Инструкция для ответственных за сайт
advertisement

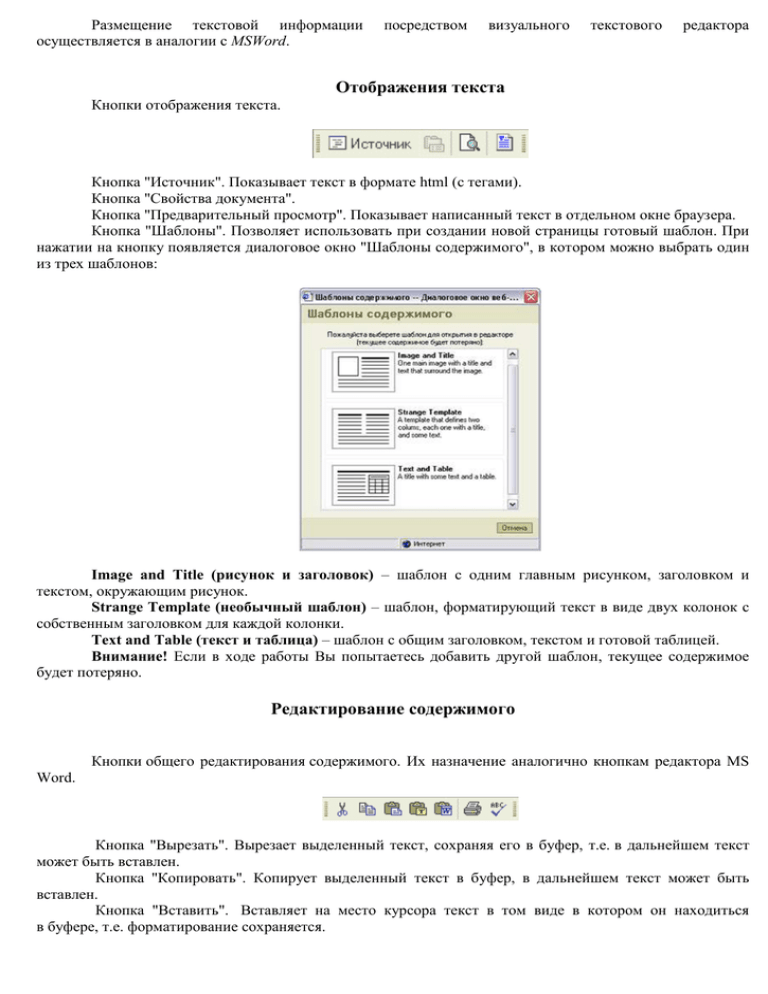
Размещение текстовой информации осуществляется в аналогии с MSWord. посредством визуального текстового редактора Отображения текста Кнопки отображения текста. Кнопка "Источник". Показывает текст в формате html (с тегами). Кнопка "Свойства документа". Кнопка "Предварительный просмотр". Показывает написанный текст в отдельном окне браузера. Кнопка "Шаблоны". Позволяет использовать при создании новой страницы готовый шаблон. При нажатии на кнопку появляется диалоговое окно "Шаблоны содержимого", в котором можно выбрать один из трех шаблонов: Image and Title (рисунок и заголовок) – шаблон с одним главным рисунком, заголовком и текстом, окружающим рисунок. Strange Template (необычный шаблон) – шаблон, форматирующий текст в виде двух колонок с собственным заголовком для каждой колонки. Text and Table (текст и таблица) – шаблон с общим заголовком, текстом и готовой таблицей. Внимание! Если в ходе работы Вы попытаетесь добавить другой шаблон, текущее содержимое будет потеряно. Редактирование содержимого Кнопки общего редактирования содержимого. Их назначение аналогично кнопкам редактора MS Word. Кнопка "Вырезать". Вырезает выделенный текст, сохраняя его в буфер, т.е. в дальнейшем текст может быть вставлен. Кнопка "Копировать". Копирует выделенный текст в буфер, в дальнейшем текст может быть вставлен. Кнопка "Вставить". Вставляет на место курсора текст в том виде в котором он находиться в буфере, т.е. форматирование сохраняется. Кнопка "Вставить только текст". Вставляет из буфера только текстовую информацию, форматирование сбрасывается. Изображения игнорируются, ссылки заменяются простым текстом. Кнопка "Вставить из Word". Этот инструмент позволяет вставить текст заранее набранный в редакторе MS Word. При этом вставленный текст очищается от лишнего «мусора». Кнопка "Очистить". Удаляет весь текст из окна ввода. Пункт "Игнорировать определения гарнитур". Пункт "Убрать определения стилей". Сбрасывает форматирование текста на стандартное. Кнопка "Печать". Распечатывает страницу на принтере. Кнопка "Проверить орфографию". Проверяет страницу на наличие грамматических ошибок (требуется установка модуля проверки орфографии). Сервисы FCKeditor Кнопка "Отменить". Отменяет последнее действие пользователя. Кнопка "Повторить". Возвращает последнее отмененное действие. Кнопка "Найти". Вызывает диалоговое окно поиска. Для поиска необходимо ввести искомые слова в поле ввода и нажать кнопку "Найти". После этого найденный текст выделиться и фокус перейдет на него в окне ввода основного текста документа. Пункт "Учитывать регистр". При поиске будет учитываться регистр текста. Пункт "Совпадение целых слов". Поиск будет производиться по ключевому слову/фразе в дословно. Кнопка "Заменить". Используется для замены найденного текста другим. В текстовом поле "Найти:" вводиться текст который необходимо заменить, а в поле "Заменить на:" тот, на который будет заменен найденный текст. Кнопка "Заменить". Производит замену по порядку один за одним, найденный текст. Кнопка "Заменить все". Производиться замена всего найденного текста сразу. Кнопки служебных действий. Кнопка "Выделить все". Выделяет весь текст HTML страницы (обычно используется перед копированием, удалением или применением стиля или форматирования ко всей странице) Кнопка "Убрать форматирование". Сбрасывает форматирование выделенного текста. Стили шрифта Кнопки стилей шрифта. Кнопка "Жирный". Установка жирного начертания текста. Кнопка "Курсив". Установка курсивного начертания текста. Кнопка "Подчеркнутый". Установка подчеркивания текста. Кнопка "Зачеркнутый". Установка вычеркивания текста. Кнопка "Подстрочный индекс". Преобразует текст в нижний индекс. Кнопка "надстрочный индекс". Преобразует текст в верхний индекс. Структурирование текста Кнопки структурирования текста. Кнопка "Вставит/Удалить нумерованный список". Создает нумерованный (упорядоченный) список из выделенного текста. Кнопка "Вставит/Удалить маркированный список". Создает маркированный неупорядоченный) список из выделенного текста. Кнопка "Уменьшить отступ". Уменьшает отступ текстового фрагмента. Кнопка "Увеличить отступ". Увеличивает отступ текстового фрагмента. Выравнивания текста Кнопки выравнивания текста. Кнопка "По левому краю". Устанавливает выравнивание по левому краю для абзаца. Кнопка "По центру". Устанавливает выравнивание по центру для абзаца. Кнопка "По правому краю". Устанавливает выравнивание по правому краю для абзаца. Кнопка "По ширине". Устанавливает выравнивание по ширине для абзаца. Выпадающее меню Форматирование (см. Рис. 1) служит для расстановки заголовков. В случае использования данного типа форматирования на выделенный фрагмент текста устанавливается выбранный стиль заголовка n-ого уровня. Рис. 1. Установка заголовочных тегов. Выпадающее меню Шрифт (см. Рис. 2) служит для задания принудительной гарнитуры шрифта на выделенный участок текста. По умолчанию применяется гарнитура шрифта, заданная в стилях сайта. Принудительно изменять гарнитуру, заданную в стилях сайта, рекомендуется только в ситуациях, когда это действительно необходимо, потому что в данном случае текстовый блок может отличаться по внешнему виду от общего дизайна сайта. Рис. 2. Изменения гарнитуры шрифта. Выпадающее меню Размер (см. Рис. 3) служит для изменения размера выделенного текста. Рис. 3. Изменение размера выделенного текста. Для задания цвета текста или цвета фона выделенного текста служат кнопки Цвет текста и Цвет фона панели визуального редактора (см. Рис. 4). Рис. 4. Задание цвета текста и цвета фона. Для создания нумерованных или маркированного списков применяются кнопки Создать/Удалить нумерованный список (маркированный список) (см. Рис. 5). Каждый из пунктов нумерованного или маркированного списка должен находиться в отдельном блоке-абзаце. Сформировав несколько абзацев, которые необходимо переформатировать в список, нужно их выделить и нажать на соответствующую кнопку панели визуального редактора. Рис. 5. Создание нумерованных или маркированных списков. Работа с изображением в FCKeditor Для вставки изображения на сайт Вставить/Редактировать изображение (см. Рис. 6) необходимо воспользоваться кнопкой Рис. 6. Вставка изображения. Но прежде чем вставлять картинку нужно выполнить ряд предварительных действий. 1. Крайне желательно подготовить изображение для размещения на сайте. Если у вас фотография имеет огромные размеры ее нужно уменьшить. Дело в том, посетителям вашего сайта за все картинки, получаемые от вас прийдется платить. Чем больше размер - тем больше трафик. Конечно, средствами FCKeditor можно уменшить размер представления изображения на странице. Но (!) это не уменьшит размер файла. Воспользуйтесь любой подходящей программой, например, Photoshop или более легкой и бесплатной FastStone Photo 2. Опять-таки желательно переименовать файл с изображением. Используйте только английские строчные буквы и цифры. Пробелы можно заменять дефисом или подчерком. И постарайтесь давать осмысленные названия. Если у вас будет пару десятков файлов с названиями, подобными этому: img00140.jpg, то вы обязательно запутаетесь. 3. Подумайте, куда на странице вы будете вставлять картинку. Запомните основное свойство изображений в разметке страниц - они практически ничем не отличаются от букв. Вот наглядный пример - . Картинка вставилась как большая буква и, естественно, раздвинула строки, что, наверняка не то что, вы хотели получить. Есть несколько возможных вариантов исправить положение: - выделить для изображения отдельный абзац. Этого можно добиться соответствущими манипуляциями с клавишей Enter; - поместить картинку внутрь абзаца и заставить текст обтекать ее (о том, как это сделать написано ниже); - использовать невидимую таблицу; - ну, и если картинка маленькая и это соответствует вашим замыслам - ее можно вставить как букву. Когда все эти пожелания учтены и соответствующие действия предприняты - можно, наконец, заняться вставкой изображения. Поставьте курсор в то место, где должна быть картинка и нажмите кнопку .При клике на данную кнопку возникает соответствующее окно (см. Рис. 7). Рис. 7. Диалоговое окно вставки изображения. В поле URL вы можете вставить адрес картинки в Интернете. В этом случае изображение не будет храниться у вас на сервере. Оно просто будет подключаться на вашу страничку с другого сайта. Естественно, вы должны помнить об авторских правах и учитывать то, что если хозяин того сайта удалит это изображение, то оно исчезнет и с вашей страницы. Если же картинка лежит у вас на жестком диске, то нажмите на кнопку "Посмотреть на сервере". Окроется менеджер файлов, работа с которым подробно описана в соответствующем разделе нашего описания. После того, как изображение будет выбрано, оно появится в окошке "Предварительный просмотр". Поля "Ширина" и "Высота" автоматически заполнятся. В случае, если вы захотите заставить текст обтекать картинку нужно сделать следующее: - в ниспадающем меню "Выравнивание" выбрать "По левому краю" или "По правому краю". Картинка сместится в соответствующую сторону; - нужно установить "Горизонтальный отступ". Этот параметр служит для того, чтобы между изображением и текстом получилось поле, иначе текст вплотную приблизится к картинке, что не всегда красиво. Просто впишите число пикселей. Для начала попробуйте 10. Потом можно изменить; - параметр "Вертикальный отступ" служит для того же самого, только он отвечает за промежутки сверху и снизу изображения. Теперь можно нажать кнопку "Ok". Картинка вставится в место нахождения курсора. Если что-то вас не устроит - кликните мышкой по изображению и опять нажмите кнопку . В открывшемся окне можно изменить параметры или выбрать другой файл. Редактирование свойств таблицы Рис.8-. Окно свойств таблицы. Рис.9. Свойства ячейки. C помощью данного окна можно вставить таблицу с нужными параметрами, а так же изменить параметры существующей таблицы. Не рекомендуется задавать ширину таблицы в пикселах, т.к при установке больших значений сайт может «разъехаться». Лучше всего полностью очистить поле ширины таблицы. В таком случае размер таблицы будет выбран автоматически при вставке текста в ячейки. Дополнительные свойства таблицы, такие как объединение, разбивка вставка и удаление ячеек, строк и колонок таблицы, а также свойства отдельных ячеек доступны из контекстного меню таблицы, Доступного при нажатии правой кнопкой на таблице или ячейке. Форматирование текста в ячейках производится аналогично форматированию обычного текста. При нажатии кнопки «Вставить/редактировать таблицу» появляется окно свойств таблицы. Управление ссылками Для начала надо определится с тем, какие бывают ссылки. Для простоты их можно поделить на следующие виды: ссылки на страницы вашего сайта (внутренние ссылки); ссылки на другие сайты Интернета (внешние ссылки); ссылки на отдельные части текущей страницы (делаются в случае, если страница большая по объему и нужно создать оглавление содержимого. Такие ссылки называются якорями); ссылки на адреса электронной почты. При клике на такую ссылку открывается почтовый клиент, установленный на компьютере, в режиме создания нового письма. Адресом получателя и будет тот e-mail, который указан в ссылке; ссылка на подгружаемый файл. Это могут быть документы Microsoft Office, различные мультимедиа-файлы, архивы и пр. Для того, чтобы вставить ссылку на страницу нужно сначала выделить текст, который вы хотите превратить в ссылку, а потом нажать на кнопку Появится вот такое диалоговое окно: В ниспадающем меню "Тип ссылки" можно выбрать на что будет указывать ссылка: URL (внешние и внутренние ссылки), якорь или электронная почта. В зависимости от того, что вы выберите изменится нижняя часть диалогового окна. Рассмотрим возможные варианты по порядку: URL. В меню "Протокол" чаще всего используются 2 пункта - "http://" и "<другое>". Первый из них обязателен для внешних ссылок, второй применяется для внутренних. В поле "URL" нужно вставить адрес страницы-адресата. Легче всего это сделать так - откройте в браузере нужную страницу, скопируйте все содержимое адресной строки и вставьте в поле "URL". Причем, если вы вставили и префикс "http://", он автоматически перенесется в ниспадающее меню "Протокол".Если же вы хотите, чтобы ссылка указывала на файл, удобнее всего воспользоваться Менеджером файлов, нажав на кнопку "Посмотреть на сервере".Небольшое замечание: очень полезно заставлять открываться страницу чужого сайта (внешняя ссылка) в другом окне браузера. Это позволит посетителю не уйти совсем с вашего сайта, а после просмотра другого ресурса вернуться на ваш. Этого можно добиться если кликнуть на вкладку "Цель" и в одноименном ниспадающем меню выбрать пункт "Новое окно (_blank)". Якорь на этой странице. Для того, чтобы создать такую ссылку, нужно сначала определить список якорей, на которые она может указывать. Например, ссылка - это пункт в оглавлении, а якорь - это начало главы в тексте. Значит, нужно обозначить первые строки глав как якоря. Это делается с помощью кнопки . Ставите курсор в нужное место, нажимаете эту кнопку и в соответствующем поле вводите уникальное для этой страницы название. После этого в нашем диалоговом окне "Ссылка" становятся доступен список якорей. Просто выберите нужный. Электронная почта. Установите нужный адрес, можно также указать заголовок сообщения и тело письма. Эти данные внесутся в соответствующие поля почтового клиента посетителя вашего сайта. Менеджер файлов Одним из наиболее мощных и полезных инструментов визуального редактора FCKeditor является менеджер файлов. Он позволяет не только копировать файлы изображений, документов, мультимедиа на сервер, но и с легкостью управлять ими. Окно менеджера файлов открывается после нажатия на кнопку "Посмотреть на сервере". Эта кнопка находится в диалоговых окнах вставки изображений и ссылок. Внешний вид окна: В левом верхнем углу окна расположено ниспадающее меню "Resource Type". Если вы вставляете изображение, то в этом меню будет только один пункт - "Image". Если же вы вошли в менеджер из диалога управления ссылками, то будут доступны 4 опции "File", "Image", "Flash" и "Media". По сути дела - это 4 каталога на вашем сервере, в которых хранятся соответствующие виды файлов. В нижней части окна расположены кнопки управления. С помощью "Create New Folder" вы можете создать новую папку в текущем каталоге. Напоминаю пожелание - используйте строчные английские буквы и цифры. Для замены пробелов - дефис или подчерк. Для того чтобы загрузить новый файл на сервер и сделать его доступным для вставки в вашу страницу проделайте следующее: - нажмите кнопку "Обзор". Браузер откроет окно обзора вашего жесткого диска. Опять-таки желательно переименовать файл. Используйте только английские строчные буквы и цифры. Пробелы можно заменять дефисом или подчерком. И постарайтесь давать осмысленные названия. Если у вас будет пару десятков файлов с названиями, подобными этому: 014.doc, то вы обязательно запутаетесь. Найдите нужный файл и кликните на нем, а затем кнопку "Открыть". Окно обзора диска закроется, а путь к вашему файлу появится в поле рядом с кнопкой "Обзор". После этого нужно обязательно нажать кнопку "Upload" для копирования выбранного файла на сервер. Если вдруг на сервере уже есть файл с таким же названием, менеджер самостоятельно добавит единичку к названию предварительно уведомив вас. После этих несложных операций нужный файл появится в основной рабочей области менеджера. Это означает, что все прошло успешно. Теперь вы можете кликнуть по названию файла. Окно менеджера будет закрыто, а файл автоматически вставится в предыдущее диалоговое окно.