Оглавление
advertisement

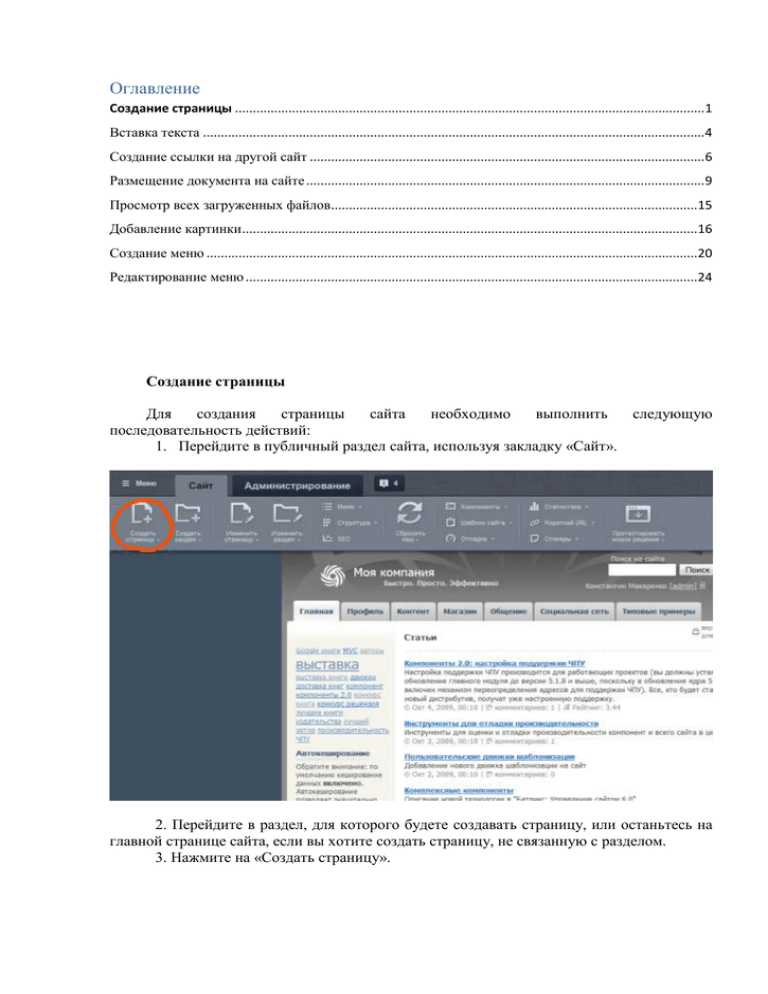
Оглавление Создание страницы .................................................................................................................................... 1 Вставка текста ............................................................................................................................................. 4 Создание ссылки на другой сайт ............................................................................................................... 6 Размещение документа на сайте ................................................................................................................ 9 Просмотр всех загруженных файлов.......................................................................................................15 Добавление картинки ................................................................................................................................16 Создание меню ..........................................................................................................................................20 Редактирование меню ...............................................................................................................................24 Создание страницы Для создания страницы сайта необходимо выполнить последовательность действий: 1. Перейдите в публичный раздел сайта, используя закладку «Сайт». следующую 2. Перейдите в раздел, для которого будете создавать страницу, или останьтесь на главной странице сайта, если вы хотите создать страницу, не связанную с разделом. 3. Нажмите на «Создать страницу». 4. Заполните форму создания мастера новой страницы: Заголовок страницы будет выводиться в содержательной части сайта. Имя файла - название страницы в файловой структуре сайта. Флажок «Перейти к редактированию страницы»в активном состоянии означает, что вы будете перемещены на форму редактирования содержимого данной страницы. Флажок «Добавить пункт меню» - ОБЯЗАТЕЛЬНО снять галочку с данного флага 5. Разместите информацию на новой странице, нажмите кнопку Сохранить. 6. Вы будете автоматически перемещены на созданную страницу. Вставка текста Для копирования и вставки текста из редактора MS Word или из другого источника (сайта) необходимо применять кнопку: текста на странице. . Иначе, могут быть проблемы с отображением Создание ссылки на другой сайт Выделите текст, который хотите сделать гиперссылкой. Нажмите на кнопку Ссылка, после чего откроется диалоговое окно создания ссылки на страницу или документ на сервере. В выпадающем списке Тип выберите Ссылка на другой сайт, после чего диалоговое окно изменит вид. Далее отредактируйте «Текст ссылки» и «Адрес ссылки». По желанию, можно заполнить поле Всплывающая подсказка – при этом текст в данном поле будет появляться при наведении курсора мыши на ссылку. Размещение документа на сайте Принцип действий аналогичен предыдущему пункту, но есть некоторые отличия. Если вы хотите разместить в тексте ссылку на документ, то для этого вам необходимо выполнить следующую последовательность действий. Нажмите на кнопку Ссылка, после чего откроется диалоговое окно создания ссылки на страницу или документ на сервере. В выпадающем окне выберите пункт «Ссылка на документ на сервере». Нажмите на кнопку с троеточием (она расположена рядом с полем «Адрес ссылки»). Диалоговое окно примет следующий вид: В боковом списке выберете папку upload, откройте ее, а затем выберете папку, которую Вам дали в Веб-лаборатории (если не знаете имя своей папки, обратитесь в Веблабораторию weblab@rggu.ru). Затем в нижнем левом углу окна выберите вкладку «Загрузить файл». Окно изменит свой внешний вид. Для загрузки файла с компьютера нажмите на кнопку «Обзор». Появится окно с перечнем папок и файлов, хранящихся на вашем компьютере. Укажите путь к нужному вам файлу (просто выделите его щелчком мыши и нажмите на кнопку «Открыть»). ПРИМЕЧАНИЕ: обязательно, чтобы название загружаемого файла было на латинице (это необходимо для корректной работы страницы). В случае, если название вашего файла на кириллице – вы можете изменить его в поле «Имя файла на сервере». Главное, оставьте нетронутым расширение файла (все то, что написано после точки – в нашем случае это .pdf) Далее нажмите на кнопку «Загрузить». После того как файл будет загружен на сервер будет задан адрес ссылки на документ. Он появится в поле «Адрес ссылки». Нажмите на кнопку «Сохранить». Теперь ссылка на документ появилась в тексте. В тексте она будет выделена синим цветом и подчеркнута. Просмотр всех загруженных файлов Чтобы увидеть весь список загруженных на сервер документов, установите позицию «Все файлы» (*.*) вместо (*.php, *.html). Добавление картинки Выберите место для изображения на странице, установите курсор в эту позицию и нажмите кнопку Изображение на панели редактора. Перейдите к форме загрузки изображения из структуры сайта с помощью кнопки (справа есть маленький треугольник, нажмите на него и выберите пункт «Выбрать из структуры сайта»). Появится окно Менеджера файлов: Далее последовательность действий схожа с загрузкой документа на сайт. Создание меню В качестве примера, будем создавать меню для отдела Web-лаборатории. Для начала переходим на страницу rggu.ru/weblab . В редакторском интерфейсе нажимаем кнопку «Меню» и выбираем пункт «Создать left». Открывается следующее изображение: Нажимаем на кнопку «Вставить пункт». В нашем случае нам понадобятся три пункта (Для редакторов, Документы, Контакты). Теперь осталось заполнить поля для ссылок. Ссылки могут быть абсолютными и относительными. Пример абсолютных ссылок: 1. http://rggu.ru/applicant/admissions-2015/ 2. http://rggu.ru/applicant/admissions-2015/the-list-of-entrance-examinations-bachelor-anddiploma.php Первая абсолютная ссылка ведет на раздел (Приемная комиссия) так как, заканчивается слэшем « / ». Вторая абсолютная ссылка ведет на страницу в разделе «Приемная комиссия», так как заканчивается « .php ». Пример относительных ссылок. Для раздела «Приемная комиссия» корневой (основной) адрес будет /admissions2015/ Для одной из его страниц - admissions-2015/the-list-of-entrance-examinationsbachelor-and-diploma.php (обратите внимание, что перед admissions-2015 нет слэша) Лучше использовать относительные ссылки, так как если придется менять местоположение вашего «минисайта», то не придется переделывать все внутренние (внутри минисайта) ссылки. «Для редакторов» - это раздел, а не страница, так как планируется размещение немалого количества различной полезной информации для редакторов сайта, поэтому относительная ссылка будет выглядеть следующим образом: for-editors/ Пояснение: так как мы находимся в разделе rggu.ru/weblab/ и для нас корневым (основным) разделом является /weblab , то относительная ссылка, описанная выше, для браузера будет выглядеть: rggu.ru/weblab/ for-editors/ корневой каталог «rggu.ru/weblab/» + относительный адрес «for-editors/» «Документы» - это страница, так как здесь присутствует только список документов (малое количество информации, как с точки зрения самой информации, так и с точки зрения логического построения нашего меню). Поэтому относительная ссылка будет выглядеть следующим образом: documents.php В каждом разделе есть основная страница (index.php), которая выводится при запросе самого раздела. Пояснение: когда запрашиваем rggu.ru/weblab/ , по сути, браузер выводит страницу rggu.ru/weblab/index.php , но наименование index.php в адресе страницы не отображает. В разделе /weblab/ на основной странице мы разместили контакты, поэтому в меню пункт «Контакты» имеет относительную ссылку /weblab/ Нажимаем кнопку «Сохранить». Результат виден на следующей картинке. Редактирование меню Для того чтобы перейти к редактированию меню, необходимо включить «Режим правки», кнопка которого находится в правом верхнем углу экрана. Далее наведите курсор мыши на само меню – появится всплывающая панель с кнопкой «Редактировать пункты меню». После нажатия на эту кнопку вы попадаете в уже знакомый вам интерфейс редактирования меню.