Итак, для создания страниц нам нужна программа Dreamweaver
advertisement

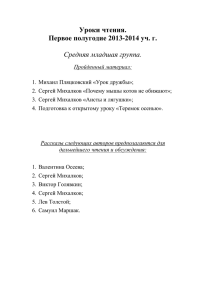
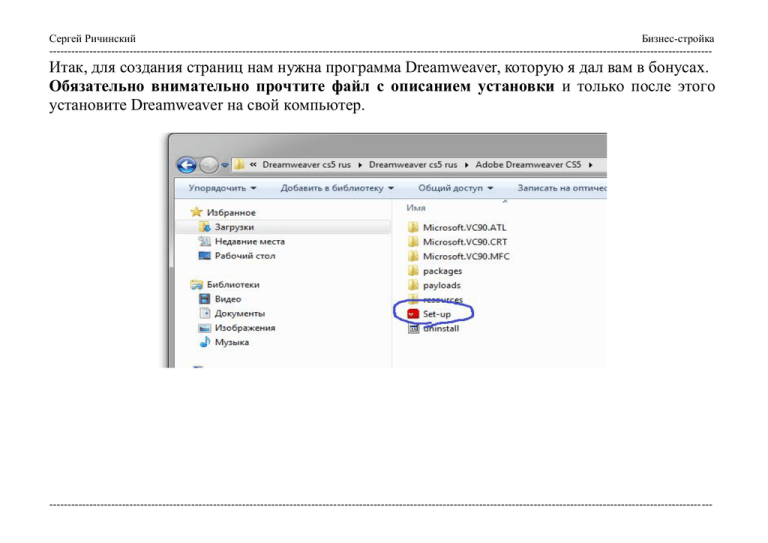
Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Итак, для создания страниц нам нужна программа Dreamweaver, которую я дал вам в бонусах. Обязательно внимательно прочтите файл с описанием установки и только после этого установите Dreamweaver на свой компьютер. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Запустите программу. В открывшемся окне поставьте галочку «В ознакомительном режиме». -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- В следующем окне выбираем – создать HTML. Все страницы вашего сайта будут иметь расширение HTML, как вы видите у меня в колонке «Недавно измененные». Итак, начинаем создавать первую страницу вашего сайта. Страница сайта представляет собой таблицу, в которой вы пишите информацию. Для начала сделаем простую страницу мини-сайта. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Выбираем режим ДИЗАЙН. Далее ВСТАВКА — ТАБЛИЦА. В открывшемся окне указываем параметры необходимой нам таблицы. Сейчас нам нужна простая таблица. Указываем строки и столбцы по 1 и выбираем ширину таблицы 700. Эти параметры в дальнейшем можно легко изменить. ОК. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- В нижней части страницы вы видите параметры созданной таблицы. Здесь можно изменить ее ширину, которую мы только что указали. Можно указать и другие параметры, но пока изменим только расположение таблицы: ВЫРОВНЯТЬ — ПО ЦЕНТРУ. Ниже в поле ГРАНИЦА ставим 0, чтобы границы таблицы не были видны на самом сайте. Если в дальнейшем вы захотите показать границы таблицы – просто измените этот параметр в большую сторону. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Итак, у нас получилась вот такая табличка, внутри которой мы можем написать любой текст, который в дальнейшем появиться на сайте. Сейчас я для примера написал НОВЫЙ САЙТ. Для редактирования внешнего вида текста нам необходимо создать правило CSS. Правило CSS это заданная совокупность параметров текста — шрифт, размер, расположение на странице, цвет и т. п. То есть для разных надписей на странице вам необходимо создать разные правила. К примеру, для надписи ЧАСТЬ №3 я создал правило CSS со следующими параметрами: - шрифт Verdana - размер 24 - жирный -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- - выравнивание центр - цвет красный Они отражаются внизу страницы. Для надписи ПЕРВАЯ СТУПЕНЬ я создал новое правило CSS. И так для каждого элемента текста. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Кажется сложным? На самом деле это очень удобно. В дальнейшем при работе с текстом я просто выделяю необходимый мне фрагмент, нажимаю правой кнопкой мыши и выбираю CТИЛИ CSS. В выпадающем окне появляются все уже созданные мной стили. Я выбираю необходимый мне для этого фрагмента текста простым щелчком мыши. Как же создать это правило? -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Итак, вернемся к нашей таблице. В данном случае нам нужно задать правило для словосочетания НОВЫЙ САЙТ. Кликаем правой кнопкой мыши. Выбираем СТИЛИ CSS и далее СОЗДАТЬ. Выделять текст пока необязательно. Мы просто создаем правило. В открывшемся окне выбираем тип селектора — «применимо к любому элементу HTML». То есть, когда мы в следующий раз захотим применить параметры, которые соответствуют словосочетанию НОВЫЙ САЙТ, к другому элементу текста, нам потребуется просто применить к нему уже созданное нами правило CSS. Назовем его ЗАГОЛОВОК в графе имя селектора. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Затем выбираем применимо только к этому документу и нажимаем ОК. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Открывается окно настроек. Здесь вы выбираете все по своему усмотрению, исходя из того, какой хотите видеть свою страницу. К примеру, я выбрал шрифт Verdana, размер 24, цвет черный. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Далее переходим во вкладку БЛОК и выбираем выравнивание текста по центру. Кроме этого, конечно, вы можете указать еще много настроек. Я показываю самое основное. Итак, нажимаем ОК. Правило создано. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Теперь выделяем нужный нам фрагмент, в данном случае НОВЫЙ САЙТ, кликаем правой кнопкой мыши, выбираем СТИЛИ CSS и далее ЗАГОЛОВОК. Вот, что у нас получилось. Теперь это правило CSS вы можете применять к другим элементам текста, просто выделяя их и выбирая нужный стиль. Еще важно учесть то, что если вы измените какой-либо параметр у одного элемента текста с этим правилом, то автоматически этот параметр изменится и у всех остальных элементов текста с тем же стилем CSS. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- К примеру, в этом отрывке текста два словосочетания подчиняются одному и тому же правилу - ЖТ. Я изменю один параметр словосочетания БЕСПЛАТНЫЙ КОНТЕНТ – сделаю цвет синим. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- В результате цвет словосочетания КОММЕРЧЕСКАЯ СПОСОБНОСТЬ также изменился. Правило осталось тем же самым - ЖТ, только с новым параметром. И все фрагменты текста, подчиняющиеся правилу ЖТ, также изменили этот параметр. Итак, давайте посмотрим, как будет выглядеть только что созданная вами страница в вашем браузере. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Нажимаем значок с изображением планеты и выбираем браузер, в котором хотим просмотреть эту страницу. Я пользуюсь браузером Opera, поэтому нажимаю ПРОСМОТР В OPERA. Вы соответственно выбираете тот браузер, которым пользуетесь на своем компьютере. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- В следующем окне СОХРАНИТЬ ИЗМЕНЕНИЯ нажимаем ДА. Далее сохраните ее на рабочий стол. Нажимаем СОХРАНИТЬ. Вот, что у нас получилось. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Теперь займемся фоном. Фон области текста сделаем белым. В нижней части панели свойств нажимаем ФОН и выбираем интересующий нас цвет, в данном случае белый. Далее нам нужно изменить цвет фона вокруг таблицы. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Для этого нажимаем СВОЙСТВА СТРАНИЦЫ выбираем цвет фона, я остановился на светлосером, и нажимаем ОК. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Посмотрим, что мы получили в результате в браузере. Выбираем ПРОСМОТР В OPERA (или другой браузер). -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Выходит окно «Сохранить изменения?», нажимаем ДА. И видим страницу в браузере. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Вот она ваша первая мини-страничка. Теперь вы сами можете менять ее по своему вкусу, какугодно, когда-угодно. Вы уже знаете, как это делать. Сейчас обратите внимание, что написано в адресной строке браузера — местонахождение вашей страницы. В данный момент она находится на вашем компьютере, на диске С, на рабочем столе и называется Untitled-1.html. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Нам же нужно, чтобы посетитель видел эту страницу, набрав в адресной строке название вашего сайта. То есть теперь нам нужно загрузить вашу первую страницу на ваш сайт. Нажимаем ФАЙЛ — СОХРАНИТЬ КАК... -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Далее выбираем папку, где будет находиться этот файл. Можете сохранить его на рабочий стол или в любую папку, куда-угодно, важно, чтобы имя файла было — index. Главная страница вашего сайта всегда будет называться index. Итак, выбрали папку, ввели имя и нажимаем СОХРАНИТЬ. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- На этом мы заканчиваем работу с программой Dreamveawer и переходим на сайт Yutex.ru. Мы создали страницу, теперь наша задача загрузить ее на сайт. Чтобы сделать это, зайдите в ваш аккаунт на сайте Yutex.ru. Как это сделать мы рассматривали в самом начале, при регистрации. Данные для входа пришли вам на почтовый ящик. Итак, заходим в Диспетчер файлов. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Нам надо попасть в Корневой каталог веб-содержимого. Убедитесь, что напротив него стоит точка и нажимайте кнопку GO. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Здесь мы видим, что находимся в каталоге public_html или www. В эти каталоги вы будете помещать файлы, которые сразу же автоматически будут отображаться на вашем сайте. Сейчас мы хотим, чтобы в браузере отобразилась ваша первая страница. Мы уже выяснили, что главная страница вашего сайта должна называться index.html. Как видите, у меня она уже загружена. Давайте загрузим вашу страницу на ваш сайт. Итак, нажмите кнопку «Загрузить». -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- В открывшемся окне нажмите «Обзор». -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Появляется окно со всем содержимым вашего компьютера, откуда вы выбираете файл index. В данном случае у меня он сохранен на рабочем столе в папке «Индекс». Я открываю папку, выбираю файл index и нажимаю «Открыть». -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- После того как файл загружен, возвращайтесь на страницу с содержимым public_html. Ваша первая страница уже здесь и вы можете смело просмотреть ее на вашем сайте! -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Итак. Я просто набираю в адресной строке название своего сайта mindpeoplegroop.ru и открывается главная страница (index). -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Теперь вы зайдите на свой сайт и посмотрите на свою первую только что созданную страницу. Поздравляю! Первый шаг сделан. Теперь вы можете изменять, редактировать, наполнять содержанием свой сайт легко и просто за несколько щелчков мыши. У нас получилась простая страница, состоящая из 1 колонки. Давайте посмотрим, как создать страницу с несколькими «окошками». На самом деле все очень просто. Для этого необходимо создать более сложную таблицу с несколькими столбцами и строками. К примеру, я хочу создать страницу, на которой будет: 1. вверху заголовок, 2. под ним 4 ячейки меню, 3. основное поле из 2 колонок и 4. внизу данные сайта в одной строке. Соответственно, я уже вижу из своего плана, что мне нужно создать 4 таблицы: 1. 1 строка 1 столбец. 2. 1 строка 4 столбца. 3. 1 строка 2 столбца. 4. 1 строка 1 столбец. Как создавать таблицу я вам уже показывал, так что теперь сделайте то же самое, только 4 раза и с разными параметрами. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сделаем новую страницу. Итак, я создаю таблицу под заголовок: ВСТАВКА – ТАБЛИЦА. Указываю 1 столбец 1 строку и ширину. ОК. В нижней панели выбираем ВЫРОВНЯТЬ – ПО ЦЕНТРУ. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Далее. Кликаем за пределами этой таблички, чтобы создать вторую. ВСТАВКА – ТАБЛИЦА. И теперь я указываю 1 строку и 4 столбца. ОК. Выравниваем по центру. Смысл понятен, так что сделайте самостоятельно оставшиеся 2 таблицы. В результате получилось следующее: Теперь вам остается внести в каждую ячейку текст или картинку или ссылку, вобщем чтоугодно, исходя из того, каким вы хотите видеть ваш сайт. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- К примеру, я написал заголовок, 4 пункта меню, текст приветствия и внизу страницы название и год создания сайта. Слева от текста приветствия я хочу вставить картинку. Для этого кликаю мышкой в окошко, куда хочу поместить изображение, выбираю ВСТАВКА – ИЗОБРАЖЕНИЕ. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Выбираю нужное мне изображение из тех, что есть у меня на компьютере. ОК. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Теперь я хочу выделить меню сайта другим цветом. Для этого выделяю всю строку и в нижней панели инструментов выбираю фон таблицы. Не фон всей страницы, а именно таблицы. Это самая нижняя панель. Посмотрим, что у нас получилось. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Давайте загрузим ваше изображение. Вспомним, что все файлы, будь то картинки или текстовые файлы, которые вы хотите увидеть на своем сайте в браузере, должны располагаться в директории public/html или www. Зайдите в свой аккаунт. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Теперь нам нужно создать папку, где будут храниться все картинки. Можно, конечно, и не заводить отдельной папки для этого, но так будет в дальнейшем удобнее работать. Итак, создаем папку images или jpg – нажмите на значок НОВАЯ ПАПКА. В открывшемся окне вводим имя новой папки, в данном случае images и нажимаем СОЗДАТЬ. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Вернитесь назад кликнув по ссылке. Далее заходим в папку и нажимаем ЗАГРУЗИТЬ. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Выбираем файл и загружаем его, так как мы загружали файл index. Теперь нам необходимо указать в Dreamweaver адрес картинки, чтобы ее было видно в браузере. То, что вы видите изображение через просмотр из программы Dreamweaver, не означает, что ее будет видеть человек, когда зайдет на ваш сайт. Если вы не загрузили изображение на сервер и не прописали путь к нему – его не будет на вашем сайте. Оно будет только в программе Dreamweaver. Это вы должны запомнить четко – на сайте видно только то, что есть на сервере. В данном случае моя картинка называется Х. Если бы я загрузил картинку туда же, где расположен файл index.html, адрес бы выглядел следующим образом — http://www.mindpeoplegroop.ru/x.jpg. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сейчас же он выглядит так - http://www.mindpeoplegroop.ru/images/x.jpg. То есть добавилась папка images в название. Теперь в Dreamweaver выберете вкладку РАЗДЕЛЕНИЕ. Вообще очень помогает работать в таком режиме, потому что постепенно начинаешь изучать язык HTML (это все коды в левой колонке), что помогает в дальнейшей работе. Итак, нажмите на изображение. В левой колонке у вас выделился фрагмент текста. Это и есть адрес вашей картинки. В данный момент он показывает мне, что мое изображение находится на моем компьютере в папке КАРТИНКИ. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Но неважно, где оно находится на компьютере. Важно указать его адрес на сервере. Нас интересует текст, который находится внутри ковычек после img src=. У меня это вот эта область: Вот вместо этого текста мы вставляем адрес картинки на сервере, который мы научились прописывать чуть выше. То есть я вместо этого текста пишу http://www.mindpeoplegroop.ru/images/x.jpg Теперь у меня в левой колонке написано: Только будьте внимательны! Вписывайте в адрес картинки имя, которым вы назвали ее! У меня она называется Х.jpg, у вас может быть по-другому. Всегда, когда прописываете путь к файлу, внимательно проверяйте его название и расположение. Вот и все. На самом деле можно прописывать адрес сразу, когда вставляете картинку. Но ведь не всегда сразу знаешь, какая именно картинка подойдет. Я перебираю много вариантов, изменяю размер, обрезаю и т.д. И только когда все готово, загружаю картинку на сервер и прописываю путь к ней. Со временем вы привыкнете, и будете делать это на автомате. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- А сейчас научимся делать ссылки. Это просто. Например, я хочу, чтобы посетитель моего сайта, нажав на слово МЕНЮ, переходил на новую страницу. Пусть это будет адрес нашего блога http://mindpeoplegroop.com. Выделяем слово МЕНЮ. Выбираем ВСТАВКА – ГИПЕРССЫЛКА. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- В открывшемся окне в поле ССЫЛКА необходимо прописать адрес страницы, на которую будет переходить человек при нажатии на слово МЕНЮ. В данном случае это http://mindpeoplegroop.com ЦЕЛЕВОЙ ОБЪЕКТ – это настройка того, в каком окне будет открываться новая страница: в том же окне, в новой вкладке и т.п. Сделаем так, чтобы страница открывалась в новом окне. Для этого выбираем параметр _blank. НАЗВАНИЕ – это текст, который будет отображаться при наведении курсора на слово МЕНЮ. Я напишу также МЕНЮ. Всё. Нажимаем ОК. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Посмотрим результат. ПРОСМОТР В БРАУЗЕРЕ – выбираем браузер – ОК. Если я нажимаю на слово МЕНЮ, то в новом окне открывается страница нашего блога. Теперь выделите слово меню и в левой колонке найдите строку с этим словом. В этой строке нас интересует часть, которая начинается <a href и заканчивается blank">. Вобщем все, что находится между < >, включая эти кавычки. -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Сергей Ричинский Бизнес-стройка -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- Скопируйте этот фрагмент. Нажмите на изображение и найдите в левой колонке строку с информацией о нем. Вставьте фрагмент, который только что скопировали перед <img src=. А после строки <img src= … > пропишите </a>. Таким образом, вы вставили ссылку на изображение. Теперь, когда посетитель нажмет на картинку на странице вашего сайта, то будет перенаправлен на новую страницу. В данном случае на наш блог. Просмотрите результат в браузере и попробуйте перейти по ссылкам, которые только что вставили. Теперь спланируйте дизайн вашего сайта, каким вы хотите его видеть. Определите, из скольки областей будет состоять основная страница вашего сайта, и подберите несколько ярких изображений, которые вы расположите на вашей странице. И, наконец, создайте свою собственную страницу по схеме, которую я вам только что показал. --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------