Приемы создания анимированных gif
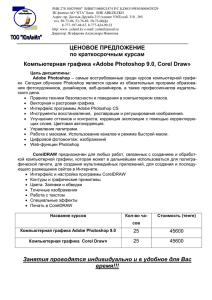
advertisement

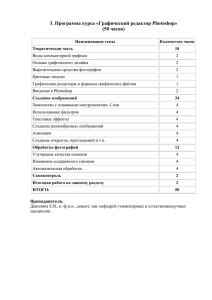
Всероссийский конкурс творческих и исследовательских работ учащихся «ПРЕ-образования» Разработка алгоритмов создания анимированных gif-изображений для оформления электронных документов Исследовательская работа Выполнил: обучающийся компьютерного класса ГОАУ ДОД ЯО «Центр детей и юношества» Виноградов Михаил Алексеевич Научный руководитель: педагог дополнительного образования ГОАУ ДОД ЯО «Центр детей и юношества» Капустина Ирина Борисовна Ярославль, 2014 Содержание Введение ....................................................................................................................... 3 Краткая история компьютерной анимации ......................................................... 5 Растровая и векторная графика.................................................................................. 6 Графические редакторы .............................................................................................. 7 Приемы создания анимированных gif-изображений средствами Adobe Photoshop ...................................................................................................................... 8 Выводы ......................................................................................................................... 9 Заключение ................................................................................................................ 11 Информационные источники ................................................................................... 12 Приложение 1 ....................................................................................................... 13 Приложение 2 ....................................................................................................... 18 2 Введение На сегодняшний день компьютерная графика и анимация прочно вошли в нашу жизнь. Появляется все больше клипов, сделанных с помощью них. Само понятие "компьютерная графика" уже достаточно известно - это создание рисунков с помощью компьютера. Компьютерная анимация - это несколько более широкое явление, сочетающее компьютерный рисунок с движением. Однако, компьютер это всего лишь инструмент, с помощью которого можно создать анимацию, и то, каким получится продукт (фильм, ролик, анимационный объект), зависит только от сидящего за компьютером человека. Поисковый запрос в Интернет на тему: «быстрое создание анимированного gif-изображения» выдает массу ссылок, которые приводят в уныние и неверие в собственные силы, т.к. содержат информацию, аналогичную той, что «я прочел, но ничего так и не понял» или, содержат предложение установить для этого платные специализированные программы. Каждый пользователь, который хоть раз попробовал свои силы в создании анимированных картинок, понимает, что это не простой процесс, включающий много тонкостей. Мы бы хотели поделиться собственным алгоритмом создания несложных анимированных изображений, который поможет начинающим аниматорам разобраться в процессе создания gifизображений, что, в свою очередь, даст толчок к самостоятельным идеям. Цель исследования: Разработка алгоритма создания анимированных изображений для оформления электронных документов (презентаций, веб-страниц) средствами Adobe Photoshop. Задачи: Изучить информационные источники об истории компьютерной анимации; Выяснить, какие специализированные программы используются для создания анимационных изображений; Выявить различия между растровой и векторной графикой; Выделить основные принципы создания анимированных gif-изображений. Методы исследования: Анализ информационных источников; Сравнение программ для создания анимационных изображений Разработка собственных алгоритмов для создания изображений; Обобщение полученных результатов формулировка выводов. 3 анимированных 4 Краткая история компьютерной анимации Возникшая еще в 1950-х годах компьютерная графика некоторое время существовала именно как "чистая наука", не имевшая конкретных практических применений. Первые вычислительные машины не имели отдельных средств для работы с графикой, однако уже использовались для получения и обработки изображений. Программируя память первых электронных машин, построенную на основе матрицы ламп, можно было получать узоры. В 1961 году программист С. Рассел возглавил проект по созданию первой компьютерной игры с графикой. Создание игры «Spacewar» («Космические войны») заняло около 200 человеко-часов. Игра была создана на машине PDP-1. В 1963 году американский учёный Айвен Сазерленд создал программноаппаратный комплекс Sketchpad, который позволял рисовать точки, линии и окружности на трубке цифровым пером. Поддерживались базовые действия с примитивами: перемещение, копирование и др. По сути, это был первый векторный редактор, реализованный на компьютере. Также программу можно назвать первым графическим интерфейсом, причём она являлась таковой ещё до появления самого термина. В середине 1960-х гг. появились разработки в промышленных приложениях компьютерной графики. Так, под руководством Т. Мофетта и Н. Тейлора фирма Itek разработала цифровую электронную чертёжную машину. В 1964 году General Motors представила систему автоматизированного проектирования DAC-1, разработанную совместно с IBM. В 1968 году группой под руководством Константинова Н. Н. была создана компьютерная математическая модель движения кошки. Машина БЭСМ-4, выполняя написанную программу решения дифференциальных уравнений, рисовала мультфильм «Кошечка», который для своего времени являлся прорывом. Для визуализации использовался алфавитно-цифровой принтер. Существенный прогресс компьютерная графика испытала с появлением возможности запоминать изображения и выводить их на компьютерном дисплее. В настоящее время компьютерная графика это область деятельности, в которой компьютеры используются как для синтеза изображений, так и для обработки визуальной информации, полученной из реального мира. Компьютерная анимация сочетает компьютерную графику с движением. 5 Под определение "компьютерная анимация" подходят различные технологии. Компьютерная анимация может быть двухмерной и трехмерной, существует и компьютерная перекладка. Компьютерная анимация на сегодня получила широкое применение, как в области развлечений, так и в производственной, научной и деловой сферах. Являясь производной от компьютерной графики, анимация наследует следующие способы создания изображений: векторная, растровая, фрактальная и трёхмерная графика. Растровая и векторная графика Создаваемые с помощью компьютера изображения можно разделить на две большие группы – растровые и векторные. Растровые изображения представляют собой однослойную сетку точек, называемых пикселами, каждая из которых может иметь определенный цвет. Например, сканер при считывании разбивает изображение на множество мелких элементов (пикселей) и формирует из них растровую картинку. Цвет каждого пикселя записывается в память компьютера при помощи определенного количества битов. Бит - минимальная единица памяти компьютера, которая может хранить значение либо 0, либо 1. Пиксель представляет собой наименьший адресуемый элемент растрового изображения. Если картинка имеет разрешение 800x600, то эти числа отражают количество пикселей по горизонтали (800) и по вертикали (600). Чем больше количество пикселей в изображении, тем лучше его разрешение на экране и на печати. Число цветов, в которые можно раскрасить отдельный пиксель, определяется как два в степени N, где N - количество битов, хранящих цветовую информацию о пикселе. Диапазон доступных цветов определяется текущей палитрой. Так например для черно-белого изображения в палитре два цвета - черный и белый, для цветных изображений палитра может состоять из 16, 256, 65536, 16777216 т.е. 21,24,28,216,224 а также 232. В противоположность этому векторное изображение многослойно. Но такую картинку невозможно получить путем сканирования, поскольку каждый ее элемент строится с помощью математических описаний объектов (так называемых примитивов), в качестве которых могут выступать линии, дуги, окружности и т. п. Также для каждого примитива существует ряд параметров, определяющих цвет, толщину линии и т. д. Фактически векторное изображение существует в виде набора математических формул, описывающих элементы изображения. И, наконец, векторная графика не зависит от разрешающей способности аппаратных средств, 6 что позволяет легко изменять размеры статических изображений (например, увеличить изображение от «маленького» до «огромного») без потери общего количества видимых элементов изображения, ясности и четкости их границ при выводе на экран монитора или на печатающее устройство. Каждый элемент векторного изображения - линия, прямоугольник, окружность или фрагмент текста - располагается в своем собственном слое, пикселы которого устанавливаются совершенно независимо от других слоёв. Каждый элемент векторного изображения является объектом, который описывается с помощью специального языка (математических уравнений). Кроме того, сложные объекты (ломанные линии, различные геометрические фигуры) описываются как совокупность элементарных графических объектов (линий, дуг и т.д.). Таким образом, векторное изображение представляет собой совокупность слоев содержащих различные графические объекты. Слои, накладываясь друг на друга, формируют цельное изображение. Объекты векторного изображения, могут произвольно без потери качества изменять свои размеры. При изменении размеров объектов растрового изображения происходит потеря качества. Например, при увеличении растрового изображения увеличивается зернистость. Графические редакторы В настоящее время имеется множество программ для редактирования графических изображений. Эти программы в соответствии с делением графики на растровую и векторную можно условно разделить на два класса: 1. Программы для работы с растровой графикой (Графический редактор Paint , Photoshop фирмы Adobe); 2. Программы для работы с векторной графикой (Adobe Illustrator, Corel Draw , Microsoft Draw из комплекта MS Office) Также имеются программы, которые совмещают возможности программ этих двух классов. т.е. позволяют создавать изображения, состоящие из растровой и векторной графики. Как правило программы первого класса позволяют сохранять изображения в файлах стандартных форматов: bmp, pcx, gif, tif, jpg, а программы второго класса используют для этих целей свои форматы (cmx и пр.) 7 Приемы создания анимированных gif-изображений средствами Adobe Photoshop Для самостоятельного создания анимированных изображений существует множество программ как платных, так и бесплатных: Adobe Photoshop (платная), GIMP (бесплатная), Adobe Flash Professional (платная),СoffeeCup (условно бесплатная), Blender (бесплатная) и др. В качестве объекта анимации часто используются растровые изображения, которые представляют собой сетку пикселей или цветных точек (обычно прямоугольную) на компьютерном мониторе, бумаге и других отображающих устройствах и материалах (растр). Причины, по которым именно растровые изображения используются в анимации, можно назвать: Распространённость — растровая графика используется сейчас практически везде: от маленьких значков до плакатов. Высокая скорость обработки сложных изображений, если не нужно масштабирование. Растровое представление изображения естественно для большинства устройств ввода-вывода графической информации, таких как мониторы (за исключением векторных), матричные и струйные принтеры, цифровые фотоаппараты, сканеры. Растровую редакторов. графику Создается редактируют растровая с помощью растровых графика фотоаппаратами, графических сканерами, непосредственно в растровом редакторе (Paint, Photoshop), также путем экспорта из векторного редактора или в виде скриншотов. В качестве недостатков можно перечислить большие размеры файлов с простыми изображениями, невозможность идеального масштабирования. Мне интересно работать с компьютерной графикой и анимацией, создавать новые проекты, редактировать уже созданные с учетом новых технологий и возможностей. С помощью программы Adobe Photoshop проще всего реализуется анимация из заранее подготовленных файлов рисунков, содержащих фазы движения, однако в ней предусмотрена и возможность автоматического расчета промежуточных кадров. В нашей исследовательской работе мы рассмотрим алгоритмы создания простейших двумерных анимированных изображений в программе Adobe Photoshop. 8 1. Алгоритм создания анимированного изображения с помощью программы Adobe Photoshop. Приложение 1. 2. Алгоритм создания анимированного изображения «Сердечко». Приложение 2. Выводы Таким образом, мы пришли к следующим выводам. В представленных выше алгоритмах прослеживаются основные шаги, которые лежат в основе создания любого анимационного изображения. Перечислим их: 1. В панели Анимация поочередно создаются кадры. Шкала времени 2. Графическое содержимое каждого кадра определяется при помощи палитры Слои. 3. Часто генерируется нужное количество промежуточных кадров в работе для создания эффекта анимации, задается постепенное изменение цвета. Промежуточные кадры используются для создания движения или изменения прозрачности, указывается количество повторений анимации. 4. В процессе редактирования анимации для каждого кадра устанавливается продолжительность отображения, которую можно изменять в широких границах. Параметры времени (частота чередований 9 кадров) определяются следующими значениями «без задержки», «0, 1 сек.», «0.2 сек», «0.5 сек», «1 сек.», «2 сек», «5 сек», «10 сек.». На заключительном шаге анимация оптимизируется при сохранении «для Web и устройств» в формате GIF. 10 Заключение В ходе проведенной работы мы разработали и описали собственные алгоритмы создания анимированных изображений для оформления электронных документов (презентаций, веб-страниц) средствами Adobe Photoshop. выполняя ту или иную задачу, объясняя другому человеку, последовательность ее выполнения, исполнения. Самостоятельно шаг за шагом мы можем отработать алгоритм его В процессе такого сотрудничества, каждый из нас не только накапливает личный опыт, но и черпает собственные идеи для творчества. В основе представленных алгоритмов используется умение работы со слоями, которые, в свою очередь, обеспечивают композиционное построение изображения из различных графических и текстовых элементов, позволяя выполнять изменения каждого из них без воздействия на остальные элементы. Разделение элементов изображения по слоям также дает возможность применять к ним различные фильтры, получая самые разнообразные эффекты. Концепция слоев важна не только для создания изображений в Photoshop — с появлением каскадных таблиц стилей, Web-дизайнеры могут разрабатывать современные Web-страницы, располагая по слоям входящие в них текст и графику. В настоящее время у Adobe Photoshop появляется большое количество конкурентов в области анимирования изображений, но, благодаря тому, что программа успешно обновляется, можно сказать, что программа Adobe Photoshop является удобным программным комплексом не только по созданию, но и внедрению анимированных изображений в электронные документы. Несмотря на то, что компьютерная анимация наследует такие способы создания изображений, как векторную, растровую, фрактальную, трёхмерную графику, в исследовательской работе мы рассмотрели работу только с растровыми и векторными изображениями. Возможности трехмерной графики огромны, и могут быть понятны для более опытных пользователей. В перспективе мы планируем разобрать алгоритмы создания таких изображений средствами специализированных программ. 11 Информационные источники 1. Аксенов П.П. Самоучитель работы на Adobe ImageReady CS2. – М., 2006 2. Лавров С.М. Adobe ImageReady:сб. примеров и задачи М.: Финансы и статистика, 2003 3. Макарева Н.В. и др. Информатика: учебник- 3-е изд М.: Финансы и статистика, 2003 4. Информатика Базовый курс Учебное пособие для студентов вузов СПб.: Питер, 2003 5. Мануйлов В.Г. Мультимедийные компоненты, Информатика и образование №12 – 2004, №1, №2, №5 – 2005 6. Фигурнов В.Э. IBM PC для пользователя Краткий курс М.: Инфра-М, 2000.480 с.; 2001.- 480 с. 1997 7. Хэлворсон М., Янг М Эффективная работа с Adobe ImageReady.- СПб.: Питер, 2000 8. http://www.drawanime.ru/ - Основы gif-анимации в ImageReady (Режим доступа 12.01.12) 9. http://infoschool.narod.ru/fhotoshopbook/anime.htm - Создание gif анимации в Adobe ImageReady (сайт «Информатика в школе») (Режим доступа 15.01.14). 10. http://ru.wikipedia.org/wiki- компьютерная анимация (Режим доступа 02.02.14). 11. http://analyspc.narod.ru/graf.html (Режим доступа 10.02.14). 12. http://computer.damotvet.ru/search/10448/index.htm -23.11.11 (Режим доступа 15.02.14). 12 Приложение 1 Алгоритм создания анимированного изображения «Кораблик» 1. Открыть Adobe Photoshop 2. В Adobe Photoshop создаём новый файл (файл => создать) 3. В параметрах нового проекта ставим разрешение 72, 750 пикселей (ширина), 90 пикселей (высота). Обратите внимание, что содержимое фона должно быть «Белый» и нажмите «OK». 13 4. Теперь нарисуем фон. Заливаем задний фон инструментом «заливка» нужным цветом. Используем инструмент Прямоугольник «закрашенный» рисуем воду. К «Прямоугольник 1» (воде) применяем эффект «Волна» с примерными значениями как на картинке. 14 Рисуем в нашем проекте кораблик в левой части холста 5. на новом слое. 6. Перемещаем кораблик в левую часть рисунка (чтобы его не было видно) 7. Создаём на панели «анимация» «дубликат текущего кадра» 8. Перемещаем кораблик в правую часть дальше холста. 15 9. Выделяем оба этих кадра (щёлкая на них нажав Ctrl) 10. Выбираем время «Без задержки» у каждого кадра. 11. Щёлкаем на «Создать промежуточные кадры» 16 Внимание! Обязательно проверьте, все ли опции отмечены «флажками», как на рисунке выше и нажмите ок. По окончании работы в меню Файл выберите команду Сохранить для WEB…где вам будет предложено сохранить файл с произвольным именем, набранном английскими буквами и расширением gif. При желании можно просмотреть файл, используя программу просмотра изображений и факсов, вставить в презентацию, разместить в электронном документе в качестве иллюстрации. 17 Приложение 2 Алгоритм создания анимированного изображения «Сердечко» Для данного примера мы не будем создавать изображение для анимации в графическом редакторе самостоятельно, а воспользуемся вставкой векторного изображения из Автофигур ТП Word. 1. Открыть Adobe Photoshop. 2. В Adobe Photoshop создаём новый файл (файл => новый) 3. Ставим расширение 800 пикселей (ширина), 600 пикселей (длина). Обратите внимание, что содержимое фона должно быть «Белый» и нажмите «OK». 18 4. В фигурах выбираем инструмент «Произвольная фигура» и ищем там сердечко. Рисуем его на весь холст и применяем к нему различные эффекты и стили (на свой вкус). 5. Теперь сделаем фон «чёрным». Для этого,переходим на «Задний план» и заливаем его чёрным цветом. 6. Создаём на панели «анимация» «дубликат текущего кадра» 19 7. Задаём к этому дубликату «Непрозрачность 50%» 8. Выделяем оба этих кадра (щёлкая на них нажав Ctrl) 9. Щёлкаем на «Создать промежуточные кадры» и нажимаем ок. 20 10. Выделяем все кадры, копируем, вставляем, и к вставленным кадрам выбираем функцию «Обратный порядок кадров». Удаляем первый и последний кадр у вставленных нами кадров. 21 22 11. По окончании работы в меню Файл выберите команду Сохранить для WEB…,где вам будет предложено сохранить файл в формате gif. При желании можно просмотреть файл, используя программу просмотра изображений и факсов, вставить в презентацию, отправить по электронной почте в качестве поздравительной открытки. 23