Что такое WWW
advertisement

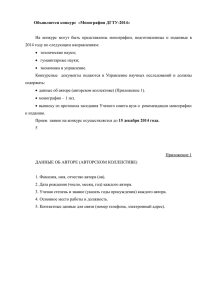
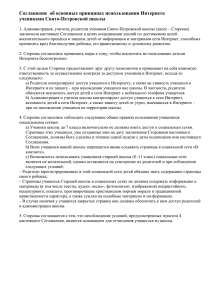
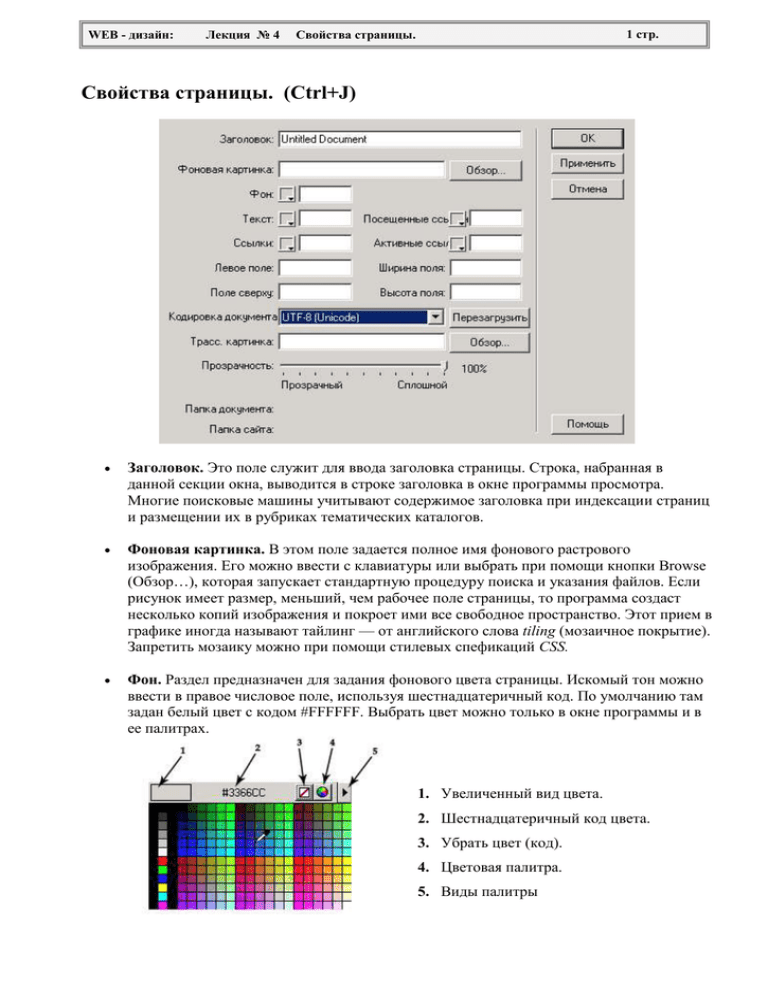
WEB - дизайн: Лекция № 4 1 стр. Свойства страницы. Свойства страницы. (Ctrl+J) Заголовок. Это поле служит для ввода заголовка страницы. Строка, набранная в данной секции окна, выводится в строке заголовка в окне программы просмотра. Многие поисковые машины учитывают содержимое заголовка при индексации страниц и размещении их в рубриках тематических каталогов. Фоновая картинка. В этом поле задается полное имя фонового растрового изображения. Его можно ввести с клавиатуры или выбрать при помощи кнопки Browse (Обзор…), которая запускает стандартную процедуру поиска и указания файлов. Если рисунок имеет размер, меньший, чем рабочее поле страницы, то программа создаст несколько копий изображения и покроет ими все свободное пространство. Этот прием в графике иногда называют тайлинг — от английского слова tiling (мозаичное покрытие). Запретить мозаику можно при помощи стилевых спефикаций CSS. Фон. Раздел предназначен для задания фонового цвета страницы. Искомый тон можно ввести в правое числовое поле, используя шестнадцатеричный код. По умолчанию там задан белый цвет с кодом #FFFFFF. Выбрать цвет можно только в окне программы и в ее палитрах. 1. Увеличенный вид цвета. 2. Шестнадцатеричный код цвета. 3. Убрать цвет (код). 4. Цветовая палитра. 5. Виды палитры WEB - дизайн: Лекция № 4 Свойства страницы. 2 стр. Текст. Раздел устанавливает цвет шрифта по умолчанию. Любой введенный текст окрашивается в выбранный в данном поле цвет Ссылки. В этом разделе задается цвет текстовых ссылок. Посещенные ссылки. Устанавливается цвет, которым помечаются просмотренные ссылки. Активные ссылки. Определяет цвет активных ссылок, который появляется на короткое время после щелчка на данной ссылке. Запомнить: Некоторые программы просмотра игнорируют этот параметр. Левое поле. Задает размер левого поля страницы в пикселах. Этот параметр является атрибутом тега <body> и обрабатывается только броузером Internet Explorer. Запомнить: Netscape Navigator игнорирует данную настройку. Поле сверху. Задает размер верхнего поля страницы в пикселах. Это число становится атрибутом дескриптора <body>. Запомнить: Действует только для программы Internet Explorer. Ширина поля. Устанавливает ширину полей страницы. Единицей измерения служат пикселы. Запомнить: Параметр обрабатывается только программой Netscape Navigator. Высота поля. Задается высота полей страницы в пикселах. Запомнить: Параметр действует только для программы Netscape Navigator — броузер Internet Explorer его игнорирует. Кодировка документа. Очень важный параметр для документов, создаваемых на русском языке. От его выбора зависит возможность представления символов кириллицы и вообще диапазон отображаемых символов. Все доступные программе кодировки сведены в список, в котором только четыре поддерживают русские буквы. Это ISO-8859-5, MacCyrillic, KOI8-R и Windows-1251. Чтобы изменить шрифты, выбранные программой для поддержки установленной кодировки, надо открыть окно основных настроек программы Dreamweaver (CTRL+U) и установить одну из кодировок. Перезагрузить. Кнопка выполняет те же функции, которые в растровых графических редакторах возлагаются на команду Восстановить. Она возвращает последнюю сохраненную версию документа. Трасс. картинка. (Трафаретное изображение). В данном разделе указывается изображение, которое служит образцом при работе над дизайном страницы. Это своеобразная калька, которая помогает трассировать графические элементы страницы, разметить ее планировку. Прозрачность. (Прозрачность изображения). При помощи этого движка можно настроить прозрачность картинки, выбранной для трассировки. Папка документа. Это информационное поле отображает папку, в которой сохранен данный документ. Папка сайта. Информационное поле. Показывает полный путь к корневой папке Webсайта, которому принадлежит текущий документ. WEB - дизайн: Лекция № 4 Свойства страницы. 3 стр. 1. Изображение. Это информационное поле. Оно показывает размер изображения и его эскиз в виде значка небольшого размера. 2. Поле, расположенное ниже раздела (Изображение), служит для задания имени рисунка. Текстовая строка, введенная здесь, соответствует значению атрибута name тега <img>. 3. Ш (Ширина). Ширина изображения в пикселах. 4. Н (Высота). Высота изображения в пикселах. 5. Исх. (Исходный файл). Поле хранит путь поиска для графического файла, временный или относительный. Его можно ввести непосредственно с клавиатуры или использовать для этого стандартные средства автоматизации программы: маркер-указатель, расположенный справа от поля, и кнопка с изображением папки для вызова процедуры указания файлов. Если перетащить маркер на изображение, расположенное в окне документа или в Диспетчере узла, то оно заменит текущее. Щелчок на кнопке запускает стандартную процедуру поиска и выбора файлов. 6. Ссылка. Этот раздел палитры предназначен для определения внешних ссылок. В этом случае изображение становится визуальным образом команды перехода, а для указания целевого объекта надо выделить его при помощи диалогового окна Выбрать файл (запускается щелчком на кнопке) или выбрать, перетащив на его имя маркер-указатель. 7. Выравнивание. Этот список задает девять видов горизонтального и вертикального выравнивания. 8. Изм. (Альтернативный текст). Это поле хранит текстовый комментарий, который связывается с изображением. Здесь может быть записана любая информация, относящаяся к картинке. 9. В пробел (Вертикальное поле). Задает размер свободного пространства по вертикали над и под изображением. 10. Г пробел (Горизонтальное поле). Хранит размер свободного пространства слева и справа от изображения. Единицами измерения для данного и предыдущего полей служат пикселы. WEB - дизайн: 11. Лекция № 4 Свойства страницы. 4 стр. Цель. Список объединяет команды, задающие способ вывода целевого документа. Перечислим их. Запомнить: Эти команды работают при заданной ссылке объекта. _blank. Этот пункт задает загрузку целевого документа в новое окно броузера, не имеющее имени. Это, в частности, делает невозможной ссылку на это окно. _self. Задает загрузку целевого документа в то же окно, откуда пришел вызов. Это значение установлено по умолчанию. _parent. Загружает документ во фрейм, который является родительским для фрейма, содержащего ссылку. Для документов без фреймов имеет тот же смысл, что и предыдущая команда. _top. Команда загрузки документа в окно программы просмотра без учета существующей фреймовой структуры. 12. Низкий (размер картинки). Поле задает графический суррогат для целевого изображения. Это картинка, которая имеет низкое разрешение и небольшую глубину цвета, а следовательно, меньшие размеры и более высокую скорость загрузки. Она замещает целевое изображение только на время загрузки последнего. 13. Рамка. Поле задает толщину граничной рамки в пикселях. Нулевая толщина означает отсутствие рамки. 14. Редактировать. Кнопка запуска внешнего растрового редактора, предназначенного для редактирования изображений. Вид редактора задается в основных установках программы, по умолчанию таковым является программа Fireworks. После завершения правки система Dreamweaver автоматически обновляет вид документа, учитывая изменения, происшедшие с изображением. 15. Сбросить размер. Восстанавливает исходные габариты изображения, измененные перетаскиванием граничных маркеров или заданием новых значений в полях В (Высота) и Ш (Ширина) палитры.