Лабораторная работа № 4. Анимация и звук. Покадровая
advertisement

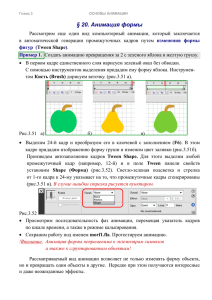
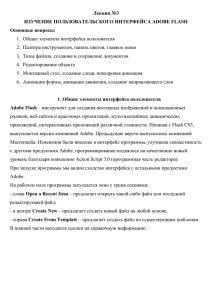
Технологии мультимедийных процессов Направление 080200 Менеджмент Факультет Медиакоммуникаций и мультимедийных технологий Кафедра Медиаменеджмента и медиапроизводства Планы практических занятий Оглавление Лабораторная работа № 1 Инструментарий векторного редактора Flash ......... 3 Лабораторная работа № 2. Анимация и звук. Работа со слоями. .................... 17 Лабораторная работа № 3. Анимация и звук. Работа с цветом ........................ 24 Лабораторная работа № 4. Анимация и звук. Покадровая анимация ............ 28 Лабораторная работа № 5. Анимация и звук. Метод Motion Tweening. Движение по траектории. ..................................................................................... 35 Лабораторная работа № 6. Анимация и звук. Символы и мувиклипы во Flash. Особенности создания и использования............................................................. 45 Лабораторная работа № 1 Инструментарий векторного редактора Flash 1. Краткие теоретические сведения 2. Порядок выполнения работы 2.1. Инструкционная карта к лабораторной работе 2.2. Задания для самостоятельной работы 3. Список использованных источников 2. Порядок выполнения работы 1. Используя инструкционную карту, изучить приемы использования инструментов при построении графических объектов. 2. Выполнить задания для самостоятельной работы. Инструкционная карта к лабораторной работе № 1 Работа с инструментами, контурами и цветом Инструмент Pencil Рис. 1. Результат работы с инструментом Pencil при различных настройках (верхний ряд треугольников — режим Straighten, нижний — Ink) Инструмент Pencil (Карандаш) расположен под инструментом Oval. На рис. 1 показан результат работы с карандашом при разных вариантах его настройки, которых всего предлагается три. При варианте настройки Straighten инструмент превращает дрожащие линии контура, проведенного от руки, в прямые, при варианте настройки Smooth — сглаживает линии, а в режиме Ink — практически не меняет исходный контур. Редактирование линий, инструменты Selection Tool и Subselection Tool Для того чтобы рассказать о том, как функционирует инструмент Selection Tool, следует более подробно рассмотреть структуру контурной линии. Проведем линию с помощью инструмента Pencil, как показано на рис. 2. Она состоит из контура и обводки линии. Рис. 2. С помощью инструмента Subselect можно выделить опорные точки и сегменты контурной линии Рис. 3. Пример перемещения угловой точки Рис. 4. Пример изменения кривизны контура Рис. 5. Линия обводки следует за линией контура До сих пор, говоря о контуре, мы не упоминали о его структуре. Для того чтобы пояснить структуру контурной линии, воспользуемся инструментом Subselect (Частичное выделение), активизированном на рис. 2, и щелкнем им по контуру линии. В результате мы увидим, что контурная линия состоит из сегментов и опорных точек (рис. 2). При использовании инструмента Pencil сегменты и опорные точки создаются автоматически. Когда мы редактируем линию контура, автоматически меняется линия обводки. Покажем, как можно редактировать линию контура с помощью инструмента Selection Tool (Стрелка) — он выделен на рис. 3. Опорные точки бывают угловые и гладкие. Когда мы подводим инструмент Selection Tool к линии, его вид меняется. При приближении его к угловой точке рядом с изображением стрелочки появится угол — в этом режиме можно перемещать угловые точки (рис. 3), а при приближении к сегменту или к гладкой точке — изображение дуги — в этом режиме можно менять кривизну контура (рис. 4). При изменении контурной линии линия обводки следует за линией контура (рис. 5). Далее рассмотрим возможности модификации выделенных фигур. Для выделения объектов применяются инструменты Selection Tool и Lasso (Лассо). Нарисуйте эллипс и с помощью инструмента Selection Tool выделите его заливку одним щелчком мыши (цвет выделенной заливки будет осветлен белыми точками) и переместите ее в режиме drag-and-drop, как показано на рис. 6. Если вы используете двойной щелчок, то будет выделяться также прилегающая к заливке линия обводки. Двойной щелчок позволяет также выделять пересекающиеся линии. Рис. 6. Пример перемещения выделенного объекта инструментом Arrow Рис. 7. Исходное изображение Рассмотрим другие виды модификации выделенного изображения. Нарисуйте с помощью инструмента Pencil некий контур, например листок (рис. 7). Выберите инструмент Selection Tool и выделите нарисованный листок в прямоугольную рамку. Теперь вы можете обрабатывать выделенный объект доступными модификаторами. На панели Options выберите кнопку Smooth и щелкните на ней несколько раз — контур листка приобретет более плавные очертания (рис. 8а). Рис. 8. Использование модификаторов с панели Options: а) Smooth позволяет сгладить контуры изображения; б) Strighten дает возможность спрямить контуры изображения Изменения контура после нескольких щелчков по кнопке Strighten показаны на рис. 8б. Используя инструмент Lasso, можно выделить область произвольной формы (рис. 9). Рис. 9. Пример выделения с помощью инструмента Lasso Инструмент Brush Рис. 10. Пример работы с инструментом Brush Инструмент Brush (Кисть) создает векторный контур и его заливку выбранным цветом, но, в отличие рассмотренных ранее инструментов, не образует линию обводки (рис. 10). Для того чтобы понять, какой контур создает инструмент Brush, посмотрите на рис. 11, где использован инструмент Subselect. Рис. 11. Пример контурной линии, созданной инструментом Brush На панели Options предусмотрены три инструмента Brush: режимы (верхняя кнопка), размеры кисти (средняя кнопка) форма кисти (нижняя кнопка) (рис. 12). варианта настройки Рис. 12. Варианты настройки инструмента Brush Режимы определяют характер взаимодействия проводимой линии с уже нарисованным объектом (рис. 13). Как видно из рисунка при проведении однотипных горизонтальных линий в разных режимах, закрашивание происходит по-разному: • Paint Normal — закрашиваются пространство кадра линия обводки и заливка закрашиваемого объекта; • Paint Fills — закрашивается пространство кадра и заливка закрашиваемого объекта. Линия обводки не закрашивается; • Paint Behind — закрашивается только свободное пространство кадра; • Paint Selection — закрашивается только выделенная область; • Paint Inside — закрашивается только заливка, с которой было начато закрашивание. Рис. 13. Разные режимы взаимодействия мазков кисти с нарисованным ранее объектом Следует пояснить действие параметра Lock Fill (Блокировка заливки) — соответствующая данной команде кнопка с пиктограммой замка показана нажатой на рис. 14. Рис. 14. Пример действия параметра Lock Fill Когда параметр Lock Fill активизирован (кнопка нажата), градиент относится ко всему рабочему полю (рис. 14), а когда не активизирован — переход от одного цвета к другому осуществляется на базе мазка кисти (рис. 15). Рис. 15. Параметр Lock Fill не активизирован Инструменты трансформации Инструмент Free (Свободное Transform преобразование) предназначен для визуального изменения размеров объектов, а также для их поворотов и искажений. Он имеет пять модификаторов: Snap to Objects (Привязка к объектам) - если привязка не нужна, отожмите (щелчком мыши) кнопку модификатора. Rotate and Skew (Вращение и наклон) помогает повернуть, наклонить или зеркально отразить символ или фигуру. Scale (Размер) предназначен для изменения размеров. Distort (Искажение) служит для линейных искажений объекта вдоль какого-либо направления. Если щелкнуть на нарисованной фигуре и нажать (щелчком мыши) кнопку данного модификатора (его можно применять только к фигурам — для текста и символов он недоступен), вокруг фигуры появится прямоугольник с восемью маркерами искажения, расположенными по углам прямоугольника и в центре сторон. Envelope (Огибающая) служит для произвольных искажений объектов. Инструмент Fill Transform Инструмент Fill Transform (Преобразование заливки) — средство трансформации градиентной и растровой заливок. Инструмент предназначен для изменения размера маски заливки и ее наклона. При применении к разным заливкам воздействие инструмента будет разным, разными будут также количество маркеров, их форма и положение. Тем не менее режим работы маркеров остается прежним: круглые маркеры управляют скосом, поворотом и положением центра, а квадратные — изменением размера. В случае линейной градиентной заливки маркеров будет 3: круглый центральный (он обозначает центр заливки, а не фигуры), квадратный для растяжения-сжатия градиента и круглый для поворота. Радиальным градиентом управляют 4 маркера: круглый центральный, квадратный для растяжения и сжатия вдоль оси, круглый для поворота и круглый для изменения радиуса. Растровой заливкой управляют 7 маркеров: круглый центральный, круглые для поворота и двух скосов, квадратные для изменения общего размера и растяжения вдоль двух осей. Задания для самостоятельной работы 1. Используя инструмент Line Tool (Линия) и Selection Tool (Выделение) создать следующие рисунки: 2. Используя инструмент Pencil (Карандаш) создать следующие рисунки: 3. Используя инструмент Brush (Кисть) создать следующие рисунки: 4. Создать следующий рисунок: Список использованных источников: 1. В Дронов Macromedia Flash Professional 8 Графика и анимация СанктПетербург “БХВ-Петербург” 2006 – 656 с 2. А. Прохоров Уроки от «Компьютер – Пресс» Информационный ресурс колледжа 3. В.А.Терещук, Г.Т.Филиппова Информатика в школе Macromedia Flash, Мн. «Аверсев» 2008 – 96с. Лабораторная работа № 2. Анимация и звук. Работа со слоями. 1. Краткие теоретические сведения 2. Порядок выполнения работы 2.1. Инструкционная карта к лабораторной работе 2.2. Задания для самостоятельной работы 3. Видеоурок: «Работа со слоями» 3. Список использованных источников. 1. Краткие теоретические сведения Использование слоев при создании графики можно сравнить с рисованием на нескольких листах прозрачной пленки с последующим их наложением одного на другой. При этом рисунок на верхнем листе будет закрывать соответствующую ему часть на нижележащих листах. Слои независимы друг от друга и, редактируя один слой, можно не изменять остальные слои. При выборе объекта инструментом Selection Tool (стрелка) слой, содержащий выбранный объект, становится активным. При редактировании какого-либо слоя его надо выбрать на временной шкале. Как организовывается работа со слоями, а именно, создание нового слоя, создание направляющего слоя или слоя траектории движения, создание папок для организации слоев, удаление слоя, управление видимостью слоя, блокировка слоя и отображение содержимого слоя разными цветами рассматривалось на предыдущем теоретическом занятии (См. Пользовательский интерфейс / Временная линейка. Работа со слоями и кадрами). Обратим внимание на свойства слоев. Свойства слоев отражаются и редактируются в диалоговом окне Layer Properties (Свойства слоя). Если в шкале времени кликнуть правой клавишей мыши по имени слоя, появится выпадающее меню. В выпавшем меню выберите команду (кликнув левой клавишей мыши) Properties (Свойства). В диалоговом окне Layer Properties (Свойства слоя) устанавливаются и отражаются следующие параметры слоев: Name (Имя) - в этом поле вводится имя (наименование) слоя, Show (Показывать) - если этот флажок установлен, слой оказывается видимым, Lock (Замок) - если этот флажок установлен, то слой заблокирован, то есть редактирование в другом, незаблокированном слое не будет оказывать влияния на заблокированный слой. Когда содержимое слоя доведено до совершенства и больше не требует редактирования, заблокируйте слой, щелкнув на точке соответствующей выбранному слою под изображением замка. А, если содержимое слоя мешает в работе - отключите его, щелкнув на этот раз под изображением глаза на выбранном слое. Type (Тип) - тип слоя: Normal (обычный) Guide (направляющий) Guided (направляемый) - указывает на то, что к текущему слою присоединен направляющий слой Mask (маска) Masked (маскируемый) - указывает на то, что к текущему слою присоединен слой-маска Folder (папка) - объединение в папку. Outline Color (Цвет контуров) - определяет цвет контуров данного слоя. Если кликнуть в окне Outline Color , откроется диалоговое окно Color Picker (Селектор цвета), в котором можно изменять цвет контуров. View layers as outlines (отображать слои в контурах) - если этот флажок установлен, то содержимое слоя будет отображаться в виде контуров толщиной в одну точку растра и без заполнения. Layer Height (Высота слоя) - здесь можно увеличивать слой по вертикали. Используется при выравнивании диаграмм звука по кадрам. Наиболее часто применяемые команды работы со слоями и опции (параметры) слоев выведены в шкале времени в виде кнопок-пиктограмм. 2. Порядок выполнения работы 3. Используя инструкционную карту, изучить приемы использования слоев при построении графических объектов. 4. Выполнить задания для самостоятельной работы. Инструкционная карта к лабораторной работе № 2 Работа со слоями 1. Создайте три слоя (Insert/Layer). В каждом из слоев нарисуйте свою фигуру (смотри рисунок). 2. Поочередно выделяя символы, проанализируйте изменения в окне редактора. 3. Чтобы изменить видимость слоя, его можно передвинуть относительно других слоев. Это выполняется перетаскиванием мышью на панели слоя на требуемое место на панели временной диаграммы. Поменяйте местами слои. 4. Слой можно сделать невидимым, кликнув мышкой на временной диаграмме в строке этого слоя под изображением глаза. Аналогично, слой можно заблокировать, кликнув мышкой под изображением замка. 5. Сохранить файл в рабочей папке с именем “Prakt_13.fla” Выделение слоя Для выделения одного слоя щелкните мышью в свободном месте его строки в диспетчере слоев. При этом будут выделены все элементы временной диаграммы, относящиеся к данному слою. Для выделения нескольких слоев выполните последовательные щелчки на их строках в диспетчере слоев при нажатой клавише <Ctrl> (при выделении слоев, расположенных в произвольном порядке) или <Shift> (при выделении последовательно расположенных слоев). Каждый из трёх объектов, показанных в рабочей области, находится в отдельном слое. 1. Выделите в рабочей области Мишку. Заметьте, что содержащий его слой стал активным. 2. На временной диаграмме выделите слой Пес. Обратите внимание, теперь в рабочей области оказалось выделенным изображение пса. Переименование слоя Во Flash предусмотрено два способа переименования слоя. Порядок переименования слоя первым способом приведен ниже. 1. Дважды щелкните на названии слоя, переведя его в режим редактирования. 2. Введите с клавиатуры новое название слоя. 3. Щелкните в свободном месте диспетчера слоев или нажмите клавишу <Еntег>. Создание в документе нового слоя состоит в следующем: 1. Выделите в диспетчере слоев тот слой (папку слоев) текущей сцены документа, непосредственно перед которым будет находиться новый слой. 2. В случае создания обычного слоя выполните одно из следующих действий: • щелкните на кнопке Insert Layer (Вставить слой), расположенной первой слева внизу диспетчера слоев; • примените команду Insert Layer контекстного меню диспетчера слоев для выделенного слоя; • примените команду Insert → Timeline → Layer (Вставить → Временная диаграмма → Слой) основного меню. 3. В случае создания направляющего слоя выполните одно из следующих действий: щелкните на кнопке Аdd Моtion Guide (Добавить направляющую движения), расположенной второй слева внизу диспетчера слоев; примените команду Моtion Guide (Направляющая движения) контекстного меню для выделенного слоя; примените команду Insert → Timeline → Моtion Guide (Вставить → Временная диаграмма → Направляющая движения). Изменение порядка следования слоев Содержимое слоев, расположенных на временной диаграмме выше, перекрывает содержимое слоев, расположенных на той же диаграмме ниже. Однако порядок следования слоев можно изменить. Перетащите любой из слоев, наложив его на другой слой. Управление отображением слоев Перечислим предусмотренные во Flash операции по управлению отображением слоёв документа: 1. Управление отображением выбранного слоя или всех слоев из выбранной папки производится двумя способами: • щелчком на метке видимости данного слоя или папки; • открытием диалогового окна Lауеr Рrореrties (Свойства слоя), изменением в нем состояния флажка Show (Показать) и щелчком на кнопке ОК; 2. Управление отображением всех слоев текущей сцены документа производится щелчком на значке в виде "глаза" на верхней панели диспетчера слоев; Сокрытие всех слоев, за исключением выбранного слоя или 3. слоев выбранной папки, производится с помощью команды Нide Others (Скрыть другие) контекстного меню диспетчера слоев для данного слоя или папки; Отображение всех слоев производится командой Show All 4. (Показать все) контекстного меню для любого слоя или папки. Удаление слоев Чтобы удалить ненужные вам слои документа, выполните следующие действия: 1. Выделите в диспетчере слоев те слои и папки, которые должны быть удалены, последовательно щелкнув на них при нажатой клавише <Сtrl> или <Shift>. 2. Щелкните на кнопке Delete Layer (Удалить слой), расположенной первой справа внизу диспетчера слоев. Задания для самостоятельной работы Используя навыки работы со слоями создайте изображение сада, в котором будут присутствовать небо, деревья сада, лужайка с растущими на ней виртуальными цветами. Список использованных источников: 4. В.А.Терещук, Г.Т.Филиппова Информатика в школе Macromedia Flash, Мн. «Аверсев» 2008 – 96с. 5. В Дронов Macromedia Flash Professional 8 Графика и анимация СанктПетербург “БХВ-Петербург” 2006 – 656 с 6. А. Прохоров Уроки от «Компьютер – Пресс» Информационный ресурс колледжа Лабораторная работа № 3. Анимация и звук. Работа с цветом 1. Порядок выполнения работы 1.1. Инструкционная карта к лабораторной работе 1.2. Задания для самостоятельной работы 2. Список использованных источников. 1. Порядок выполнения работы 1. Используя инструкционную карту, изучить принципы работы с цветом. 2. Выполнить задания для самостоятельной работы. Инструкционная карта к лабораторной работе № 3 Работа с цветом Выполняя предыдущие лабораторные работы по использованию главного инструментария, вы уже сталкивались с работой с цветом. В частности, при рисовании статических изображений Вами использовалась область Colors главного инструментария. В ней находятся два селектора цвета – селектор для задания цвета контура и селектор задания цвета заливки. Так как Вам это уже знакомо, более подробно рассмотрим приемы работы со смесителем цветов - панелью Color Mixer. Заливка – это внутренняя область нарисованного объекта. В программе Flash в качестве заливки можно применить сплошной цвет, градиент или растровое изображение. Создадим изображение стакана наполненного водой (см.рис.5): Рисунок 5. Изображение, созданное с помощью инструментов панели Color Mixer 1.1 Используя инструмент Rectangle (Прямоугольник) нарисуйте прямоугольник, у которого ширина имеет значение - 95, а высота – 135. 1.2 С помощью инструмента Selection Tool (Выделение) выделите прямоугольник. 1.3 В панели Color Mixer щелкните мышью на селекторе цвета заливки. 1.4 В раскрывающемся списке Type выберите пункт Bitmap. 1.5 В диалоге Import to Library (Импорт в библиотеку) найдите файл Water.tif в папке Работа с цветом. 1.6 Выберите файл Water.tif и щелкните мышью на кнопке Open (Открыть). 1.7 Прямоугольник заполнится изображением воды. Обводка – это контур объекта, в данном случае прямоугольник. Для обводки можно применить свойства, которые отличаются от свойств заливки. Так же можно определить, что объект не имеет обводки. Придадим прямоугольнику сплошной серый контур. 1.8 Выделите прямоугольник. 1.9 В панели свойств (Properties) щелкните мышью на кнопке Stroke Color (Цвет обводки). 1.10 В палитре в поле ввода для задания значения цвета введите значение #999999 – будет задан серый цвет обводке. 1.11 В панели свойств (Properties) в поле Stroke Height (Толщина обводки) введите значение 4 и нажмите клавишу Enter, чтобы применить значение. 1.12 Прямоугольник должен иметь заливку растровым изображением воды и толстую серую обводку. Приведем изображение прямоугольника к виду стакана. 1.13 Выберите инструмент Free Transform Tool трансформация). 1.14 Выделите прямоугольник. 1.15 На прямоугольнике появятся маркеры преобразования. (Произвольная 1.16 Нажмите сочетание клавиш Ctrl+Shift во время перетаскивания одного из нижних углов прямоугольника внутрь. Нажатие этих клавиш позволяет перемещать оба угла на одинаковое расстояние одновременно. 1.17 Щелкните мышью вне фигуры, чтобы снять ее выделение. 1.18 Основание прямоугольника узкое, а вершина широкая. Это гораздо больше похоже на стакан. Как уже говорилось ранее, в градиенте один цвет постепенно меняется на другой. Программа Flash может создавать линейные градиенты, которые изменяют цвет горизонтально, вертикально или по диагонали; или радиальные градиенты, которые изменяют цвет, двигаясь в направлении наружу от центральной точки. Создадим градиентную заливку в нашем случае, чтобы придать вес и глубину основанию стакана. 1.19 Выберите инструмент Selection Tool (Выделение). 1.20 Перетащите мышь, обрисовав прямоугольник вокруг основания стакана, чтобы выделить область его основания. 1.21 В панели Color Mixer щелкните мышью на кнопке Fill (Заливка), а затем выберите в раскрывающемся списке Type пункт Linear(Линейная). 1.22 Программа применяет черно-белый линейный градиент к основанию стакана. Настроим переходы градиента 1.23 Щелкните мышью под линейкой определения градиента, чтобы создать новый цветовой указатель. 1.24 Перетащите мышью новый цветовой указатель к середине градиента. 1.25 Выберите новый цветовой указатель (маленький треугольник над ним станет черным при выделении) и затем введите значение #FFFFFF, чтобы назначить указателю белый цвет. 1.26 Нажмите клавишу Enter, чтобы применить цвет. 1.27 Выделите крайний правый цветовой указатель, а затем щелкните мышью на черной области в диапазоне полутонов над ним или введите значение #000000. 1.28 Градиентная заливка в основании стакана изменяется от черного к белому и снова к черному. Помимо добавления цветных указателей для градиента можно корректировать размер, направление или центр градиентной заливки. Чтобы растянуть градиент в стакане используем инструмент Gradient Transform Tool (Преобразование градиента). 1.29 Выберите инструмент Gradient Transform Tool (Преобразование градиента) 1.30 Щелкните мышью на основании стакана. Появляются маркеры преобразования. 1.31 Перетащите мышью квадратный маркер на стороне ограничивающей рамки, чтобы растянуть градиент, пока цвет градиента не станет соответствовать цвету обводки стакана. Градиент должен смешаться с краями стакана. Задания для самостоятельной работы 1. Создать фигуры с заливкой по предложенным образцам; 2. Используя основные приемы работы с цветом создайте картинку на которой изображена детская комната, наполненная мячами разной формы и цвета. Продемонстрируйте умения использовать сплошную, градиентную и растровую заливку. Список использованных источников 7. В Дронов Macromedia Flash Professional 8 Графика и анимация СанктПетербург “БХВ-Петербург” 2006 – 656 с 8. Adobe Flash CS3 с нуля, под редакцией Б.Крымова, М. «ЛУЧШИЕ КНИГИ», 2008 – 288с. Лабораторная работа № 4. Анимация и звук. Покадровая анимация 1. Краткие теоретические сведения 2. Порядок выполнения работы 2.1. Инструкционная карта к лабораторной работе 2.2. Задания для самостоятельной работы 3. Список использованных источников. 1. Краткие теоретические сведения Типы анимации во Flash Технология Flash поддерживает векторную графику, которая имеет свои преимущества: Во-первых, векторные изображения имеют, как правило, небольшой объём. Во-вторых, c векторными изображениями легко работать: изменять размеры, форму и т.д., и всё это никак не сказывается на их качестве. Эти два преимущества очень важны, потому что продукты Flash, как известно, ориентированы на размещение в Интернет, где постоянно нужно помнить о соотношении между размером и качеством графики. Желательно использовать в Интернете файлы небольшого размера (это связано и со скоростью передачи информации, и размером трафика), но при этом их качество должно оставаться приемлемым. Таким образом, Macromedia Flash позволяет создавать красивую анимацию, без потери качества, небольшого размера. Во Flash поддерживается два вида анимации: 1. Покадровая анимация (frame-by-frame animation). Это анимация, созданная по традиционному варианту. Вручную создаётся серия изображений, которые сменяют друг друга, и за счёт этого создаётся эффект движения. Такая анимация используется часто, но имеет несколько недостатков. Кроме кропотливости работы, получаемые файлы зачастую имеют большой объём. 2. Анимация трансформации объектов (tweening animation). Суть такой анимации в следующем: создаются лишь начальный и конечный кадры. Кроме того, указывается, какое действие должен совершить объект, чтобы из начального положения попасть в конечное. Возможны варианты: a. Движение объекта (motion tweening). То есть объект перемещается из одной точки в другую. При этом он может менять размеры, поворачиваться и т.д. Возможно движение объекта по заданной траектории. b. Трансформация формы (shape tweening). То есть форма объекта плавно переходит из одной стадии в другую. Плюс использования анимации второго типа в том, что в памяти хранятся лишь ключевые состояния объекта, а также информация о том, как должна происходить анимация. Flash сам просчитывает, как должны выглядеть промежуточные кадры. А вот разработчику уже не надо заботиться об этом. Поэтому использование второго типа анимации очень удобно. Сейчас рассмотрим только первый вид анимации, а именно – покадровую анимацию. 2. Порядок выполнения работы 5. Используя инструкционную карту, изучить анимационных эффектов 6. Выполнить задания для самостоятельной работы. приемы создания Инструкционная карта к лабораторной работе № 4 Покадровая анимация 1. Щелчком по кнопке New (Создать) либо выбором команды File> New (Файл > Создать) создадим новый фильм. Для отображения на экране временной линейки выполняем команду View > Timeline (Вид > Временная линейка). 2. В окне Timeline (Временная линейка) выделяем слой и кадр, с которого начнется анимация. Если кадр не является ключевым, то выполняем команду Insert > Keyframe (Вставка > Ключевой кадр). 3. Помещаем на стол изображение первого кадра последовательности. Это можно сделать с помощью инструментов рисования, импорта готового изображения или вставки графики из буфера обмена. 4. Щелчком правой кнопки мыши по следующему кадру этого же слоя открываем контекстное меню и выполняем команду Insert Keyframe (Вставить ключевой кадр). Таким образом, в последовательность добавляется новый ключевой кадр с таким же, как и в первом кадре, содержанием. 5. Изменим содержание этого кадра нужным образом, в данном случае появляется росток (можно также импортировать следующее изображение, подготовленное в каком-либо графическом редакторе), что дает следующий кадр будущей анимации. 6. Повторяем шаги 4 и 5 до тех пор, пока не будет сформировано необходимое превращение (так на 3 кадре росток подрастает, на 4 кадре появляется бутон и на 5 кадре расцветает цветок). Воспроизведение анимации с помощью клавиши Enter позволяет контролировать работу в любой момент. 7. Готовый фильм сохраняется по команде File > Export Movie (Файл > Экспорт фильма), что позволяет создать файл с расширением SWF, предназначенный для воспроизведения с помощью Flash-проигрывателя, но не подлежащий дальнейшему редактированию. Пример полученной анимации Анимация движения Помимо покадровой анимации, существуют и другие методы, облегчающие работу. Рассмотрим автоматическую анимацию. При такой анимации указывается только начальное и конечное состояние объекта в ключевых кадрах, промежуточная анимация при этом просчитывается программой. Этот способ обычно используется при анимации движения, с ее помощью анимируется перемещение объекта. 1. Нарисуйте изображение звезды. Для анимации движения необходимо, чтобы на текущем слое и в текущем кадре объект был один. Обычно не рекомендуется при этом типе анимации использовать простые рисованные формы, требуется, чтобы объект был преобразован в символ или группу. Анимация движения не применима к текстовому полю и к растровой графике. Символы мы рассмотрим позже, а пока преобразуем объект в группу. Выделите объект щелчком на нем. 2. Войдите в меню «Modify» («Модификация») и выберите пункт «Group» («Сгруппировать»). 3. Объект был преобразован в группу. 4. Теперь правой кнопкой мыши щелкните на двадцатом кадре. В контекстном меню выберите команду «Insert Keyframe» («Вставить ключевой кадр»). 5. В этом новом ключевом кадре перетащим звезду на другое место монтажного стола. 6. Щелкните левой кнопкой мыши на первом ключевом кадре. 7. На панели «Properties» («Свойства») откройте меню «Tween» («Анимация»). Выберите команду «Motion» («Движение»). 8. Обратите внимание, на панели «Timeline», на кадрах появилась стрелка. Фиолетовый цвет кадров говорит о том, что используется анимация движения. Если на кадрах появляется не стрелка, а прерывистая линия, значит, что-то в анимации не верно, например, объект не был сгруппирован или преобразован в символ, или в конечном ключевом кадре анимации объектов отсутствует или отличается от того, который находится в начальном ключевом кадре. Посмотрим, как будет выглядеть созданная нами анимация движения. Зайдите в меню «Control» («Управление») и выберите там команду «Play» («Воспроизвести») или Ctrl+Enter. Рассмотрим дополнительные свойства анимации движения. Чтобы настраивать свойства анимации, на шкале «Timeline» должен быть выделен один из кадров, содержащий анимацию. На панели «Properties» («Свойства») находятся все основные свойства, которые можно настраивать у анимации движения. С помощью выпадающего списка «Ease» («Замедление»), меняя значение, мы можем добиться ускорения или замедления движения объекта. При значении «Ease» больше 0 движение объекта будет замедляться. При значении «Ease» ниже 0, движение объекта будет ускоряться. 9. Задайте скорость движения объекта 10. Придадим нашему объекту вращение. Также на панели «Properties» Откройте меню «Rotate» («Вращение») и выберите одно из направлений вращения, например «CW» («По часовой стрелке»). 11. Рядом в поле «Times» («Количество раз») выбирается количество поворотов объекта, то есть, сколько раз объект должен совершить полный поворот до окончания анимации. При значении «1» объект совершит один полный поворот. Задайте количество поворотов. 12. Плавность и скорость анимации зависят и от такого показателя, как «Frame Rate» («Частота кадров»). На панели «Timeline» («Временная шкала») имеется возможность изменять частоту кадров. Дважды щелкните левой кнопкой мышки на поле «Frame Rate». В поле «Frame Rate» изменим значение на 5. 13. Нажмите «ОК». Пример полученной анимации Задания для самостоятельной работы Задание 1. Используя исходные файлы, создать анимацию «Поры года». Весна Лето Осень Зима См. Поры года.swf Задание 2. Используя навыки работы с главным инструментарием и организацией слоев, создать анимацию «Аквариум» См.аквариум.swf Список использованных источников: 9. Е.Т.Вовк Уроки по Flash. М. - Кудиц-Пресс, 2008 10.А. Прохоров Уроки от «Компьютер – Пресс» Информационный ресурс колледжа Лабораторная работа № 5. Анимация и звук. Метод Motion Tweening. Движение по траектории. 1. Краткие теоретические сведения 2. Порядок выполнения работы 2.1. Инструкционная карта к лабораторной работе 2.2. Задания для самостоятельной работы 3. Видеоуроки: «Покадровая и трансформационная анимации во Flash» «Движение по траектории» 4. Список использованных источников. 1. Краткие теоретические сведения Метод Motion Tweening Метод предназначен для управления атрибутами объекта. Наиболее типичное применение - изменение координат, то есть движение. 2. Порядок выполнения работы 7. Используя инструкционную карту, изучить приемы анимационных эффектов 8. Выполнить задания для самостоятельной работы. Инструкционная карта к лабораторной работе № 5 создания Метод Motion Tweening 1. Создайте новый документ и нарисуйте окружность. Поле залейте с помощью инструмента Paint Bucket черно-белым радиальным градиентом. 2. Выделите объект Edit>Select All (CTRL+A) и в меню выберите Insert>New Symbol… (F8). В поле Name задайте название объекта: ball. 3. Не снимая выделения, на панели Properties (Свойства) установите параметры x=150, y=50, w=50, h=50 4. Сделайте 61-й кадр ключевым. 5. Дважды щелкните мышкой на серой области линейки между первым и последним кадром и в раскрывшемся окне выберите закладку Create Motion Tween. 6. Сделайте ключевым 31-ый кадр (F6). 7. Выделите мышкой объект в этом кадре и установите на панели Properties (Свойства) координату y=250. Посмотрите, что получилось, поставив курсор в первый кадр и нажав клавишу ENTER. Шарик совершает движение от верхней точки к нижней и обратно. 8. Для полноты иллюзии прыгающего мячика сделайте ключевыми кадры 28 и 34, после чего в кадре 31 выделите мячик и сожмите его по вертикали с помощью Моdify > Transform > Free Transform. Так же можно добавить эффект ускорения, управляя параметром Ease на панели Properties Frame для Tween Motion для отрезков между ключевыми кадрами. Обсчитайте окончательный ролик. Пример полученной анимации Траектория движения Задача, стоящая перед вами, - научится совместно использовать навыки создания направляющей движения и анимации типа motion tweening, чтобы создавать еще один тип анимации, в которой объект перемещается по сложному заранее определенному пути (траектории). Для создания такой анимации выполните следующие действия (необходимые объекты для создания анимации находятся в папке Полет пчелы). 1. Создайте простую анимацию типа motion tweening с двумя ключевыми кадрами, в начале и в конце. 2. Выберите слой, содержащий кадры с анимацией типа motion tweening, а затем добавьте направляющую движения, выбрав команду Motion Guide меню Insert. Направляющую движения также можно создать посредством щелчка на кнопке Add Motion Guide, расположенной в левом нижнем углу временной шкалы. При этом будет создан слой направляющей движения, который разместится выше слоя, содержащего кадры анимации. 3. Выберите первый кадр созданного слоя направляющей движения и с помощью инструментов рисования создайте траекторию перемещения, по которой должен следовать объект. Можно использовать инструменты Pencil, Oval, Rectangle, Brush, Pen или Line. 4. Теперь свяжите объект с созданной траекторией движения. Выберите первый кадр анимации, откройте панель Properties, используя команду Properties меню Window, и убедитесь, что флажок Snap (Привязка) отмечен. Это необходимо для привязки точки регистрации объекта к траектории движения. 5. С помощью инструмента Selection выберите объект и переместите его таким образом, чтобы точка регистрации объекта совпала с начальной точкой траектории движения. 6. Выберите последний ключевой кадр анимации. С помощью инструмента Selection выберите объект и переместите его таким образом, чтобы точка регистрации объекта совпала с конечной точкой траектории движения. Если при перемещении объекта точка регистрации не появилась, нажмите левую кнопку мыши и, прежде чем переместить объект к точке окончания пути движения, удерживайте ее несколько секунд. СОВЕТ Если при выборе объекта точка регистрации не появляется, отпустите кнопку мыши и переместите указатель к центру объекта. Затем вновь нажмите левую кнопку мыши и удерживайте ее несколько секунд, потом переместите объект к точке окончания пути движения. 7. Если вы хотите, чтобы объект при перемещении менял ориентацию в соответствии с траекторией движения, отметьте флажок Orient to Path на панели Properties. 8. По завершении работы протестируете анимацию выберите команду Play меню Control. СОВЕТ Чтобы отменить связь слоя с направляющей движения, выберите слой и перетащите его с помощью мыши выше слоя направляющей движения на временной шкале. Пример полученной анимации Задания для самостоятельной работы Задание 1. Используя исходные файлы, создать анимацию «Спуск автомобиля». Персонажи для создания анимации находятся в папке «Авто». См. Спуск.swf Задание 2. Создайте анимацию «Листопад». См.Лист.swf Задание 3. Создайте анимацию падения яблока с башни по криволинейной траектории. См. Башня. swf Список использованных источников: 11.Е.Т.Вовк Уроки по Flash. М. - Кудиц-Пресс, 2008 12.А. Прохоров Уроки от «Компьютер – Пресс» Информационный ресурс колледжа Лабораторная работа № 6. Анимация и звук. Построение анимационных роликов с использованием слоя маски 1. Краткие теоретические сведения 2. Порядок выполнения работы 2.1. Инструкционная карта к лабораторной работе 2.2. Задания для самостоятельной работы 3. Контрольные вопросы 4. Видеоурок: «Использование слой-маски» 5. Список использованных источников. 1. Краткие теоретические сведения Маской называют слой, который скрывает изображения на расположенном под ним (маскируемом) слое. Маски позволяют скрыть некоторые области рисунка из поля зрения. Их можно сравнить с трафаретом Если на слое-маске поместить объект с заливкой, то через него, как через окно, будет просматриваться участок маскируемого слоя. Чтобы легче было понять принцип его действия, представьте, что на столе лежит открытка, но смотрите вы на нее через лист плотной бумаги, в котором вырезано отверстие произвольной формы. Лист с отверстием можно перемещать, просматривая тем самым другие фрагменты изображения. 2. Порядок выполнения работы 9. Используя инструкционную карту, изучить приемы использования слоямаски. 10.Выполнить задания для самостоятельной работы. Инструкционная карта к лабораторной работе № 8 Построение анимационных роликов с использованием слоя маски Пример 1. Создать анимацию движения окна (маски). (см. rabina.swf) • В первый кадр слоя с именем “фон” импортируем изображение rabina.jpg. • Выше добавим второй слой и назовем его “окно”. Нарисуем на нем прямоугольник с заливкой любого цвета и преобразуем в символ с именем “окно” (Контекстное меню-Сonvert to Symbol-Movie clip). • Создадим анимацию движения окна из левого нижнего угла (1-й кадр) в правый верхний (18 кадр). Для этого выделим 18-й кадр в двух слоях и преобразуем в ключевой. Выделим промежуточный кадр в слое “окно” и применим автозаполнение кадров Create Motion Tween (рис 1). Рисунок 1 Рисунок 2 Рисунок 3 Щелкнем правой клавишей мыши по слою “окно” и в открывшемся меню установим тип Mask (Маска). Через него и будет просматриваться участок маскируемого слоя “фон” (рис 2). • Сохраним работу под именем okno.fla. Протестируем анимацию. Пример 2. Создать анимацию движения панорамы города в телевизоре. (см. televizor.swf) • В 1-м кадре слоя “телевизор” изобразим телевизор (серый прямоугольник со скругленными углами и подставка) (рис 4). Рисунок 4 Выше добавим слой с именем “экран”. Нарисуем на нем экран телевизора (закрашенный прямоугольник) и преобразуем его в символ с именем “экран”. Между этими слоями добавим слой с именем “вид”и на него импортируем панораму города minsk1.jpg. На слое вид создадим анимацию Motion Tween движения панорамы города справа (1-й кадр) налево (24 кадр). Рис 4 • Щелкнем правой клавишей мыши по слою “экран” и установим его тип Mask (Маска). Через него будет просматриваться участок маскируемого слоя с движущейся панорамой города. Сохраним работу под именем tv.fla. Протестируем анимацию. Интересные эффекты получаются, если ниже маскируемого поместить еще один слой с полупрозрачным (рис 3) или уменьшенным (рис 5) изображением. Рисунок 5 Пример 3. Создать анимацию движения лупы над панорамой города (см. lupa.swf) • В первый кадр слоя с именем “вид” импортируем изображение панорамы города minsk1.jpg. и преобразуем в символ. С помощью панели свойств установим прозрачность alpha = 40%. • Выше добавим слой с именем “увеличение”. Из библиотеки поместим на него изображение панорамы и увеличим его. • Еще выше добавим третий слой и назовем его “лупа”. Нарисуем на нем круг с заливкой и преобразуем его в символ с именем “лупа”. Рис. 6 • В этом слое создадим анимацию движения лупы из левого нижнего угла (1й кадр) по диагонали в правый верхний (24 кадр). • Щелкнем правой клавишей мыши по слою “лупа” и установим тип Mask (Маска). Через него будет просматриваться участок маскируемого слоя с увеличенным изображением (рис 6). • Сохраним работу под именем panorama.fla. Протестируем анимацию. Задания для самостоятельной работы: Создайте анимации по предложенным образцам: 1) Иллюминатор (см. illum.swf) 2) Эффект подсветки текста за счет использования текстовой маски и подвижного фона с градиентной заливкой (пример – Flash1.swf). 3) Эффект непрерывного движения снежинок на фоне поздравительной открытки в которой используется эффект подсветки текста за счет использования текстовой маски и подвижного фона с растровой картинкой (пример – С Новым годом!.swf) Контрольные вопросы: 1. Какой слой называют маской? 2. С какой целью используют маску? 3. Как создать слой-маску? Список использованных источников: 13.В Дронов Macromedia Flash Professional 8 Графика и анимация СанктПетербург “БХВ-Петербург” 2006 – 656 с 14.А. Прохоров Уроки от «Компьютер – Пресс» Информационный ресурс колледжа 15.В.А.Терещук, Г.Т.Филиппова Информатика в школе Macromedia Flash, Мн. «Аверсев» 2008 – 96с. 16.Adobe Flash CS3 с нуля, под редакцией Б.Крымова, М. «ЛУЧШИЕ КНИГИ», 2008 – 288с. Лабораторная работа № 7. Анимация и звук. Символы и мувиклипы во Flash. Особенности создания и использования. 1. Краткие теоретические сведения 2. Порядок выполнения работы 2.1. Инструкционная карта к лабораторной работе 2.2. Задания для самостоятельной работы 3. Контрольные вопросы 4. Видеоуроки: «Символы и экземпляры во Flash» «Создание клипов во Flash» «Библиотека» 4. Список использованных источников. 1. Краткие теоретические сведения Обычно вся анимация не создаётся лишь на одной лишь странице, как это делается в обычных графических редакторах. Этому есть несколько причин. Во-первых, иногда на одной сцене требуется расположить несколько похожих объектов. Если поступать обычным способом (т.е. копировать объекты), будет большой объём файла. В-вторых, в ролике могут быть графические объекты «со своей внутренней жизнью». Например, вращающиеся, пульсирующие, шагающие, прыгающие и т.д. Продумать анимацию для таких объектов может быть довольно сложно. Использование символов и экземпляром – решение указанных проблем. Символы и экземпляры Символ – это многократно используемое в фильме изображение, которое создаётся с помощью инструментов рисования. Возможно использование экземпляров символов. Экземпляр символа – это его копия. Экземпляр может отличаться от символа цветом, размером и т.д. Использование символов и их экземпляров позволяет уменьшить размер файла фильма и ускоряет воспроизведение фильма. Рекомендуется повторяющиеся элементы в фильме представлять символом. Все создаваемые символы автоматически помещаются в особый раздел – библиотеку. Вставляя объект из библиотеки в фильм (т.е. на рабочую область), мы работаем с экземпляром/Рисунок 1) Рисунок 1. Библиотека с символами и экземпляры на сцене Создание символа возможно двумя способами: Из готовых объектов (преобразование в символ). Если какой-либо объект уже был создан, то его можно преобразовать в символ. Создание пустого символа и его наполнение. К экземплярам можно применять следующие действия: Применять эффекты (в специальном окне), такие, как яркость, прозрачность, изменение цветового тона и т.д. Изменять размеры, поворачивать, и т.д. Пример символа и его экземпляров (Рисунок 2, Рисунок 3): Рисунок 2. Пример символа Рисунок 3. Экземпляры символа Особенности использования символов и экземпляров: Можно изменить свойства экземпляра. Это никак не отразится на символе. Если изменить свойства символа, то это отразится на всех экземплярах. Типы символов: Клип. Это анимация, работающая независимо от временной диаграммы основного фильма (фильм в фильме). В одном ролике может содержаться сколько угодно других роликов. Кнопка. Кнопки, реагирующие на стандартные события мыши. Графика. Статические изображения и многократно используемые элементы анимации. Здесь тоже можно использовать анимацию, но она будет синхронизирована с анимацией основного фильма. Библиотеки Каждый файл фильма имеет собственную библиотеку, в которой хранятся включённые в фильм символы, а также графика, звук, видео. С помощью библиотеки можно просматривать и организовывать (создавать папки) эти объекты. В библиотеке показаны: имя объекта, тип, количество включений в фильм, дата последнего изменения. Можно выполнять сортировку. Возможно использование символов из других библиотек (если они установлены), из других фильмов. Виды библиотек (Во Flash 8): Библиотека фильма (Library); Содержит объекты, относящиеся только к конкретному фильму. Общая библиотека (Common Library); её содержимое нельзя изменить. Состав: готовые кнопки, звуки, интерактивное обучение (заготовки интерактивных тестов, элементы для пользовательского интерфейса). Импорт растровых изображений Во Flash можно не только рисовать, но и использовать растровые изображения, чтобы сделать ролик ярче, эффектнее, интересней. Поддерживаются многие используемые на сегодняшний день графические форматы: bmp, gif, jpeg и т.д. Изображения в ролик импортируются, после чего вставляется на рабочую область ролика Непосредственно во и Flash появляется в редактировать библиотеке его как символ. нельзя. Лишь профессиональные графические редакторы, например, такие, как Adobe Photoshop позволяют производить обработку изображения: делать монтаж, делать тоновую и цветовую коррекцию и т.д. Поэтому во Flash лучше вставить изображение в таком виде, как оно должно выглядеть в готовом виде. Macromedia Flash позволяет, в основном, вращать и масштабировать импортированные объекты, применять цветовые эффекты. С ним можно работать как с единым целым. Но кроме этого, во-первых, можно разбить объект (сломать разделение), а затем выделить часть, изменить его форму. Получается объект с растровой заливкой (Рисунок 4). Во-вторых, есть возможность сделать трассировку изображения, т.е. преобразовать растровое изображение (Рисунок 5) в векторное, после чего работать с ним как с обычным векторным объектом Например, можно менять цвет объектов, удалять некоторые объекты, трансформировать их и т.д. (Рисунок 6, Рисунок 7). Рисунок 4. Объект с растровой заливкой Рисунок 5. Исходное растровое изображение Рисунок 6. Полученное изображение в результате трассировки Рисунок 7. Изменённое векторное изображение Создание сложных анимаций с повторяющимися элементами и движениями значительно упрощается при разложении фильма на составные части и анимировании их по отдельности. Любой библиотечный объект может быть использован неоднократно. Оригинал хранится в библиотеке, а в фильме используются экземпляры (Instance). В общем случае создание анимационного фильма содержит два основных этапа: разработка клипов и сборка всего фильма. 2. Порядок выполнения работы 11.Используя инструкционную карту, изучить приемы создания экземпляров и символов, особенности работы с ними. 12.Выполнить задания для самостоятельной работы. Инструкционная карта к лабораторной работе № 6 Символы и мувиклипы во Flash. Особенности создания и использования. Пример 1: Создать анимацию длительностью 2 с: из-за деревьев появляется колобок, 1 с движется к яблоку, съедает его, разворачивается и движется обратно. 1-ЫЙ ЭТАП: Создание колобка, который открывает и закрывает рот. С помощью меню Insert→New Symbol (Вставка→Новый Символ) или клавиш Ctrl+F8 вызовем диалоговое окно Create New Symbol (Создать новый символ). Установим его тип Movie Сlip (Клип). По умолчанию первый клип предлагается назвать Symbol 1. Назовем его «колобок». В результате этих действий откроется рабочее поле (сцена) клипа со своей шкалой времени. В центре рабочего поля клипа (отмечен крестиком) нарисуем колобка. Создадим четырехкадровую мультипликацию. Скопируем содержимое первого ключевого кадра еще на три кадра (F6). Теперь во всех четырех кадрах будет одинаковый рисунок. В кадрах 2 и 4 с помощью инструмента (line) Линия и стрелок выделения изменим изображение колобка так, чтобы у него был открыт рот. Посмотрим последовательность полученных кадров, перемещая указатель вдоль шкалы времени клипа Вызовем окно библиотеки с помощью меню Window→Library (Окно →Библиотека) или клавиш Ctrl+L, и, нажав кнопку Воспроизведение, просмотрим клип в динамике в окне библиотеки. Итак, клип «колобок» создан и находится в библиотеке. Приступим ко 2-МУ ЭТАПУ — использованию клипа и сборке всего фильма. • Прежде всего, вернемся на основную сцену, щелкнув по надписи Scene 1 (Сцена 1) на шкале времени клипа. Расставим “декорации” по слоям: • Импортируем рисунок trees.gif в кадр 1 единственного слоя Layer 1. Этот слой назовем «фон». Подкорректируем положение и размеры фонового рисунка. • Добавим на шкалу времени основной сцены еще два слоя. Назовем их «яблоко» и «колобок». На слой «колобок» слева поместим экземпляр клипа «колобок» из библиотеки (при этом отображается только его первый кадр без анимации. • На слой «яблоко» в центр импортируем изображение яблока apple.gif. Чтобы колобок оказался за деревьями, переместим слой «фон» выше слоя «колобок» и заблокируем его, нажав символ замка. Это позволит управлять колобком за деревьями, не опасаясь затронуть фон. Теперь займемся расстановкой ключевых кадров по слоям. • Поскольку фон неподвижен на протяжении всех 2 с фильма, превратим 24-й кадр этого слоя в ключевой с заполнением (F6). Яблоко покоится 1 с, а затем исчезает. Превратим в ключевой 12-й кадр слоя “яблоко”. • Колобок имеет три этапа движения: первую секунду он движется вправо до яблока в 12 кадре, в 13 кадре поворачивается, затем движется в обратном направлении. Поэтому, в слое “колобок” прежде всего вставим ключевой кадр 12, зададим трансформационную анимацию движения колобка (на 1-м кадре в контекстном меню - Create Motion Tween, а на последнем, 12 кадре подберем положение колобка так, чтобы он закрывал яблоко). Затем вставим ключевой кадр 13. В нем с помощью инструмента Трансформация или меню Modify→Transform→Flip Horizontal (Перевернуть горизонтально) развернем колобок на 180 градусов. Вставим ключевой кадр 24. Зададим трансформационную анимацию движения колобка (на 13-м кадре в контекстном меню - Create Motion Tween, а на последнем, 24 кадре установим колобок слева за деревьями). • Сохраним работу под именем kolobok.fla. Протестируем анимацию. Пример полученной анимации Задания для самостоятельной работы Задание 1: Создайте анимацию «Миграция». См. миграция.swf Задание 2: Создайте анимацию вращения Луны вокруг Земли, а Земли вокруг Солнца по эллиптическим траекториям. Длительность 2 с ИЛИ создайте свою анимацию с использованием мувиклипов. См. Вселенная.swf или например Гонки.swf Контрольные вопросы: 1. В каких случаях и с какой целью создают библиотечные клипы? 2. Назовите этапы создания клипа. 3. Назовите этапы создания фильма с использованием клипа. Список использованных источников: 17.В Дронов Macromedia Flash Professional 8 Графика и анимация СанктПетербург “БХВ-Петербург” 2006 – 656 с 18.А. Прохоров Уроки от «Компьютер – Пресс» Информационный ресурс колледжа