Разделы и страницы в CMS TYPO3 на shgpi.edu.ru
advertisement

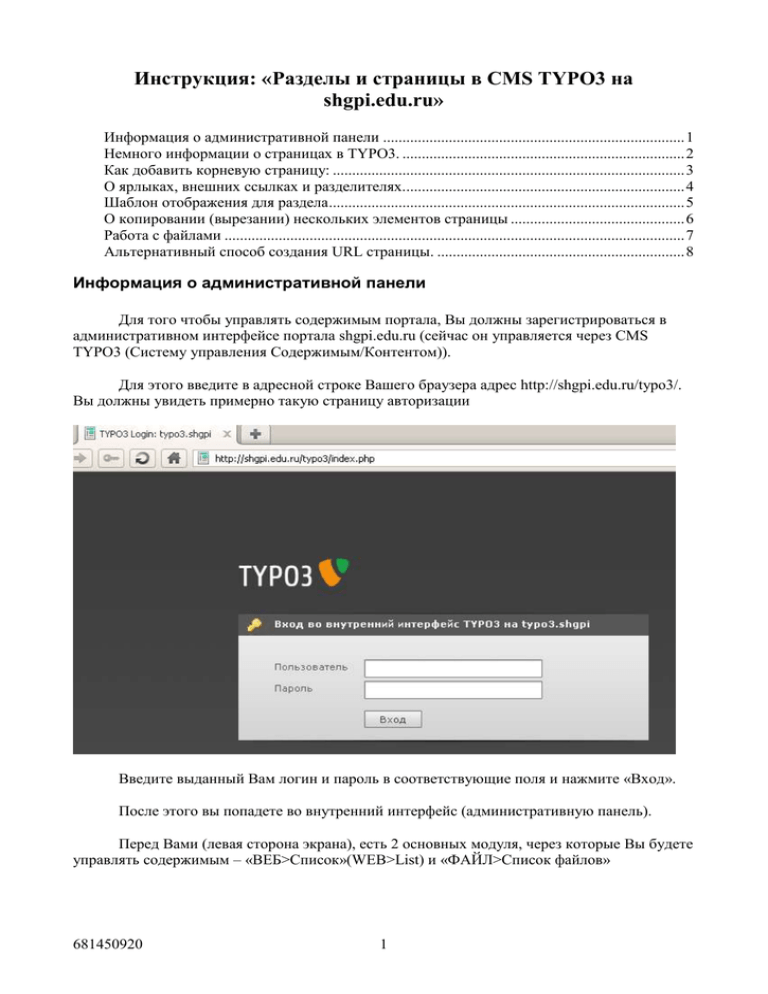
Инструкция: «Разделы и страницы в CMS TYPO3 на shgpi.edu.ru» Информация о административной панели .............................................................................. 1 Немного информации о страницах в TYPO3. ......................................................................... 2 Как добавить корневую страницу: ........................................................................................... 3 О ярлыках, внешних ссылках и разделителях......................................................................... 4 Шаблон отображения для раздела ............................................................................................ 5 О копировании (вырезании) нескольких элементов страницы ............................................. 6 Работа с файлами ....................................................................................................................... 7 Альтернативный способ создания URL страницы. ................................................................ 8 Информация о административной панели Для того чтобы управлять содержимым портала, Вы должны зарегистрироваться в административном интерфейсе портала shgpi.edu.ru (сейчас он управляется через CMS TYPO3 (Систему управления Содержимым/Контентом)). Для этого введите в адресной строке Вашего браузера адрес http://shgpi.edu.ru/typo3/. Вы должны увидеть примерно такую страницу авторизации Введите выданный Вам логин и пароль в соответствующие поля и нажмите «Вход». После этого вы попадете во внутренний интерфейс (административную панель). Перед Вами (левая сторона экрана), есть 2 основных модуля, через которые Вы будете управлять содержимым – «ВЕБ>Список»(WEB>List) и «ФАЙЛ>Список файлов» 681450920 1 (FILE>Filelist) (Они оба похожи на «Проводник» ОС Windows). WEB>List – это инструмент управления записями новостей и создания страниц с различным контентом (содержимым – текстом, картинками, таблицами и т.д.). FILE>Filelist – это инструмент управления файлами, загружаемыми на портал (картинки к новостям, документы приказов, списков, расписаний и т.д.) Для выхода из административного интерфейса надо нажать на кнопку «Выход»(Logout) в правом верхнем углу экрана. Немного информации о страницах в TYPO3. Используемые сокращения: BE – BackEnd – Административная панель Всё содержимое сайта или портала управляемого TYPO3 представлено в CMS в виде древа страниц – т.е. каждая страница может иметь вложенные страницы - такая страница соответственно будет главной страницей раздела, а вложенные – страницами с различной информацией относящейся к этому разделу (позже, Вы увидите как это выглядит) Каждая страница в TYPO3 имеет свой уникальный идентификатор - uid (Unique IDentificator), а также еще одно поле - pid (Parent IDentificator) – которое указывает на страницу «родителя». Эти поля необходимы для правильного построения древа страниц. Также, каждая страница имеет обязательное свойство Pagetitle – название страницы для отображения в древе, и поле Hide (оно отвечает за то - показывать страницу вне BE или нет). Каждая страница может содержать текст, таблицы, картинки, видео, аудио, плагины (поисковые модули, новости и т.д.), html разметку или особые настройки TYPO3 (например, страница не будет кэшироваться, или содержимым данной страницы будет php-скрипт). Или же она может быть ярлыком к какой-либо другой странице, ссылкой «во вне» или просто строкой текста в меню раздела. Также, для каждого раздела или страницы можно задать определенный вид или шаблон отображения (template). 681450920 2 Как добавить корневую страницу: Как уже было сказано выше – чтобы создать раздел, надо всего лишь создать страницу, а потом еще несколько вложенных в неё страниц. Раздел может быть весьма специфичным – он может иметь другой шаблон отображения, может показываться на сайте только после авторизации пользователя, может показываться только в рабочее время и т.д. – в этом пункте мы рассмотрим создание корневой страницы раздела, а в следующих – ярлыки, системные папки, внешние ссылки, разделители и работу с шаблоном отображения. 1) Зарегистрируйтесь в системе. 2) Перейдите в модуль WEB>List 3) Выберите раздел (страницу или папку) в котором вы хотите создать страницу. Если в этом разделе уже есть вложенные страницы, то они отобразятся в правой области BE. Этот раздела «Страница» всегда отображается первым при отображении элементов страницы. Если он есть, кликните на иконке рядом с словом «Заголовок:» или на самом слове – это вызовет форму создания страницы. Если же его нет, то кликните на иконке «мастера добавления элементов» (самый верх данной секции BE) и в появившемся меню выберите Страница (Внутри) 4) Появится форма добавления страницы, на которой задаются свойства создаваемой страницы (или системной папки). На первой вкладке (Общее), необходимо выбрать тип создаваемой страницы – будет ли это страница с содержимым (Тип: Стандарт) или же ссылка на первую страницу подраздела (Тип: Ярлык). После этого надо задать название страницы (папки), которое будет отображаться в древе страниц (Поле Заголовок), а также снять галочку с чекбокса Скрыть страницу - Это минимально необходимая настройка страницы. 5) Если Вы выбрали тип страницы «Ярлык», то можете пропустить этот пункт, иначе создание страницы еще не закончено. 681450920 3 На портале используется модуль CoolURI преобразовывающий имена страниц в из вида index.php&id=xxx в читаемый (или любой другой по желанию пользователя) адрес (URL). Если не задавать создаваемой Вам странице определенных полей, то её адрес (URL), будет создан автоматически при первом обращении к странице через сайт (т.е. вне BE) (попасть на эту страницу можно набрав в адресной строке браузера http://shgpi.edu.ru/index.php?id=[id_страницы]). Чтобы самостоятельно задать URL, необходимо у задать данной странице определенные поля: «Speaking URL path segment:» «Exclude this page from middle of a page path», «Always exclude this page from a page path (dangerous!)». Значения этих полей следует задавать маленькими латинскими буквами! Вообще, можно задавать и кириллицей, но! – она будет преобразована в транслит, и только создаст лишнюю нагрузку на модуль. Ну а буквы различного регистра в URL многими браузерами будут преобразованы к нижнему регистру и это может вызвать проблемы с отображением страницы (будет не найдена и т.д.). Поясню предназначение этих полей: Speaking URL path segment – самое важное поле – собственно здесь указывается метка данной страницы в общем URL (URL формируется также из меток всех предыдущих страниц или папок). Exclude this page from middle of a page path – это поле указывает – исключать ли метку данной страницы или папки из общего URL (галочка - исключать) Always exclude this page from a page path (dangerous!) – не используйте это поле. Пояснения можно получить в документе about_coolURI.doc. Альтернативный способ задания URL будет рассмотрен в конце документа. 6) После всех проделанных манипуляций сохраните сохраните страницу нажатием на одну из данных иконок (они находятся в самом верху страницы). 7) Все. Корневая страница создана. Теперь в ней можно создавать страницы подраздела и создавать для неё шаблон отображения. Создание содержимого страницы не слишком сложно и не будет здесь разбираться (самый удобный способ его создания через «мастера добавления содержимого»). О ярлыках, внешних ссылках и разделителях. Ярлык – это ссылка на другую страницу в древе страниц. Страница-ярлык используется обычно для создания ссылок в меню, возвращающих вас на уровень выше (или в другой раздел, или еще куда-нибудь). Как его создать: 1) Нажмите на иконку карандаша у страницы, которую Вы хотите сделать ярлыком. 2) На главной вкладке (Общее, General) выберите тип страницы Shortcut. 681450920 4 3) В выскочившем окошке, нажмите «Ok». 4) На появившейся вкладке Shortcut, нажмите на иконку папки и выберите нужную страницу. Сохраните. Внешние ссылки – это ссылки на внешние ресурсы или же на файлы на самом портале. Как их сделать: 1) Нажмите на иконку карандаша у страницы, которая Вы хотите сделать ярлыком. 2) На главной вкладке (Общее, General) выберите тип страницы Link to external URL. 3) 4) В выскочившем окошке, нажмите Ok. 5) На появившейся вкладке URL, запишите нужный адрес. Установите нужный префикс в поле type (там есть пустой префикс). Если вы хотите создать ссылку на файл создавайте её в виде ./путь/к/файлу. (Это путь от shgpi.edu.ru) Сохраните. Разделитель – надпись в меню без ссылки куда либо. Как его создать: 1) Нажмите на иконку карандаша у страницы, которая Вы хотите сделать ярлыком. 2) На главной вкладке (Общее, General) выберите тип страницы Visual Menu Separator. 3) 4) В выскочившем окошке, нажмите Ok. 5) Запишите нужный Pagetitle (Это может быть и html разметка). Сохраните. Шаблон отображения для раздела После создания раздела, и создания (копирования, перемещения) в нём страниц необходимо позаботиться о его виде. На 14.04.11, портал имел один корневой шаблон, в котором задавался стиль для всего сайта и шаблоны подразделов (факультеты, отдел кадров и т.д.) – в основном для сохранения стиля сайта 2009 года. 681450920 5 Рассмотрим создание (назначение) шаблона для подраздела. 1) Чтобы созданный раздел, отображался, как подраздел, необходимо вставить в корневую страницу шаблон. В шаблоне вы можете задать вид меню, которое будет отображаться, будет ли оно полным, или содержать только страницы данного раздела и ссылку на предыдущий уровень, или разворачиваемые меню и особенный вид самого контента на странице – все это задается в шаблоне. В данном документе рассмотрим самый простой способ создания раздела – копирование шаблона у одного из разделов. 2) Определяем уровень вложенности у создаваемого Вами раздела от корневой страницы древа. (Это нужно для того, чтобы корректно отображался заголовок страницы (Виде ШГПИ>Уровень 1>Уровень 2>Ваш подраздел, например) – если это неважно – выбирайте любой шаблон, кроме шаблона корневой страницы). Итак, первый уровень вложенности – это страницы Ученый совет, Наука и т.д. Второй уровень – это подразделы первых, например, в разделе Наука это Аспирантура и Студенческая наука. Третий уровень – например Факультет=>Список факультетов=>Факультет доп.образования. Ну и так далее. Для каждого из этих уровней созданы определенные шаблоны (они отображаются как элемент соответствующей страницы (если она – подраздел, а не одна страница) (обычно самый нижний из имеющихся секций – называется Template)) Первый – шаблон defTemplate1-2 Второй – шаблон defTemplate1-2-1 Третий - шаблон defTemplate1-2-3 Подробнее о том из чего и как сделаны шаблоны можно почитать в документе documentation-done-things 3) Находим в раздел аналогичного уровня вложенности и копируем из него шаблон в создаваемый Вами подраздел. 4) Создаем (или копируем) ярлык в родительский раздел и на главную страницу портала. Выставляем данным пунктам меню корректные названия и атрибуты видимости. Создаем (или копируем), если необходимо, разделители меню. 5) Создаем правильные имена страниц в данном разделе. (как это сделать написано в пункте 5 алгоритма создания страницы) 6) После этого, (Важно!) очистите Кеш страниц, для того, чтобы TYPO3 заново создал страницы, которые ссылаются на ваш подраздел (Выберите пункт Clear page content cache). После этого, если все сделано правильно – раздел добавился. О копировании (вырезании) нескольких элементов страницы 1) 2) 3) Зайдите в WEB>List Поставьте галочку у опций Extended view и Show clipboard Включите (кликните на нем) режим clipboard # 1. Это необходимо для того, чтобы была возможность копировать/вырезать сразу несколько элементов страницы. 681450920 6 4) Отметьте нужные вам элементы текущей страницы (контент, подстраницы, шаблоны и т.д.) 5) Нажмите иконку в заголовке секции из которой копируются/переносятся элементы, после чего выберите выполняемое с этими элементами действие Copy/Move elements: А потом вставить в нужное место: Работа с файлами Управление файлами – загрузка их на портал, переименование, удаление совершается с помощью модуля FILE>Filelist. В целом, этот модуль очень похож на модуль WEB>List - (в TYPO3 вообще используется сквозная концепция – т.е. везде общие принципы управления). Итак: Выбрав модуль FILE>Filelist мы видим вместо страниц древа страниц древо папок и файлов в них. Чтобы быстро и удобно управлять файлами опять стоит «включить» (поставить галочку) «Расширенный вид»(Extended view) и «Показать буфер обмена»(Show clipboard). Также если Вы работаете с картинками то можете отметить также и галочку «Показать миниатюры картинок»(Display thumbnails). Для того, чтобы загрузить файл на портал, нажмите на иконку вверху экрана. После нажатия появится диалог выбора файла для загрузки. Нажав на соседний значок вы сможете создать новую папку или файл с каким-либо текстом и расширением. Загружать вы можете сразу несколько файлов – надо только их выделить в диалоге выбора файлов. 681450920 7 Альтернативный способ создания URL страницы. URL страницы можно назначить через интерфейс модуля CoolURI непосредственно. Для этого. 1) Первое, что нам надо сделать – наведите указатель мыши на иконку созданной вами страницы. Вы должны увидеть что то типа - эта контекстная подсказка о идентификаторе страницы – нам нужно его на пару минут запомнить или записать, для чего, будет написано ниже. Также можно перейти на созданную Вами страницу и посмотреть её id в правом верхнем углу в её Path . 2) Далее, перейдите в раздел Admin Tools => CoolURI. Нажмите на кнопку Cached Links, затем на ссылку all. Появится список соответствия id страниц и их читаемых адресов. Нажимаем Ctrl+F и ищем id=(номер родительской страницы) – это нужно затем, чтобы узнать её читаемый адрес, и соответственно правильно назвать созданную Вами страницу. Если нашли, нажимаем на иконку карандаша и изменяем URL, если не нашли, то скролим до верха страницы и нажимаем там кнопку New link. На появившейся странице, в верхнем поле ввода пишете URL (латиницей, в нижнем регистре). В нижнее поле ввода записываете id=(номер созданной Вами страницы). На sticky поставьте галочку – это заставит модуль CoolURI не обновлять автоматически заданный Вами URL. После этого жмем на кнопку «Save new URI». 681450920 8