Version 3 Produced by ustwo @pppustwo @gyppsy
advertisement

PIXEL
PERFECT
PRECISION
Version 3
Produced by ustwo
@pppustwo
@gyppsy
ОГЛАВЛЕНИЕ
Интро
1
Photoshop & ustwo
110
Спасибо
2
Цветовые профили
111
Основы
3
Пиксельная точность
116
Принципы Pixel Perfect
4
Техники
135
Детали Pixel Perfect
19
Организация
156
Доступность
34
Экспорт
168
Дизайн и разработка
86
Советы
178
Illustrator
198
Аппендикс
210
Pixel Perfect Precision
Contents
ИНТРО
Руководству Pixel Perfect Precision уже четыре года. По
прошествии этого времени мы переключили внимание с
пикселей как таковых и решили больше рассказать о том как мы
работаем — новая глава о Дизайне и Разработке как раз об
этом. Хотя наше портфолио невероятно разнообразно: от
приложений мобильного банкинга до пазлов, ломающих законы
физики, мы всегда применяем одинаковые принципы дизайна о
которых мы и поговорим. Наслаждайтесь!
Фото продукта: Monument Valley
Pixel Perfect Precision
1
СПАСИБО
Есть несколько людей, которые заслуживают упоминания. В
первую очередь Широ, за то что все эти годы показывал мне
истинное значение точности пикселя. Все дизайнеры которые
ежедневно делились знаниями — вы отличный источник как
вдохновления так и информациии. Больше всего я хочу
поблагодарить всех моих друзей в ustwo за их бесконечную
поддержку в создании этого руководства.
Фото продукта: Rando
Pixel Perfect Precision
2
ОСНОВЫ
Первый раздел рассказывает о принципах и темах которые
касаются digital дизайна и его важных инструментах. Пригодные
как для профессионалов так и новичков в области, эти советы —
своеобразное руководство по быстрому пониманию процессов
и мыслей которые мы используем в ustwo.
Pixel Perfect Precision
3
ПРИНЦИПЫ
PIXEL PERFECT
Юзеры
Pixel Perfect Precision
Пользователи — главный объект вашего
им подходит. Flat интерфейс основанный на
внимания. Определите что им нужно,
правилах типографики и сетки подойдет
используйте это в дизайне, а затем
аудтории помоложе, а более дружелюбные
сформируйте ваш продукт так, чтобы
сквеморфические элементы подойдут для
пользователи могли выполнить действие
возрастных юзеров которые не на столько
как можно быстрее. Не забывайте о том что
продвинуты.
5
Окружение
Окружение — это не только платформа для
всегда используется в помещении и
который вы делаете дизайн, но также
управляется удалённо. Это подразумевает
условия использования и место в котором
другие подходы к размеру текста, цвету и
он будет работать. К примеру, мобильный
контрастности интерфейса.
телефон существенно отличается от
телевизора — на него смотрят издалека, он
Pixel Perfect Precision
6
Случайный
сдавленный текст
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Объект Описание которое выходит за
границы
Плохо
Доступность
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Хорошо
Доступноcть касается всех, а не только
более доступной для дальтоников и людей
пользователей с ограниченными
неспособных к чтению. Смотрите главу
возможностями. Следить за простотой и
Доступность для большей информации.
доходчивостью это хорошая практика, но
есть и другие шаги, которые вы можете
предпринять чтобы сделать вашу работу
Pixel Perfect Precision
7
Длинный загол...
Длинный загол...
Объект
Описание
Длинный очень
Объект
Описание
A
B
И тут тоже очень
Объект
Описание
?
Объект
Описание
Einen wirklich la…
Das gleiche auch…
Лучший
Худшие сценарии
Pixel Perfect Precision
Средний
Как бы OK
Худший
Этот принцип связан с доступностью:
проверять дизайн с более длинным текстом,
убедитесь в том что ваш продукт не
другим языком, отсутствием или большим
сломается в реальной ситуации с
разнообразием картинок и т.д. Вы можете
реальными юзерами. Мы все любим
показывать «красивую» версию, но иметь
использовать красивые иллюстрации и
несколько вариантов исходников для
текст, клиенты тоже это любят. Важно
проверки.
8
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
sed do eiusmod tempor
incididunt ut labore et dolore
magna aliqua. Ut enim ad
minim veniam, quis nostrud
exercitation ulamco laboris nisi
ut aliquip ex ea commodo
consequat. Duis aute irure
dolor in reprehenderit in
voluptate velit esse cillum
dolore eu fugiat nulla pariatur.
Excepteur sint occaecat
cupidatat non proident, sunt in
Возможности
Pixel Perfect Precision
Под возможностью мы подразумеваем
потянуть. Все это можно использовать в
способность объекта выражать свои
digital дизайне, чтобы заставить
функции через органы чувств: кнопка своей
пользователей взаимодействовать с
выпуклостью подразумевает нажатие,
объектами. Выпуклые кнопки, текст который
дверная ручка, благодаря форме и
заходит за границы страницы (намекая на
расположению намекает на то, что ее можно
скрол) — это демонстрация возможностей.
9
Обработка
Привет
Требования
Привет, Мэтт!
Мы определили что вы
Так как ты запустил
запустили приложение
программу в первый раз, мы
первый раз. Перед тем как
хотим задать несколько
начать вам нужно ответить на
вопросов, чтобы все прошло
серию вопросов, для
как по маслу, это займет
удостоверения того что все
несколько минут. Нажимай
настроено корректно.
на кнопку ниже и вперед!
Начало
Хорошо
Плохо
Текст
Хорошо
То что вы говорите в дизайне также важно
машиной, создается эмоциональная связь,
как и его внешний вид. Хороший текст не
которая улучшает опыт взаимодействия с
только делает приложение понятнее, но и
продуктом.
создает связь с пользователем, благодаря
используемому тону. Когда вы говорите с
людьми на родном языке, а не как с
Pixel Perfect Precision
10
Форма и цвет
!
!
i
i
Плохо
Хорошо
У некоторых цветов и форм есть
Смешивая их, мы создаем смешанное
устоявшиеся ассоциации в digital дизайне.
сообщение. Так же желтый треугольник
Не забывайте про это, так как их
обычно ассоциируется с предупреждением,
несоблюдение может сбить юзера с толку.
а синий круг с информацией.
Зеленые галочки ассоциируются с хорошим,
а красный цвет и крестики — с плохим.
Pixel Perfect Precision
11
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Плохо
Визуальная
иерархия
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Хорошо
Разметка, цвет, типографика очень сильно
помощью контрастных, больших и жирных
влияют на визуальное восприятие и
шрифтов, или наоборот, используйте менее
потребление информации. Подумайте о том,
контрастный, мелкий, легкий шрифт для
что вы хотите показать пользователю и в
менее важных элементов. Не забывайте о
каком порядке, затем руководствуйтесь
культурных аспектах вашей аудитории.
этим в дизайне. Привлекайте внимание с
Pixel Perfect Precision
12
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud
exercitation ulamco laboris nisi ut aliquip ex
ea commodo consequat. Duis aute irure
dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt
mollit anim id est laborum. Lorem ipsum dolor
sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et
dolore magna aliqua. Ut enim ad minim
veniam, quis nostrud exercitation ulamco
laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in
reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint
occaecat cupidatat non proident, sunt in
culpa qui officia deserunt mollit anim id est
laborum. Lorem ipsum dolor sit amet,
consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore.
Плохо
Типографика
Pixel Perfect Precision
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
sed do eiusmod tempor
incididunt ut labore et dolore
magna aliqua. Ut enim ad
minim veniam, quis nostrud
exercitation ulamco laboris nisi
ut aliquip ex ea commodo
consequat. Duis aute irure
dolor in reprehenderit in
voluptate velit esse cillum
Хорошо
В digital дизайне типографику часто
нужно обращать внимание. Комфортно ли
незаслуженно обделяют вниманием. Очень
читается текст при текущем размере,
важно использование хорошей
достаточен ли интерлиньяж, длинна строки?
типографики, ведь большинство
Не пользуйтесь стандартными настройками
информации передается в виде текста.
шрифта вашей среды дизайна. Уважайте
Существуют базовые факторы на которые
шрифт — он это заслужил.
13
Заголовок
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Вход
Движение
Объект
Описание
Объект
Описание
Объект
Описание
Выход
С постоянным увеличением мощности
функции и возможности. К примеру, если вы
компьютеров, мы можем делать не только
хотите привлечь внимание к кнопке —
красивый дизайн, но и добавлять в него
заставьте ее пульсировать.
элегантную динамику. Легкая анимация
может задать характер интерфейса,
улучшить его интуитивность, выделить
Pixel Perfect Precision
14
Тестирование
Ничто не сравниться с тестом дизайна на
предварительного просмотра, которые
предназначенном устройстве. Разрешение,
перенесут дизайн с компьютера прямо на
технология экрана, углы просмотра и
ваш девайс, обновляясь в реальном
методы ввода могут существенно
времени. Обязательно пользуйтесь ими!
отличаться от вашего компьютера. В наше
время существует множество средств для
Pixel Perfect Precision
15
Movie.avi
Набросок
Фильм
Объект
Описание
Смотри!
Я буду двигаться!
Нажми меня
Я работаю
Объект
Описание
Статика
А я не двигаюсь
Неактивно
Ничего не делаю
Объект
Описание
Статика
А я не двигаюсь
Неактивно
Ничего не делаю
Объект
Описание
Статика
А я не двигаюсь
Неактивно
Ничего не делаю
Прототипы
Демо
Тестирование очень тесно связано с
в нативной среде разработки. Все зависит
прототипированием. Прототипы позволяют
от того что вам нужно: наброски можно
нам быстро опробовать идеи, не тратя
сделать и на бумаге, а вот с плавную
времени на финальную «полировку».
анимацию придется показать на видео.
Начиная от набросков на бумаге,
заканчивая созданием простых приложений
Pixel Perfect Precision
16
Project
Design
Screen.psd
Assets
Rectangle.png
Square Blue.png
Square Green.png
Square Orange.png
Square Pink.png
Организация
Один в поле не воин, и в большинстве
другим дизайнерам возможность сразу
случаев это также касается файлов.
взяться за вашу работу и найти все
Хорошая организация необходима, так как
необходимое, а логически правильные
она сохраняет уйму времени другим людям,
имена файлов порадуют разработчиков.
которые работают над проектом.
Правильный порядок файлов и слоев дает
Pixel Perfect Precision
17
Сделайте
перерыв
Очень просто полностью погрузиться в
будет у вас как на ладони, либо вы заметите
дизайн, но иногда стоит сделать перерыв.
ошибку, которую до этого не замечали.
Это полезно для здоровья и позволяет
взглянуть на работу с другой стороны.
Прогуляйтесь, заварите себе кофе. По
возврату решение возможных проблем
Pixel Perfect Precision
18
ДЕТАЛИ PIXEL
PERFECT
Плохо
Острые грани
Хорошо
Прямые углы должны быть без
полупикселей: резкими и никакого
размытия.
Pixel Perfect Precision
20
y
y
y
x
Плохо
Выравнивание
и расстояния
Pixel Perfect Precision
x
Хорошо
Как только вы научитесь делать все резким,
следующим шагом на пути к pixel perfect
будет уверенность в том что все расстояния
и выравнивания верны.
21
Связность
Выравнивание объектов на всех макетах
может сетка, которая определит структуру
очень важно. Расположение
на всех макетах.
повторяющихся заголовков, футера, кнопки
возврата должно быть идентичным, не
должно быть «прыжков». Помочь в этом
Pixel Perfect Precision
22
H
0°
300°
60°
240°
120°
180°
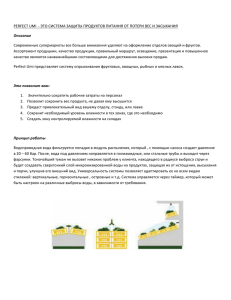
S
0%
Цветовая модель
352
352
352
352
Saturation
95
22
45
95
Brightness
90
98
95
45
Red
230
249
242
116
Green
12
194
133
6
Blue
41
201
148
20
100%
B
0%
Hue
100%
HSB навсегда! Попробуйте использовать
яркость (B) меняются. Посмотрите насколько
цветовую модель HSB, и вы сразу увидите
цифры в HSB более информативны по
насколько это эффективный вариант для
сравнению с RGB.
создания оттенков базового цвета. В
данном примере значение оттенка (H)
остается неизменным, а насыщенность (S) и
Pixel Perfect Precision
23
Цветовой профиль
Да
Нет
Код
Плохо
Управление
цветом
Хорошо
Управление цветом играет большую роль в
исходные цвета. Может возникнуть
полиграфии. В digital оно чаще создает
несоответствие. Лучше проигнорировать эту
проблемы, чем решает их. В процессе
процедуру, и проверить на устройстве — в
разработки тяжело контролировать цвет (в
отличие от печати это быстро и ничего не
отличии от дизайна), особенно когда он
стоит.
смешивается с кодом, указывающим те же
Pixel Perfect Precision
24
Åy
WWW
Макс. Высота
Макс. Ширина
Высота и ширина
текста
Эти два метода помогут справится с
прописных W — если они поместятся, то и
динамическим контентом. Чтобы узнать
другие фразы тоже.
максимальную высоту используйте Åy
комбинацию; точно также, если вы хотите
узнать ширину для определенного контента
заполните этот промежуток набором
Pixel Perfect Precision
25
Settings
Настройки
Configurações
Длина текста
Если вы работает над продуктом, который
переводом слова Settings, длина
будет использоваться по всему миру, то
увеличивается до 75%.
обращайте внимание на длину контента на
других языках. Пример показывает нам, что
происходит с русским и португальским
Pixel Perfect Precision
26
Align Text
Align Text
Align Text
Align Text
Align Text
Align Text
ABC123
ABC123
ABC123
Заглавная и подстрочный
х-высота
Заглавная и x-высота
Выравнивание
текста на кнопках
Вверху показаны три метода вертикального
только вы выбрали правило следуйте ему в
выравнивания текста на кнопках. Какой
интерфейсе — последовательность решает
метод лучше — зависит от гарнитуры
все.
шрифта (соотношение высоты заглавной
буквы к x-высоте может меняться) и
регистра, который вы используете. Как
Pixel Perfect Precision
27
Выравнивание
текста с объектом
Align Text
Align Text
Align Text
Align Text
Плохо
Хорошо
Для вертикального выравнивания текста с
в зоне x-высоты находится ниже чем
объектом лучше использовать x-высоту, чем
квадрат. Исключением будет текст в
высоту заглавной буквы, так как это
котором только прописные или цифры —
визуально смотрится лучше. В плохом
они могут быть выровнены по заглавным,
примере выше вы видите, что основная
так как у них нет подстрочных символов.
визуальная высота шрифта, расположенная
Pixel Perfect Precision
28
Активен
Выбран
Отключен
Состояния
объекта
Интерактивные элементы имеют больше
на потом, так вы будете уверены, что все
чем одно состояние, которое уже показано
смотрится хорошо и работает
у вас в наброске. Элементы могут меняться
взаимосвязанно.
в зависимости от платформы и метода
ввода, в любом случае делайте их сразу во
время создания дизайна. Не оставляйте это
Pixel Perfect Precision
29
Кнопка
Кнопка
Кнопка
Внешний = Внутренний
Масшатибрование
Внешний = Внутренний +
ширина границы
Границы и радиус
закругления углов
Pixel Perfect Precision
Компонентам интерфейса зачастую нужны
первоначального шейпа по размеру,
границы. Прямые углы сделать просто, но
добавление границы и исходного
как быть с внешним радиус закругления
внутреннего радиуса одновременно.
углов при помощи внутренней обводки?
Последний вариант является лучшим так как
Есть варианты: соответствие внутреннего и
не утолщает очертание в углах, в отличие от
внешнего радиуса, масштабирование
других методов.
30
Границы и радиус
закругления углов
Filleting
Pixel Perfect Precision
Кнопка
Кнопка
Внешний = Внутренний −
Ширина бордера
Filleted
Если вы используете последний вариант с
радиуса «назад». Хоть это и математически
предыдущей страницы, но начали с
неправильно но выглядит лучше. В
внешнего радиуса, в конечном итоге у вас
инженерии этот процесс известен как
получится шейп, углы которого будут
скругление внутренней или внешней части
прямыми. В таких сиутациях
дизайна. Посмотрите статью «In search of
рассматривается добавление небольшого
perfect radius» от RA Design.
31
100%
100%
Плохо
Равносторонние
треугольники
86.6%
100%
Хорошо
Некоторые графические редакторы рисуют
треугольник в равносторонний, возьмите
треугольники, которые по-умолчанию не
86.6% от текущей высоты.
являются равносторонними. Такие
треугольники имеют равную длинну по осям
x и у. Чтобы быстро сконвертировать такой
Pixel Perfect Precision
32
Проект
Проект
Screen_1.psd
Screen_2.psd
Screen_140401_r01.psd
Screen_FINAL.psd
Screen_140402_r01.psd
Screen_FINAL_FINAL.psd
Screen_140402_r02.psd
Screen_FINAL_FINAL_2.psd
Screen_140402_r03.psd
Screen_FINAL_FINAL_3.psd
Screen_140403_r01.psd
Screen_Latest_1.psd
Screen_140403_r02.psd
Screen_Latest_2.psd
Плохо
Контроль версий
Архив
Screen.psd
Хорошо
Хоть сейчас и существует множество
Screen.psd хранится в корне рабочей папки.
приложений по контролю версий для
В начале дня, или при дублировании файла,
дизайнеров, чаще всего мы занимаемся
старая версия копируется в папку Архив, а
этим самостоятельно. На это уходит много
файл получает имя в формате YYMMDD с
времени, но есть система позволяющая
номером версии. Чистота!
упростить процесс. Самый последний файл
Pixel Perfect Precision
33
ДОСТУПНОСТЬ
“
Если я сделал
дизайн доступным, не
будет ли он уродлив?
Доступность
Доступность это не компромисс,
если вы с самого начала встраиваете
подстроенный под людей с ограниченными
доступность в свой дизайн-процесс, ее
возможностям, а хороший, общедоступный
реализация не займет много времени.
дизайн. Для этого не нужно жертвовать
привлекательностью или тратить время и
деньги. Как и принцип pixel perfect precision:
Pixel Perfect Precision
35
Виды недостатков
Pixel Perfect Precision
Примерно 10% населения нашей планеты
чувства. Не полагайтесь на одно чувство в
имеет различные формы инвалидности. Это
своих приложениях, предоставляйте
существенная часть потенциальных
несколько форм взаимодействия и
пользователей. На digital проекты влияют:
коммуникации, к примеру включайте
зрение, слух, осязание и познание, т.е.
функцию text-to-speech для юзеров у
способность обрабатывать остальные 3
которых проблемы со зрением.
36
Слишком длинный
заголовок для
Заголовок
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Lorem ipsum dolor sit amet,
Объект Описание которое выходи за гра
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud
exercitation ulamco laboris.
Объект Описание которое выходи за гра
consectetur adipisicing elit,
sed do eiusmod tempor
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua. Ut
enim ad minim veniam, quis nostrud
Объект
Описание
incididunt ut labore et
dolore magna aliqua. Ut
exercitation ulamco laboris.
Объект Описание которое выходи за гра
Lorem ipsum dolor sit amet, consectetur
enim ad minim veniam, quis
Объект
Описание
nostrud exercitation ulamco
laboris. nisi ut aliquip ex ea
adipisicing elit, sed do eiusmod tempor
Плохо
Ясность
Хорошо
Дизайн не должен перегружать юзера
подгонять контент под мобильные
контентом, он должен быть доступным и
устройства, к примеру, иметь миниатюры
лаконичным. Вы можете показывать контент
изображений для юзеров с плохим
в зависимости от ситуации, начиная со
качеством связи.
значимой информации, раскрывая детали
по мере необходимости. Также важно
Pixel Perfect Precision
37
OS
App
App
Заголовок
Подзаголовок
Объект
Описание
Объект
Описание
Lorem ipsum dolor sit amet,
Объект
Описание
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
sed do eiusmod tempor
sed do eiusmod tempor
incididunt ut labore et
dolore magna aliqua. Ut
Объект
Описание
Постоянство
Pixel Perfect Precision
incididunt ut labore et
dolore magna aliqua. Ut
enim ad minim veniam, quis
enim ad minim veniam, quis
nostrud exercitation ulamco
consectetur adipisicing elit,
Объект
Описание
nostrud exercitation ulamco
Дизайн требует постоянства на нескольких
поведение стандартных элементов среды
уровнях: стиль, навигация, типографика и
для которой вы делаете дизайн — так юзер
использование языка. Элементы
может предсказать поведение продукта,
интерфейса должны вести себя одинаково
используя накопленный опыт. Не забудьте
вне зависимости от момента появления, и,
ознакомиться с гайдлайнами и образцами
где это возможно, должны повторять
взаимодействия нужного устройства.
38
Заголовок
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Lorem ipsum dolor sit amet,
Заголовок
Объект
Результаты поиска
Объект
Описание
consectetur adipisicing elit,
sed do eiusmod tempor
Объект
Описание
Объект
Описание
incididunt ut labore et
dolore magna aliqua. Ut
enim ad minim veniam, quis
Объект
Описание
Навигация
Объект
Описание
nostrud exercitation ulamco
Как мы уже говорили на предыдущей
интерфейса: если кнопка выполняет
странице, навигация не должна меняться,
определенное действие в одной части
чтобы пользователь не запутался в
приложения, она должна делать то же самое
приложении. Располагайте элементы в
и в других.
одном месте и в одном стиле на всех
страницах. Это также касается других частей
Pixel Perfect Precision
39
Заголовок
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
Заголовок
i
Какая-то важная
информация
sed do eiusmod tempor
incididunt ut labore et
Lorem ipsum dolor sit amet,
dolore magna aliqua. Ut
consectetur adipisicing elit,
enim ad minim veniam, quis
sed do eiusmod tempor
nostrud exercitation ulamco
incididunt ut labore et
laboris nisi ut aliquip ex ea
dolore magna aliqua. Ut
commodo consequat.
enim ad minim veniam, quis
nostrud exercitation ulamco
i
Какая-то важная
информация
Плохо
Навигация
Структура
контента
Pixel Perfect Precision
Хорошо
При работе над внешним видом страницы
задумывайтесь о целях и потребностях
юзера. Уже на основе этой информации
располагайте контент, выделяя важные
части.
40
Привет!
…потом на
…и наконец-
Нажми на
эту ссылку…
то на эту.
i
ссылку ниже
для инфо...
Инфо
Наконец-то
Инфо
Инфо
мы здесь
Плохо
Навигация
Меньше шагов
Привет!
Нажми на
ссылку внизу
для инфо…
Инфо
i
Намного
проще!
Хорошо
Мы не можем сказать что все шаги на
одном экране — хорошая идея, но и не стоит
забывать о том, что большое количество
шагов путает юзеров. Старайтесь не
выходить за лимит четырех шагов, иначе
юзер может заблудиться.
Pixel Perfect Precision
41
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Плохо
Навигация
Заголовки
Pixel Perfect Precision
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Хорошо
Не забывайте про заголовки страниц.
Пользователь будет знать где находиться и
воспринимать информацию в правильном
контексте.
42
Заголовок
Заголовок
Объект
Описание
Объект
Описание
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
consectetur adipisicing elit,
sed do eiusmod tempor
sed do eiusmod tempor
incididunt ut labore et
incididunt ut labore et
dolore magna aliqua. Ut
dolore magna aliqua. Ut
enim ad minim veniam, quis
enim ad minim veniam, quis
nostrud exercitation ulamco
laboris nisi ut aliquip ex ea
commodo consequat. Duis
aute irure dolor in.
reprehenderit in voluptate
Плохо
Навигация
Соответствующий
размер страницы
Pixel Perfect Precision
Хорошо
Размер контента должен соответствовать
устройств. Но не делайте страницы слишком
размеру страницы, а разрывы должны
длинными — мало кто любит бесконечный
вставляться с умом. Намного проще
скрол.
проскролить страницу, чем перейти по
ссылке. Это также уменьшает количество
запросов, что важно для юзеров мобильных
43
Заголовок
Заголовок
Объект
Описание
Объект
Описание
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet,
consectetur adipisicing elit, sed do
consectetur adipisicing elit,
eiusmod tempor incididunt ut labore et
sed do eiusmod tempor
dolore magna aliqua. Ut enim ad minim
incididunt ut labore et
veniam, quis nostrud exercitation
dolore magna aliqua. Ut
ulamco laboris nisi ut aliquip ex ea
enim ad minim veniam, quis
commodo. consequat. Duis aute irure
nostrud exercitation ulamco
dolor in reprehenderit in voluptate velit
laboris nisi ut aliquip ex ea
esse cillum dolore eu fugiat nulla
commodo consequat. Duis
pariatur. Excepteur sint occaecat
aute irure dolor in.
Плохо
Навигация
Одна ось
прокрутки
Pixel Perfect Precision
Хорошо
Убедитесь в том что скролл работает только
в одном направлении — так проще и
физически и сознательно. Юзерам не нужно
будет прыгать по странице, пытаясь понять
что они видели, а что нет.
44
Pink
1. Pink
Orange
2. Orange
Green
3. Green
Blue
4. Blue
Плохо
Навигация
Нумерованые
списки
Pixel Perfect Precision
Хорошо
Если у вас в списке больше 3-4 пунктов,
лучше использовать нумерованный список
вместо маркированного.
45
Действие
“
Это кнопка
которая запускает
действие. Нажав ее
вы попадете на
следующий экран.
Плохо
Навигация
Обозначение
Действие
“
На следующий
экран
Хорошо
Создание описаний к text-to-speech
функциям это отдельный вид искусства.
Делайте их доступными чтобы пользователи
понимали что происходит, но при этом
лаконичными, чтобы не тратить годы на
прослушивание.
Pixel Perfect Precision
46
Имя
Иван
Иван
Введите свой email
Email
Введите здесь
“
Иван. Введите свой
email.
Плохо
Навигация
Описание над
инпутами
Pixel Perfect Precision
“
Имя Иван. Email
Введите здесь.
Хорошо
Вставляйте описание над инпутом, а не в
него. При последнем варианте чтение
контента экрана попросту выдаст
безсмыслицу — просто прочитает
введенное значение, а не название поля.
47
7mm
7mm
Плохо
Взаимодействие
Тач цели
Хорошо
При создание дизайнов для touch-устройств,
миллиметра между элементами, чтобы
всегда задумывайтесь об удобстве работы
избежать случайных нажатий. Если вы
пальцами. Мы всегда делаем наши дизайны
делаете элементы для большого пальца,
с минимальной тач-зоной в 7мм х 7мм, что
делайте их шире 25 мм, что примерно равно
примерно составляет площадь контакта
ширине пальца взрослого человека.
пальца с экраном. Мы также оставляем 2
Pixel Perfect Precision
48
Действие
Плохо
Взаимодействие
Кнопки и
гиперссылки
Pixel Perfect Precision
Действие
Хорошо
Как правило, в приложениях кнопки
ассоциируются с действием, поэтому менять
их на гиперссылки не стоит — это собъет
юзера с толку.
49
Это не
ссылка
Плохо
Взаимодействие
Кнопки и
гиперссылки
Pixel Perfect Precision
Это не
ссылка
Хорошо
Говоря о гиперссылках: не подчеркивайте
текст который не является ссылкой. Как мы
уже говорили — это сбивает с толку. Юзер
может запутаться, когда нажмет на элемент
и ничего не произойдет.
50
Удалить файлы
Файл 1
Файл 2
Файл 3
Поставьте галочку и
нажмите кнопку Удалить.
Да, я хочу удалить их
Удалить
Предотвращение
ошибок
Дизайн
Pixel Perfect Precision
Удалить файлы
Файл 1
Файл
2
Вы не
сможете
отменить
действие, вы точно
Файл
3
хотите
удалить
файлы?
File 4
Да
Нет
Файл 5
Удалить
Минимизируйте ошибки в процессе
использование предупреждений для
использования вашего продукта с помощью
предотвращения риска и улучшения
дизайна. Размещение полезных элементов
отказоуйстойчивости. Старайтесь сделать
вначале, скрытие или отделение элементов
так, чтобы юзеры задумались о своих
которые несут риск — все это помогает.
действиях в важных ситуациях. Не пускайте
Хорошей практикой является
их в путешествие на автопилоте.
51
Имя
Имя
Иван
Иван
Телефон
01234 56789
Телефон
01234 56789
!
Неверный номер
Отправить
Плохо
Предотвращение
ошибок
Проверка данных
Pixel Perfect Precision
Отправить
Хорошо
Из за малых размеров мобильных устройств
процесс ввода информации довольно не
прост, поэтому удобно и правильно сразу
показывать правильность введенных
данных.
52
Цвет
Выберите цвет
Цвет
Розовый
Введите цвет
Оранжевый
Зеленый
Синий
Плохо
Предотвращение
ошибок
Свободный текст
Pixel Perfect Precision
Хорошо
Там где это возможно предоставляйте
выбор значений вместо свободного поля
для ввода — поможет избежать ошибок
ввода.
53
Выбор товара
Товар 1
Товар 2
Товар 3
Товар 4
Товар 5
Купить
Предотвращение
ошибок
Проверка, подтверждение,
исправление
Pixel Perfect Precision
Проверка
Вы выбрали такие товары:
Товар 1
Товар 2
Товар 3
Товар 4
Товар 5
Нажмите Подтвердить, для
покупки товаров или
стрелку для изменения.
Подтвердить
Когда ввод данных является частью
процесса, дайте пользователю возможность
проверить данные перед отправкой, и, если
это будет необходимо, возможность
вернуться назад и исправить их.
54
Удалить файлы
Корзина
Файл 1
Файл 3
Файл 2
Файл 4
Файл 3
Файл 4
Файл 5
Удалить
Предотвращение
ошибок
Отмена действий
Pixel Perfect Precision
Восстановить
Если в вашем приложении можно удалять
системы контроля версий, которая
контент и делать другие опасные операции,
позволяет сделать шаг назад к предыдущей
позаботьтесь о предоставлении
версии.
возможности отмены этих действий. Это
может быть реализовано в виде корзины,
которая очищается раз в неделю, или
55
Вы хотите
отменить этот
заказ?
Вы хотите
отменить этот
заказ?
OK
Да
Отменить
Плохо
Текст
Нет
Хорошо
Вопрос не только в том как выглядит ваш
что вы хотите донести и насколько
шрифт, но и то, о чем он говорит. Это
эффективно вы это делаете. В плохом
равносильно по важности, а может и
примере вы выберете Отменить чтобы
важнее. Непонятное описание или
отменить заказ, или же это отменит отмену?
инструкции сбивают пользователя с толку.
Поэтому потратьте время и подумайте о том,
Pixel Perfect Precision
56
Lorem ipsum dolor sit amet, consectetur
adipisicing elit, sed do eiusmod tempor
incididunt ut labore et dolore magna aliqua.
incididunt ut labore et dolore magna aliqua.
Ut enim ad minim veniam, quis nostrud
exercitation ulamco laboris nisi ut aliquip ex
exercitation ulamco laboris nisi ut aliquip ex
ea commodo consequat. Duis aute irure
ea commodo consequat.
cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt
mollit anim id est laborum.
Плохо
Pixel Perfect Precision
adipisicing elit, sed do eiusmod tempor
Ut enim ad minim veniam, quis nostrud
dolor in reprehenderit in voluptate velit esse
Текст
Разбивайте
большие блоки
Lorem ipsum dolor sit amet, consectetur
Duis aute irure dolor in reprehenderit in
voluptate velit esse cillum dolore eu fugiat
nulla pariatur. Excepteur sint occaecat
cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum.
Хорошо
Разбивайте большие блоки текста, для
упрощения чтения и слежения. Используйте
максимум 5 строк в абзаце и вы не
ошибетесь с размером.
57
1. Розовый — Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Fusce
1.
Розовый
2.
Оранжевый
3.
Зеленый
4.
Синий
pellentesque vehicula elit sed tincidunt. Nam
bibendum tempus tellus ac interdum. 2.
Оранжевый — Lorem ipsum dolor sit amet,
consectetur adipiscing elit. Sed fermentum
sodales orci. Class aptent taciti sociosqu ad
litora torquent per conubia nostra, per
inceptos himenaeos. 3. Зеленый —
Pellentesque a nibh nibh, vel dictum risus. 4.
Синий — Nunc congue vestibulum nibh non
sollicitudin. Donec eget metus leo.
Плохо
Текст
Текст в
диаграммы
Pixel Perfect Precision
Хорошо
У некоторых юзеров, например
поможет показать информацию в
дислексиков, очень плохо с
компактном, порционном виде.
организационными способностями, поэтому
старайтесь разбивать длинные абзацы
текста на списки или диаграммы, что
58
PPP
Плохо
Текст
Аббревиатуры
PPP
(Pixel Perfect
Precision)
Хорошо
Если вы используете аббревиатуру,
обязательно добавьте расшифровку при
первом использовании. А в общем —
старайтесь их избегать: некоторым
пользователям очень сложно запомнить их
значение.
Pixel Perfect Precision
59
Кликни здесь
Плохо
Текст
Ссылочный текст
Pixel Perfect Precision
Pixel Perfect
Precision
Handbook
(25MB)
Хорошо
«Кликните здесь» отличный текст ссылки,
описывать свое направление и иметь смысл.
правда? Нет, не правда! Не ясно куда ведет
Очень часто пользователи просматривают
эта ссылка, да и у большинства
страницу в поисках ссылок на то, что они
пользователей тачскринов нет мышки,
ищут. Не забывайте о других важных
чтобы ей «кликнуть». Ссылка — это элемент
деталях, таких как размер файла, если это
навигации, а значит ее текст должен
ссылка на файл.
60
Загрузка
Плохо
Обратная связь
Хорошо
Предоставляйте пользователям обратную
ничего не делает. Обратная связь может
связь для чувства поддержки при
быть в форме лоадера, сообщения, которое
выполнении различных задач. Нет ничего
уведомляет пользователя о происходящем,
хуже, чем размышление о том, зависло
звука, который даст знать, что действие
приложение или нет, в момент обработки
осуществляется.
запроса, или нажатие на кнопку, которое
Pixel Perfect Precision
61
!
!
!
Алерт
Плохо
Хорошо
Обратная связь
Старайтесь предоставлять обратную связь в
пользователи не поймут что уже что-то
нескольких формах. К примеру, полагаться
произошло и требует их внимания.
Мультисенсорность
исключительно на звук для
предупреждения значит, что глухие или
.
расположенные в шумном окружении
Pixel Perfect Precision
62
Ошибка 04 тип 11
Произошла ошибка в
библиотеке bus_1234.
Что-то пошло не так!
Это повлекло крах
Не волнуйтесь, нажмите
динамического
«Назад» чтобы вернуться
состояния системы.
на предыдущий экран.
Свяжитесь с админом на
IT этаже.
Назад
OK
Плохо
Обратная связь
Сообщение об
ощибке
Pixel Perfect Precision
Хорошо
Если что-то пошло не так — сообщите об
этом в понятном виде, и предоставьте
возможность вернуться назад.
63
! Вы работник ustwo
Имя
Имя
Иван
Иван
Компания
Компания
usthree
usthree
!
Вы работник ustwo
Плохо
Обратная связь
Близость ошибки
Pixel Perfect Precision
Хорошо
При дизайне форм располагайте сообщения
об ошибках рядом с соответсвующими
полями, а не вдалеке от них. Это поможет
пользователям быстрее понять проблему.
64
Lorem ipsum dolor sit amet, consectetur
Lorem ipsum dolor sit amet, consectetur adipiscing
elit. Fusce pellentesque vehicula elit sed tincidunt.
Nam bibendum tempus tellus ac interdum. Lorem
ipsum dolor sit amet, consectetur adipiscing elit. Sed
fermentum sodales orci. Class aptent taciti sociosqu
ad litora torquent per conubia nostra, per inceptos
himenaeos. Pellentesque a nibh nibh, vel dictum
risus. Nunc congue vestibulum nibh non sollicitudin.
Donec eget metus leo, eleifend tempus enim. Lorem
ipsum dolor sit amet, consectetur adipiscing elit.
Fusce pellentesque vehicula elit sed tincidunt. Nam
bibendum tempus tellus ac interdum. Lorem ipsum
dolor sit amet, consectetur adipiscing elit. Sed
fermentum sodales orci. Class aptent taciti sociosqu
ad litora torquent per conubia nostra, per inceptos
himenaeos. Pellentesque a nibh nibh, vel dictum
risus. Nunc congue vestibulum nibh non sollicitudin.
Donec eget metus leo, eleifend tempus enim.
adipiscing elit. Fusce pellentesque vehicula
elit sed tincidunt. Nam bibendum tempus
tellus ac interdum. Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Sed
fermentum sodales orci.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
Pellentesque a nibh nibh, vel dictum risus.
Nunc congue vestibulum nibh non
sollicitudin. Donec eget metus leo.
Плохо
Типографика
Хорошо
Как говорилось в принципах Pixel Perfect,
пользователей с когнитивными
хорошая типографика жизненно важна в
нарушениями. Сохраняя текст легким и
digital дизайне, и очень сильно влияет на
разборчивым, вы помогаете пользователям
доступность вашего продукта. Основы
без труда передвигаться от одной строки к
хорошей длины строки и интерлиньяжа,
другой.
также очень важны, особенно для
Pixel Perfect Precision
65
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Fusce pellentesque vehicula
elit sed tincidunt. Nam bibendum tempus
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce
pellentesque vehicula elit sed tincidunt. Nam bibendum tempus
tellus ac interdum. Lorem ipsum dolor sit
tellus ac interdum. Lorem ipsum dolor sit amet, consectetur
amet, consectetur adipiscing elit. Sed
adipiscing elit. Sed fermentum sodales orci.
fermentum sodales orci.
Class aptent taciti sociosqu ad litora torquent per conubia nostra,
per inceptos himenaeos. Pellentesque a nibh nibh, vel dictum
Class aptent taciti sociosqu ad litora torquent
risus. Nunc congue vestibulum nibh non sollicitudin. Donec eget
per conubia nostra, per inceptos himenaeos.
metus leo.
Pellentesque a nibh nibh, vel dictum risus.
Nunc congue vestibulum nibh non
sollicitudin. Donec eget metus leo.
Плохо
Типографика
Размер шрифта
Хорошо
Минимальный размер шрифта который
написано, особенно на не особо резких
следует использовать — 12pt, хороший
экранах с маленькой плотностью.
размер для чтения — 16pt (1em). Сделайте
текст слишком маленьким, и пользователи
будут страдать, пытаясь разобрать что
Pixel Perfect Precision
66
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Fusce pellentesque vehicula
elit sed tincidunt. Nam bibendum tempus
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pellentesque vehicula elit sed tincidunt. Nam
bibendum tempus tellus ac interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed fermentum
sodales orci. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Pellentesque a nibh nibh, vel dictum risus. Nunc congue vestibulum nibh non sollicitudin. Donec eget metus leo,
eleifend tempus enim. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce pellentesque vehicula elit sed
tincidunt. Nam bibendum tempus tellus ac interdum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed
fermentum sodales orci. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos.
Pellentesque a nibh nibh, vel dictum risus. Nunc congue vestibulum nibh non sollicitudin. Donec eget metus leo,
eleifend tempus enim.
tellus ac interdum. Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Sed
fermentum sodales orci.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
Pellentesque a nibh nibh, vel dictum risus.
Nunc congue vestibulum nibh non
sollicitudin. Donec eget metus leo.
Плохо
Типографика
Длина строки
Хорошо
Придерживайтесь длины строки ниже 80
длинной в 66 символов включая пробелы
символов. Если сделать строку длиннее, то
(как сказано в Robert Bringhurst’s The
пользователь будет теряться где начало и
Elements of Typographic Style).
где конец и текст будет тяжелее читать.
Хороший диапазон к которому можно
стремится — 45-75 символов, с оптимальной
Pixel Perfect Precision
67
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Fusce pellentesque vehicula
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Fusce pellentesque vehicula
elit sed tincidunt. Nam bibendum tempus
tellus ac interdum. Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Sed
fermentum sodales orci.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
Pellentesque a nibh nibh, vel dictum risus.
Nunc congue vestibulum nibh non
sollicitudin. Donec eget metus leo.
elit sed tincidunt. Nam bibendum tempus
tellus ac interdum. Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Sed
fermentum sodales orci.
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
Pellentesque a nibh nibh, vel dictum risus.
Nunc congue vestibulum nibh non
sollicitudin. Donec eget metus leo.
Плохо
Типографика
Отступы
Хорошо
Достаточный отступ между строками
должен равняться 1.5 отступам между
позволяет глазу четко различать их, что в
строками. Отступ между абзацами не
свою очередь помогает с движением в
обсуждается.
процессе чтения. Рекомендуемый отступ (он
же leading) это 1.5 размера шрифта. Таким
же образом отступ между параграфами
Pixel Perfect Precision
68
Lorem ipsum dolor sit amet, consectetur
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Fusce pellentesque vehicula
adipiscing elit. Fusce pellentesque vehicula
elit sed tincidunt. Nam bibendum tempus
elit sed tincidunt. Nam bibendum tempus
elit sed tincidunt. Nam bibendum tempus
tellus ac interdum. Lorem ipsum dolor sit
tellus ac interdum. Lorem ipsum dolor sit
tellus ac interdum. Lorem ipsum dolor sit
amet, consectetur adipiscing elit. Sed
amet, consectetur adipiscing elit. Sed
fermentum sodales orci.
fermentum sodales orci.
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Fusce pellentesque vehicula
amet, consectetur adipiscing elit. Sed
fermentum sodales orci.
Class aptent taciti sociosqu ad litora torquent
Class aptent taciti sociosqu ad litora torquent
Class aptent taciti sociosqu ad litora torquent
per conubia nostra, per inceptos himenaeos.
per conubia nostra, per inceptos himenaeos.
per conubia nostra, per inceptos himenaeos.
Pellentesque a nibh nibh, vel dictum risus.
Pellentesque a nibh nibh, vel dictum risus.
Nunc congue vestibulum nibh non
Nunc congue vestibulum nibh non
Nunc congue vestibulum nibh non
sollicitudin. Donec eget metus leo.
sollicitudin. Donec eget metus leo.
sollicitudin. Donec eget metus leo.
Плохо
Типографика
Выравнивание
Pellentesque a nibh nibh, vel dictum risus.
Хорошо
Несколько строк текста всегда должны быть
пораждает раздражающие белые реки,
выровнены по левому краю, так как
протекающие через абзацы.
нелогичные отступы в отцентрированном
или выровненном по ширине тексте могут
стать проблемой для юзеров с трудностями
в обучении. Выравнивание по ширине также
Pixel Perfect Precision
69
Пример
Пример
Пример
ПРИМЕР
Пример
Пример
Плохо
Типографика
Форматирование
Хорошо
Сохраняйте форматирование текста
италик и подчеркивание добавляют
простым, чтобы добиться максимальной
визуальный шум. Предложение или абзац
разборчивости для пользователей. Шрифты
капителью также делает текст
с засечками сложнее читать пользователям
трудночитаемым. И КАЖЕТСЯ ЧТО ВЫ
с дислексией или слабовидящим, так как их
КРИЧИТЕ!
стиль может смешивать форму букв, а
Pixel Perfect Precision
70
Пример
Пример
Плохо
Типографика
Форматирование
Хорошо
Избегайте двигающегося или мигающего
теста, это может сильно раздражать людей с
дислексией или слабовидящих. Эти
эффекты могут вызвать эпилептические
припадки, что также никуда не годиться.
Pixel Perfect Precision
71
При…
Пример 1
При…
Пример 2
При…
Пример 3
Плохо
Типографика
Сокращения
Pixel Perfect Precision
Хорошо
Сокращайте текст только там где это
действительно необходимо, так как это
может скрывать нужный контент.
72
Пример
Пример
Плохо
Типографика
Объединение
текста и графики
Pixel Perfect Precision
+
Хорошо
Старайтесь не объединять текст с графикой.
личных предпочтений. Все это невозможно,
Где возможно, делайте это на уровне кода.
если текст сделан картинкой.
Это дает возможность функциям text-tospeech прочитать текст, а пользователям
изменить цвет и размер текста исходя из
73
Цвет
Визуальная
наглядность
Pixel Perfect Precision
Информация
i Информация
Плохо
Хорошо
Старайтесь использовать наглядные иконки
нарушениями. И не забывайте про
и цвета, чтобы упростить определение
последовательность.
важного контента на странице. Цветовое
кодирование удобно для идентификации
различного типа контента — особенно
полезно для пользователей с когнитивными
74
Успех
Неудача
Плохо
Цвет
Не надейтесь
лишь на цвет
Pixel Perfect Precision
Хорошо
Кстати, не надейтесь только на цвет для
и цвета. Не забывайте, что около 8% мужчин
передачи сообщения. Всегда добавляйте
страдают от различных форм цветовой
что-то еще. У некоторых мобильных
слепоты, что может усложнить процесс
устройств проблемы с контрастностью, либо
распознания фигур, единственное отличие
условия использования далеко не
которых — цвет.
идеальны, что может повлиять на видимость
75
Плохо
Цвет
Альтернативы
Хорошо
Если вы используете цвет для подачи
столбцов в графиках, добавьте второй
признак по которому можно их различать. В
этом случае мы дали разные паттерны синей
и оранжевой областям.
Pixel Perfect Precision
76
Пример
Плохо
Цвет
Цветовой
контраст
Pixel Perfect Precision
Пример
Хорошо
Хороший контраст текста и фона — лучший
плохом освещении: убедитесь что контраста
способ убедиться в том, что важная
хватает в реальных ситуациях.
информация все еще доступна юзерам с
различными формами цветовой слепоты
или проблемами со зрением. Проверьте
дизайн на необходимом устройстве при
77
AA
Foreground
AA (Large)
Background
AAA
AAA (Large)
Цвет
Проверка
контраста
Pixel Perfect Precision
Существует множество инструментов для
требуется намного больше контраста, что
проверки цветового контраста: Colour
может навредить дизайну. Результаты могут
Contrast Analyser и Jonathan Snook’s web-
отличаться для большого текста, больше 18
based checker — просто введите два цвета.
пунктов (или жирного и больше чем 14
Как минимум вы должны проходить стандарт
пунктов)
АА! Конечно ААА лучше, но для него
78
Red /
Magenta
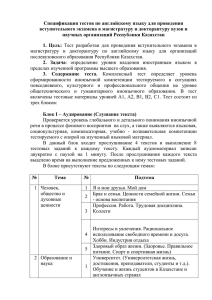
Цвет
ColorADD
Pixel Perfect Precision
Blue /
Cyan
Yellow
White
Black
Если вы захотите описать цвета без
которые отвечают за 3 основных цвета вы
использования слов, то что вы сделаете?
можете создавать целый спектр — будто это
Оказывается отличное решение уже
краски или чернила. Также можно делать
существует — ColorADD. Это простая
темные или светлые оттенки цветов
система, которая представляет цвета
соединяя их с символами черного и белого
используя символы. Комбинируя символы,
цвета.
79
Pink
Light
Orange
Light
Yellow
Light
Green
Light
Blue
Orchid
Khaki
Red
Orange
Yellow
Green
Blue
Violet
Brown
Bordeaux
Brick
Dark
Yellow
Dark
Green
Dark
Blue
Purple
Dark
Brown
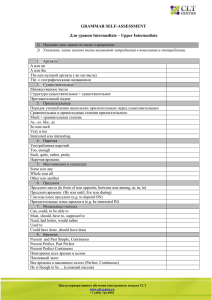
Цвет
ColorADD
Pixel Perfect Precision
На сайте ColorADD есть много другой
информации, включая классные цветные
карандаши для дальтоников.
80
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Мерцание
Пользователи со светочувствительной
которые мерцают больше чем три раза в
эпилепсией могут иметь проблемы с
секунду. Для более детальной информации
мерцанием при определенной частоте, если
читайте WCAG’s (Web Content Accessibility
мерцание продолжается длительное время.
Guidelines) на странице “Three Flashes or
Основная рекомендация заключается в
Below Threshold”.
отказе от использование элементов,
Pixel Perfect Precision
81
Заголовок
ling ticker. Scrolling ticker. Scr
Pixel Perfect Precision
ker. Scrolling ticker. Scrolli
Lorem ipsum dolor sit amet,
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
consectetur adipisicing elit,
sed do eiusmod tempor
sed do eiusmod tempor
Плохо
Движение
Заголовок
Хорошо
Движение может быть проблемой для
статичны. Так они смогут понять о чем речь.
людей, которые страдают необучаемостью
Если вы действительно хотите добавить
или проблемами с вниманием, так как оно
двигающийся контент в ваш продукт, не
раздражает и снижает концентрацию на
запускайте его автоматически, делайте это
информации на странице. Те, кто читают
по нажатию на плэй и предоставьте
медленно, захотят чтобы элементы были
возможность нажать на паузу или стоп.
82
Text to
speech
Тестирование
Text to
speech
Еще одна хорошая практика применимая к
понять как оно работает. В реальности
доступности. Не забывайте проверять свое
лучшие тесты это те, которые делают люди,
приложение в монохроме (black and white),
регулярно использующие эти функции.
приближенном виде и text-to-speech.
Проверяйте на живых девайсах, а не
симуляторах. Так вы действительно сможете
Pixel Perfect Precision
83
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Тестирование
Цветовая слепота
в Adobe
Pixel Perfect Precision
В меню View > Proof Setup спрятаны самые
распостраненные формы цветовой слепоты
— отличный метод быстро проверить есть ли
проблемы с контрастом в выбранной
палитре.
84
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Тестирование
Sim Daltonism
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Sim Daltonism это более продвинутое
плавающие окна которые могут менять
приложение для проверки доступности
размер и фильтрующие то, что находится
цветовой слепоты с возможностью
под курсором мыши.
различных видов предпросмотра.
Приложение работает не только внутри
Photoshop, но и отдельно, предоставляя
Pixel Perfect Precision
85
ДИЗАЙН
ДИЗАЙН
И
И
РАЗРАБОТКА
РАЗРАБОТКА
Дизайн и
разработка
Pixel Perfect Precision
Дизайн это только часть релиза продукта.
к плохим результатам. Намного лучше
Разработка не менее важна. Существует
работать над проблемой вместе, командно,
отдельный барьер между ними: сначала
что и является основной идеей этой главы.
завершается дизайн, затем он отправляется
Мы рассмотрим более эффективные пути
разработчику — классическая каскадная
перехода от дизайна к разработке, сохраняя
модель. Но, как правило, это часто приводит
время и уменьшая трудности.
87
Основы
Переговоры
Это первая основная точка в совместной
приходите к компромиссу, тем самым убирая
работе. Грамотная коммуникация поможет
напряжение из процесса. Как говорили в
программисту получить дизайн который
одной рекламе: «Разговаривать — это
намного легче в имплементации, а
хорошо»
дизайнеру — билд похожий на сам дизайн.
Общайтесь, обсуждайте свои решения и
Pixel Perfect Precision
88
Основы
Взаимодействие
Старайтесь не ограничиваться своей
технически возможно. В долгосрочной
задачей и больше работать вместе. Если у
перспективе каждый член команды
вас встреча по генерации дизайн-идей —
почувствует себя вовлеченным в процесс,
пригласите на нее разработчиков. Вы не
что в конечном итогде приведет к более
только узнаете мнение другой стороны, но и
качественному продукту.
получите информациюю о том что
Pixel Perfect Precision
89
i
Основы
Обучение
Pixel Perfect Precision
i
Работая вместе более плотно, вы начнете
обучения в большей независимости
изучать дисциплины друг друга и находить
принятия решений. Будет возникать все
подводные камни. Понимая проблемы друг
меньше и меньше вопросов. Вы будете
друга вы сможете решать их совместно, и
знать что можно делать, как это должно
проект будет приносить больше
выглядеть и не потребуется задавать массу
удовольствия. Дополнительный плюс
вопросов.
90
Кнопка
Основы
Будьте
реалистами
Pixel Perfect Precision
Кнопка
Точкой преткновения между дизайнерами и
реалистами. Вместо того чтобы улучшать
разработчиками зачастую выступает
приложение попиксельно, подумайте, может
разница между дизайном макета и
лучше потратить это время на улучшение
конечным дизайном приложения.
самого приложения. Нет ничего хорошего в
Предыдущие советы о командной работе
продукте который отлично выглядит, но
помогут уменьшить разницу, но, будем
тяжел в использовании и постоянно глючит.
91
640 x 960 326ppi
Подготовка
Спецификации
Pixel Perfect Precision
Прежде чем начинать любой дизайн,
цветов на самом деле покажет экран) и
узнайте как можно больше о
любые ограничения во взаимодействии и
предназначаемой платформе приложения.
частоте кадров в анимации. Среда
Размер экрана — хорошая точка
разработки также может вносить
отправления, также как и плотность
ограничения на эффекты рэндеринга и
пикселя. Не забудьте про битность (сколько
шрифты, так что проверьте и это.
92
Подготовка
Доставка
В процессе составления спецификации
ли 9-slice исходники чтобы они могли
необходимо узнать о том, что именно вы
масштабироваться в продукте? Получение
должны предоставить разработчикам для
точной информации сейчас позволит делать
завершения продукта. Какие форматы им
дизайн основываясь на любых требованиях
нужны: png, psd, векторы? Есть ли
с самого начала.
ограничения по цветам и эффектам? Нужно
Pixel Perfect Precision
93
Версия
Объект
Описание
Объект
Описание
Релиз
Объект
Описание
Объект
Описание
Проверка и итерации
Подготовка
Рабочий процесс
В дополнение к определению того, что вам
как вы будете обмениваться файлами? Как
нужно предоставить, сядьте вместе с
лучше отслеживать изменения и запросы?
программистами и обсудите совместную
На этом этапе также важно запланировать
работу. Проект будет каскадным или agile?
регулярные ревью-сессии для обсуждения
Как часто будут появляться билды
прогресса.
приложения? Что вам нужно друг от друга,
Pixel Perfect Precision
94
Подготовка
Трэкинг
PPP–09
Работать над переводом
PPP–08
Предоставить шрифты
PPP–07
Выслать тестовый билд
PPP–06
Выравнять углы
PPP–05
Какой цвет текста?
PPP–04
Создать страницу выдачи
PPP–03
Нажатое состояние для кнопки
PPP–02
Поправить баг в управлении
PPP–01
Вырезать зеленый квадрат
Неотъемлемой частью рабочего процесса
это через email неудобно, поэтому
является настройка подобия системы
используйте что-то более подходящие. Это
трэкинга. Разработчики захотят попросить
может быть что-то простое типа общего
недостающую информацию, записать баги, а
todo-списка, либо полноценного софта для
дизайнеры захотят сообщить о визуальных
project менеджмента.
изменениях или о замеченных багах. Делать
Pixel Perfect Precision
95
Кнопка
Плохо
Дизайн
Должная
стилизация
Pixel Perfect Precision
Кнопка
Хорошо
Ознакомьтесь c визуальными
проблем, но более сложные эффекты могут
ограничениями прежде чем делать дизайн.
быть невозможны. Если сомневаетесь —
Используйте шрифты которые доступны на
поговорите с разработчиком, чтобы узнать
девайсе и стилизуйте их так, чтобы можно
чем вы ограничены.
было точно повторить это. Как правило с
градиентами, тенью и обводкой нет никаких
96
Заголовок
Избранное
Песня
Исполнитель
I Love Pixels!
The Pixel Perfecti…
Песня
Исполнитель
Line Me Up
The Pixel Perfecti…
Песня
Исполнитель
Pixel Monkey
Tony & Dones
Песня
Исполнитель
Lean & Agile
The ustwo Band
Плохо
Дизайн
Реалистичный
контент
Pixel Perfect Precision
Хорошо
Чтобы поддерживать коллективное
наихудших сценариях: слишком много слов
здравомыслие в команде старайтесь
или нет изображения — они обязательно
использовать реалистичный контент в
обнаружатся когда приложение выйдет на
дизайне. Очень плохо когда вам нужно
свободу.
возвращаться назад из-за нехватки места
для текста. Также задумывайтесь о
97
Слои
Слои
Design
T Title
Background Title
Square Blue
Square Green
Square Orange
Square Pink
Rectangles
Background
Плохо
Дизайн
Все должно
редактироваться
Pixel Perfect Precision
Хорошо
Очень редко дизайн проходит в один шаг,
дизайн, либо для экспорта каких-то
поэтому храните файлы так, чтобы вы в
элементов.
любой момент могли внести изменения и
обновления. Это также помогает в тех
случаях, когда разработчики просят
исходники, чтобы увидеть как был создан
98
Активна
Кнопка
Нажата
Неактивна
Плохо
Дизайн
Состояния
объекта
Pixel Perfect Precision
Хорошо
Не забывайте делать дизайн различных
состояний для объектов и экспортировать
их в одном размере: выровненными и
попиксельно идеальными.
99
#15d0d4
Второстепенный
цвет
#757575
Заголовок
Proxima Nova Regular 36pt #15d0d4
Подзаголовок
Proxima Nova Light 30pt #757575
Цвет основного
Основной текст
текста
Proxima Nova Regular 14pt
#333333
#333333
Дизайн
Наборы стилей
Разделительная линия 2px #999999
Основной цвет
Активна
Нажата
Неактивна
Хорошо иметь наборы стилей по проекту. В
как стандарт для всех стилей и элементов
них собраны все элементы и стили. Можно
проекта, не нужно проходить через каждый
проверить что все выглядит целостно и
элемент и вносить изменения. Все что в
затем отправить разработчику в виде
этом документе — верно, а любые вариации
справочного руководства. Также если этот
можно проигнорировать. Это окрыляет!
файл актуален, то его можно использовать
Pixel Perfect Precision
100
Заголовок
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Дизайн
Дизайн в коде
.square_pink {
@
background-color: #ed0082;
@
position: absolute;
@
left: 32px;
@
top: 128px;
@
width: 96px;
@ height: 96px;
}
.rectangle {
@
background-color: #e8e8e8;
@
position: absolute;
@
left: 32px;
@
top: 128px;
@
width: 96px;
@ height: 96px;
}
Один из способов понять что все выглядит и
верном пути к созданию интерактивного
работает так как вы хотите — представить
прототипа в HTML. Дизайны действительно
дизайн в коде. Можно написать код с нуля,
оживают, когда их используют на
но намного проще создать мокап как
предназначаемом устройстве.
обычно, а потом экспортировать слои и
стили прямо в CSS. Если код готов, то вы на
Pixel Perfect Precision
101
Цветовой профиль
Да
Нет
Код
Плохо
Дизайн
Цветовые
профили
Pixel Perfect Precision
Хорошо
Как говорилось в других частях, старайтесь
избегать использования цветовых
профилей, так как они могут создать
несоответствие между дизайном и кодом.
102
= Дедлайн
Плохо
Доставка
Сроки
Хорошо
Старайтесь сдавать работу вовремя. Сдача
смогут адаптироваться к изменению
работы не в срок всегда вызывает
графика. Есть шанс, что это не станет
неприятное ощущение, и вероятность
проблемой, и за это время члены команды
«застрять» в проекте. Если какой-то этап
смогут поработать над чем-то еще.
занимает больше отведенного времени,
заранее поговорите с командой. Так все
Pixel Perfect Precision
103
Проект
Rectangle.png
Square.png
Square copy.png
Проект
Дизайн
Screen.psd
Элементы
Square copy 2.png
Rectangle.png
Square copy 3.png
Square Blue.png
Untitled.psd
Square Green.png
Square Orange.png
Square Pink.png
Доставка
Порядок
Если вы храните файлы в порядке, то
слоев в Photoshop: возможно кто-то еще
передача их от дизайнера к программисту и
захочет с ними поработать.
обратно проходит намного эффективнее.
Называйте и структурируйте все логически
и последовательно, используя систему
которая понятна всем. Это также касается
Pixel Perfect Precision
104
Доставка
Система имен
Система имен файлов играет большую роль
& bg_help
btn_home
icn_global
в создании хорошей организационной
структуры. В начале проекта пообщайтесь с
Затем добавьте уникальный идентификатор.
разработчиками и узнайте как лучше
К примеру, кнопки на экране home, которые
называть файлы: как правило у них уже есть
будут добавлять или удалять документы
предпочитаемый метод и вы можете
должны быть названы:
использовать его. Хорошо если имена
базируется на иерархической системе,
& btn_home_new
btn_home_delete
которая начинается с широкой
характеристики компонента с последующим
Если у компонента есть несколько
добавлением большего количества
состояний — добавьте их в конец:
информации. В конечном итоге вы можете
получить что-то типа:
& btn_home_new_default
& btn_home_new_highlighted
& type_location_identifier_state
Представленная система использует нижний
Type — это категория к которой
регистр и подчеркивания вместо пробелов
принадлежит компонент, к примеру:
в именах. Этот метод мы используем в
ustwo. Существует метод под названием
bg&(background)
btn& (button)
CamelCase, в нем не используются пробелы
& icn& (icon)& & & & & img& (image)
а разделителем выступает верхний регистр:
Следующим шагом будет добавление
& BtnHomeNewDefault
экрана или места где этот компонент
& BtnHomeNewSelected
появляется (global значит что он
используется в нескольких местах):
Pixel Perfect Precision
105
Доставка
Система имен
icn_global_signal_full
btn_global_menu_default
icn_global_battery_full
Заголовок
btn_home_play_pink_default
Объект
Описание
btn_home_play_orange_default
Объект
Описание
btn_home_play_green_default
Объект
Описание
btn_home_play_blue_default
Объект
Описание
Pixel Perfect Precision
btn_global_search_default
bg_home_description
106
Плохо
Доставка
Не сжимайте
изображения
Pixel Perfect Precision
Хорошо
Экспортируйте файлы в форматах, которые
не ухудшают качество, таких как PNG, так
как среда разработки в любом случае
применит свое сжатие.
107
Заголовок
Заголовок
Объект
Описание
Объект
Описание
Заголовок
Объект
Search results
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Объект
Описание
Lorem ipsum dolor sit amet,
consectetur adipisicing elit,
Объект
Описание
Фильм
Смотри!
Я буду двигаться
Статика
Я не двигаюсь
Заголовок
Объект
Описание
Фильм.avi
Статика
Я не двигаюсь
Статика
Я не двигаюсь
sed do eiusmod tempor
incididunt ut labore et
dolore magna aliqua. Ut
enim ad minim veniam, quis
nostrud exercitation ulamco
laboris nisi ut aliquip ex ea.
Доставка
Спецификации
При отправке дизайна старайтесь добавлять
демонстрируют как приложение работает и
как можно больше полезной информации
видео, которое показывает желаемую
для разработчиков. Громадные документы,
скорость и стили эффектов могут
перечисляющие размеры элементов
действительно помочь.
каждого макета, скорее всего будут
проигнорированы. А прототипы, которые
Pixel Perfect Precision
108
Исходники
Состояния
Набор стилей
Процесс
Проверь еще раз
Доставка
Проверь, и еще
раз проверь.
Pixel Perfect Precision
До того как отправлять файлы
разработчику, проверьте все ли на месте, а
затем перепроверьте все еще раз, для
уверенности.
109
PHOTO
SHOP &
USTWO
Мы уже рассмотрели много правил дизайна, давайте углубимся в
кое-что специфическое. Photoshop в ustwo — инструмент на
каждый день, также как и в индустрии в целом, поэтому очень
важно знать как им правильно пользоваться. В следующих
разделах мы покажем вам некоторые методы и техники которые
мы используем.
Pixel Perfect Precision
110
Photoshop
ЦВЕТОВЫЕ
ПРОФИЛИ
Настройки
системы
Чтобы избежать разницы в цвете между
устройство, которое вы сейчас используете.
Photoshop и Mac OS X, вы должны
В нашем случае — Color LCD.
правильно выставить цветовые настройки. В
первую очередь убедитесь что в System
Preferences > Displays > Color установлено
Pixel Perfect Precision
112
Photoshop
настройка цветов
Pixel Perfect Precision
Затем в Photoshop зайдите в Edit > Color
Settings … и поменяйте Working Spaces >
RGB на Monitor RGB - Display. Также
отключите Color Management Policies > RGB.
113
Photoshop Save
for Web
Также в Save for Web опция Convert to sRGB
должна быть отключена, и Preview должно
быть выставлено в Monitor Color. После
этого ваши цвета должны быть
одинаковыми.
Pixel Perfect Precision
114
Color Faker
Несмотря на то, что предыдущие советы
Xcode или Keynote. Это связано с
помогут настроить продукты Adobe для
восприятием профилей в OS X. Для более
повседневных задач, вам возможно
детального описания прочитайте OS X Color
придется предпринять дополнительные
Meters and Color Space Conversion, либо
действия, если у вас есть проблемы с
просто скачайте Color Faker и включите его.
цветом в таких приложениях Apple как
Pixel Perfect Precision
115
Photoshop
ПИКСЕЛЬНАЯ
ТОЧНОСТЬ
Плохо
Shape Layers
Хорошо
Мы любим Shape Layers — весь наш рабочий
прожорливы в плане ресурсов в отличие от
процесс построен на них. Так как это
Smart Object или растра. Победный вариант!
векторы, они полностью редактируемы:
можно масштабировать, изменять форму
без потери качества, и они менее
Pixel Perfect Precision
117
Плохо
Shape Layers
Другие векторы
Хорошо
Также старайтесь использовать вектора в
немаскированный Shape Layer для
той части дизайна, где вы можете
бэкграундов, что добавляет преимущество
инстинктивно использовать растр. Пример
того, что заливка будет автоматически
— маски слоя. Это значительно ускорит
растягиваться при увеличении размера
универсальность и быстродействие
канваса. Супер!
исходника. Еще один совет — использовать
Pixel Perfect Precision
118
Плохо
Shape Layers
Быстродействие
Хорошо
Посмотрите на удар растра по
растровая версия целых 3.47 MB! На
производительности. Обратите внимание на
больших файлах вы можете сохранить себе
выделенные значения. Это размер
сотни мегабайт памяти.
исходника со слоями на предыдущей
странице. Векторный дизайн занимает
только 113.9 KB памяти, а полностью
Pixel Perfect Precision
119
Live Shape
Properties
Pixel Perfect Precision
Photoshop CC имеет замечательное
закругления? Просто выберите шэйп и
нововведение в панели Properties — Live
измените необходимые значения. Также, в
Shape Properties. Каждый новый Shape Layer
отличие от прежних версий Photoshop,
теперь имеет редактируемый набор
нажатие на transform или resize шейпа не
значений для точнейшего измерения и
искажает радиус закругления. Море
позиционирования. Хотите поменять радиус
сохраненного времени.
120
Редактор углов
Pixel Perfect Precision
Если вы используете версию фотошопа
открыть File > Scripts > Corner Editor и
отличную от CC, то у вас все еще есть
поменять значение радиуса, вы также
возможность редактирования радиуса
можете назначить разный радиус каждому
скругления (corner radii) после того как вы
углу, аналогично CC. Есть возможность
нарисовали шейп — Corner Editor. Если он
использовать разичные стили, вы не
установлен, вы можете выбрать слой шэйпа,
ограничены лишь скруглением углов.
121
Эффекты слоя
Мы также любим Layer Effects, поэтому
можно скопировать и применить к другим
стараемся как можно больше стилизовать с
слоям.
их помощью. Эффекты полностью
редактируемы, масштабируемы в
соотношении с их шэйпами, а также их
Pixel Perfect Precision
122
Связанные Smart
Objects
Pixel Perfect Precision
Linked Smart Objects работают точно также
этом любой апдейт исходников будет
как и обычные Smart Objects, за
затрагивать все связанные дизайны —
исключением того, что они ссылаются на
очень удобно. Создавать Linked Smart Object
внешние файлы. Это дает возможность
очень просто, просто нажмите Place Linked в
команде дизайнеров использовать единую
меню File, и выберите объект который вы
библиотеку компонентов интерфейса, при
хотите импортировать.
123
W : 160 px
H : 160 px
Some Text
Панель Info
Включите инфо панель когда индикации
быстро проверить последовательность в
курсора недостаточно. Она не только
дизайне.
показывает детальные размеры. Ее также
можно настроить на отображение значений
цвета и прозрачности, что позволит вам
Pixel Perfect Precision
124
Привязка к
пиксельной сетке
В Photoshop CS6 и выше есть глобальная
Shape Layer который ты рисуешь будет
опция — привязать вектор к пикселям.
пиксельно четким.
Убедитесь что в настройках пункт Snap
Vector Tools and Transforms to Pixel Grid
выбран (по умолчанию он включен).
Намного проще когда знаешь что каждый
Pixel Perfect Precision
125
Шорткаты для
пиксельной сетки
Иногда нужно отказаться от попиксельной
and Transforms to Pixel Grid. Затем
точности. Если такое происходит часто,
повторотите то же самое для выключения.
почему бы не автоматизировать этот
Теперь не нужно каждый раз заходить в
процесс? Создайте экшн, назначьте
настройки.
клавишу для него, нажмите Record, зайдите
в настройки и включите Snap Vector Tools
Pixel Perfect Precision
126
Shape Layer
Options
В Photoshop CS5 прямоугольники и
тулбаре. Выберите эту опцию
скругленные прямоугольники имеют
индивидуально для прямоугольника и
встроенную опцию для помощи в
скругленного прямоугольника, так как они
пиксельной точности: Snap to Pixels. Чтобы
независимы друг от друга.
получить доступ к этой опции нажмите на
выпадающее меню справа от шэйпов в
Pixel Perfect Precision
127
Вытягивание
Будьте аккуратнее с зумом в Photoshop CS5.
нажмите стрелочку 1 раз. При зуме в 200%
При использовании клавиатуры для
точки сдвинуться на 0.5px (т.е. наполовину),
переключения точек сдвига у слоя Shape —
создавая размытые углы — не хорошо. В
объем вытягивания изменяется в
CS6 точки двигаются на 1px вне зависимости
зависимости от зума. Чтобы гарантировать
от зума. Отключите привязку для точности.
сдвиг на 1px, установите масштаб 100% и
Pixel Perfect Precision
128
Привязка
В Photoshop есть множество удобных
другим объектам и гайдам в макете, что
инструментов, помогающих с попиксельной
сильно помогает в выравнивании. Подменю
точностью. В первую очередь включите
Snap To позволяет вам изменять объекты,
привязку: зайдите в View > Snap и
которые Photoshop использует для
удостоверьтесь что она включена. Теперь
привязки.
ваши объекты будут привязываться к
Pixel Perfect Precision
129
Выравнивание и
распределение
В Photoshop, как и в других графических
приложениях есть множество опций для
выравнивания и распределения. Их можно
найти в Layer > Align and Layer > меню
Distribute.
Pixel Perfect Precision
130
Сетка
Сетка очень сильно помогает в разметке
Photoshop > Preferences > Guides, Grid &
дизайна. В примере выше десятипиксельная
Slices чтобы сделать настройку.
сетка с расстоянием в 10 пикселей, что
позволяет легко считать размер пикселя
без особого внимания к сетке. Зайдите в
Pixel Perfect Precision
131
Some Text
GuideGuide
Бесплатное дополнение к Photoshop под
уже допустим нанесли их на кусочек бумаги,
названием GuideGuide поможет в
вы можете просто ввести значения и
автоматизации создания сетки. После
автоматически получить нужную сетку. Для
установки вы можете найти его в меню
каждого инпута есть подсказки.
Window > Extension. Изменяя параметры
ввода, длинну column и gutter, или если вы
Pixel Perfect Precision
132
90°
drag to new
document
120°
Стандартное
значение Global
Light
Pixel Perfect Precision
Это одна из тех мелочей, которая при
избежать этого закройте все свои открытые
неаккуратности может наделать проблем.
файлы и зайдите в Layer > Layer Style >
Объекты c кастомными настройками Global
Global Light… и измените значение угла по
Light при копировании в другой документ по
умолчанию на что-то более
умолчанию получают значение в 120°. Это
распространенное, например 90°.
может существенно смешать дизайн. Чтобы
133
Тут текст
Предпросмотр
Тут текст
Тестируйте, тестируйте, тестируйте еще раз
нужна вся эта беготня вокруг сохранения
и потом еще немного тестируйте. Отличная
файлов и копирования их на телефон. Стоит
практика — проверять дизайн на
обратить внимание на Skala Preview для iOS
предназначенных девайсах. Существует
и Android и Android Design Preview для... ну,
множество приложений предоставляющих
я думаю вы поняли для чего.
предпросмотр прямо из Photoshop, т.е. не
Pixel Perfect Precision
134
Photoshop
ТЕХНИКИ
Тут текст
Плохо
Цвета объектов
Хорош
У шэйпов и текста удобно менять цвет
Давайте попробуем: как быстро вы можете
используя настройки самого объекта, а не
найти голубой квадрат в каждом из
эффект Color Overlay Layer. Преимущества
примеров вверху?
этого: нет необходимости открывать окно
Layer Style если вы хотите поменять цвет и
объект проще найти в панели Layers.
Pixel Perfect Precision
136
Тут текст
Плохо
Градиент объекта
Хорошо
Точно также и с градиентами — используете
слой gradient fill вместо Layer Effect если это
возможно.
Pixel Perfect Precision
137
Градиент объекта
Сглаживание
Вне зависимости от типа используемого
только к слою градиента, а в версии CS6 и
градиента убедитесь что опция Dither
выше применение доступно для обоих.
активирована. Это поможет сгладить
переход цвета и избежать полосатости. В
Photoshop CS5 вы можете применять dither
Pixel Perfect Precision
138
Плохо
Группируйте
стили слоя
Хорошо
Старайтесь не растягивать Layer Effects
объекта между несколькими слоями.
Намного лучше если они вместе: так
соблюдается порядок и намного проще
копировать и вставлять стили.
Pixel Perfect Precision
139
Масштаб в 200%
Масштаб эффектов в 200%
Масштаб
эффектов слоя
Pixel Perfect Precision
Хоть вы и можете выбрать опцию Scale
размеру автоматически. Можно
Styles когда меняете размер всего
использовать опцию Scale Effects для
документа через Image Size, бывают
решения этого вопроса. Вам необходимо
ситуации, когда вы хотите увеличить
знать процентное изменение оригинального
масштаб (scale) определенных слоев и
шэйпа чтобы подогнать размер. Эту опцию
эффектов. При изменении размера одного
можно найти нажав правой кнопкой на
объекта, стиль не подстраивается по
иконку fx у слоя.
140
Layer Effect
Strokes
Возможно вы думаете что единственный
Stroke всегда будет вверху, затем будет
способ создать обводку с помощью Layer
Inner Shadow и Inner Glow и в самом низу
Effects — опция Stroke? На самом деле
Drop Shadow. Недостатки? При большей
существует несколько способов добавить
ширине они могут размываться, и Choke
ее к шейпу. Используя Inner/Outer Glows и
может вызвать шершавость на скругленных
Shadows, со значением Choke равным 100%,
углах.
вы сможете получить цельный контур.
Pixel Perfect Precision
141
Плохо
Layer Effect vs.
Vector Strokes
Pixel Perfect Precision
Хорошо
Если вы хотите качественной обводки в
квадратные, косые углы или пунктирные
Photoshop CS6 или ниже — добавьте
очертания. Обводку также можно
векторную обводку, но не как Layer Effect, а
уменьшить до полупикселей, что может
прямо к слою шейпа. Вы не только
пригодится для iOS, так как строук можно
выиграете в качестве, но и получите
выставить в 0.5px, которые затем
возможность выбирать скругленные,
увеличатся до 1px на ретине.
142
Сложные
векторы
Для создания сложных векторов лучше
стишка: «Cо строком не шути, в векторе
использовать Illustrator, а затем скопировать
обводи». Если у вектора сложная форма: к
и вставить контур в Photoshop как Shape
примеру многоцветная иконка для рабочего
слой. Убедитесь что вы сделали весь контур
стола, то ее лучше вставить как Smart Object
в Illustrator, иначе он не симпортируется
правильно. Запомните это с помощью
Pixel Perfect Precision
143
Плохо
Вставляем из
Illustrator
Хорошо
Есть один каприз при вставке Shape Layers
snapping. Всегда проверяйте сдвинулся ли
из Illustrator. Так как объект может
шейп и возвращайте его в исходную
сдвинуться off-centre на пол пикселя по
позицию.
одной или обоим осям, это может повлечь
за собой размытые грани. В CS6 это не
вызовет проблем, так как есть pixel
Pixel Perfect Precision
144
Плохо
Режимы
наложения
При создании эффектов не забывайте
режим наложения пропадает и становится
использовать режимы наложения только на
чёрно-белым градиентом.
тех объектах, которые затем будут слиты с
другими слоями. В примере выше слой
Highlight будет экспортироваться отдельным
файлом, но при показе слоя отдельно
Pixel Perfect Precision
145
Хорошо
Режимы
наложения
Pixel Perfect Precision
Лучший вариант воссоздать эффект —
использовать слой, который не зависит от
того что под ним.
146
Оригинальный текст
Новый текст
Плохо
Выравнивание
текста
Оригинальный текст
Новый текст
Хорошо
При добавлении текста упрощайте себе
будущее, добавляя выравнивание абзаца в
соответствии с дизайном. Текст будет
выглядеть корректно даже если
поменяется.
Pixel Perfect Precision
147
Плохо
Абзацы
Хорошо
Абзацы текста лучше помещать в контейнер
автоматически, давая нам возможность
(Paragraph Text), а не делать переносы
легко изменять абзац.
вручную (Point Text). Текст и шрифт очень
часто изменяются. При правильном
контейнере тексты выравниваются
Pixel Perfect Precision
148
Конвертация в
Paragraph Text
К счастью, Photoshop позволяет
ту же опцию. В CS5 вы можете сделать это в
конвертировать Point Text в Paragraph Text и
меню Layer > Type.
наоборот, через меню Text > Convert to
Paragraph Text / Convert to Point Text, либо
кликнув правой кнопкой по слою, выбирая
Pixel Perfect Precision
149
Плохо
Автоматический
перенос
Pixel Perfect Precision
Хорошо
Большинство девайсов не поддерживают
автоматический перенос. Для большей
точности не используйте его в дизайне.
150
Плохо
Интерлиньяж
Хорошо
Интерлиньяж, который установлен в
Photoshop по умолчанию, немного
плотноват для комфорта. Оцените
насколько лучше текст смотрится после
увеличения значения по умолчанию (Auto)
до 20pt.
Pixel Perfect Precision
151
Crisp
Сглаживание
текста
Нет
Sharp
Strong
Smooth
В Photoshop есть несколько типов
другом месте, то выберите опцию которая
сглаживания, попробуйте все и определите
максимально соответствует сглаживанию
вариант, который дает лучший рендеринг и
целевого экрана.
четкость. Как правило, Crisp довольно
универсален. Если вы работаете с текстом,
который будет генерироваться где-то в
Pixel Perfect Precision
152
Mac LCD
Сглаживание
текста
Система
Pixel Perfect Precision
Mac
Photoshop CC также имеет опцию
Photoshop являются оттенками серого, не
сглаживания, которая повторяет рендеринг
RGB, в отличие от браузеров. Больше
операционной системы на субпиксельном
информации в посте Realmac Software’s
уровне. Это позволяет получить
Working with Type in Photoshop
представление о виде текста в браузере,
например. Стоит отметить что субпиксели в
153
Текст
Текст
Текст
Текст
Плохо
Списки
Хорошо
При создании списков, особенно если
контент идеально выровненным но и
рядом c ними есть графика, намного проще
упростит работу с ним в будущем.
разместить все описания в один текстовый
блок, и выставить необходимый
интерлиньяж, чем создавать каждой линии
отдельный слой. Это не только сохранит
Pixel Perfect Precision
154
Текст
Текст
Предпросмотр
Разрещающая способность мобильного
пока он не станет размером с экран
телефона (PPI), как правило, больше чем у
телефона, и если какой-то элемент выглядит
компьютера. Это значит, что физический
маленьким — увеличьте его.
размер дизайнов будет меньше на вторых,
чем на первых. Чтобы быстро проверить
размер текста и элементов отдалите дизайн
Pixel Perfect Precision
155
Photoshop
ОРГАНИЗАЦИЯ
Настройка Layers
Panel
По умолчанию Photoshop будет добавлять
Effects, и Add “copy” to Copied Layers and
«copy» после каждого дубликата слоя — это
Groups. Каждая мелочь важна.
раздражает. Чтобы отключить эту функцию и
победить визуальную суматоху зайдите в
Layer Panel Options и уберите галочку с Use
Default Masks on Fill Layers, Expand New
Pixel Perfect Precision
157
Текст
Плохо
Имена слоев
Хорошо
Не будьте эгоистами — называйте слои
сразу во время создания, чтобы не делать
своими именами. Это не только упростит
это в спешке, когда дедлайн уже подошел.
жизнь тому кто работает с вашими файлами,
но и заставит клиентов подумать что ваша
организованность просто невероятна. Совет
профессионалов: давайте слоям имена
Pixel Perfect Precision
158
До
Групповое
переименование
слоев
Pixel Perfect Precision
После
Для пакетного переименования слоев
порядковый номер используя переменную
скачайте скрипт Group Layer Renaming от
%n.
Kamil Khadeyev. Он делает именно то, о чем
говориться в названии: позволяет
переименовывать слои, добавлять текст и
159
Some Text
Плохо
Упорядочивание
слоев
Хорошо
Чтобы сделать исходники особенными,
книгу (извините, если ваш родной язык идет
убедитесь, что вы не только называете слои
в другом направлении)
правильно но и логически верно
выстраиваете их. Хорошая практика —
выстраивать слои по порядку их появления
в дизайне: слева направо, сверху вниз, как
Pixel Perfect Precision
160
Some Text
по Имени
Поиск
Pixel Perfect Precision
по Типу
Совмещая организацию и возможности
Отлично подходит для ситуаций, когда
поиска Photoshop, мы получаем мощный
нужно применить новый стиль для
способ работы с макетами. К примеру,
нескольких кнопок. Вы можете искать по
добавление префиксов “btn” или “icn” к
типу, эффектам и слою (цвету). Поиграйтесь
названию слоя даст вам возможность
и посмотрите какие другие системы
быстрой сортировки по содержанию.
фильтров вы можете использовать.
161
Серый (“нейтрал”)
используется для
референса — скрины и
прототипы
Окно попапа
Красный (“опасно”) для
старых, ненужных
элементов
Зеленый выделяет
различные состояния
одной кнопки
Основные элементы
не имеют выделения
Цветовое
кодирование
Сверху представлен пример цветового
Чтобы выбрать цветовой лэйбл нажмите на
кодирования слоев, упрощающий
слой правой кнопкой.
навигацию. Старайтесь оставлять основные
элементы нетронутыми, чтоб ваша панель
не выглядела как мешок с гирляндами.
Pixel Perfect Precision
162
Плохо
Раскрытые
эффекты слоев
Pixel Perfect Precision
Хорошо
Как неряшливый гость, раскрытые
эффекты могут мешать поиску вещей,
которые вам действительно нужны. Держите
их свернутыми для всеобщего блага.
163
Плохо
Удаляйте все
пустые слои
Хорошо
Cтарайтесь не разбрасывать пустые слои
или группы, так как они создают ненужный
беспорядок. Есть удобный скрипт в меню
File > Scripts под названием Delete All Empty
Layers. Он делает именно то, о чем вы
думаете.
Pixel Perfect Precision
164
До
Remove Unused
FX
После
Эксперименты с дизайном пораждают
множество незадействованных эффектов.
Обычно нужно удалять их по одному, но
расширение Remove Unused FX удаляет всё
за один клик.
Pixel Perfect Precision
165
Плохо
Блокировка
слоев
Хорошо
Замок — хороший способ защитить объект
во время работы. Не забудьте снять его до
передачи файла другому дизайнеру.
Закрытый слой где-то в глубине файла не
даст вам удалить или сдвинуть группу. Это
раздражает.
Pixel Perfect Precision
166
Композиция
слоев
Pixel Perfect Precision
Текст
Текст
Текст
Текст
Текст
Текст
Композиция слоев (Layer Comps) —
конфигурации контента. Вы также имеете
действительно удобный метод сохранения
возможность включать/выключать
нескольких вариантов дизайна в одном
индивидуальные эффекты и даже
файле. На начальном уровне они дают
модифицировать позицию объекта. Не
возможность показывать или скрывать
забывайте сохранять ваши изменения в
различные слои, показывая различные
композицию нажатием кнопки update.
167
Photoshop
ЭКСПОРТ
Генератор
Pixel Perfect Precision
Генератор — одна из лучших новых функций
файлами, автоматически обновляя их при
в Photoshop CC, позволяющая вам
любых изменениях исходника — ура! Есть
экспортировать слои или группы просто
параметры изменяющие размер и качество
добавляя расширение файла в их имя.
изображения, можно выводить несколько
После активации в меню File > Generate,
версий одного файла. Подробнее в
генератор обработает и создаст папку с
Generate image assets from layers
169
Скрипты экспорта
Pixel Perfect Precision
Для тех кто не использует Photoshop CC
каждый отдельный объект для экспорта в
существует свой способ автоматизации
отдельный слой или группу и дайте ему имя.
экспорта. Вы можете использовать наши
Количество слоев в группе не имеет
ustwo Crop & Export скрипты (смотрите
значения. Также, разделяя компоненты как
следующую страницу). Для начала вам
в примере выше, вы закончите с удобным
нужно поработать с исходниками: добавьте
reference sheet.
170
Скрипты экспорта
После сортировки используйте любой из
с каждой стороны для корректного
наших скриптов чтобы эскпортировать все
отображения во Flash. Имя файла как в
отдельные слои в PNG, быстро и без
обычном Crop & Export.
проблем. Просто скопируйте их из папки
Scripts в PPP Extras в вашу папку Adobe
ustwo Crop & Export +1px [layername]
Photoshop CSx/Presets/Scripts
Такой же скрипт как предыдущий но с
(пере)запустите Photoshop и вперед! После
альтернативным методом нейминга.
установки их можно найти в меню File >
Scripts.
Есть также несколько дополнительных
скриптов, которые не будут нарезать слои, а
ustwo Crop & Export [filename][layername]
исходить из размеров в Photoshop. Это
Этот скрипт нарежет и экспортирует
может пригодиться в screen comps, где у
каждый файл с именем файла формата
контента может меняться размер, но при
[filename][layername].png, т.е. слой с именем
этом нужны одинаковые пропорции всех
_normal из button.psd будет называться
экспортируемых PNG.
button_normal.png.
ustwo Export [filename][layername]
ustwo Crop & Export [layername]
Такой же скрипт как выше, только он не
ustwo Export [layername]
добавляет имя файла, т.е. слой из
предыдущего примера будет
экспортироваться как _normal.png
ustwo Crop & Export +1px [filename]
[layername]
В этом случае файл будет иметь отступ в 1px
Pixel Perfect Precision
171
Save for Web
Посмотрите на разницу в размерах двух
PNG файлов. Save As… создало файл
который на 32 килобайта больше чем Save
for Web. Стоит использовать второй.
Pixel Perfect Precision
172
Уменьшаем
размер файла
Попробуйте сконвертировать файл в 8bit
PNG, если вам не нужна прозрачность. В
примере выше нет потери качества, при
этом размер файла уменьшился больше чем
наполовину.
Pixel Perfect Precision
173
ImageOptim
Pixel Perfect Precision
ImageOptim может сэкономить еще больше
компоненты и цветовые профили, также
килобайт пространства. Просто перетащите
оптимизируется используемая компрессия.
файлы в главное окно и наблюдайте за
Нет особого смысла в использовании
процессом. Приложение работает с
ImageOptim при разработке для iOS,
изображениями форматов PNG, JPEG и GIF,
подробнее в статье PNG compression and
удаляя ненужные метаданные, такие как
iOS apps.
174
Уменьшаем
размер файлов
Photoshop
Pixel Perfect Precision
Хороший способ сбросить немного веса с
исходники и гонитесь за минимальным
исходников — скрыть все слои. Это не
размером. Используйте ZIP компрессию для
всегда практично, особенно если дизайн
улучшения результата: вы можете сжать
должен иметь определенную визуальную
PSD файл более чем на 90%.
комбинацию для передачи смысла, но это
может быть удобно, если вы пересылаете
175
565
Pixel Perfect Precision
Не все устройства отображают множество
битность изображения c 24 бит до 16 бит
цветов. Это может визуально навредить
(поддерживается на старых экранах
вашим файлам, что особенно заметно в
мобильных телефонов) и применяет
градиентах и прозрачности. Чтобы избежать
сглаживание, компенсирующее уменьшение
этого конвертируйте их в 565 картинки с
цветов. Имя 565 пошло из 5+6+5 битов в
помощью Ximagic ColorDither. Он уменьшает
канале 16-ти битного RGB изображения.
176
565
Batch
Pixel Perfect Precision
Применять 565 к группе файлов очень
в меню Destination, которая увеличивает
трудозатратно, намного проще ускорить
размер файла), и закрывает файл без
процесс используя Actions и Batch tool.
изменения. Затем просто запустите экшн в
Запишите Action, который применяет
Batch tool с настройкамии как в примере
фильтр, экспортирует результат через Save
выше. Файлы будут экспортированы в место
for Web (эта опция лучше чем Save and Close
для Save for Web по умолчанию.
177
Photoshop
СОВЕТЫ
Нет свечения
Свечение
Обводка
Временами однопиксельная обводка (stroke)
практически неуловима, но это
может выглядеть слишком тонкой на
действительно помогает.
скругленных краях. Для усиления ее без
увеличения толщины добавьте Glow с
настройками как выше. Разница
Pixel Perfect Precision
179
Затухающие
круги
Pixel Perfect Precision
Круговое затухание очень просто сделать
используя эффект Stroke. Фишка в
использовании Fill Type: Gradient и Style:
Angle
180
Быстрый блеск
Если вы хотите быстро придать объекту
любые непрямые секции будут отражены в
блеск, попробуйте использовать эффект
блеске.
Inner Shadow белого цвета с маленькой
прозрачностью. Будьте аккуратны, так как
его форма будет базироваться на верхнем
углу родительского слоя, это значит что
Pixel Perfect Precision
181
Добавляем шум
с Inner Glow
Можно добавить простую текстуру шума к
объекту используя эффект Inner Glow.
Выставьте Source — Center и Size — 0, затем
изменяйте величину используя настройки
Noise.
Pixel Perfect Precision
182
Найдите логотип на белом фоне
Image > Adjustments > Invert затем Select
All и Copy
Создайте новый слой залитый цветом,
Image > Adjustments > Desaturate
добавьте Layer Mask, Option + клик на ней
и потом Paste — добавляем маску из лого
который вы скопировали
Image > Adjustments > Levels и
используйте black point
eyedropper для выбора главного
Извлечение лого
Та-дам! У вас есть лого на прозрачном
бэкграунде.
Если у вас не выходит сделать копию
Illustrator и вытянуть оттуда любые
логотипа — попробуйте этот метод. Как
векторные логотипы.
вариант, вы можете попробовать зайти на
сайт нужной компании и поискать доступные
для скачивания PDF. Их можно открыть в
Pixel Perfect Precision
183
Star Fields
Поиграйтесь с настройками в панели
Brushes чтобы создать различные эффекты,
к примеру подобие звездного поля.
Увеличивая Size Jitter и Opacity Jitter кисти
становятся более разнообразными.
Pixel Perfect Precision
184
Паттерны
Pixel Perfect Precision
Добавьте изюминку в ваш дизайн с
заготовку. Новый паттерн можно
помощью паттерна или текстуры. В
использовать с помощью панели Layer Style.
Photoshop это очень просто: сначала
Только не добавляйте его в самый верх
нарисуйте квадратики которые равномерно
слоев. Экспериментируйте с Blend Modes и
повторяются, затем выделите их и зайдите в
Opacity чтобы менять взаимодействие
Edit > Define Pattern чтобы сохранить
паттерна с дизайном.
185
Kuler
Не хватает вдохновления на подбор цветов
или палитр? Попробуйте Kuler. Это удобное
расширение дает вам возможность смотреть
и пробовать цветовые схемы, которые
сгенерировали другие юзеры, а также
создавать собственные. Прекрасно!
Pixel Perfect Precision
186
Character Viewer
В Mac OS X включено несколько удобных
используются. Для использования
шрифтовых утилит которые появляются
удостоверьтесь что ввод текста активен и
после активации Show Keyboard & Character
сделайте даблклик на знак который хотите
Viewers в меню в System > Preferences >
вставить. Если ничего не происходит значит
Keyboard. Первая — Character Viewer
выбранного знака нет в текущем шрифте.
поможет вам найти знаки, которые редко
Pixel Perfect Precision
187
Keyboard Viewer
Keyboard Viewer это младший брат Character
Option чтобы увидеть другие доступные
Viewer. Более простое приложение которое
варианты. Хороший способ научиться
показывает вам все буквы и символы
вводить ударения и символы прямо с
доступные к вводу с клавиатуры. Нажатие
клавиатуры.
на кнопку с вставляет соответствующий
символ; зажмите модификатор Shift или
Pixel Perfect Precision
188
Шорткаты
Контуры
Существует множество хоткеев для
наоборот — (минус) или Option вырежет из
ускорения работы Path tool. Комбинируйте
шейпа. После рисования, добавляйте или
контуры двух существующих Shape слоев,
убирайте новый контур из существующего
выделяя их и нажимая Command + E. После
выделяя его и нажимая - (минус) или +
рисования контура, соедините его с другим
(плюс).
нажимая + (плюс) или держа Shift; и
Pixel Perfect Precision
189
Текст
Шорткаты
Контуры
Если вы редактируете контур с помощью
скроет текущее выделение, удобно для
Direct Selection и не хотите случайно
просмотра текущего шейпа без контуров на
выделить другие Shape слои в документе,
границах.
нажмите Q чтобы войти в Quick Mask Mode,
которая изолирует слой над которым вы
сейчас работаетете. Command + Shift + H
Pixel Perfect Precision
190
Some Text
Шорткаты
Контуры
Some Text
Photoshop CC включает в себя апдейт
позволяет менять несколько шейпов за раз.
взаимодействия Direct Selection с путями,
Даблклик на пути изолирует его, а второй
делая их редактирование проще. Теперь вы
даблклик выходит из этого режима.
можете выбрать Select: All Layers в панели
Options кликнуть и потянуть для выбора
нескольких точек на нескольких слоях, что
Pixel Perfect Precision
191
Шорткаты
Выделение и
кисти
Pixel Perfect Precision
Во время создания выделения, зажмите
Используйте квадратные скобки, [ и ], для
пробел для того чтобы двигать точку
изменения размера кисти. Shift + [ или ]
выделения.
увеличит или уменьшит жесткость кисти.
192
Шорткаты
Слои
Pixel Perfect Precision
Выберите слой и нажмите передний слэш /
Скрывайте или раскрывайте все слои в
чтобы заблокировать его прозрачность. На
документе нажимая и удерживая Command,
Shape слоях это заблокирует положение.
и нажимая на иконку любого из
раскрывающихся списков.
193
Шорткаты
Слои
Pixel Perfect Precision
Чтобы скрыть все слои кроме одного
Чтобы показать или скрыть слои по
зажмите клавишу Option и нажмите на
очереди, зажмите и потяните курсор через
иконку видимости.
необходимые иконки видимости.
194
Шорткаты
Клавиатура
Переключение между режимами экрана (F)
Смещение границы выделения (стрелочки)
Переключайтесь между нормальным,
Смещает выделение на 1px.
полноэкранным с таскбаром, и
полноэкранным с черным фоном.
Смещение границы выделения (Shift +
стрелочки)
Hand tool (пробел)
Смещает выделение на 10px.
Временно активирует hand tool при зажатии:
используется для движения по
Смещение слоя (Command + стрелочки)
изображению.
Смещает выделенную область или слой на
1px.
Переключение между открытыми
Pixel Perfect Precision
документами (Command + )
Смещение слоя
Работает как Command + Tab в Mac OS X,
(Command + Shift + стрелочки)
переключаясь между открытыми
Смещает выделенную область или слой на
документами.
10px.
Цвет холста (Space + F)
Выбрать все слои (Command + Option + A)
Переключается между цветами холста.
Выбрать все слои из панели слоев.
Переключение цветов (X)
Выбрать слой как выделение
Меняет местами цвета заднего и переднего
(Command + клик на миниатюру слоя)
планов.
Выделение по форме слоя.
Цвета по умолчанию (D)
Включить/выключить layer mask
Меняет цвет заднего и переднего планов на
(Shift + клик на маске слоя)
черный и белый
Включает и выключает маску.
195
Шорткаты
Keyboard
View mask (Option + клик по маске )
Переключение между режимами
Показывает маску слоя как отдельное
наложения
изображение, которое может быть
(Shift + + (плюс) or − (минус))
отредактировано как канал.
Переключает режимы наложения.
Загрузить маску как выделение
(Command + клик по маске)
Загружает маску как выделение.
Инвертировать выделение (Command +
Shift + I)
Инвертирует выделение: то что было
выделено становиться не выделенным и
наоборот.
Убрать выделение (Command + D)
Убирает текущее выделение.
Вернуть выделение (Command + Shift + D)
Возвращает последнее выделение.
Дублировать слой (Command + J)
Дублирует выделенный слой.
Изменить прозрачность слоя (цифры 1–0)
Изменяет прозрачность слоя с шагом в 10%.
Pixel Perfect Precision
196
Шорткаты
клавиатуры и
меню
Pixel Perfect Precision
Станьте мастером Photoshop, создавая
которые часто используются в дизайне
кастомные клавиатурные шорткаты с
интерфейсов. Будет не лишним отключить
помощью диалога Edit > Keyboard Shortcuts.
Command + Q, чтобы уберечь себя от
На скриншоте выше вы можете увидеть
случайного выключения Photoshop.
несколько новых шорткатов для Align >
Vertical Centers и Align > Horizontal Centers,
197
ILLUSTRATOR
Вступление
Illustrator используется когда векторные
образом они сохраняют изменчивость, а мы
способности Photoshop не подходят для
имеем доступ к широкому набору эффектов.
задания. Мы используем Illustrator для
создания сложных шэйпов, которые затем
обрабатываются в Photoshop. Таким
Pixel Perfect Precision
199
Цветовые
настройки
Illustrator
Pixel Perfect Precision
Необходимо правильно настроить цветовые
Working Space > RGB выставлен на Monitor
профили Illustrator. К примеру, вы можете
RGB а в Display and Color Management
захотеть добавить цвет для векторных
Policies > RGB выключен.
набросков, которые соответствуют дизайну
в Photoshop. Зайдите в Edit > Color Settings
(аналогично Photoshop), удостоверьтесь что
200
Настройки
В Illusrator есть несколько настроек, которые
радел Units и выставьте General и Stroke в
можно изменить для улучшения пиксельной
Pixels, это значит что все ваши размеры
четкости. Первая — выставить увеличение с
сейчас будут базироваться на пикселях. Так
клавиатуры равное 1px, чтобы клавиши
как цифровой шрифт все еще измеряется в
стрелочек слегка подталкивали шейпы и
Points, этот пункт мы не трогаем.
точки. Как только это сделано — идите в
Pixel Perfect Precision
201
Сетка
Как и в Photoshop вам возможно будет
удобно выставить сетку базирующуюся на
10px gridlines с 10px разделителями. Эти
настройки можно найти в Preferences >
Guides & Grid.
Pixel Perfect Precision
202
Привязка к сетке
Да, вы угадали, не забудьте включить Snap
to Grid и здесь. Расположение аналогично
Photoshop — меню View.
Pixel Perfect Precision
203
Умные
направляющие
Иногда хочется взбунтоваться и разбить
прямоугольный треугольник под ней как на
пиксельную сетку. В этих случаях Smart
примере, включите Smart Guides и выберите
Guides предоставляют удобную
Pen tool. Теперь можно очень точно
альтернативную форму привязки (snapping).
привязаться к точке, где два объекта
Anchor точка должна располагаться под
пересекаются и добавить туда anchor point.
углом в 45° градусов на кругу. Расположите
Pixel Perfect Precision
204
Плохо
Точность
Хорошо
Панель Transform — лучший друг
значений, любая трансформация одного из
пиксельного снайпера. С помощью него вы
пространств сразу же исправит второе, с
можете узнать насколько идеальны размер
такой же пропорцией, сохраняя объект в
и позиционирование всего шейпа (верхняя
пропорции.
линия) или отдельной точки (нижняя линия).
Также, используя опцию link для W и H
Pixel Perfect Precision
205
Выравнивание по
пиксельной сетке
Pixel Perfect Precision
Встречайте главного злодея Illustrator!
настроек). При включении эта опция
Убедитесь что Align New Objects to Pixel Grid
выравнивает объекты по основной
выключена в меню панели Transform и для
пиксельной сетке, что звучит неплохо, но
всех существующих шейпов Align to Pixel
представьте как она начнет самостоятельно
Grid не задействована (выберите Show
передвигать объекты при добавлении
Options в меню панели для показа этих
обводки (stroke).
206
Pixel Preview On
Pixel Preview
Pixel Preview Off
Еще одно свойство к которому следует
настороженно относиться. При включении
View > Pixel Preview, не попиксельно четкие
шейпы могут отображаться так, как будто
они являются таковыми.
Pixel Perfect Precision
207
Предпросмотр
размытия
Никаких особых поводов для волнения по
что размытие не появляется когда шейп
этом пункту, но иногда Illustrator рендерит
импортируется в Photoshop.
шейп и размывает углы даже при
попиксельных размерах в окне Transform.
Похоже что это баг самого софта. Хорошо
Pixel Perfect Precision
208
Организация
На самом деле не стоит придумывать имя
каждому слою в Illustrator если вы просто
используете его для рисования шейпов, но
старайтесь хотя бы объединять всё в
группы, а не раскидывать по пространству
размером с футбольное поле.
Pixel Perfect Precision
209
АППЕНДИКС
PPPatterns
The PPP Extras включает библиотеку
простых паттернов доступных в виде
Photoshop presets (Patterns/PPPattern.pat)
или pre-applied Effects (Patterns/
PPPattern.psd).
Pixel Perfect Precision
211
MMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMMMMMMMM
MMMMMMMMMMMMMMMMMMMMMMM
переведено в
HEARTBEAT