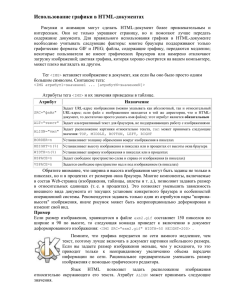
список основых тег, которые необходимо знать
advertisement

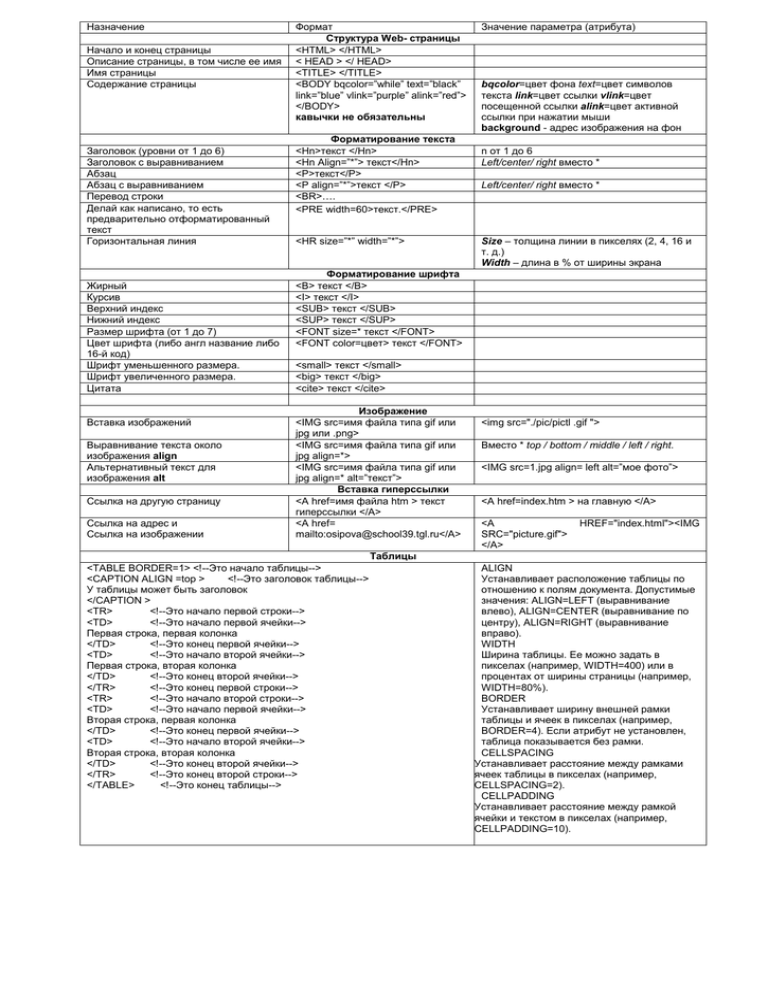
Назначение Начало и конец страницы Описание страницы, в том числе ее имя Имя страницы Содержание страницы Заголовок (уровни от 1 до 6) Заголовок с выравниванием Абзац Абзац с выравниванием Перевод строки Делай как написано, то есть предварительно отформатированный текст Горизонтальная линия Жирный Курсив Верхний индекс Нижний индекс Размер шрифта (от 1 до 7) Цвет шрифта (либо англ название либо 16-й код) Шрифт уменьшенного размера. Шрифт увеличенного размера. Цитата Вставка изображений Выравнивание текста около изображения align Альтернативный текст для изображения alt Ссылка на другую страницу Ccылка на адрес и Ссылка на изображении Формат Структура Web- страницы <HTML> </HTML> < HEAD > </ HEAD> <TITLE> </TITLE> <BODY bqcolor=”while” text=”black” link=”blue” vlink=”purple” alink=”red”> </BODY> кавычки не обязательны Форматирование текста <Hn>текст </Hn> <Hn Align=”*”> текст</Hn> <P>текст</P> <P align=”*”>текст </P> <BR>…. <PRE width=60>текст.</PRE> <HR size=”*” width=”*”> Значение параметра (атрибута) bqcolor=цвет фона text=цвет символов текста link=цвет ссылки vlink=цвет посещенной ссылки alink=цвет активной ссылки при нажатии мыши background - адрес изображения на фон n от 1 до 6 Left/center/ right вместо * Left/center/ right вместо * Size – толщина линии в пикселях (2, 4, 16 и т. д.) Width – длина в % от ширины экрана Форматирование шрифта <B> текст </B> <I> текст </I> <SUB> текст </SUB> <SUP> текст </SUP> <FONT size=* текст </FONT> <FONT color=цвет> текст </FONT> <small> текст </small> <big> текст </big> <cite> текст </cite> Изображение <IMG src=имя файла типа gif или jpg или .png> <IMG src=имя файла типа gif или jpg align=*> <IMG src=имя файла типа gif или jpg align=* alt=”текст”> Вставка гиперссылки <A href=имя файла htm > текст гиперссылки </A> <A href= mailto:osipova@school39.tgl.ru</A> <img src="./pic/pictl .gif "> Вместо * top / bottom / middle / left / right. <IMG src=1.jpg align= left alt=”мое фото”> <A href=index.htm > на главную </A> <A SRC="picture.gif"> </A> HREF="index.html"><IMG Таблицы <TABLE BORDER=1> <!--Это начало таблицы--> <CAPTION ALIGN =top > <!--Это заголовок таблицы--> У таблицы может быть заголовок </CAPTION > <TR> <!--Это начало первой строки--> <TD> <!--Это начало первой ячейки--> Первая строка, первая колонка </TD> <!--Это конец первой ячейки--> <TD> <!--Это начало второй ячейки--> Первая строка, вторая колонка </TD> <!--Это конец второй ячейки--> </TR> <!--Это конец первой строки--> <TR> <!--Это начало второй строки--> <TD> <!--Это начало первой ячейки--> Вторая строка, первая колонка </TD> <!--Это конец первой ячейки--> <TD> <!--Это начало второй ячейки--> Вторая строка, вторая колонка </TD> <!--Это конец второй ячейки--> </TR> <!--Это конец второй строки--> </TABLE> <!--Это конец таблицы--> ALIGN Устанавливает расположение таблицы по отношению к полям документа. Допустимые значения: ALIGN=LEFT (выравнивание влево), ALIGN=CENTER (выравнивание по центру), ALIGN=RIGHT (выравнивание вправо). WIDTH Ширина таблицы. Ее можно задать в пикселах (например, WIDTH=400) или в процентах от ширины страницы (например, WIDTH=80%). BORDER Устанавливает ширину внешней рамки таблицы и ячеек в пикселах (например, BORDER=4). Если атрибут не установлен, таблица показывается без рамки. CELLSPACING Устанавливает расстояние между рамками ячеек таблицы в пикселах (например, CELLSPACING=2). CELLPADDING Устанавливает расстояние между рамкой ячейки и текстом в пикселах (например, CELLPADDING=10).