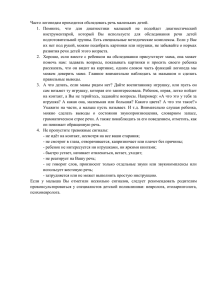
Иллюстрации распределены равномерно вдоль текста
advertisement

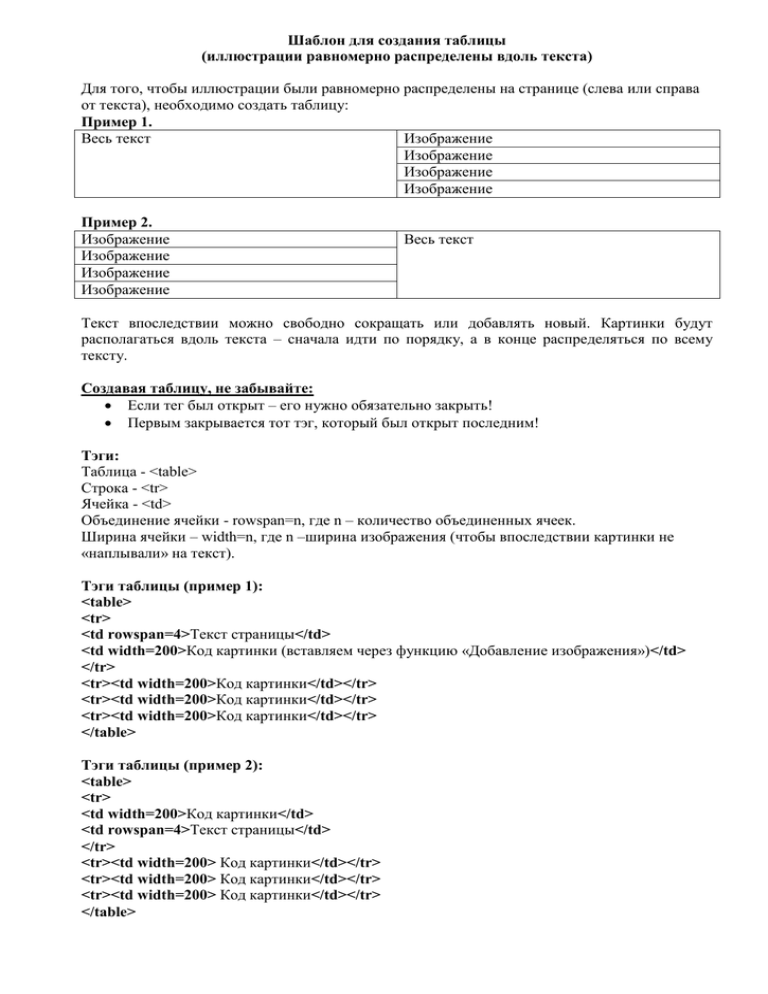
Шаблон для создания таблицы (иллюстрации равномерно распределены вдоль текста) Для того, чтобы иллюстрации были равномерно распределены на странице (слева или справа от текста), необходимо создать таблицу: Пример 1. Весь текст Изображение Изображение Изображение Изображение Пример 2. Изображение Изображение Изображение Изображение Весь текст Текст впоследствии можно свободно сокращать или добавлять новый. Картинки будут располагаться вдоль текста – сначала идти по порядку, а в конце распределяться по всему тексту. Создавая таблицу, не забывайте: Если тег был открыт – его нужно обязательно закрыть! Первым закрывается тот тэг, который был открыт последним! Тэги: Таблица - <table> Строка - <tr> Ячейка - <td> Объединение ячейки - rowspan=n, где n – количество объединенных ячеек. Ширина ячейки – width=n, где n –ширина изображения (чтобы впоследствии картинки не «наплывали» на текст). Тэги таблицы (пример 1): <table> <tr> <td rowspan=4>Текст страницы</td> <td width=200>Код картинки (вставляем через функцию «Добавление изображения»)</td> </tr> <tr><td width=200>Код картинки</td></tr> <tr><td width=200>Код картинки</td></tr> <tr><td width=200>Код картинки</td></tr> </table> Тэги таблицы (пример 2): <table> <tr> <td width=200>Код картинки</td> <td rowspan=4>Текст страницы</td> </tr> <tr><td width=200> Код картинки</td></tr> <tr><td width=200> Код картинки</td></tr> <tr><td width=200> Код картинки</td></tr> </table>