2. Работа с категориями материалов сайта.
advertisement

Для входа использовать:
Адрес входа: http://cl-ipksf.nuph.edu.ua/administrator/index.php
Секретный код: 123
Логин: cl-ipksf
Пароль: 123321 (при первом же заходе в админку потребует поменять этот
пароль-поставьте тот, который необходимо)
Инструкция по администрированию сайта Школьная видеосъемка
Оглавление (для перехода по оглавлению используйте сочетание CTRL+лев
кнопка мыши)
1. Общие сведения. .................................................................................................................... 1
2. Работа с категориями материалов сайта.............................................................................. 6
2.1 Создание категории. ......................................................................................................... 6
2.2 Редактирование категории............................................................................................... 8
3. Работа с материалами сайта. ................................................................................................ 8
3.1 Создание материала. ........................................................................................................ 9
3.2 Категории и пункты меню Блог и Новости ................................................................. 18
3.3 Редактирование страницы Услуги и цены. ............................................................. 18
3.4 Редактирование страницы Вопросы и ответы....................................................... 18
4. Меню сайта........................................................................................................................... 18
5. Фотогалерея.......................................................................................................................... 22
5.1 Настройки ....................................................................................................................... 22
5.2 Категории фотогалереи. ................................................................................................. 24
5.3 Работа с изображениями фотогалереи. ........................................................................ 25
6. Контакты ............................................................................................................................... 28
6.1. Страница Контакты ....................................................................................................... 29
6.2. Контакты в шапке сайта. .............................................................................................. 29
7. Фотослайд на главной странице......................................................................................... 29
8. Модуль Новые видеоролики на главной. .......................................................................... 30
9. Пункт меню Видеосъемка и его подпункты. .................................................................... 32
10. Новости в правой колонке. ............................................................................................... 35
11. Сообщения полученные от пользователей. ..................................................................... 36
1. Общие сведения.
Среди большого набора инструментов для администрирования сайта, выделим
основные:
Работа с видео-слайдером на главной странице – пункт верхнего
горизонтального меню: Расширение -> Модули –> Новые видеоролики на
главной
Работа с материалами
Все текстовые материалы размещены в разделе сайта – «Материалы», под пунктом
Материалы верхнего горизонтального меню, и распределены по Категориям и
Подкатегориям. Доступ пользователей сайта к Материалам
и Категориям
осуществляется через Подпункты меню: Менеджер материалов и Менеджер категорий.
Работа с категориями материалов: Общая ( тексты главная, о нас,
сотрудничество), Новости, Фотоальбомы, Блог, Отзывы, Вопрос ответ, Модуль
цен
(п. меню Менеджер материалов – Материалы, Менеджер категорий)
Работа с категориями Видеосъемки (п. меню Компоненты – Видео лента)
Работа с Фотогалереей (п. меню Компоненты – Фотогалерея)
Работа с меню сайта - (п. меню Меню)
Работа с баннерами (п. меню Компоненты – Баннеры)
Контакты - (п. меню Компоненты – Контакты)
Управление содержимым сайта функционально распределено между менеджерами
административной панели: Менеджер Меню, Менеджер Категорий, Менеджер
Материалов, Медиа-менеджер, Менеджер Модулей, Компонент Фотогалерея,
Компонент Видео лента.
Все они имеют в целом одинаковый функциональный набор кнопок управления. При
открытии страницы Менеджера отображается таблица существующих (уже созданных)
элементов, и дополнительное меню для работы с элементами: Создать, Изменить,
Опубликовать, Снять с публикации, В корзину.
- Кнопка Создать - открывает новое окно с пустыми полями для заполнения и создания
нового элемента.
Для работы с остальными кнопками необходимо выбрать из списка элемент и
установить отметку (галочку) слева от имени элемента (страницы, пункта меню и т.д.).
- Изменить - открывает новое окно с заполненными полями для редактирования
данных. Также это окно открывается при нажатии на заголовок элемента в общей
таблице.
Кнопки Опубликовать, Снять с публикации, В корзину - позволяют обрабатывать
элементы пакетом, для этого необходимо выбрать один или несколько элементов в
общем списке:
- В корзину – для полного удаления элемента с сайта.
- Снять с публикации – при этом элемент не будет удален, но отображаться
посетителям не будет, при этом напротив заголовка элемента в столбце Состояние
будет отображен красный кружек.
- Опубликовать - элемент будет опубликован, если до этого был снят с публикации,
при этом в столбце Состояние будет отображен зеленый кружек.
- Пакетная обработка – позволяет копировать или перемещать элементы в пределах
одной или нескольких категорий. Для этого необходимо выбрать элементы, установив
напротив заголовок метку в чекбоксе и нажать кнопку Пакетная обработка.
После чего во всплывающем окне отметить Копировать или Переместить элементы и
указать из выпадающего списка куда следует поместить элементы. После чего нажать
кнопку Выполнить
Порядок – левая крайняя колонка со стрелочками вверх-вниз в заголовке .
Чтобы изменить порядок нужно: нажать мышкой на заголовок столбца, после чего цвет
колонки изменится на жирный. Изменить порядок элементов можно перетаскиванием
мыши ухватив за три точки в левой колонке, курсор при этом превращается в
перекрестие стрелок. Для сохранения нового порядка нужно опять нажать на заголовок
столбца Порядок чтобы он стал не активным.
Фильтр
Для удобства работы с материалами в общей таблице можно воспользоваться
фильтрами для формирования списка отображаемых материалов.
В поле Поиск необходимо ввести имя или часть имени и нажать кнопку Искать в виде
лупы
, после чего в таблице будут отображены только те элементы в имени
которых есть сочетание введенных символов. Для возврата к полному списку
необходимо нажать кнопку Очистить.
Инструменты поиска
При нажатии на кнопку Инструменты поиска появится дополнительные кнопки
фильтра:
Выбора числа уровней позволяет отобразить пункты меню определенного количества
уровней вложения.
Выбор состояния позволяет сформировать список из Опубликованных,
Неопубликованных элементов, или находящихся в Корзине.
Выбора категории позволяет отобразить материалы, относящиеся к определенной
категории.
Выбор уровня доступа позволяет регулировать доступ к материалам или пунктам
меню, или модулям:
Public - для всех пользователей;
Registered - только для зарегистрированных пользователей;
Special - только для админов.
Поскольку на сайте отсутствует регистрация - видимый доступ возможен только в
режиме Public. Остальные два доступа скроют элемент.
Выпадающий список Выбор языка позволяет отобразить материалы, относящиеся к
выбранному языку (опция на сайте не используется).
Нажатие на Заголовок столбца таблицы позволяет отсортировать элементы
таблицы в убывающем порядке, повторное нажатие на заголовок меняет порядок
отображения на возрастающий.
На странице создания или редактирования элемента набор функциональных кнопок
изменяется на следующий: Сохранить, Сохранить и закрыть, Сохранить и создать,
Сохранить копию, Закрыть.
После введения этих данных для сохранения результатов необходимо нажать на одну из
кнопок:
- Сохранить – данные будут сохранены, и вы останетесь на этой же странице.
- Сохранить и закрыть - данные будут сохранены, и вы будете перенаправлены на
предыдущую страницу – Список элементов.
- Сохранить и создать - данные будут сохранены, и откроется страница с пустыми
полями для создания ещё одного нового элемента.
- Сохранить копию - создает копию существующего элемента, при этом откроется
окно для выбора куда поместить новую копию (меню для пунктов меню, категория для
материалов и категорий).
- Закрыть - все изменения будут сброшены, и вы будете перенаправлены на
предыдущую страницу.
Главное меню панели управления сайта обеспечивает доступ к следующим
разделам:
Общие настройки пункт меню Система – Общие настройки
Этим разделом, возможно, придется воспользоваться для отключения сайта на
техническое обслуживание (первая вкладка Сайт) поле Сайт выключен (offline).
Или для смены email адреса администратора сайта, в настройках почты (третья вкладка
Сервер) поле E-mail сайта
Пользователи
Редактирование логина и пароля доступа к админпанели
Расширения
С расширениями, кроме отдельно указанных модуей, лучше дело не иметь, они предназначены для
опытного пользователя, осуществляющего техподдержку сайта.
Справка
К сожалению, на английском.
2. Работа с категориями материалов сайта.
На сайте уже созданы основные категории материалов:
Общее
Модуль цен
Новости
Фотоальбомы
Отзывы
Вопрос ответ
Название категории, в которую размещается материал, должно соответствовать
тематике материала, потому что на сайте установлен автоматический выбор материалов
из категорий.
Если нужно открыть новую тему, то сперва создается новая категория на вкладке
«категории».
2.1 Создание категории.
Чтобы создать категорию необходимо пройти по пункту меню панели управления
Материалы – Менеджер категорий. Откроется страница с перечнем существующих
категорий и подкатегорий.
После чего нажать кнопку Создать в дополнительном верхнем меню.
В открывшемся окне необходимо заполнить поля:
- Заголовок.
- Алиас – заголовок латиницей – должен быть уникальным для всего сайта (для
каждого языка сайта свой), т.к. отображается в адресной строке браузера при показе
материалов данной категории.
Если оставить это поле пустым, Алиас будет создан автоматически – текст введенного
заголовка отобразится латиницей. Если в это поле будет введено значение, которое уже
существует на сайте, при сохранении будет сообщено об ошибке.
- Родитель – если создается категория верхнего уровня, то необходимо оставить
значение Нет родителя. При создании подкатегории, необходимо выбрать из списка
родительскую (главную категорию) , в которой будет размещена подкатегория.
После введения этих данных для сохранения результатов необходимо нажать на одну из
кнопок:
- Сохранить – данные будут сохранены, и вы останетесь на этой же странице.
- Сохранить и закрыть - данные будут сохранены, и вы будете перенаправлены на
предыдущую страницу – Список категорий.
- Сохранить и создать - данные будут сохранены, и откроется страница с пустыми
полями для создания ещё одной новой категории.
- Отменить. Изменения не сохранятся. Страница закроется.
2.2 Редактирование категории.
Чтобы отредактировать категорию (Заголовок, Алиас, родительскую категорию или
принадлежность к языку сайта) необходимо пройти по пункту меню панели управления
Материалы – Менеджер категорий. Откроется страница с перечнем существующих
категорий и подкатегорий. Щелкнуть по названию категории, которую необходимо
отредактировать. В открывшейся странице необходимо внести изменения в
существующие данные категории и нажать на кнопку Сохранить, или Применить и
Закрыть.
Дополнительные действия с категориями: Удалить, Снять с публикации, Изменить
порядок отображения:
Для Удаления, Снятия с публикации, Опубликования категории необходимо в
менеджере категорий поставить метку слева от заголовка категории и в
дополнительном меню нажать на кнопку соответствующего действия:
- В корзину – для полного удаления категории с сайта.
- Снять с публикации – при этом категория не будет удалена, но отображаться
посетителям не будет, при этом напротив заголовка категории в столбце Состояние
будет отображен красный кружек.
- Опубликовать – если категория была снята с публикации, то будет вновь
опубликована.
Указанные действия можно производить одновременно с несколькими категориями –
пакетом.
Для чего необходимо выбрать нужные строки для редактирования, опуститься вниз, под
таблицу, в блоке с заголовком «Пакетная обработка выделенных категорий»
выбрать категорию для Перемещения/Копирования, и нужное действие Перемещение/Копирование. Выполнить.
Напротив заголовка категории в столбце Порядок отображается порядок отображения
на сайте подкатегорий внутри родительской категории.
3. Работа с материалами сайта.
3.1 Создание материала.
Войдите в менеджер Материалов (в меню сверху: «Материалы – Менеджер
Материалов»).
При нажатии на кнопку Создать откроется страница с пустыми полями для
заполнения.
Необходимо заполнить следующие обязательные поля: Заголовок, Алиас (можно
оставить пустым, заполнится автоматически заголовком материала), Категория, Текст
материала.
Оформление текста материала.
Четыре ряда кнопок в верхней части панели – являются инструментами для оформления
материала.
На эскизе, ниже, подчеркнуты самые востребованные инструменты.
Важные моменты.
3.1.1. Текст из редактора Microsoft Word вставляется вместе с форматированием
Word, это может засорить HTML-код неправильным форматированием.
Некоторые браузеры неправильный код вообще не отобразят. Например, IE.
Текст из Word можно вставить при помощи кнопки Вставить – Вставить как текст. В
открывшееся окно текст вставляется как правило при помощи Ctrl+V.
Так же можно произвести очистку форматирование текста при помощи метелки –
Очистить HTML-код.
3.1.2. Вставка ссылки на страницы сайта или сторонние ресурсы.
Выделите нужный участок текста или картинку. Нажмите инструмент
Добавить/Изменить ссылку
Заполняем самые главные поля, см. ниже.
Поле ссылка: Ссылку лучше брать из адресной строки с внешней стороны сайта.
Она более адаптирована для читателя. Ссылки в блоке Обзор, которые берутся из
древовидной карты сайта, теоретически тоже пригодны для использования.
Поле текст: В случае если поле Текст пустое и не заблокировано выбранным
элементом из текста – в него вносится текст для ссылки.
В поле Название: вносим текст, который станет для ссылки ключевым словом, и
будет всплывать при наведении мышью.
Для отдельных случаев, когда нужно сослаться на обычное изображение,
предварительно загруженное на сайт, можно воспользоваться инструментом вставки
изображения
Если ссылка производится на email- адрес – задействуется инструмент e-mail.
Инструмент Цель выставлен по умолчанию – открывать новую страницу в этом же
окне, т е вместо предыдущей страницы. Если необходимо новую страницу открывать в
новом окне – в поле Цель делаем следующий выбор:
Отменить неудачные изменения мы можем нажатием на кнопку Отменить.
3.1.3. Вставка изображения.
Изображения размещаются в материале с помощью Менеджера изображений, который
можно открыть нажав на кнопку Добавить/Изменить изображение
Откроется менеджер изображений во всплывающем окне
Загрузка изображения.
В блоке «браузер файлов», в каталоге папок щелкните мышью по нужной папке.
Находясь «внутри» нужной папки нажмите на кнопку загрузки изображения (с зеленой
стрелочкой), справа, см. эскиз ниже.
Во всплывающем окне вы можете перенести мышью из вашей папки изображения на
поле «Перетащите файлы сюда» либо найти изображение с помощью кнопки Обзор.
Перетащите файл с изображением на серое поле, нажмите кнопку Загрузить.
Новое изображение появится в списке выделенным жирным шрифтом. В окне
«Подробная информация» можно выполнять простые операции с изображением.
Настройте параметры изображения в блоке Свойства.
Ссылка на изображение появится автоматически после нажатия на имя изображения в
списке имен.
Нажмите на название файла нужного изображения в списке «Имя» блока Браузер
файлов (последнее загруженное изображение выделено жирным шрифтом).
Текст нужно прописать вручную. Этот текст не будет отображаться на экране, он
служит ключевой фразой для поисковых роботов.
Размеры можно менять. Для фотографий галочка Пропорционально при этом должна
быть включена.
Выравнивание – если изображение нужно разместить слева или справа абзаца, нужное
положение выберите из списка Выравнивания.
Отступ. Отступы не обязательно должны быть равны. Если нужно сделать отступ от
изображения только с одного края, галочку возле слова Равны убираем.
Границы. Если нужна рамка вокруг изображения, тогда ставится галочка. Можно
выбрать ширину, вид и цвет рамочки.
После настроек параметров изображения нажимаем кнопку Вставить.
Для сброса параметров служит кнопка «Обновить».
После вставки нужное изображение появится в тексте. Его можно отредактировать,
выделив снова и нажав на кнопку Добавить/Изменить изображение. Размеры
изображения так же можно изменять визуально, выделив изображение и изменяя его
размер строго по диагонали.
3.1.4 Вкладка Параметры публикации – Все поля вкладки заполняются
автоматически. Задействуются только если даты нужно изменить принудительно.
Например, изменить начало публикации или выставить ее завершение. По умолчанию
дата завершения публикации бессрочна.
Мета-тег Description – Краткое описание текста. Должно быть насыщено ключевыми
словами, т е словами часто встречающимися в тексте.
Мета-тег Keywords – ключевые слова, т е слова, наиболее часто употребляемые в
тексте страницы.
Остальные поля трогать не нужно.
3.1.5 Вкладка Изображения и ссылки.
Для того, чтобы вставить в текст изображение, которое будет отображаться как во
вступительном тексте, так и на странице, в первом абзаце, слева. Достаточно заполнить
поля под заголовком «Изображения для вступительного текста и материала».
Для размещения изображения внизу, под текстом, заполняются поля под заголовком
«Изображение полного текста материала»
3.1.6 Вкладка Параметры отображения материала. – Тут все оптимально настроено
по умолчанию.
Иногда нужно:
Не публиковать заголовок, для чего на против поля Заголовок выставляется:
Скрыть.
Скрыть вводный текст, до черты подробнее, для чего на против поля Вводный
текст выставляется: Скрыть.
Текст вместо Подробнее – можно вместо слова Подробнее написать другое
слово.
Остальные настройки менять не нужно.
Права доступа к материалу – оставляем настройки по умолчанию.
Для сохранения материала необходимо нажать кнопку Сохранить, справа вверху окна.
Для сохранения материала и создания нового - нажать кнопку Сохранить и создать,
справа вверху окна.
Для выхода без сохранения нажмите кнопку – Закрыть.
3.1.7 Кнопка Подробнее
При создании материалов в категориях Блог, Новости, необходимо текст материала
разбить на две части: Вводный текст и Основной текст.
Для чего, необходимо ввести в окно редактора сначала вводный текст, после чего
нажать под окном редактора на кнопку Подробнее… , и далее ввести остальной текст.
Вводные тексты материалов будут отображаться на странице блога или на главной
странице с кнопкой Подробнее.
Или поставить текстовый курсор в том месте, где нужно сделать разделение, и нажать
кнопку Подробнее (которая находится на нижней панели, под текстом). В поле
редактора появится разделительная полоса.
Если понадобится создать материал с вводным текстом для публикации на главной
странице, его нужно в меню справа пометить как «Избранное».
3.1.8 Вставка плагина видеоролика в текст материала
Для того чтобы вставить видеоролик в текст материала необходимо прописать
конструкцию вида:
{vimeo}36329353{/vimeo}, где 36329353 - код ролика на ресурсе vimeo
3.2 Категории и пункты меню Блог и Новости
Размещение материалов в категории Блог и Новости (одноименные пункты меню)
Материалы на этих страницах размещены в виде заголовка и вступительного текста.
При создании материалов в этих категориях необходимо текст материала разбить на две
части: Вводный текст и Основной текст.
Для чего, необходимо в окне редактора, в тексте, выбрать точку раздела, после чего
нажать на кнопку Подробнее… (которая расположена под окном редактора).
Если вводный текст повторяется или не желателен в тексте в таком виде, скрываем его в
настройках – «Параметры отображения материала».
3.3 Редактирование страницы Услуги и цены.
Страница материала Услуги и цены расположена в категории «Общее» и отличается от
остальных материалов тем, что в тексте материала находится специальный код модуля
для загрузки через этот материал других материалов из категории «Модуль цен».
Это значит – что в месте вставки списка блока вкладок цен в виде плавно
открывающихся ушек должен быть следующий код {loadposition accord}
Для редактирования наполнения вкладок аккордеона необходимо выбрать категорию
«Модуль цен»:
1)Изменить порядок строк можно при помощи колонки «Порядок».
2) Создать новую вкладку блока цен можно при помощи создания нового материала в
категории Модуль цен. Материал создается и редактируется как обычный материал.
При этом нужно учитывать, что заголовок материала – это заголовок вкладки. Текст
материала – это содержимое вкладки. Для того чтобы содержимое вкладок выглядело
однотипно, форматирование содержимого вкладки должно быть похоже на
форматирование предыдущих вкладок.
3) Создать новую вкладку так же можно путем копирования и редактирования одного
из материалов данной категории.
4) Удаление материала. Нужно выделить птичкой нужный материал и нажать в верхнем
меню кнопку «В корзину».
5) Снять с публикации. Если материал нужно временно отключить – нужно выделить
его птичкой и нажать на кнопку «Снять с публикации».
3.4 Редактирование страницы Вопросы и ответы.
Страница материала Вопросы и ответы расположена в категории «Общее» и содержит
следующий код {loadposition faq} который подключает модулем отображение
материалов категории «Вопрос ответ».
Редактирования содержания страницы производится аналогично редактированию
страницы Услуги и цены – см. п.3.3
4. Меню сайта
Управление пунктами меню осуществляется через Менеджер меню панели управления.
4.1. В верхнем меню панели администратора щелкаем мышкой на пункт Меню :
откроется список существующих на сайте меню.
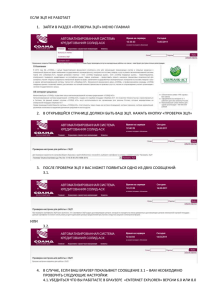
4.2. Нажатием кнопки мыши открывается страница со списком пунктов
выбранного меню. На странице пунктов жмем Создать или Изменить:
4.3. При создании
меню жмем Выбрать:
нового
пункта,
напротив
Мы рассмотрим на примере только прикрепление
пунктам меню.
области
Тип
пункта
материалов (статей) к
4.4. Во всплывающем окне нужно нажать на заголовок Материалы и в
открывшихся подпунктах выбрать Материал:
Теперь мы видим, что в поле ввода появился выбранный нами Тип. В случае
редактирования пункта меню, нужный тип уже выбран.
4.5. Прописываем заголовок пункта меню и Алиас:
Алиас – участок URL, это может быть произвольное имя. Перевод имени на
латиницу, а также дефис между словами в словосочетаниях система выполнит
сама. При создании нового пункта меню, если поле для алиас оставить пустым,
система подставит туда заголовок страницы и инвертирует буквы в латинские.
4.6. Создаваемый нами пункт будет привязан к выбранному
выше).
меню (смотри
4.7. Обратим внимание на поле Выбор материала:
При нажатии на кнопку Выбрать появится список материалов. Нужно выбрать
материал (статью), на который будет осуществляться переход из пункта меню.
4.8. Щелчком кнопки мыши выбираем наш материал:
4.9. Проверьте все еще раз и нажмите «Сохранить и закрыть» либо просто
«Сохранить».
При выходе из администрирования уже сохраненного пункта меню, или при
выходе без сохранения нажмите кнопку «Отменить». Если потребуется тут же
следом создать еще пункт в этом же меню – можете воспользоваться кнопкой
«Сохранить и создать».
4.10. Возвращаемся опять на страницу пунктов выбранного нами меню.
Кнопкой
можно публиковать ряд выбранных (галочками
слева в квадратиках) пунктов, если они в данный момент не опубликованы. При
этом в колонке Состояние будет такая кнопка с крестиком .
Кнопкой
можно отключать публикацию для выбранных
пунктов меню, которые в данный момент опубликованы. Для опубликованного
пункта в колонке Состояние будет такая кнопка с зеленой галочкой .
Кнопкой
можно удалить выбранные материалы.
Кнопка
в меню применяется один раз для обозначения главной
страницы для сайта.
Кнопка
предназначена для копирования или
перемещения пунктов в одном или между несколькими меню одновременно, с
расширенными настройками копирования или перемещения.
Новый пункт меню будет отображаться последним в списке пунктов меню на
сайте.
Порядок (расположение) пунктов меню на странице сайта можно изменить при
помощи манипуляции мышкой со значком
, который находится в начале
каждой строки, в таблице с перечнем пунктов меню. «Взявшись» мышкой за
этот значок перетаскиваем строку с пунктом меню в нужное место списка.
Порядок расположения пунктов в списке строго соответствует порядку пунктов
на сайте (верхняя строка – это первый пункт, нижняя – последний).
В случае неактивности колонки «Порядок» активировать ее можно нажав на
заголовок над значками
.
Навигация. Для быстрого поиска нужного пункта можно ввести его точное
название или одно слово из названия в поле «Поиск производится в
Заголовках» и нажать кнопку с лупой. Для очистки этого поля нажмите крестик.
Фильтр «Порядок» в данном случае дает возможность выбрать по какому из
столбцов таблицы следует сортировать. Фильтр «Возрастание – Убывание –
Порядок отображения» отсортирует таблицу по этим параметрам. Числовой
фильтр (справа) дает возможность выбрать количество строк таблицы,
отображаемое на одной странице, по умолчанию это 20 строк.
При нажатии на кнопку Инструменты поиска откроется дополнительный
Фильтр :
- для глобального выбора одного из меню сайта,
- для выбора состояния пунктов (опубликовано или нет),
- для выбора уровня доступа или видимости пункта: Public- для всех
пользователей,Registered- только для зарегистрированных
пользователей,Special- только для администраторов сайта,
- макс. числа уровней, это для многослойных меню(нам не надо),
- языка (нам не надо).
5. Фотогалерея
Выход в фотогалерею с сайта осуществляется пунктом меню Фотосъемка. Сразу
попадаем на страницу, где собраны обложки альбомов. При нажатии на любой альбом
попадаем в категорию галереи с размещенными в ней фотографиями.
При переходе по пункту меню панели управления Компоненты – Фотогалерея
открывается страница управления фотогалереей сайта с дополнительным меню
5.1 Настройки
При активном пункте Панель управления – справа вверху страницы доступна кнопка
Настройки, нажав на которую во всплывающем окне нужно изменить настройки
отображения галереи на сайте.
Все настройки сопровождаются подсказками, которые высвечиваются при наведении
курсора мыши на параметр.
Параметры рекомендуется изменять по одному и проверять результат на сайте сразу
после сохранения изменений. В случае неправильного изменения параметра, значение
его нужно вернуть в первоначальное.
Внимание!
Во вкладке Настройки вида ищем подзаголовок Настройки водяного знака
Там должны быть следующие настройки:
Вкладка «Эскизы» - Настройка размеров изображений и детального окна
Должно быть:
Ширина большого изображения 960
Высота большого изображения 760
Для сохранения изменений необходимо нажать на кнопку Сохранить в правом верхнем
углу всплывшего окна.
5.2 Категории фотогалереи.
Для работы с категориями фотогалереи необходимо пройти по пункту меню
компонента фотогалереи – Категории. В открывшемся окне будет отображен список
существующих категорий.
При создании категории обязательным является поле заголовка.
5.3 Работа с изображениями фотогалереи.
При переходе по пункту Изображения в компоненте Фотогалерея открывается перечень
существующих изображений.
Для создания нового изображения необходимо нажать кнопку Создать в верхнем меню
окна. В открывшейся странице заполнить обязательные поля: Заголовок, Категория,
Имя файла
Фотографии хранятся на сервере в папке 0:/public_html/images/phocagallery/
Для заполнения поля Имя файла необходимо нажать на кнопку Выберите имя файла –
откроется всплывающее окно. Если фото ещё не загружено на сервер необходимо войти
в папку, в которую будет произведена загрузка новых файлов или создать новую. Поле
создания находится внизу всплывающего окна.
Для создания новой папки необходимо в поле блока Папка ввести имя новой папки
латинскими буквами без пробелов и нажать на кнопку Создать папку.
Для загрузки файлов в текущую папку необходимо в блоке Загрузить файл нажать
кнопку Обзор, указать файл на своем компьютере и нажать на кнопку Начать загрузку.
Для вставки изображения необходимо нажать на кнопку с изображением зеленой
стрелки , расположенной в правом нижнем углу изображения. Всплывающее окно
закроется, а название файла будет вставлено в поле Имя файла.
Для сохранения изменений необходимо нажать на кнопку Сохранить в правом верхнем
углу страницы.
Внимание! Для загрузки нескольких фотографий или даже целого альбома очень
удобно пользоваться вкладкой Мульти загрузка.
Вы находитесь в панели Фотогалереи на вкладке Изображения. Нажмите кнопку
Добавить несколько.
Мы попадаем во вкладку «Добавить несколько».
Верхнюю часть полей с заголовком пока пропускаем, опускаемся сразу вниз. В таких
случаях удобней создать новую папку только для вновь загружаемых изображений.
Проверьте загружаемые изображения, они не должны превышать 5 Мб. Находясь в
нужной папке выберите вкладку Мульти загрузка. Добавьте все изображения для
нужной категории (альбома) и нажмите Загрузка.
Войдите в папку с загруженными изображениями, если вы не в ней, выделите верхний
чек бокс для того чтобы выделить все изображения или выделите нужные по одному.
Поднимитесь вверх страницы. Заполните поля Заголовка и выберите нужную,
созданную ранее для этого альбома категорию.
Заголовок будет отображаться под фотографиями. При мульти загрузке один и тот же
заголовок отображается под всеми фотографиями. Менять подписи фотографий можно
будет потом, конкретно для каждой.
Нажмите кнопку Сохранить и закрыть.
Внимание! Чтобы изменения окончательно применились, а все миниатюры создались
нужно далее, уже в панели Изображения выбрать нужную категорию и посмотреть на
вновь созданные изображения, пролистав для этого все страницы категории.
Пакетная обработка выбранных изображений
При помощи не сложного управления можно пакетно копировать или переносить
изображения из одной категории в другую.
6. Контакты
6.1. Страница Контакты
Для редактирования контактных данных в пункте верхнего меню Контакты необходимо
пройти по пункту меню админпанели Компоненты – Контакты.
В открывшемся окне выбрать контакт.
Откроется страница с заполненными полями деталей контакта. После внесения
изменений необходимо нажать на кнопку Сохранить и Закрыть.
6.2. Контакты в шапке сайта.
Для изменения телефонов в шапке сайта необходимо зайти в пункт меню админпанели
Расширения - Менеджер модулей и нажать на заголовке модуля:
- Телефоны в шапке – для редактирования номеров телефонов
- Время работы – для изменения времени работы
Откроется страница для редактирования данных. После изменения информации нужно
нажать кнопку Сохранить для сохранения изменений.
7. Фотослайд на главной странице.
Слайд отображает изображения расположенные на хосте в папке images\slider\ под
именами от 1.jpg до 6.jpg.
Для смены изображений необходимо зайти в Медиа-менеджер (расположен в пункте
Материалы меню админпанели) в папку slider удалить ненужные файлы, а вместо них
под теми же именами загрузить новые.
Все изображения должны быть строго одинакового размера
Ширина 900пк
Высота 484пк
Расширение jpg
Оптимизированы под веб.
На сайте изображения делятся по парам
1 пара 1.jpg, 2.jpg
2 пара 3.jpg, 4.jpg
3 пара 5.jpg, 6.jpg
8. Модуль новые видеоролики на главной.
Для редактирования модуля необходимо зайти в Менеджер модулей (расположен в
пункте Расширения меню админпанели) и в списке модулей найти модуль Новые
видеоролики. Нажмите на заголовок.
Откроется страница для редактирования модуля.
Для управления видеороликами необходимо в левой колонке нажать кнопку Tabs,
откроется список имеющихся в модуле роликов.
Чтобы отключить ролик с публикации нужно нажать на зеленую метку напротив его
имени
.
Чтобы удалить ролик, нужно нажать на красную метку
.
Для редактирования ролика нужно нажать на его название. Для создания нового ролика
нужно нажать кнопку Add new tab. Откроется поле для редактирования информации.
Вам нужно отредактировать всего 2 поля:
Необходимо заполнить поля Title - заголовок и Content – номер видеролика на ресурсе
Vimeo. После чего нажать кнопку Save.
Важно! Для окончательного сохранения всех изменений содержимого модуля Новые
видеоролики нужно нажать зеленую кнопку Сохранить в верхней части админпанели.
Без этого изменения внутри табов (tabs) не вступят в силу.
Для того чтобы изменения не были сохранены нажмите красную кнопку Закрыть.
9. Пункт меню Видеосъемка и его подпункты.
Для редактирования страниц необходимо зайти в пункт меню админпанели
Компоненты-Видео лента.
Компонент содержит в себе категории. Каждая категория соответствует своему пункту
выпадающего меню Видеосъемка.
Для создания или редактирования категории нужно зайти в подпункт Категории левого
меню компонента.
Откроется список существующих категорий. Для создания новой категории нужно
нажать кнопку Создать в верхнем меню страницы.
Откроется окно для заполнения полей.
Обязательное поле для заполнения – Заголовок. Поле Описание отображается на
странице под видеороликом.
Для сохранения изменений нужно нажать кнопку Сохранить.
Для добавления роликов в ленту справа от проигрывателя нужно открыть подпункт
Ссылки.
И нажать кнопку Создать для добавления нового ролика или нажать на заголовок
существующего ролика для его редактирования.
Для удобства поиска нужного ролика в общем списке можно воспользоваться
фильтром:
- Ввести название ролика в поле Поиск и нажать кнопку Искать в виде лупы
.
Чтобы очистить поле нужно нажать на кнопку Очистить в виде крестика
.
- Отфильтровать список по категории – для этого в левой колонке нажать на кнопку
Выбор категорий и выбрать из выпадающего списка нужную категорию. Общий список
роликов будет отображать только ролики выбранной категории.
При создании нового ролика необходимо заполнить поля:
- Заголовок, Описание, Категория
- Ссылка – должна быть в формате http://player.vimeo.com/video/106420006
Во вкладке Изображения в поле Первое изображение указать миниатюру для
отображения ролика в правой колонке. В поле Альтернативный текст указать
продолжительность видеоролика.
Миниатюры для раздела видеосъемка хранятся на хосте в папке images\video\
Для сохранения изменений нужно нажать кнопку Сохранить в верхнем меню
админпанели.
Для присоединения категории к пункту меню необходимо при создании пункта выбрать
для поля Тип пункта меню значение Видео лента - Список ссылок в категории
После чего для поля Выбор категории выбрать из выпадающего списка нужную
категорию.
10. Новости в правой колонке.
Для редактирования содержания новостных блоков необходимо зайти в менеджер
модулей админпанели – Расширения – Менеджер модулей – Модуль Новости в правой
колонке
Модуль позволяет отображать 4 новостных блока.
Для корректного отображения модуля необходимо заполнить поля:
Заголовок блока, Ссылка (Напр.: index.php/news/18-film-odin-den-v-shkole), Текст блока,
Изображение.
Изображения новостного блока в правой колонке расположены на хосте в папке
images/infoblocks
Для сохранения изменений необходимо нажать кнопку Сохранить в верхней левой
части страницы.
11. Сообщения полученные от пользователей
При заполнении пользователями форм сайта Заказать звонок и Оставить отзыв
отсылается письмо администратору сайта с содержимым формы. Также все
отправленные формы хранятся на сайте в компоненте Заказы пользователей.
Для просмотра сообщений нужно зайти в пункт меню админпанели Компоненты Заказы пользователей - Полученные заказы
Отобразится список полученных сообщений. Для переключения между сообщениями
Заказать звонок и Отзывы нужно в выпадающем списке выбрать соответствующую
форму.
Для детального просмотра содержания сообщения нужно установить отметку в
чекбоксе левого столбца напротив нужного сообщения и нажать кнопку Изменить в
верхнем меню. Откроется страница с содержимым отправленной формы.