, документ и т.д. Определяет, в каком окне (фрейме) загрузить гиперссылку. Может иметь значения: _self - указывает, что определенный в параметре HREF документ должен отображаться в текущем фрейме; _parent - указывает, что документ должен отображаться во фрейме-родителе текущего фрейма. Иначе говоря, _parent ссылается на окно, содержащее FRAMESET, включающий текущий фрейм; _top - указывает, что документ должен отображаться в окне-родителе всей текущей фэймовой структуры; _blank - указывает, что документ должен отображаться в новом окне. Текст подсказки, который будет появляться при наведении мышки на гиперссылку. Параметр не обязательный. Примеры гиперссылок <A HREF="docs/title.html"> Документация </A> <A HREF=http://html.manual.ru target=_blank>Справочник HTML</A> Задание 1 Для предыдущего примера (галерея) создадим страничку с гиперссылками, позволяющими переходить по тематикам галереи. Страничку сохраняем в папке Галерея с именем index.html На каждой страничке из галереи создать ссылку назад, которая возвращается к титульной странице index.html Страничку оформить как в лабораторной №1. Задание 2 Создайте еще одну страничку, которая будет в себе содержать ссылки на рисунки из галереи. Сохраните страничку с именем галерея.html Страничку оформить как в лабораторной №1. Другие виды ссылок Ссылка на e-mail адрес выглядит следующим образом: <a href="mailto:lenin@zeos.net">Мой e-mail</a> Задание добавить на страничку index.html свой e-mail адрес. Изображения в качестве ссылок Картинки могут также являться ссылками. Для этого применяется следующая конструкция: <a href="Image/Auto/big1.jpg"> <img src="Image/Auto/small1.jpg" WIDTH=320 HEIGHT=240></a> Т.е. нам будет показана картинка, если мы на нее нажмем откроется другая картинка (но не обязательно чтобы открывалась другая картинка, можно сделать ссылку на какой-нибудь документ или сайт). Задание. Доработайте странички из галереи: сделайте ссылки на соответствующие большие картинки, которые будут открываться при нажатии на картинки маленькие. Ссылки внутри документа. Данный тип ссылок как уже видно из названия представляют собой закладки внутри документа. Такой прием часто используется для того чтобы можно было сначала отобразить оглавление странички, а потом нажав на какой-либо пункт тут же перейти к его описанию. Изначально в тексте указываются закладки следующим образом: <A NAME="имя закладки"> В оглавлении делается ссылка на закладки следующим образом: <A HREF=”#имя закладки”>текст для ссылки</A> Пример <A HREF=”#закладка 1”>Автомобиль</A> <A HREF=”#закладка 2”>Человек</A> ……………………………………………………………………………………………………………………………………………………………………… ……………………………………………………………………………………………………………………………………………………………………… <A NAME="закладка 1"> Автомобиль позволяет человеку преодолевать большие расстояния. <A NAME="закладка 2"> Человек существо разумное.