Инструкция по установке модуля
advertisement

Инструкция по установке модуля
Для установки модуля поиска - требуется специалист со знанием HTML и Java Script
Быстрый старт:
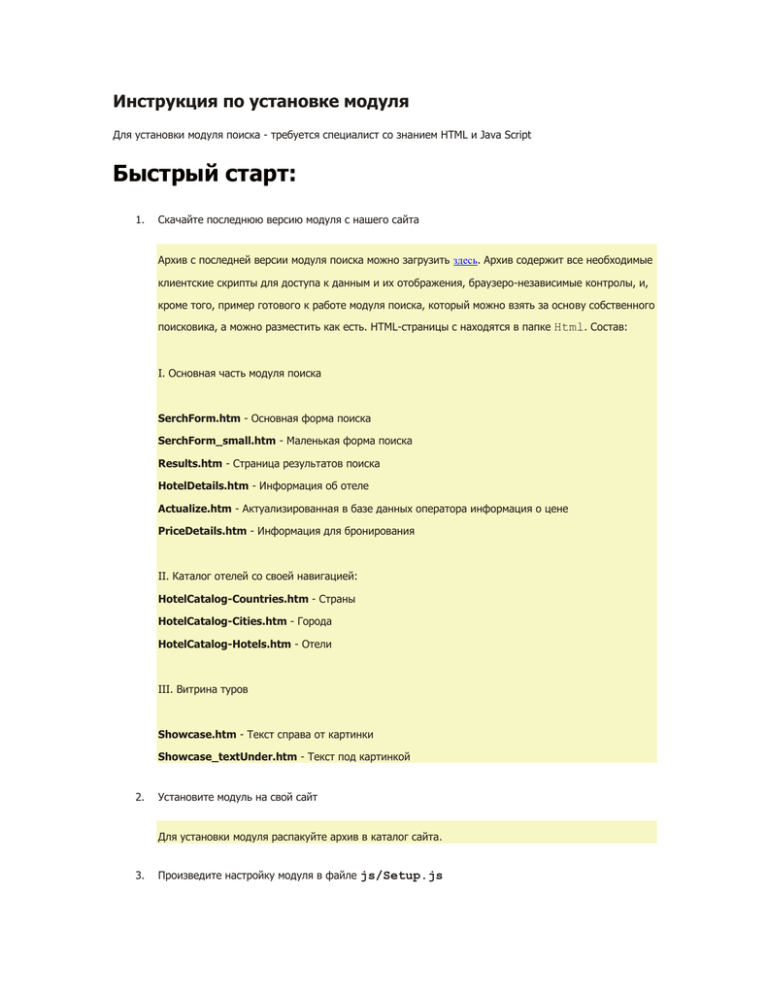
1.
Скачайте последнюю версию модуля с нашего сайта
Архив с последней версии модуля поиска можно загрузить здесь. Архив содержит все необходимые
клиентские скрипты для доступа к данным и их отображения, браузеро-независимые контролы, и,
кроме того, пример готового к работе модуля поиска, который можно взять за основу собственного
поисковика, а можно разместить как есть. HTML-страницы с находятся в папке Html. Состав:
I. Основная часть модуля поиска
SerchForm.htm - Основная форма поиска
SerchForm_small.htm - Маленькая форма поиска
Results.htm - Страница результатов поиска
HotelDetails.htm - Информация об отеле
Actualize.htm - Актуализированная в базе данных оператора информация о цене
PriceDetails.htm - Информация для бронирования
II. Каталог отелей со своей навигацией:
HotelCatalog-Countries.htm - Страны
HotelCatalog-Cities.htm - Города
HotelCatalog-Hotels.htm - Отели
III. Витрина туров
Showcase.htm - Текст справа от картинки
Showcase_textUnder.htm - Текст под картинкой
2.
Установите модуль на свой сайт
Для установки модуля распакуйте архив в каталог сайта.
3.
Произведите настройку модуля в файле js/Setup.js
Setup.js из папки js содержит скрипт инициализации настроечных данных.
Важно: в файле Setup.js прописаны пути к страницам модуля поиска. Необходимо прописать
относительные (относительно текущей страницы) пути ко всем страницам кроме страницы
actualPage, которой в высылаемом примере соответствует файл Actualize.htm.
Переменной actualPage требуется задать абсолютный путь к странице актуализации (то есть,
в нашем примере к странице Actualize.htm).
Кроме того, в Setup.js задаются значения для фильтров стран и городов вылета, фильтр для
операторов, некоторые значения по умолчанию, такие как телефонный код города по умолчанию
в заявке на бронирование, шаблон телефонного номера и т.д.
Полный список настроек можно посмотреть непосредственно в самом файле Setup.js — для
каждой настроечной строки скрипта сделан комментарий.
Настройка "Витрины туров" производится в файле /js/PageScript/ShowcaseSetup.js
4.
Создайте ссылку с Вашего сайта на первую страницу модуля
В случае, если Вы устанавливаете модуль поиска «как есть» и не встраиваете поисковую форму к
себе в сайт — достаточно поместить ссылку на страницу содержащую модуль поиска. В
поставляемом примере эта страница называется SearchForm.htm.
5.
Произведите настройку адреса для получения извещений
Электронный адрес, наравне с остальными настройками модуля поиска задается в файле Setup.js.
6.
Произведите настройку раздела КРУИЗЫ (если Вы его устанавливаете)
Настройка производится путем изменения настроечного файла, который располагается по адресу:
cruises/js/cruisesSetupJS.js
В этом файле, необходимо установить значение переменных:
- orderEMail - Email адрес, на который должны приходить заявки от клиентов;
- detailsPageLocation - Полный URL адрес страницы с детальной информацей о круизе.
Модуль готов к работе.
Расширенные возможности:
1.
Изменение имен страниц и титульных надписей
В поставляемом примере HTML-страницы называются SearchForm.htm, Results.htm,
PriceDetails.htm и т.д. Имеет смысл переименовать эти файлы, и сделать соответствующие
изменения в файле Setup.js.
Кроме того, по умолчанию в HTML-файлах в качестве заголовка в окнах браузера выводится
краткое описание страницы, которое так же лучше заменить на более предпочтительное.
2.
Перенос «главной» формы модуля на свою страницу
Обычно, форма поиска размещается не отдельной страницей, а встраивается на какую-либо из
страниц сайта агентства. Чтобы встроить поисковую форму в произвольную страницу достаточно
включить в секцию <head> этой страницы все заголовки из страницы SearchForm.htm, а
HTML-код из секции <body> страницы SearchForm.htm разместить в соответствующем месте
в <body> страницы сайта.
"Витрина туров" встраивается аналогично, но если витрина встраивается в страницу, находящуюся
не в каталоге "Html" модуля, то придется произвести дополнительную настройку путей к странице
детальной информации и информации об отеле, раскомментировав соответствующие строки
настройки в файле с витриной.
В случае, если нужно установить на одну страницу и витрину туров и форму поиска, нужно
объединить тэги <head> и <body>. После чего нужно переименовать две функции
onloadwindow в onloadwindow1 и onloadwindow2 и перед первой функцией втавить новую
функцию: function onloadwindow() { onloadwindow1(); onloadwindow2(); }
3.
Изменение внешнего вида модуля поиска
Дизайн страниц в поставляемом модуле поиска задается в CSS-файлах.
Файлы с настройками дизайна страниц из примера находятся в папке Design:
Design.css - Общий дизайн
SearchForm_xxx.css - Дизайн формы поиска
HotelCatalog.css - Дизайн "Каталога отелей"
Дизайна элементов управления находится в папке Styles/Controls:
ComboBox.css - Дизайн выпадающего списка
ListBox.css - Дизайн списка
"Витрина туров" не имеет стилей, вся разметка находится в соответствующем файле .htm.
4.
Инструкции по установке Flash баннера
Баннер состоит из трех основных частей:
1. Флэш-приложение (swf файл)
2. Фоновое изображение (поддерживается gif,jpg,png)
3. XML-Файл с настройками дизайна (стандартное название- bannerParams.xml)
Пример размещения баннера на странице можно посмотреть здесь.
Обязательный FlashVars параметр - config (путь к XML файлу bannerParams.xml).
Параметры bannerParams.xml:
o
defaultDepartureCityId, defaultCountryId - ID города и страны выбранные по умолчанию
o
modulePageLocation - абсолютный путь к странице иодуля поиска (переход при нажатии
кнопки искать)
o
AuthKey - код авторизации при установке варианта для туроператора. При установке на
сайт турагенства следует оставить пустым.
o
searchButtonLabel - текст кнопки "искать"
o
AdvertLocation - страница для перехода при клике на картинку
o
ImagePath - путь к фоновому изображению баннера
o
параметры вида ...X, ...Y, ...Width, ...Height - положение и размер кнопки и выпадающих
списков.
Минимальная высота баннера - 90 пикселей. Размер картинки произвольный.