Нажмите сюда, чтобы урок 6.
advertisement

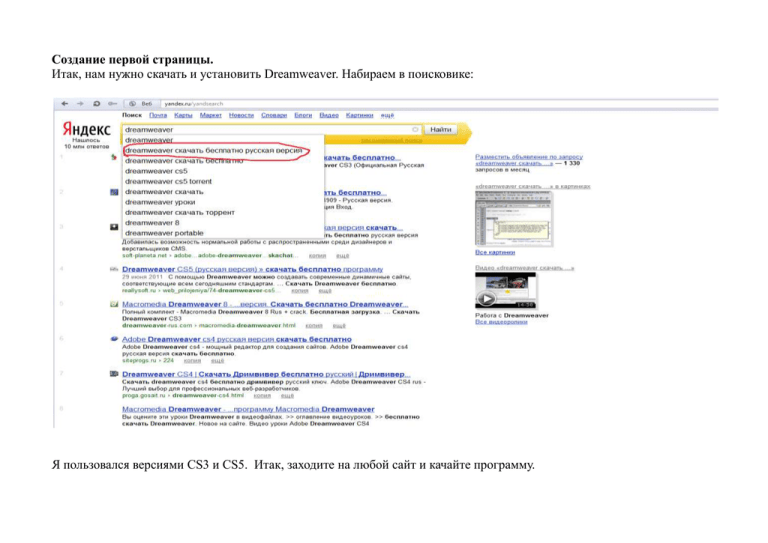
Создание первой страницы. Итак, нам нужно скачать и установить Dreamweaver. Набираем в поисковике: Я пользовался версиями CS3 и CS5. Итак, заходите на любой сайт и качайте программу. Установите Dreamweaver на свой компьютер. Запустите программу. В открывшемся окне поставьте галочку «В ознакомительном режиме». В открывшемся окне выбираем – создать HTML. Все страницы вашего сайта будут иметь расширение HTML, как вы видите у меня в колонке «Недавно измененные». Итак, начинаем создавать первую страницу вашего сайта. Страница сайта представляет собой таблицу, в которой вы пишите информацию. Для начала сделаем простую страницу мини-сайта. Выбираем режим ДИЗАЙН. Далее ВСТАВКА — ТАБЛИЦА. В открывшемся окне указываем параметры необходимой нам таблицы. Сейчас нам нужна простая таблица. Указываем строки и столбцы по 1 и выбираем ширину таблицы 700. Эти параметры в дальнейшем можно легко изменить. ОК. В нижней части страницы вы видите параметры созданной таблицы. Здесь можно изменить ее ширину, которую мы только что указали. Можно указать и другие параметры, но пока изменим только расположение таблицы: ВЫРОВНЯТЬ — ПО ЦЕНТРУ. Ниже в поле ГРАНИЦА ставим 0, чтобы границы таблицы не были видны на самом сайте. Если в дальнейшем вы захотите показать границы таблицы – просто измените этот параметр в большую сторону. Итак, у нас получилась вот такая табличка, внутри которой мы можем написать любой текст, который в дальнейшем появиться на сайте. Сейчас я для примера написал НОВЫЙ САЙТ. Для редактирования внешнего вида текста нам необходимо создать правило CSS. Правило CSS это заданная совокупность параметров текста — шрифт, размер, расположение на странице, цвет и т. п. То есть для разных надписей на странице вам необходимо создать разные правила. К примеру, для надписи ЧАСТЬ №3 я создал правило CSS со следующими параметрами: - шрифт Verdana - размер 24 - жирный - выравнивание центр - цвет красный Они отражаются внизу страницы. Для надписи ПЕРВАЯ СТУПЕНЬ я создал новое правило CSS. И так для каждого элемента текста. Кажется сложным? На самом деле это очень удобно. В дальнейшем при работе с текстом я просто выделяю необходимый мне фрагмент, нажимаю правой кнопкой мыши и выбираю CТИЛИ CSS. В выпадающем окне появляются все уже созданные мной стили. Я выбираю необходимый мне для этого фрагмента текста простым щелчком мыши. Как же создать это правило? Итак, вернемся к нашей таблице. В данном случае нам нужно задать правило для словосочетания НОВЫЙ САЙТ. Кликаем правой кнопкой мыши. Выбираем СТИЛИ CSS и далее СОЗДАТЬ. Выделять текст пока необязательно. Мы просто создаем правило. В открывшемся окне выбираем тип селектора — «применимо к любому элементу HTML». То есть, когда мы в следующий раз захотим применить параметры, которые соответствуют словосочетанию НОВЫЙ САЙТ, к другому элементу текста, нам потребуется просто применить к нему уже созданное нами правило CSS. Назовем его ЗАГОЛОВОК в графе имя селектора. Затем выбираем применимо только к этому документу и нажимаем ОК. Открывается окно настроек. Здесь вы выбираете все по своему усмотрению, исходя из того, какой хотите видеть свою страницу. К примеру, я выбрал шрифт Verdana, размер 24, цвет черный. Далее переходим во вкладку БЛОК и выбираем выравнивание текста по центру. Кроме этого, конечно, вы можете указать еще много настроек. Я показываю самое основное. Итак, нажимаем ОК. правило создано. Теперь выделяем нужный нам фрагмент, в данном случае НОВЫЙ САЙТ, кликаем правой кнопкой мыши, выбираем СТИЛИ CSS и далее ЗАГОЛОВОК. Вот, что у нас получилось. Теперь это правило CSS вы можете применять к другим элементам текста, просто выделяя их и выбирая нужный стиль. Еще важно учесть то, что если вы измените какой-либо параметр у одного элемента текста с этим правилом, то автоматически этот параметр изменится и у всех остальных элементов текста с тем же стилем CSS. К примеру, в этом отрывке текста два словосочетания подчиняются одному и тому же правилу - ЖТ. Я изменю один параметр словосочетания БЕСПЛАТНЫЙ КОНТЕНТ – сделаю цвет синим. В результате цвет словосочетания КОММЕРЧЕСКАЯ СПОСОБНОСТЬ также изменился. Правило осталось тем же самым - ЖТ, только с новым параметром. И все фрагменты текста, подчиняющиеся правилу ЖТ, также изменили этот параметр. Итак, давайте посмотрим как будет выглядеть только что созданная вами страница в вашем браузере. Нажимаем значок с изображением планеты и выбираем браузер, в котором хотим просмотреть эту страницу. Я пользуюсь браузером Opera, поэтому нажимаю ПРОСМОТР В OPERA. Вы соответственно выбираете тот браузер, которым пользуетесь на своем компьютере. В следующем окне СОХРАНИТЬ ИЗМЕНЕНИЯ нажимаем ДА. Далее сохраните ее на рабочий стол. Нажимаем СОХРАНИТЬ. Вот, что у нас получилось. Теперь займемся фоном. Фон области текста сделаем белым. В нижней части панели свойств нажимаем ФОН и выбираем интересующий нас цвет, в данном случае белый. Далее нам нужно изменить цвет фона вокруг таблицы. Для этого нажимаем СВОЙСТВА СТРАНИЦЫ выбираем цвет фона, я остановился на светло-сером, и нажимаем ОК. Посмотрим, что мы получили в результате в браузере. Выбираем ПРОСМОТР В OPERA (или другой браузер). Выходит окно «Сохранить изменения?», нажимаем ДА. И видим страницу в браузере. Вот она ваша первая мини-страничка. Теперь вы сами можете менять ее по своему вкусу, как-угодно, когда-угодно. Вы уже знаете, как это делать. Сейчас обратите внимание, что написано в адресной строке браузера — местонахождение вашей страницы. В данный момент она находится на вашем компьютере, на диске С, на рабочем столе и называется Untitled-1.html. Нам же нужно, чтобы посетитель видел эту страницу, набрав в адресной строке название вашего сайта. То есть теперь нам нужно загрузить вашу первую страницу на ваш сайт. Нажимаем ФАЙЛ — СОХРАНИТЬ КАК... Далее выбираем папку, где будет находиться этот файл. Можете сохранить его на рабочий стол или в любую папку, кудаугодно, важно, чтобы имя файла было — index. Главная страница вашего сайта всегда будет называться index. Итак, выбрали папку, ввели имя и нажимаем СОХРАНИТЬ. На этом мы заканчиваем работу с программой Dreamveawer и переходим на сайт Yutex.ru. Мы создали страницу, теперь наша задача загрузить ее на сайт. Чтобы сделать это, зайдите в ваш аккаунт на сайте Yutex.ru. Как это сделать мы рассматривали в самом начале, при регистрации. Данные для входа пришли вам на почтовый ящик. Итак, заходим в Диспетчер файлов. Нам надо попасть в Корневой каталог веб-содержимого. Убедитесь, что напротив него стоит точка и нажимайте кнопку GO. Здесь мы видим, что находимся в каталоге public_html или www. В эти каталоги вы будете помещать файлы, которые сразу же автоматически будут отображаться на вашем сайте. Сейчас мы хотим, чтобы в браузере отобразилась ваша первая страница. Мы уже выяснили, что главная страница вашего сайта должна называться index.html. Как видите, у меня она уже загружена. Давайте загрузим вашу страницу на ваш сайт. Итак, нажмите кнопку «Загрузить». В открывшемся окне нажмите «Обзор». Появляется окно со всем содержимым вашего компьютера, откуда вы выбираете файл index. В данном случае у меня он сохранен на рабочем столе в папке «Индекс». Я открываю папку, выбираю файл index и нажимаю «Открыть». После того как файл загружен, возвращайтесь на страницу с содержимым public_html. Ваша первая страница уже здесь и вы можете смело просмотреть ее на вашем сайте! Итак. Я просто набираю в адресной строке название своего сайта mindpeoplegroop.ru и открывается главная страница (index). Теперь вы зайдите на свой сайт и посмотрите на свою первую только что созданную страницу. Поздравляю! Первый шаг сделан. Теперь вы можете изменять, редактировать, наполнять содержанием свой сайт легко и просто за несколько щелчков мыши.