Используя следующий текст
advertisement

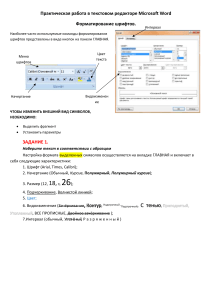
Используя следующий текст Новое визуальное восприятие: ч.I. Новая визуальная революция. Дизайн как основа новой визуальной революции The medium is the message – такова формула прошедшей в 60-е годы художественной революции. Но старый добрый medium в который раз уже благополучно превращается в мощное и нахрапистое message. И похоже, с каждым разом это удается ему все больше. Это становится похоже на непрерывную реинкарнацию современного искусства в самом себе или некий замкнутый круг. Эта реинкарнация набирает все большую скорость и силу. Смешение стилей стало доминантой современного искусства. Тут бы противникам нового и заговорить о исчерпанности и нежизнеспособности современного искусства в отличие от «классики» – противоречивого и зыбкого для беспристрастного анализа понятия. Но практика показывает обратное. И причиной живучести современного искусства является то, что в наше время оно перешло на отличную от всего предшествующего художественного опыта идеологическую базу (ибо и реинкарнации не бывают бесконечны и приводят к пустоте и небытию). Современное искусство – коммуникативно. Идея коммуникативности искусства1) не нова, ее последовательно развивали многие философы от античности до классической немецкой философии и далее. Современная коммуникация – это доведенная до логического конца идея «всеобщей сообщаемости» Канта. Этот принцип мы бы назвали коммуникацией всего. Естественно, что современное искусство отличается не только количественным, но и качественным подходом. Старая философия коммуникации слишком пропитана этикой, новая же концепция пытается утвердить эстетический, незамутненный подход. Да и сама коммуникация изменилась не только внешне, но и внутренне. Вопрос о коммуникативном искусстве очень важен. Если другие виды искусства оперируют знаками и символами опосредованно, коммуникативное искусство, под которым понимается прежде всего графический дизайн и типографика, работает с ними непосредственно. Кроме того, коммуникативное искусство лишено тех проблем, которые присущи, по мнению многих философов и культурологов, старому искусству, погрязшему в бездне искажений. Разве приложима, например, проблема «дегуманизации» к дизайну книги? Феномен коммуникативного искусства состоит в том, что оно было чуждо проблемам «большого искусства» изначально. Но тем самым существующие проблемы не снимаются, а остаются и возникают с новой силой, проявляясь в коммуникативном искусстве, которое само становится большим искусством. и изображения mb8.gif и mb9.gif создайте веб-страницу со стилями, определенными на странице и внешним листом стилей. (все файлы должны находиться в одной папке) Требования: 1. Использование классов и идентификаторов объектов. 2. Создание всех заголовков одинакового оттенка коричневого цвета, заданного в rgb–стандарте. 3. Определите начертание заголовка первого уровня заглавными буквами. 4. Вокруг заголовка первого уровня сделать рамочку пунктиром коричневого цвета толщиной в 1 пиксель. 5. Начертание заголовка второго уровня – smallcaps. 6. Выделить слова, однокоренные со словом коммуникативный в тексте полужирным шрифтом (700) наклонного начертания (oblique) – вручную, конечно. 7. Использовать полуторный интервал между строками, первый абзац выполнить с интервалом между буквами 0.5 em, интервал между словами 2 px. 8. Во втором абзаце в первой строке сделать интервал между словами отрицательным. 9. Первые 4 абзаца выровнять, соответственно, по левому, правому краю, по центру и по обоим сторонам. 10. В третьем абзаце сделать отступ для первой строки в 5% ширины строки. 11. Слово «искусство» выделить надстрочным подчеркиванием, а слова The medium is the message сделать мерцающими. 12. После второго абзаца сделать разрыв страницы для печати. 13. Картинку mb9.gif разместить в начале текста так, чтобы текст обтекал ее справа. 14. Поле картинки должно быть 20 пикселей, внутренний отступ – 5%. 15. Рамка должна быть коричневого цвета, 5 пикселей, разного вида со всех сторон. 16. Вторая картинка должна быть перед последним абзацем, справа, отменить для нее обтекание текста.