Материал подготовлен учителем-логопедом Горб Е.Е. ГБОУ Школа №1359 г. Москвы 2015 год.
advertisement

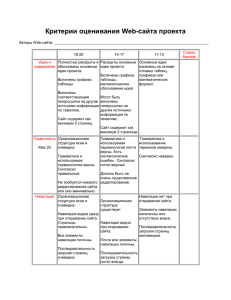
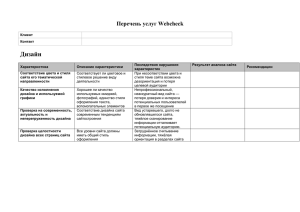
Материал подготовлен учителем-логопедом Горб Е.Е. ГБОУ Школа №1359 г. Москвы 2015 год. Приложение 2. Рекомендации по оформлению сайта. 1. Дизайн сайта должен соответствовать целям, задачам, структуре и содержанию официального сайта образовательной организации, а также критерием технологичности, функциональности и оригинальности для конкретного структурного подразделения: Критерии технологичности: скорость загрузки страниц сайта; оптимальный объём информационного ресурса. Критерии функциональности: дизайн сайта должен быть удобен для навигации; удобства усвоения информации; стилистическая выдержанность (единообразие) дизайна и навигации первой страницы и страниц последующих уровней; читаемость шрифтов, т.е. достаточный размер, чёткость на контрастном фоне; разнообразие информации, адресованной различным категориям пользователей; использование передовых Интернет-технологий. 2. Цветовая гамма. Цветовая гамма должна соответствовать профилю ресурса и использовать гармоничные цветовые сочетания. Все цвета выбираются из одной цветовой палитры. Для фона выбирают однотонные, чаще всего пастельные цвета. Цвет фона для всех страниц в рамках одного раздела необходимо сохранять. При переходе от раздела к разделу следует варьировать только оттенок цвета. Цвета текста и фона должны быть контрастные, например, темные буквы на светлом фоне, реже светлые буквы на темном фоне. Избегайте цветных текстов без крайней необходимости. 3. Расположение текста. Текст должен иметь поля слева и справа. Зона текста (абзац) должна охватываться глазом и центрироваться по горизонтали. Общепринятый объем текста одной страницы - 2-3 экрана. Текст должен быть удобочитаемо форматирован. Расстояние между абзацами должно быть оптимальным (абзацы не должны слипаться или быть сильно удалены друг от друга). 4. Шрифты. Рекомендуется выбирать типовые (не декоративные) шрифты, для больших текстовых блоков. Размер шрифта не меньше 10 пунктов. Заголовок фрагмента должен подходить к нему по смыслу. Для заголовков выбирают размер шрифта отличающийся по размеру от основного текста на 2-3 пункта и/или иной шрифт. 5. Акценты. Информация на странице должны быть структурирована таким образом, чтобы была ясна акцентирования и последовательность структурирования, восприятия либо информации. Для ранжирования материала используются, например: цветовые рамки и заливки; местоположение; шрифт или его размер; выравнивание, отступы или интервалы; выделение абзаца маркером (списки). Не следует использовать для цвета рамки и заливки слишком яркие цвета, отвлекающие от контента. 6. Таблицы. Каждая таблица должна иметь «шапку», ее содержимое должно иметь одинаковое форматирование. Текст таблицы не должен быть прижат к ее границам. 7. Рисунки. Все внедренные рисунки должны иметь форматы читаемые большинством браузеров. Рисунки должны соответствовать тексту. Размеры рисунка выбираются в соответствии с текстом, который они сопровождают. Все рисунки одной страницы (одного файла) должны быть размера, которые указываются явно при создании Web-страницы. В идеале рисунок должен сопровождаться описанием и альтернативным текстом. Рисунок при необходимости выделяют рамкой, не отвлекающей внимание от содержания рисунка. 8. Аудио и видео. Ссылки на файлы данного типа предназначенные для скачивания должны содержать информацию о формате и объёме. Потоковое аудио и видео должно быть оптимизировано. 9. Файлы. Все файлы, которые размещены на страницах сайта, должны удовлетворять следующим условиям: а) максимальный размер размещаемого файла не должен превышать 15 мб. Если размер файла превышает максимальное значение, то он должен быть разделен на несколько частей (файлов), размер которых не должен превышать максимальное значение размера файла; б) сканирование документа должно быть выполнено с разрешением не менее 75 dpi; в) отсканированный текст в электронной копии документа должен быть читаемым, г) файлы документов представляются на сайте в форматах Portable Document Files (.pdf), Microsoft Word / Microsoft' Excel (.doc, .docx, .xls, .xlsx), Open Document Files (.odt, .ods). 10. Навигация Главная навигация может быть только одна (она не должна дублироваться). В случае наличия длинных страниц ссылки главной навигации могут быть продублированы внизу страницы (вспомогательная навигация). Страницы, которые имеют размер 2-3 экрана, должны иметь ссылки (якоря), позволяющие перейти к началу страницы. Главная навигация должна быть выделена явным образом и отличаться по рангу от локальной (если она есть) навигации. Главная навигация должна размещаться на всех страницах сайта не меняя своего положения, за исключением страниц открывающихся в отдельном окне. В рамках раздела переход от страницы к странице должен быть организован через локальную навигацию, перекрестные ссылки (от страницы к странице) допускаются только как вспомогательные.