б) чтобы опять 1-е слово вернулось на место – стало первым
advertisement

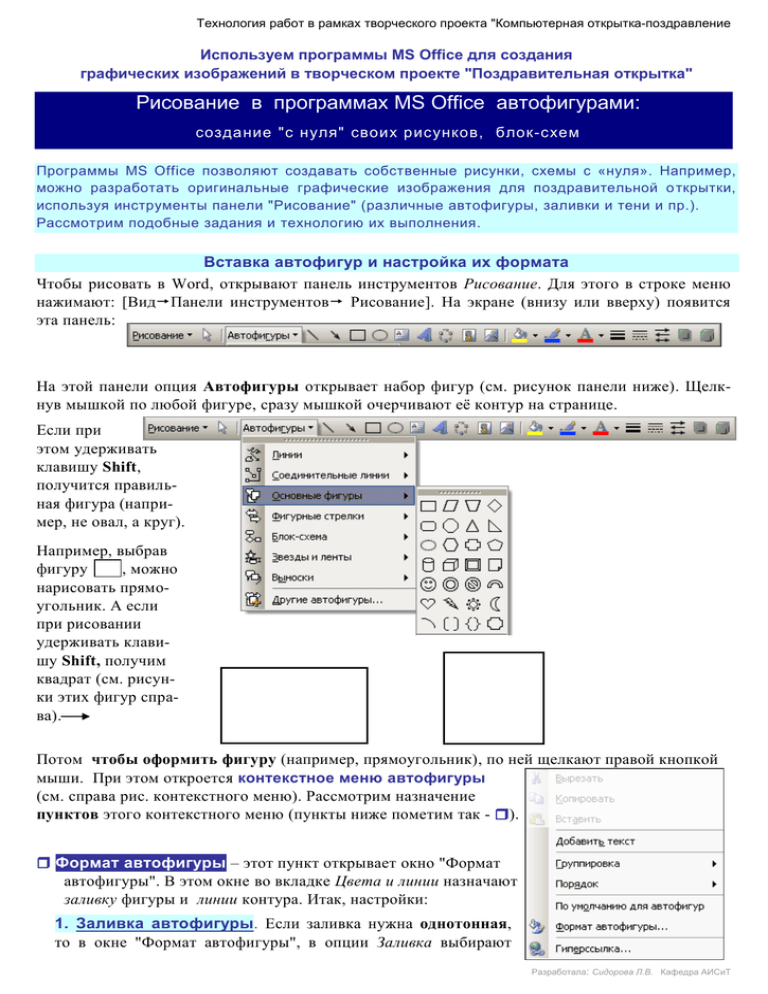
Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Используем программы MS Office для создания графических изображений в творческом проекте "Поздравительная открытка" Рисование в программах MS Office автофигурами: создание "с нуля" своих рисунков, блок-схем Программы MS Office позволяют создавать собственные рисунки, схемы с «нуля». Например, можно разработать оригинальные графические изображения для поздравительной о ткрытки, используя инструменты панели "Рисование" (различные автофигуры, заливки и тени и пр.). Рассмотрим подобные задания и технологию их выполнения. Вставка автофигур и настройка их формата Чтобы рисовать в Word, открывают панель инструментов Рисование. Для этого в строке меню нажимают: [ВидПанели инструментов Рисование]. На экране (внизу или вверху) появится эта панель: На этой панели опция Автофигуры открывает набор фигур (см. рисунок панели ниже). Щелкнув мышкой по любой фигуре, сразу мышкой очерчивают её контур на странице. Если при этом удерживать клавишу Shift, получится правильная фигура (например, не овал, а круг). Например, выбрав фигуру , можно нарисовать прямоугольник. А если при рисовании удерживать клавишу Shift, получим квадрат (см. рисунки этих фигур справа). Потом чтобы оформить фигуру (например, прямоугольник), по ней щелкают правой кнопкой мыши. При этом откроется контекстное меню автофигуры (см. справа рис. контекстного меню). Рассмотрим назначение пунктов этого контекстного меню (пункты ниже пометим так - ). Формат автофигуры – этот пункт открывает окно "Формат автофигуры". В этом окне во вкладке Цвета и линии назначают заливку фигуры и линии контура. Итак, настройки: 1. Заливка автофигуры. Если заливка нужна однотонная, то в окне "Формат автофигуры", в опции Заливка выбирают Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление цвет заливки. Если заливка нужна неоднотонная, щелкают Цвет Способы заливки. Появится окно с 4-мя вкладками – Градиентная заливка, Текстура, Узор, Рисунок. Рассмотрим эти настройки: а) для Градиентной заливки в окне "Формат автофигуры" открывают вкладку "Градиентная" (см. рис. справа). Там выбрав опцию Два цвета, подбирают два цвета, которые должны перетекать друг в друга. Например, мы выбрали красный и черный цвет. Ниже в опции Тип штриховки выбирают направление перетекания одного цвета в другой. Ниже мы приводим примеры 6 разных направлений перетекания цветов. В опции Прозрачность можно указать % прозрачности. Если фигуру с полупрозрачной заливкой разместить над др. фигурой или текстом, то последние будут просвечиваться сквозь полупрозрачную фигуру! Примеры: Текст не сквозь непрозрачную фигуру просвечивается У прямоугольника непрозрачная заливка У овала прозрачная заливка непрозрачная заливка Текст просвечивается сквозь полупрозрачную фигуру У прямоугольника полупрозрачная заливка Текст просвечивается сквозь полупрозрачную фигуру Текст НЕ просвечивается сквозь непрозрачную фигуру Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление б) для заливки Текстура в окне "Формат автофигуры" открывают вкладку "Текстура" и выбирают вид текстурной заливки (мрамор, дерево и пр.). Например: в) для заливки Узор в окне "Формат автофигуры" открывают вкладку "Узор" и подбирают узор (его тип, цвет) и цвет фона. Например: г) для заливки рисунком в окне "Формат автофигуры" открывают вкладку "Рисунок" и указывают имя файла с нужным рисунком. Он впишется в контур фигуры! Примеры: К фигуре ещё применили Объём 2. Линии контура фигуры. Для настройки линии контура автофигуры (её типа, цвета, толщины, узора) фигуру выделяют мышкой и также командуют [ФорматАвтофигура]. В открывшемся окне "Формат автофигуры" в опции "Линии" подбирают цвет, тип линии. Примеры разных линий контура: Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Примечание: для 2-й, 3-й и 4-й фигур применены узорные линий контура. Для этого в опции "Линии" выбирают Цвет Узорные линии. Для стрелок и линий настраивают только опцию "Линии"; опция "Заливка" для них неприменима. Примеры разных линий и стрелок: Примеры линий, линий с наконечниками, стрелок. П р и м е р ы уз о р н ы х л и н и й и с т р е л о к Примечание: настройка "Узорные линии" находится в окне "Формат автофигуры", в опции Линии Цвет Узорные линии. По умолчанию для автофигур. Если для фигуры назначить ряд настроек (тип линий, заливку и пр.), вызвать её контекстное меню и в нём выбрать По умолчанию для фигур, после все автофигуры будут автоматически рисоваться с этими настройками! Порядок: если одна фигура заходит на другую, вызывают контекстное меню фигуры, в нём выбирают опцию Порядок и назначают На передний план или На задний план поместить фигуру. Солнце Солнце на заднем плане на переднем Или, если фигура плане заходит на текст, назначают - Перед текстом или За текстом поместить фигуру. Группировка: эта опция позволяет все выделенные фигуры сделать единым объектом, чтобы потом все фигуры можно было одновременно перемещать, изменять. Для этого на панели Рисование выбирают кнопку и очерчивают мышкой область, где находятся фигуры. Они все выделятся. Далее командуют: Группировать. СОВЕТ: если нужно выборочно выделить несколько фигур: удерживая клавишу Shift , щелкают по фигурам, которые надо выделить. Добавить текст: эту опцию используют для ввода внутрь фигуры текста. Например, это используют для ввода текста в блоки схем. Для этого для автофигуры щелчком правой кнопки мышки вызывают контекстное меню. В нём выбирают опцию Добавить текст. Внутри фигуры появится курсор, что позволит вводить в неё текст. Примеры автофигур с введённым внутрь их текстом: Заголовок блок-схемы Выход Вход Текс т блока 1 Текст блока 2 Текст блока 3 Текст внутри фигуры Текст внутри фигуры Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление СОВЕТ: после команды Добавить текст внутри фигуры появляется невидимая рамка, указывающая, куда будет вводиться текст. Если для вашей надписи эта рамка мала, сделайте её больше путем уменьшения просвета между этой рамкой и контуром фигуры: [ФорматФормат автофигуры вкладка Надпись], числа в графе Внутренние поля уменьшите. Примечание: если рамка, указывающая область ввода текста не видна, настройте её отображение, нажав: [Сервис–Параметры –Вкладка Вид – Границы текста] Рамка для текста мала Рамку для текста увеличили Эффекты тени, объёма Рассмотрим две последние кнопки на панели Рисование – Они добавляют фигуре глубину. "Тень", "Объём". 1. Чтоб применить к фигуре эффект объема, на панели инструментов "Рисование" нажимают кнопку . Откроется мини-панель "Настройка объёма" (см. справа) и на ней выбирают желаемый тип объёма. Так, мы для фигуры выбрали тип объёма – и она приняла вид №1. Затем мы изменяли заливку фигуры (виды № 2-5): №1. Применили объём 2. Заливку сделали полупрозрачной 3. Применили опцию "Нет заливки". Фигура стала полой 4. Заливка - полупрозрачная текстура "Циновка" Настройка объёма 5. Заливка градиентная (заготовка "Рассвет") При нажатии на панели "Объём" кнопки Настройка объёма открывается мини-панель "Настройка объема" (см. рис. панели справа). С помощью кнопок этой панели можно изменять угол поворота фигуры, глубину и цвет объёма, освещение, тип поверхности. Примеры: Изменили угол поворота Применили поверхность "Каркас " К звездам применили разную глубину объёма 2. Для получения тени на панели инструментов "Рисование" нажимают кнопку и выбирают желаемый тип тени. Нажав на панели теней кнопку Настройка тени, открывается минипанель "Настройка тени" (см. справа). Её кнопками можно изменить положение тени, цвет тени. П р и ме н и л и разные типы те н е й Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Эффект тени применяют и к рамкам рисунков. Тогда в окне [Формат рисунка вкладка Положение] выбирают любой стиль обтекания рисунка, кроме стиля "В тексте". Примеры: Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Задание 1 1) слева вы видите автофигуры. Вставьте такие же автофигуры рядом справа. Образцы: Место для вставки автофигур: 2) Вставьте правильные фигуры: круг, квадрат, симметричные звезды и точно горизонтальную и вертикальную линию и стрелку. Причем, рисуя фигуры, делайте их симметричными не "на глаз", а автоматически точно и быстро. Вопрос: какой приём для этого нужно использовать? Образцы: Место для вставки автофигур: Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Задание 2: настройка формата автофигур (заливки, линий) А) Настройка параметра "Заливка". Настройте для автофигур слева такую же заливку, как в образцах справа. Для настройки формата автофигуры её нужно ВЫДЕЛИТЬ и вызвать окно "Формат автофигуры". Если затрудняетесь – читайте технологию настройки выше, в пункте Формат автофигуры Автофигуры для форматирования: О бр аз цы : ● Настройте для этих 2-х автофигур однотонную заливку, как в образцах справа. ● Настройте для этих 3-х автофигур градиентную заливку, как в образцах справа. ● Сделайте заливку прямоугольников (слева) полупрозрачной, как в образцах справа. Текст не сквозь непрозрачную фигуру просвечивается У прямоугольника непрозрачная заливка Текст просвечивается сквозь полупрозрачную фигуру У прямоугольника полупрозрачная заливка ● Настройте для автофигур заливку в виде текстуры, как в образцах справа. ● Настройте для автофигур заливку в виде узора, как в образцах справа. Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление ● Настройте для автофигур заливку в виде рисунка, как в образцах справа. Для фигуры применили Объём Б) Настройка параметра "Линии" (настройка контура автофигур, формата линий и стрелок). ● Настройте у автофигур линии контура (а также заливку), как в образцах справа. ● Настройте линии (представленных слева) также, как в образцах справа. Образцы линий, линии с наконечниками Образец двусторонней стрелки Настройте две узорные линии и стрелку (опция "Узорные линии" находится в настройке Цвет линии). Образцы узорных линий и стрелки. СОВЕТ: узор лучше применять для толстых линий Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Задание 3: настройка формата автофигур (заливки, линий) 1) настройте, чтобы любая автофигура при создании автоматически рисовалась с настройками, как указано в образце справа. Образец: 2) нарисуйте здесь любые две фигуры. (но сначала настройте, чтоб фигуры рисовались с настройками, как у фигуры-образца справа) Если затрудняетесь – читайте технологию настройки выше, в пункте По умолчанию для автофигур Задание 4.1: У фигур слева измените порядок наложения друг на друга. Сгруппируйте фигуры 1. Переместите Солнце на передний план. 2. Сгруппируйте все фигуры (чтоб можно было все фигуры одновременно перемещать, изменять как один объект) Образец: Солнце на переднем плане. Все фигуры сгруппированы Если затрудняетесь – читайте технологию настройки выше, в пункте Порядок Задание 4.2: Фигуры слева стоят перед текстом (загораживают текст). Измените порядок наложения фигур и текста: разместите фигуры за текстом (как в образце справа) Переместите автофигуры за текст Погода Облачно. Без дождя. Температура +200–230 Образец: автофигуры за текстом Погода. Облачно. Без дождя. Температура +200 – 230 Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Задание 5 исходные фигуры измените, чтоб они приняли вид как в образце: 1) уменьшите их в размерах; 2) поверните (ухватившись мышью за зеленый маркер фигуры для её свободного вращения) и переместите Образец: Исходные автофигуры: Задание 6 исходные фигуры отразите, чтоб они приняли вид как в образце. Для этого на панели инструментов Рисование используйте команды: [Рисование Повернуть / Отразить Отразить слева направо (или сверху вниз)]. Образец: Исходные автофигуры: Задание 7 введите текст в автофигуры блок-схемы, как показано в образце ниже (шрифт установите Arial, =10) . При этом: 1) чтобы внутри конкретной автофигуры появился курсор для ввода текста и рамка (невидимая рамка, ограничивающая область, куда будет вводиться текст), сначала следует дать соответствующую команду. Примечание: А) если после этой команды курсор внутри фигуры появился, а рамка не видна, нажмите [СервисПараметрывкладка Вид Границы текста]; Б) если посвившийся внутри фигуры курсор отступает от рамки на величину красной строки, следует отменить этот отступ. 2) если при вводе текста в конкретную фигуру окажется, что рамка (область для ввода текста) мала для размещения надписи, сделайте её больше – уменьшите просвет между этой рамкой и контуром фигуры. Если затрудняетесь – читайте технологию настройки выше, в пункте Добавить текст Введите текст в фигуры блок-схемы. Размер фигур не изменять ! Заголовок блок-схемы Образец блок-схемы Выход Вход Текст блока 1 Текст блока 2 Текст блока 3 Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Задание 8: применение к фигурам эффекта объёма 1. Примените к фигурам (приведенным слева) эффект объема, как указано в образце. Образцы фигур с эффектом объёма 2. Настройте фигуру, чтоб она приняла вид, как в образце справа. Образец: объёмная фигура с красной заливкой и синим цветом объёма Подсказка: для этого сделайте 3 настройки: 1) примените к фигуре объём 2) примените заливку красного цвета, нажав [Формат Автофигуры] 3) примените синий цвет объёма, вызвав панель "Настройка объёма" 3. 1) к фигуре №1 примените эффект объема, чтоб она приняла вид как в образце ниже. 2) далее фигуры № 2-5 уже даны с эффектом объёма. Измените их заливку, чтоб они приняли вид как образцы под ними. Если затрудняетесь – читайте технологию настройки выше, в разделе "Эффекты тени, объёма". №1 Примените к фигуре объём. Образец – см. ниже №2 №3 №4 №5 Измените у фигур № 2 - 5 заливку, чтоб они приняли вид как в образцах ниже Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление О б р а з ц ы 4. Настройте параметры объёма (угол поворота объёмной фигуры, тип поверхности, глубину объёма): Образец: изменили угол поворота Измените угол поворота фигуры (поверните её вверх), чтоб она приняла вид как в образце. Образец: фигура с поверхностью "Каркас" Измените тип поверхности объёмной фигуры, чтоб она приняла вид как в образце. Образцы фигур с разной глубиной объёма Примените к звездам разную глубину объёма, чтоб они приняла вид как в образце Задание 9 1) настройте для фигур тень заданного положения (как показано в образцах справа). О б р а з цы : фигуры с разным положением тени 2) настройте для фигур тень заданного цвета (как показано в образцах справа). О б р а з цы : фигуры с разным цветом тени Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление 3) примените эффект тени к рамкам рисунков. Для рисунков № 1 и 3 настройте также рамку в виде черной линии. Образцы: рисунки с разными типами теней К рисункам ниже примените такие же типы теней, как выше в образцах Разработала: Сидорова Л.В. Кафедра АИСиТ Технология работ в рамках творческого проекта "Компьютерная открытка-поздравление Задание 10 Нарисуйте компьютер, как показано в образце. Ме с т о для создания рисунка: Образец Windows Технология создания рисунка (по шагам): 1. Вставьте 1-ю автофигуру - экран ПК. Добавьте текст: правой кнопкой мыши щелкните по фигуре и в контекстном меню выберите Добавить текст. Символ вставьте командой [Вставка Символ шрифт Wingdings], размер =34 2. Вставьте автофигуру 2 - - "монитор ПК". Оформите её: в опции Формат фигуры сделайте заливку от светло- до темно-серой, перетекание цвета по диагонали; добавьте тень. В опции Настройка тени уменьшить глубину тени, подберите цвет; поместите фигуру под 1-ю фигуру: меню [Рисование ПорядокНа задний план]. 3. Вставьте фигуру 3 - "системник". Сделайте ей заливку как у фигуры 2 и объем. 4. Фигуру 4 - "ножку дисплея" переверните: [РисованиеПовернутьсверху вниз], и примените объём. В Настройке объёма уменьшите его глубину, поверните вправо. 5. Фигуру 5 - - "клавиатуру" тоже переверните (отразите) сверху вниз. Примените тень Клавишу клавиатуры нарисуйте одну; остальные скопируйте, удерживая Ctrl 6. Вставьте фигуру 6 - - "мышь". Увеличьте скругление её углов (ухватившись за желтую точку); поверните её на 60о (ухватившись за зеленую точку). Примените тень. СОВЕТ: Чтоб удобно было рисовать, увеличьте масштаб отображения на 150 %. Мелкие детали на мышке нарисуйте инструментом Линия. Провод мышки, изогнутую черту на мышке нарисуйте Кривой из меню "Линии" 7. Выделите все фигуры инструментом и сгруппируйте в единый объект. Разработала: Сидорова Л.В. Кафедра АИСиТ