15 4. ИСПОЛЬЗОВАНИЕ СЛОЕВ И БИБЛИОТЕКИ ОБЪЕКТОВ 4.1
advertisement

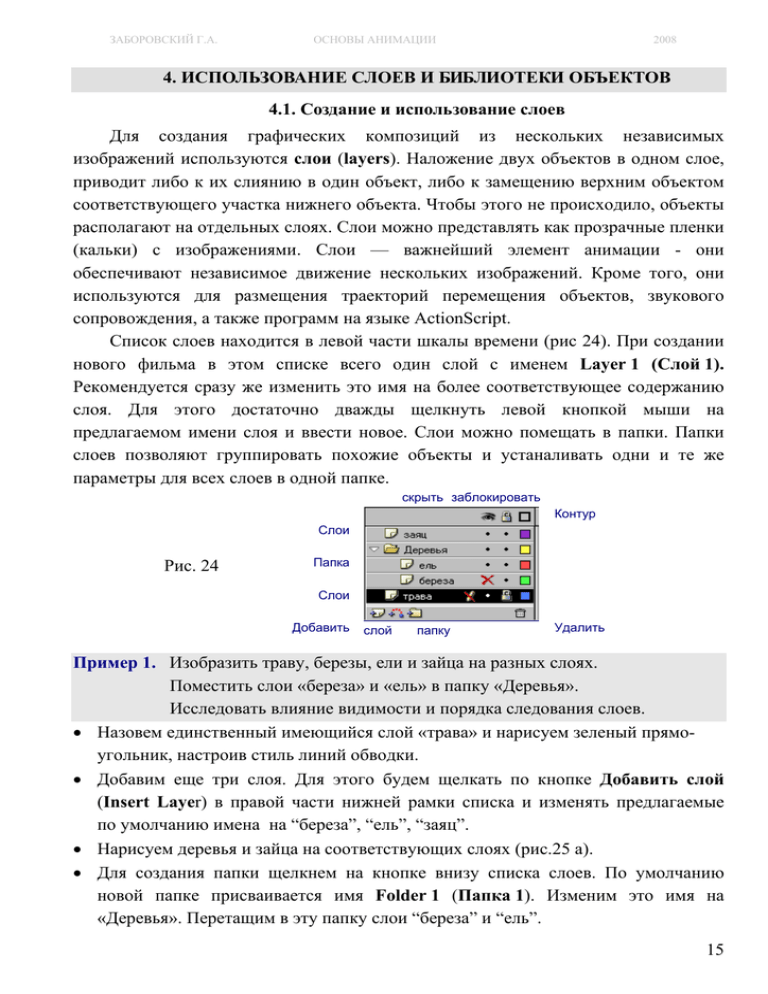
ЗАБОРОВСКИЙ Г.А. ОСНОВЫ АНИМАЦИИ 2008 4. ИСПОЛЬЗОВАНИЕ СЛОЕВ И БИБЛИОТЕКИ ОБЪЕКТОВ 4.1. Создание и использование слоев Для создания графических композиций из нескольких независимых изображений используются слои (layers). Наложение двух объектов в одном слое, приводит либо к их слиянию в один объект, либо к замещению верхним объектом соответствующего участка нижнего объекта. Чтобы этого не происходило, объекты располагают на отдельных слоях. Слои можно представлять как прозрачные пленки (кальки) с изображениями. Слои — важнейший элемент анимации - они обеспечивают независимое движение нескольких изображений. Кроме того, они используются для размещения траекторий перемещения объектов, звукового сопровождения, а также программ на языке ActionScript. Список слоев находится в левой части шкалы времени (рис 24). При создании нового фильма в этом списке всего один слой с именем Layer 1 (Слой 1). Рекомендуется сразу же изменить это имя на более соответствующее содержанию слоя. Для этого достаточно дважды щелкнуть левой кнопкой мыши на предлагаемом имени слоя и ввести новое. Слои можно помещать в папки. Папки слоев позволяют группировать похожие объекты и устаналивать одни и те же параметры для всех слоев в одной папке. скрыть заблокировать Контур Слои Рис. 24 Папка Слои Добавить слой папку Удалить Пример 1. Изобразить траву, березы, ели и зайца на разных слоях. Поместить слои «береза» и «ель» в папку «Деревья». Исследовать влияние видимости и порядка следования слоев. • Назовем единственный имеющийся слой «трава» и нарисуем зеленый прямоугольник, настроив стиль линий обводки. • Добавим еще три слоя. Для этого будем щелкать по кнопке Добавить слой (Insert Layer) в правой части нижней рамки списка и изменять предлагаемые по умолчанию имена на “береза”, “ель”, “заяц”. • Нарисуем деревья и зайца на соответствующих слоях (рис.25 а). • Для создания папки щелкнем на кнопке внизу списка слоев. По умолчанию новой папке присваивается имя Folder 1 (Папка 1). Изменим это имя на «Деревья». Перетащим в эту папку слои “береза” и “ель”. 15 ЗАБОРОВСКИЙ Г.А. ОСНОВЫ АНИМАЦИИ 2008 Слой, содержимое которого можно редактировать в данный момент, является активным. Для активизации слоя щелкнем на его имени, которое сразу же выделится темным цветом и будет отмечено изображением карандаша. Слой со всеми объектами на нем можно сделать невидимым. Для этого щелкнем на точке в строке этого слоя, расположенной в столбце под изображением глаза. Сделаем, например, невидимым слой “береза” (рис. 25 б). Чтобы вернуть видимость слоя, щелкнем еще раз на том же месте. Если щелкнуть на изображении глаза над списком слоев, то все они станут невидимыми. Повторный щелчок вернет видимость. Рис 25 а) б) в) Порядок слоев имеет важное значения: слой, чье имя находится выше в списке, располагается над слоем (ближе к зрителю), имя которого стоит ниже. Так, ель находится перед березой, а заяц перед елью, если слои расположены в соответствии с рис. 25 а. Для изменения порядка слоев достаточно перетащить их имена мышью на требуемый уровень списка. Перетащим слой “заяц” ниже слоев деревьев – заяц окажется за деревьями (рис. 25 в). Слой можно заблокировать, т. е. запретить редактирование расположенных на нем объектов. Это полезно делать из предосторожности, чтобы, например, нечаянно не поместить на нем вновь создаваемые объекты, а также исказить или переместить уже существующие. Чтобы заблокировать или разблокировать слой необходимо щелкнуть мышью по точкам, расположенным в столбце под изображением замка. Заблокируем слой «трава» в нашем примере. Содержимое слоев можно копировать в другие слои. Часто удобнее скопировать слой, а затем откорректировать содержимое копии, вместо того чтобы создавать его заново. Для удаления слоя его имя необходимо выделить в списке и щелкнуть на кнопке с изображением корзины внизу списка. 16 ЗАБОРОВСКИЙ Г.А. ОСНОВЫ АНИМАЦИИ 2008 4.2. Создание и использование библиотеки объектов. Импорт изображений Для хранения объектов многократного использования предназначена библиотека (Library). Объект из библиотеки можно размещать на рабочем поле в нескольких экземплярах, подвергая каждый из них нужным трансформациям. При этом исходный библиотечный объект останется неизменным. Если же изменить библиотечный объект, то это сразу же отразится на всех его экземплярах на рабочем поле. Чтобы поместить объект в библиотеку, необходимо преобразовать его в библиотечный образец (прототип) объекта, называемый в терминологии Flash символ (symbol). Различают три типа символов: MovieClip (фрагмент фильма или Клип), Button (Кнопка) и Graphic (Графика). Клип - самый универсальный тип. Для рисунков без программной анимации и звука используется тип Графика. Пример 2. Нарисовать серый квадрат и желтый круг и превратить в библиотечные символы. Поместить на рабочее поле по три экземпляра символов из библиотеки. Исследовать возможности трансформации библиотечных образцов и экземпляров. • Возьмем инструмент Прямоугольник и нарисуем квадрат (рис.26). • Для преобразования объекта в библиотечный образец выделим его и нажмем клавишу F8, или используем команду Insert ->Convert to Symbol (Вставка -> Преобразовать в символ). В появившемся диалоговом окне введем имя «квадрат», выберем тип Graphic (рис.3.27) и нажмем кнопку «OK». Рис 3.26 Рис 3.27 • Инструментом Овал нарисуем круг и так же превратим в символ. • Просмотрим теперь содержимое библиотеки с помощью команды Window >Library (Окно > Библиотека) или клавиш <Ctrl>+<L>. В ней два только что созданных символа (рис.3.28). 17 ЗАБОРОВСКИЙ Г.А. ОСНОВЫ АНИМАЦИИ В верхней части окна библиотеки расположена область просмотра символов, а в нижней — список символов со значками, вид которых зависит от типа символа (рис.3.28). Все создаваемые символы можно разместить в папках. На нижней рамке окна библиотеки расположены кнопки создания и удаления символов и папок. Размер окна библиотеки, а также сортировка символов в списке регулируются кнопками на правой рамке окна. 2008 Рис.3.28 Область просмотра Список символов Создать символ Создать папку Удалить Свойства символа • Перетащим на рабочее поле по три экземпляра символов, захватывая мышью их изображения в верхней части окна библиотеки либо названия в списке. Объект, оказавшийся на рабочем поле, представляет собой экземпляр (instance) символа (прототипа объекта) — его копию. Параметры экземпляра отображаются на панели Свойства (Properties) и могут быть изменены с помощью меню, инструментов трансформации, а также панели свойств. • Изменим форму, размеры и цвет объектов в соответствии с рисунком 29. Для изменения цвета и прозрачности используем панель свойств (рис 30). Рис 29 а) б) Рис 30 • Изменим теперь свойства библиотечного образца. Для этого перейдем на его рабочее поле дважды щелкнув мышью по названию в списке, либо изображению в верхней части окна библиотеки. Превратим квадрат в треугольник, а в круге вырежем отверстие. • Вернемся на рабочее поле основной сцены, щелкнув по надписи Сцена 1 (Scene 1) на нижней рамке шкалы времени. Все экземпляры унаследовали изменения библиотечных образцов (рис 31). Рис 31. а) б) 18 ЗАБОРОВСКИЙ Г.А. ОСНОВЫ АНИМАЦИИ 2008 Трансформации экземпляра (изменения расположения, размера или цвета) не отражаются на библиотечном образце (родительском символе). В то же время, изменения библиотечного образца наследуются всеми его экземлярами. В фильм Flash можно импортировать изображения из файлов других графических и мультимедийных форматов, например: BMP, JPEG, GIF, AVI, MPEG, WAV и др. Импортированное изображение сразу же появляется в библиотеке в виде файла соответствующего типа. Оно используется в документе Flash как единый объект, который можно масштабировать, перемещать, вращать и наклонять. Сразу подчеркнем: если изображение предназначено размножения или для анимации движения, его необходимо преобразовать в символ. Пример 3. Импортировать изображения деревьев и снежинки. На фоне деревьев установить елку, развесить на ней разноцветные шары и снежинки (рис 32) • • • • • Рис .32 С помощью команд File→Import (Файл→Импорт) импортируем изображение деревьев из файла Trees.gif. Оно попадает на рабочее поле и в библиотеку. Откорректируем его положение и размеры инструментом Трансформация. Слой, на котором оно находится, будет служить фоном. Так и назовем его: “фон”. Заблокируем этот слой во избежание случайных изменений. Добавим еще два слоя, назвав их “елка” и “игрушки”. На слое “елка” карандашом нарисуем елку. На слое “игрушки” нарисуем шар, выбрав заливку с радиальным градиентом. Выделим его и нажатием клавиши F8 преобразуем в символ (Simbol) типа Graphic, присвоив имя “шар”. На этот же слой импортируем изображение снежинки из файла Flake.gif. Таким же способом преобразуем его в символ типа Graphic, присвоив имя “снежинка”. В библиотеку попадает исходное растровое изображение, а также символ (рис 33). Рис 33 19 ЗАБОРОВСКИЙ Г.А. ОСНОВЫ АНИМАЦИИ 2008 • Наконец, развесим на елке шары и снежинки. Для этого будем перетаскивать экземпляры (Instance) объектов «шар» и «снежинка» из библиотеки на слой “игрушки”, изменяя при этом цвет и размер в соответствии с рисунком 32. ? 1. 2. 3. 4. 5. С какой целью используются слои и папки слоев? Какова назначение библиотеки объектов? Что называют символом (Simbol) и экземпляром (Instance) объекта? Как преобразовать изображение в символ и поместить в библиотеку? Как импортировать изображение? Упражнения Создайте графические композиции по предложенным образцам. Для этого импортируйте требуемые изображения: а) деревья trees.gif, яблоки apple.gif; b) небо sky.gif, земля zem.gif, луна luna.gif. Преобразуйте в символы. Разместите экземпляры на отдельных слоях. а) б) 20