Разметка Вики
advertisement

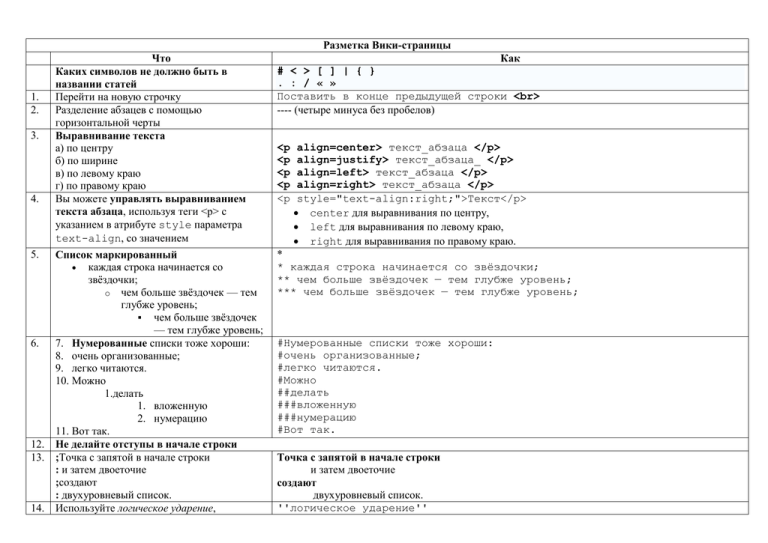
Разметка Вики-страницы
1.
2.
3.
4.
5.
6.
12.
13.
14.
Что
Каких символов не должно быть в
названии статей
Перейти на новую строчку
Разделение абзацев с помощью
горизонтальной черты
Выравнивание текста
а) по центру
б) по ширине
в) по левому краю
г) по правому краю
Вы можете управлять выравниванием
текста абзаца, используя теги <p> с
указанием в атрибуте style параметра
text-align, со значением
Как
# < > [ ] | { }
. : / « »
Поставить в конце предыдущей строки <br>
---- (четыре минуса без пробелов)
Список маркированный
каждая строка начинается со
звёздочки;
o чем больше звёздочек — тем
глубже уровень;
чем больше звёздочек
— тем глубже уровень;
7. Нумерованные списки тоже хороши:
8. очень организованные;
9. легко читаются.
10. Можно
1.делать
1. вложенную
2. нумерацию
11. Вот так.
Не делайте отступы в начале строки
;Tочка с запятой в начале строки
: и затем двоеточие
;создают
: двухуровневый список.
Используйте логическое ударение,
*
* каждая строка начинается со звёздочки;
** чем больше звёздочек — тем глубже уровень;
*** чем больше звёздочек — тем глубже уровень;
<p
<p
<p
<p
<p
align=center> текст_абзаца </p>
align=justify> текст_абзаца_ </p>
align=left> текст_абзаца </p>
align=right> текст_абзаца </p>
style="text-align:right;">Текст</p>
center для выравнивания по центру,
left для выравнивания по левому краю,
right для выравнивания по правому краю.
#Нумерованные списки тоже хороши:
#очень организованные;
#легко читаются.
#Можно
##делать
###вложенную
###нумерацию
#Вот так.
Tочка с запятой в начале строки
и затем двоеточие
создают
двухуровневый список.
''логическое ударение''
15.
16.
17.
18.
19.
а так же структурное выделение
или даже логическое ударение в
структурном выделении (или наоборот).
Моноширинный шрифт для технических
терминов,
специальное форматирование для
фрагментов исходного кода.
Вы можете использовать маленький текст
для подзаголовков,
20.
и большой текст для смыслового выделения.
21.
Вы можете перечёркивать удалённый
материал
22.
и подчёркивать новый материал.
23.
Цветной текст
1) для длинного текста
2) для отдельного слова
24.
Фон для одного или неcкольких слов
25.
26.
Можно комбинировать (цветная ячейка и
текст)
Для написания сложных формул,
гарантированно отображающихся в
браузере, используется конструкция:
27.
нижний индекс: x2
28.
верхний индекс: x2
29.
или x²
30.
Если необходимо разместить выражение
содержащее вики-разметку в исходном виде
Комментарий в исходном тексте страницы:
не отображается на странице,
Уменьшение размеров изображения
от 120px до 300px
31.
32.
'''структурное выделение'''
'''''логическое ударение в структурном выделении (или наоборот)'''''
<tt>технических терминов</tt>
<code>исходного кода</code> - тонирование выделенных слов
<small>маленький текст</small>
<big>большой</big>
<s>перечёркивать удалённый материал</s>
<u>подчёркивать новый материал</u>
1) <span style="color:red">Цветной текст</span>
2) <font color="0000ff">Teкст, текст</font>
<span style="background-color:yellow">Фон для одного или неcкольких
слов</span>
<span style="color:red; background-color:yellow">Можно
комбинировать</span>
<math> формула </math>.
Пример: <math>\sum_{n=0}^\infty \frac{x^n}{n!}</math> =>
<math>\sum_{n=0}^\infty \frac{x^n}{n!}</math>
x<sub>2</sub>
x<sup>2</sup>
x&sup2;
<nowiki> выражение </nowiki>
<!-- комментарий -->
[[Изображение:IMGP1634.jpg|thumb|Исландия]]
[[Изображение:IMGP1634.jpg|100px|Исландия]]
33.
34.
заданной ширины
Как сделать, чтобы изображение не заходило
на следующий раздел
Смещение изображения по отношению к
тексту
вправо
по центру
влево
35.
Размещение изображений слева и справа от
текста
36.
37.
38.
Нужно в конце раздела добавить:
<br clear=all />
[[Изображение:IMG_0281.jpg|right|Исландия]]
[[Изображение:IMG_0281.jpg|center|Исландия]]
[[Image:Snegnaia.jpg|100px|left|Исландия]]
[[Изображение:IMG_1.jpg|100px|thumb|right|Исландия]]
[[Изображение:IMG_3.jpg| 100px|thumb|Испания]].Можно прекрасно
провести отпуск, если купить туристическую путевку в одну из этих
стран.
Для пометки окончания обтекающего
изображение текста используйте
специальный HTML-код
<br clear="both" />
Для вставки нескольких изображений в
статью, применяется специальный
служебный тег <gallery>
<gallery caption=”ГРАМОТЫ” perrow=3 >
Изображение:Example.jpg|Пример
Изображение:Snegnaia.jpg|р.Снежная
Изображение:IMGP1634.jpg|Исландия
</gallery>
Вставка звука, видео, офисных
документов (mp3, avi, wmv, ppt, rtf и т.д.),
если это предусмотрено в данной викисреде,
[[Медиа:ИмяФайла|название файла или описание файла на русском языке ]]
Таблицы
39.
Любая таблица в wiki-стиле начинается с
фигурной скобки { с последующей
вертикальной чертой | и заканчивается
вертикальной чертой | с закрывающей
фигурной скобкой }.
Каждая ячейка строки начинается
вертикальной черточки |, после
которой пишется ее содержание.
Ряд отделяется от ряда вертикальной
чертой с тире |-
{|
|Ячейка 1
|Ячейка 2
|Ячейка 3
|}
{|
|Ячейка 1*1
|Ячейка 2*1
||Ячейка 1*2
|Ячейка 2*2
|}
В обеих таблицах отсутствуют границы!
40.
Табличная рамка (border =n -меняя
значение n, вы меняете толщину рамки
1)рамку без двойных линий с помощью
аттрибута style="border-collapse:collapse
2) или с помощью аттрибута
class="standard" – без линий.
41.
Для фиксации ширины таблицы
применяется атрибут width
42.
43.
44.
45.
46.
47.
48.
{|border="1" style="bordercollapse:collapse"
|Ячейка 1
|Ячейка 2
|Ячейка 3
|}
{|class="standard"
|Ячейка 1*1
|Ячейка 2*1
||Ячейка 1*2
|Ячейка 2*2
|}
{| border=1 width=75%
|Ячейка 1*1
|}
Можно также вставить название таблицы {| border=1 width=75%
|+ Таблица результативности обучения за 2007-2012 г.г.
(|+). Границы таблицы – двойные.
|Ячейка 1*1||Ячейка 2*1||Ячейка 3*1
Чтобы сделать записываемую в таблицу
информацию более читабельной, можно |писать ряды в одну строчку (если записи |Ячейка 2*1||Ячейка 2*2||bgcolor=red |Ячейка 3*2
|в них не очень длинные), отделяя их
|}
дополнительной вертикальной чертой.
|bgcolor=red|Ячейка 2*1
Цветная ячейка в таблице
|style="background-color:red"|Ячейка 2, 1
{| border=1 style="border-collapse:collapse" width=75%
|+ Таблица результативности обучения за 2007-2012 г.г.
|bgcolor=red|Ячейка 1*1||Ячейка 2*1||Ячейка 3*1
Цветные только некоторые табличные
|ячейки
|Ячейка 2*1||Ячейка 2*2||bgcolor=red|Ячейка 3*2
||}
Можно использовать для
Пример:
форматирования таблицы параметры
{| cellpadding="10" cellspacing="5" style="width:100%; background-color:
из HTML- разметки.
inherit; margin-left: auto; margin-right: auto"
Параметры форматирования
. . .
размещаются в первой строке
|}
таблицы.
Расстояние между краями ячейки
cellpadding="10"
таблицы и ее содержимым
Расстояние между рамкой таблицы и ее
cellspacing="5"
ячейками
style="описание стилей через точку с
запятой"
49.
50.
51.
52.
53.
Некоторые параметры style:
ширина таблицы
width:100%;(можно задать % или пикселах)
цвет фона в таблице
background-color:red;
Величину левого отступа можно
margin-left: auto;
указывать в пикселах (px), процентах
(%)
margin-right: auto;
Величину правого отступа можно
указывать в пикселах (px), процентах
(%)
Цвет рамки
border-color=
расстояние между ячейками
border-spasing=
таблицы.
Можно задать размер, цвет и т.п. для
| style="width:40%; background-color: #BFEFFF; border: 4px solid #A4D3EE;
отдельной ячейки, при этом параметр
vertical-align: top; height: 60px;" |
style записывается в начале ячейки
между вертикальными чертами.
{| border=1
{| border=1
|Ячейка 1
|Ячейка 1
Для сложных таблиц
|rowspan=2 |Ячейка 2 - объединяет 2
|colspan=2 |Ячейка 2 - объединяет 2
|Ячейка 3
ряда
|столбца
Объединение ячеек.
||Ячейка 3
по вертикали (rowspan=n, где «n» —
|Ячейка 4
|Ячейка 4
|Ячейка 5
число ячеек, которые должна объединить |Ячейка 5
|}
|}
данная ячейка)
по горизонтали. (colspan=n)
1
3
1
2
2
4
5
3
4
5
Как вставить для просмотра содержимое
{{:Имя_страницы}}
одной страницы в другую
Как пометить то в шаблоне, что мы не
хотим отображать на страницах, куда он <noinclude> ... </noinclude>
вставлен?
Как вставить шаблон так, чтобы его
текст разворачивался внутри вашей
{{subst:Шаблон}}
страницы и его можно было менять, не
портя шаблон
Готовые шаблоны
1. Вставляем галерею изображений:
{|class="standard" border=0,5 width=100%;
|-!bgcolor=#0066CC|<big><font color=white>МОИ ГРАМОТЫ'</font></big>
|-|}
<gallery perrow=5 widths="100px" heights="100px">
Изображение:88610.jpg |грамота №1
Изображение:88610.jpg |грамота №1
Изображение:88610.jpg |грамота №1
Изображение:88610.jpg |грамота №1
Изображение:88610.jpg |грамота №1
Изображение:88610.jpg |грамота №1
Изображение:88610.jpg |грамота №1
Изображение:88610.jpg |грамота №1
</gallery>
2. Можно использовать такую разметку страницы:
{| cellpadding="10" cellspacing="5" style="width: 100%; background-color: inherit; margin-left: auto; margin-right: auto"
| style="background-color:#EFF5FF; border: 4px solid #A4D3EE; -moz-border-radius-topleft: 8px; -moz-border-radius-bottomleft: 8px; -moz-border-radiustopright: 8px; -moz-border-radius-bottomright: 8px; height: 60px;"|
*Вставляем сюда свой текст
{| cellpadding="10" cellspacing="5" style="width: 100%; background-color:inherit; margin-left: auto; margin-right: auto"
| style="width: 50%; background-color: #EFF5FF; border: 4px solid #A4D3EE; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radiustoprifht: 8px;" |
Сюда вставляем текст первого блока, если хотим иметь разметку страницы в виде двух блоков.
| style="width: 100%; background-color: #EFF5FF; border: 4px solid #A4D3EE; vertical-align: bottom; -moz-border-radius-topleft: 8px;-moz-border-radiustoprifht: 8px; "|
Сюда вставляем текст второго блока. Чтобы блоки были примерно равны по длине, заполняем их текстом равного объема.
|}
Можно вставить общий блок:
{| cellpadding="10" cellspacing="5" style="width: 100%; background-color:inherit; margin-left: auto; margin-right: auto"
| style="width: 100%; background-color: #EFF5FF; border: 4px solid #A4D3EE; vertical-align: bottom; -moz-border-radius-topleft: 8px; -moz-border-radiustoprifht: 8px;" |
Все, что угодно, пишем здесь!
|}
|}