Чтобы сделать меню разноцветным, вам нужно добавить новый
advertisement

Разноцветные пункты меню
Все мы знаем, что меню в программе SiteEdit настраиваются одинаково. Достаточно
задать настройки в одном месте, и все они распространяются на те страницы, которые мы
отображаем в меню. Это сделано ради удобства и упрощает работу с программой, а также
устраивает большинство пользователей.
Но, допустим, у вас есть пожелание настроить каждый пункт индивидуально, будь то
цвет, шрифт и д.р. Это возможно, но выполняется это вручную. Покажем на примере
работы с универсальным меню. Но, поняв принцип, вы можете также изменить «главное
мен», «дополнительное меню» и т.д.
Чтобы самостоятельно справится с этой задачей, выполните ряд следующих действий:
Откройте проект вашего сайта в программе SiteEdit. Может быть, меню у вас уже
настроено, не важно – как именно.
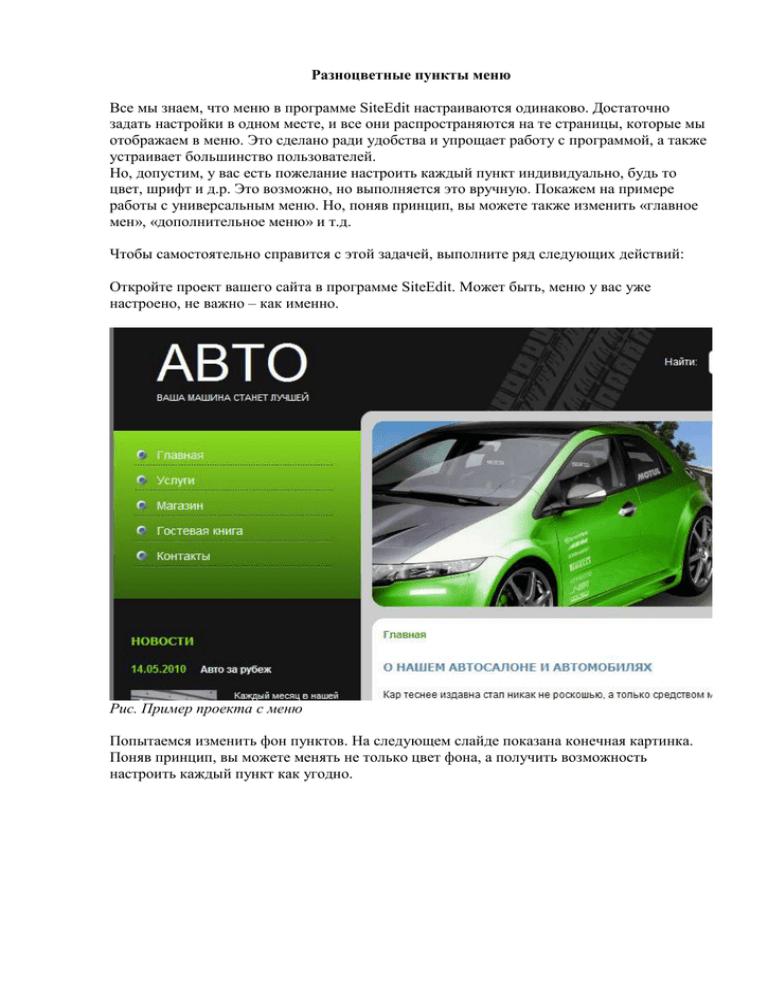
Рис. Пример проекта с меню
Попытаемся изменить фон пунктов. На следующем слайде показана конечная картинка.
Поняв принцип, вы можете менять не только цвет фона, а получить возможность
настроить каждый пункт как угодно.
Рис. Пункты меню с разноцветными пунктами страниц
Откройте одну из страниц вашего проекта через браузер – локально (в верхнем меню
программы есть иконка с изображениями браузеров).
Рис. просмотр страницы проекта через браузер локально
Затем в браузере в открывшейся html странице кликните правой кнопкой мыши и
появившемся меню выберите пункт «Исходный код страницы».
Рис. Просмотреть Исходный код страницы в браузере
Найдите область в коде, где прописывается меню, и скопируйте название класса.
Рис. Пример части кода, где видим меню
Скопированную часть кода (в нашем случае это «mitem_about» - так называется страница
about.html) вставить в CSS редактор в программе SiteEdit.
Вы открываете CSS панель (F3) и прописываете новой строкой такую фразу:
.mitem_about {
}
Рис. Прописывание нового стиля для страницы
Сохраните изменения в CSS, обновите программу (вверху иконка обновления параметров
CSS редактор)
Рис. Обновление параметров CSS редактора
Затем открываем дерево дизайна (F4), и открываем пункт «Другие стили». Появился наш
новый созданный стиль для пункта «О компании – about.html» - [.mitem_about]. Кликайте
по нему и задавайте индивидуальные настройки, какие вам нужно. Мы зададим цвет фона,
к примеру.
Рис. Настройка пункта индивидуально
По такой же аналогии добавьте новые стили для остальных страниц, которые требуется
индивидуально настроить. Для этого достаточно открыть CSS панель (F3), скопировать
.mitem_about {
}
Вставить ниже и заменить «about» на другое значение, например «home», «guest»,
«contact» и т.д. и т.п., исходя из названий страниц. Название страницы вы можете
посмотреть, открыв список страниц (F11). В итоге получаем такую картинку:
Рис. Пункты меню с разноцветными пунктами страниц