Тема урока: "Растровая и векторная графика"
advertisement

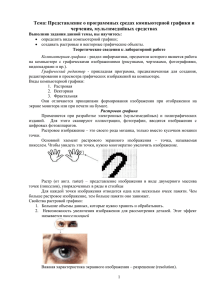
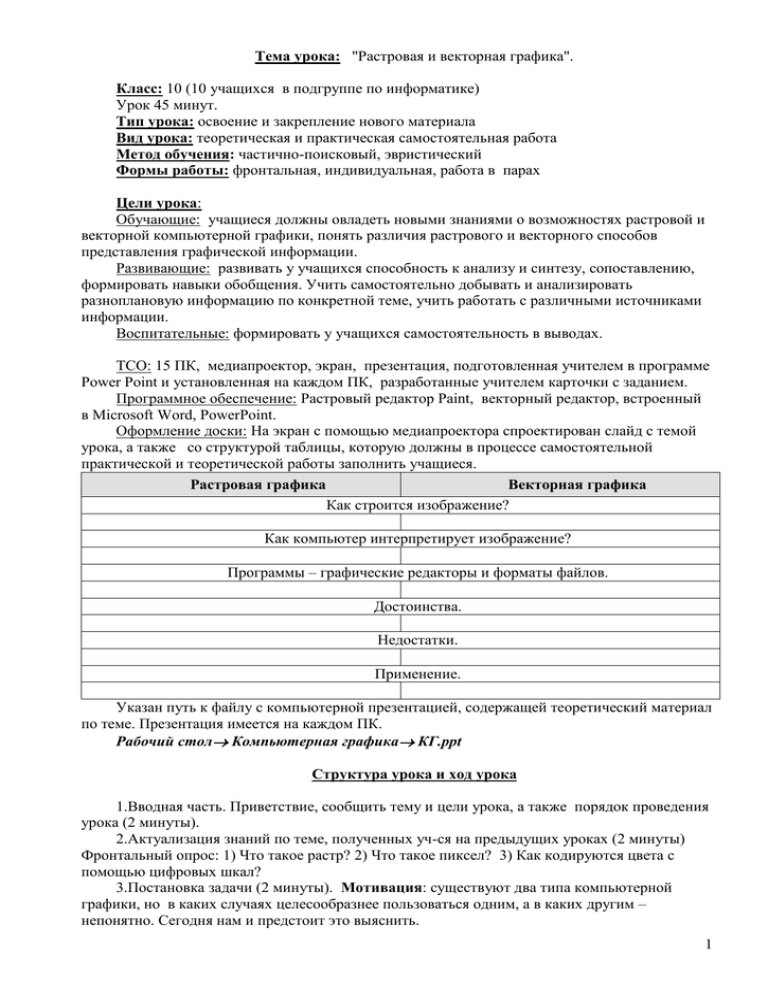
Тема урока: "Растровая и векторная графика". Класс: 10 (10 учащихся в подгруппе по информатике) Урок 45 минут. Тип урока: освоение и закрепление нового материала Вид урока: теоретическая и практическая самостоятельная работа Метод обучения: частично-поисковый, эвристический Формы работы: фронтальная, индивидуальная, работа в парах Цели урока: Обучающие: учащиеся должны овладеть новыми знаниями о возможностях растровой и векторной компьютерной графики, понять различия растрового и векторного способов представления графической информации. Развивающие: развивать у учащихся способность к анализу и синтезу, сопоставлению, формировать навыки обобщения. Учить самостоятельно добывать и анализировать разноплановую информацию по конкретной теме, учить работать с различными источниками информации. Воспитательные: формировать у учащихся самостоятельность в выводах. ТСО: 15 ПК, медиапроектор, экран, презентация, подготовленная учителем в программе Power Point и установленная на каждом ПК, разработанные учителем карточки с заданием. Программное обеспечение: Растровый редактор Paint, векторный редактор, встроенный в Microsoft Word, PowerPoint. Оформление доски: На экран с помощью медиапроектора спроектирован слайд с темой урока, а также со структурой таблицы, которую должны в процессе самостоятельной практической и теоретической работы заполнить учащиеся. Растровая графика Векторная графика Как строится изображение? Как компьютер интерпретирует изображение? Программы – графические редакторы и форматы файлов. Достоинства. Недостатки. Применение. Указан путь к файлу с компьютерной презентацией, содержащей теоретический материал по теме. Презентация имеется на каждом ПК. Рабочий стол Компьютерная графика КГ.ppt Структура урока и ход урока 1.Вводная часть. Приветствие, сообщить тему и цели урока, а также порядок проведения урока (2 минуты). 2.Актуализация знаний по теме, полученных уч-ся на предыдущих уроках (2 минуты) Фронтальный опрос: 1) Что такое растр? 2) Что такое пиксел? 3) Как кодируются цвета с помощью цифровых шкал? 3.Постановка задачи (2 минуты). Мотивация: существуют два типа компьютерной графики, но в каких случаях целесообразнее пользоваться одним, а в каких другим – непонятно. Сегодня нам и предстоит это выяснить. 1 4.Обратиться к слайду, спроектированному на экран. Задача учащихся в том, чтобы сопоставить, сравнить два различных типа графических изображений. Для постепенного приближения учащихся к самостоятельному решению проблемы, следует выполнить отдельные шаги, отдельные этапы исследования, инструкции к которым находятся в карточках, имеющихся у каждого на рабочем столе. Результаты освоения каждого этапа отражаются в виде ответов на вопросы таблицы. 5.Самостоятельная работа. Учащиеся изучают материал презентации Рабочий стол Компьютерная графика КГ.ppt, карточки с практическими заданиями, самостоятельно знакомятся с материалом и выполняют задания в парах (24 минуты вместе с заполнение таблицы) Содержимое карточки №1 Редактирование изображений в растровом редакторе Paint. Подготовительный этап: С Рабочего стола уберите обои. 1.Поместить в буфер обмена Windows копию экрана в тот момент, когда загружен Рабочий стол, для этого нажать клавишу Print Screen. 2.Запустить редактор Paint (ПускПрограммы-Стандартные-Paint). Как только он загрузился, нужно вставить в него изображение Рабочего стола, скопированное в буфер обмена (меню Правка-Вставить). В окне редактора появится изображение Рабочего стола, содержащее значки и ярлыки. 3.Воспользоваться панелями инструментов и выделить ярлык Мой компьютер. Перетащить выделенный прямоугольный фрагмент вправо. 4.Закрасить оставшийся на месте перемещенного фрагмента белый прямоугольник цветом фона. Для этого выбрать инструмент Пипетка, установить его в любой точку фона и щелкнуть мышью. Цвет фона стал значением основного цвета. Далее выбрать инструмент Заливка (ведро с краской) и щелкнуть в поле белого прямоугольника. 5.Воспользоваться кнопкой Выделение произвольной области (Звездочка) для выделения значка Internet Explorer. Перетащить выделенный фрагмент вправо и поставить рядом со значком Мой компьютер. 6.Закрасить оставшуюся на месте перемещенного фрагмента белую область с помощью инструмента Распылитель. 7.Создать прямоугольный контур красного цвета вокруг значка Корзина. Воспользоваться для этого рисованием объекта Прямоугольник не закрашенный, в палитре выбрать красный цвет как основной. 8.Заслонить значок Мои документы красным эллипсом с белым фоном. Воспользоваться для этого рисованием объекта Эллипс закрашенный, предварительно установив требуемые значения основного цвета и цвета фона. 9.Перечеркнуть значок любой другой папки. Установить белый цвет фона, выбрать инструмент Ластик и переместить его с нажатой левой клавишей мыши по значку папки. Аналогичный результат может быть достигнут применением инструмента Кисть и установкой белого цвета как основного. 2 10. Создать в центре рисунка надпись "Рабочий стол", выбрать инструмент Надпись, с помощью мыши создать область надписи и ввести текст. Форматирование текста можно провести, вызвав Панель атрибутов текста с помощью команды (Вид-Панель атрибутов текста) или контекстным меню. Содержимое карточки №2 Создание векторного изображения 1.Запустить текстовый процессор Microsoft Word. Вывести панель инструментов Рисование на экран. 2.В контекстном меню панели Рисование выбрать пункт Настройка. Сформировать панель, выбрав перечень необходимых для работы команд и тематически сгруппировав их. 3.В группе Автофигуры выбрать пункт Блоксхема, содержащий различные элементы блоксхем. Для построения блок-схемы линейного алгоритма сначала дважды выбрать Блок-схема: знак завершения, а потом блок-схема: процесс. 4.Нарисовать элементы блок-схемы, расположить их в нужном порядке и соединить стрелочками. 5.В контекстном меню каждого из элементов блок-схемы выбрать пункт Добавить текст и ввести текст. 6.группировать все элементы блок-схемы в один объект через контекстное меню, предварительно выделив их. 7.В результате получим единый графический объект, который можно с помощью пункта меню Действие изменять различными способами: изменять размер, поворачивать, сдвигать и так далее. Начало S:=45 Конец 6 Заполнение таблицы в парах. 7. Проверка результатов и подведение итогов (10 минут) На экран проектируется результирующая таблица. Она выглядит так: Растровая графика Векторная графика Как строится изображение? Мозаика из цветных пискелей. После Изображение строится из простых создания объект теряет свою объектов – примитивов – прямых, линий, дуг самостоятельность. Каждый пиксел окружностей, эллипсов, областей одного существует сам по себе и не принадлелит тона. никакому объекту. Как компьютер интерпретирует изображение? Объектом является весь растровый Векторные примитивы создаются с фрагмент в целом. Каждый пиксел помощью описаний на математическом существует сам по себе и не принадлелит языке (формул). Информация о цвете никакому объекту. объекта хранится как часть его описания. Программы – графические редакторы и форматы файлов. Paint, Fractal Design Painter? Adobe Программы иллюстративной графики PhotoShop Adobe Illustrator, CorelDraw!, Macromedia Freehand Достоинства. При малых размерах пикселей Векторные изображения занимают изображении ене хуже фотографии малый объем памяти Компьютер легко распечатывает на Изображения легко масштабируются принтере без потери качества 3 Недостатки. Для хранения изображения требуется Векторная график Ане позволяет большой объем памяти получать изображения фотографического Изображение имеет очень качества ограниченные возможности принтеры содержат свои масштабирования, вращения и др процессоры, которые интерпретируют преобразований команды описания часто неправильно. Иногда изображении яне печатаются или выглядят на бумаге не так, как хотелось бы. Применение. Мозаика, витражи, вышивка Оптимальное средство хранения Преобразование информации из высокоточных чертежей, схем и проч. аналогового вида в цифровой (сканирование, Для создания иллюстраций цифровые фото- и видеокамеры) Такие изображения труднее Улучшение качества изображений создавать, но легче редактировать (монтаж и ретушь фотографий) Издательское дело (рекламные объявления, компьютерные шрифты тоже являются векторными объектами) Достигли ли мы поставленных целей? Те учащиеся, у которых имеется 10-12 совпадений по графам получают оценку "5" Те учащиеся, у которых имеется 7-9 совпадений по графам получают оценку "4" Те учащиеся, у которых имеется менее 7 совпадений по графам не получают оценку. 8. Домашнее задание____________________________________ 4