Основы компьютерной графики: Что нужно знать пользователям. Введение
advertisement

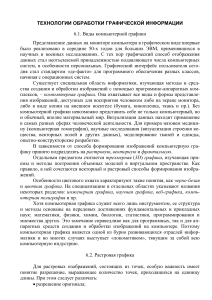
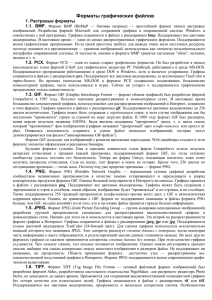
Основы компьютерной графики: Что нужно знать пользователям. 1. Введение Рассмотрим, что нужно знать простому компьютерному пользователю, неспециалисту по графике в повседневном пользовании, какие минимальные знания для понимания решения простейших задач обращения с компьютерной графикой. Технологии постоянно усовершенствуются и приходят новые, например мобильные устройства, цифровые фотоаппараты. Поэтому эти знания могут быть востребованы. 2. Какие бывают виды графики и форматы графических файлов, основные понятия, для чего это нужно. Графика в компьютере представляется следующими видами: Растровая графика – это массив элементарных точек пикселей (Pixel - Picture Element или минимальный элемент изображения), из которых составляется изображение. То есть такая графика описывает изображения с использованием цветных точек, называемых пикселями, расположенных на сетке. Например, изображение древесного листа описывается конкретным расположением и цветом каждой точки сетки, что создает изображение примерно так же, как в мозаике. При редактировании растровой графики вы редактируете пиксели, а не линии. Растровая графика зависит от разрешения, поскольку информация, описывающая изображение, прикреплена к сетке определенного размера. Применение: фотореалистические изображения с тонкими цветовыми переходами - это портрет, пейзаж, живописный коллаж, то есть – в основном фотография. Для растровых изображений, состоящих из точек, особую важность имеет понятие разрешения, выражающее количество точек приходящихся на единицу длины. Исходное изображение с неизменным физическим размером занимает разную площадь экрана и варьируется в зависимости от выбранного экранного разрешения, разрешения оригинала и масштаба отображения, разрешение печатного изображения – для них понятие растра и точки существенно различаются и измеряются в пикселях на дюйм (ppi - pixel per inch). Напомним, что разрешение изображения и экранное – разные вещи, при масштабировании картинки, пропорционально изменяется и пиксел; Векторная графика основана на математических формулах, описывающих неровности контуров и способ заливки. Векторная графика описывает изображения с использованием прямых и изогнутых линий, называемых векторами, а также параметров, описывающих цвета и расположение. Например, изображение древесного листа описывается точками, через которые проходит линия, создавая тем самым контур листа. Цвет листа задается цветом контура и области внутри этого контура. При редактировании элементов векторной графики Вы изменяете параметры прямых и изогнутых линий, описывающих форму этих элементов и характеристики их заполнения.. Вы можете переносить элементы, менять их размер, форму и цвет, но это не отразится на качестве их визуального представления. Векторная графика не зависит от разрешения, т.е. может быть показана в разнообразных выходных устройствах с различным разрешением без потери качества. Используются для отображения объектов с чёткой границей и ясными деталями - это штриховая графика, типографские изображения типа шрифт, логотип, графический знак, орнамент, декоративная композиция и.т.д; Трехмерная графика (3D) – построение объемных моделей объектов в виртуальном пространстве. Как правило в ней сочетаются векторный растровый способы формирования изображений. Используется в специализированных программах 3D-моделирования. Графика хранится в файлах графических форматов. Существуют довольно много таких форматов - более сотни, от распространенных до самых экзотических и появляются новые (например в мобильных устройствах). Какой формат выбрать для конкретной задачи? Наиболее часто встречаются следующие форматы хранения графической информации, являющиеся стандартными: GIF (Graphics Interchange Format – Формат Обмена Графикой); Один из старейших форматов. Имеет ограниченный цветовой диапазон (не более 256 оттенков цвета), что, однако достаточно для отображения в Web небольших неполноцветных фотографий, рисунков, логотипов. Фон у gif-изображения можно сделать прозрачным, с тем чтобы оно состояло только из форм и линий - без заднего плана, что дает возможность создавать графические объекты различной формы – например круглые кнопки на Web-страницах и.т.д. Также, возможно создание анимированного gif-изображения, путем набора в специальной программе последовательности нужных кадров, которые при просмотре последовательно отображаются, создавая эффект мини-мультфильма, что опять - же часто применяется на WEB-страницах). Сжимается Gif-формат слабо Область применения – в основном HTML(WEB)-странички; BMP/DIB (Device Independed Bitmap/Bit Map Picture – Аппаратно независимая Битовая Карта Изображения). Служит для обмена растровыми изображениями между приложениями операционной системы Windows. Полиграфический стандарт CMYK в нем не поддерживается и качество изображений выводимых на печать оставляет желать лучшего, что сужает сферу применения BMP до электронных публикаций. Алгоритм внутреннего сжатия (RLE) работает без потери качества. Файлы BMP занимают значительный объем и на сегодняшний день этот формат морально устаревает; ICO (от англ. Icon - «Иконки», содержат в себе значки Windows); TIFF (Taged Image File Format). Является наиболее гибким и удобным форматом для обмена разнообразной графической информацией. Не имеет ограничения на размер изображения, позволяет задавать изображения в любом цветовом пространстве и с любым методом компрессии. Распознается практически всеми программами верстки, растровыми и векторными редакторами и позволяет хранить изображения высочайшего качества. Хранит данные в структурированном виде, что позволяет приложениям осуществлять быстрый доступ к различным фрагментам большого изображения; JPEG (Joint Photographic Experts Group – Объединенная Группа Экспертов в Фотографии). Популярный, простой общераспространенный формат Является алгоритмом сжатия изображения с потерей части информации, а значит и качества, спектр сужается до палитры, ориентированной на особенности человеческого зрения. Возможен выбор уровня качества при сохранении. Чем он ниже темболее крупные элементы выбрасываются из картинки. В итоге применение такой компрессии позволяет до 500 раз уменьшить объем файла по сравнению с обычным Bitmap-файлом. Но искажение цветовой модели и деградация деталей не позволяют рекомендовать JPEG в качестве средства хранения изображений высокого качества. Обычно он используется для электронных публикаций; PNG (Portable Network Graphics – Портативная Сетевая Графика). Пришел на смену устаревающему gif. Глубина цветового охвата возросла до 48-бит, появилась абсолютно новая функция записи в файл информации о гамма-коррекции, т.е. поддержания одинакового уровня яркости изображения независимо от собенностей представления цвета в различных операционных системах и приложениях, новый метод внутреннего сжатия формата позволил уменьшить размер файлов; PSD (Photo Shop Document – Документ Фотошоп). Формат графических файлов растрового редактора Adobe Photoshop. Позволяет хранить информацию о слоях, каналах, масках, контурах при цветовом охвате до 48 бит, что позволяет всячески выделять в отдельные слои и редактировать одни его элементы, не затрагивая при этом другие. Формат понимается большинством графических и программ верстки. Применяется для хранения создаваемых и редактируемых в Фотошоп файлов; WMF (Windows Meta File – Мета Файл Windows). Является «внутренним» форматом операционной системы Windows. Изначально предназначен для обмена векторными данными между приложениями через буфер обмена. В формат нельзя включить растровое изображение, а перенос векторной графики рекомендуется лишь для самых простых обектов, таких как клипарт для Microsoft office (демонстрация разборки такого файла в Word); CDR (Corel Draw – Корел Дроу). Рабочий формат векторного графического пакета CorelDRAW; RAW (от англ. Raw – сырец, сырой, исходный необработанный материал). В таком виде хранятся данные в основном в продвинутых моделях цифровой техники. Это говорит о том, что исходная информация еще не была подвергнута абсолютно никакому воздействию или обработке, (цифровые камеры сразу же предварительно обрабатывают полученный снимок по своим алгоритмам, если формат хранения изображения выставлен - не RAW и наоборот вы получаете нетронутый материал один в один как его увидела камера). При этом, естественно имеется больше возможности выжать качество по максимуму из RAW-информации; TGA, PCX – два устаревших растровых формата, еще иногда встречающихся; 3. Какие бывают программы для создания, просмотра и обработки графики и какую выбрать. Существует великое множество разных программ для работы с графикой. Они делятся на группы: Просмотрщики изображений. Самые простые программы для просмотра изображений. Кроме встроенных в Windows средств просмотра, наиболее распространенны – Acdsee, IrfanView, XnView. Эти программы независимых авторов (наряду с десятками менее распространенных), позволяют удобно просмотреть коллекцию изображений в ручном режиме или в виде слайд-шоу, установить рисунки рабочего стола (обои), перемещаться по папкам, искать и управлять файлами изображений (копирование-удаление-перемещение), отсканировать, подкорректировать и распечатать. Позволяют создавать каталог изображений в виде web странички, конвертировать из одного формата в другие, множество других мелочей, вроде проигрывания других mediaфайлов и.т.п.; Графические редакторы – делятся на любительские и профессиональные. Любительские – начиная от MS Paint до Photoshop Elements от фирмы Adobe, PaintShop от Jask. К профессиональным традиционно относят Adobe Photoshop PaintShop Pro от Jask и Corel Photopaint. Это программы редактирования растровой графики. CorelDraw и Adobe Illustrator являются также традиционными программами подобного рода, но в векторной графике; На каком из двух классов программ остановить свой выбор? Мнение о том, что профессиональные сложнее в освоении – это скорее заблуждение. Они сложнее, но не в применении, а в устройстве. А в вопросе выбора фирмы можно выбирать любую, если вы работаете для себя. Но для тех, кто работает для общественных публикаций, альтернативы нет только родукты фирмы Adobe - общепризнанный промышленный стандарт. Вспомогательные и специализированные утилиты для графики - вроде каталогизаторов для создания фотоальбомов, пакетных обработчиков (в основном для коррекции массы фотографий в автоматическом режиме), поисковики дупликатов изображений, программ для захвата изображений с экрана, программ для изготовления офисной графики (визиток, логотипов) и.т.д. Все или почти все эти возможности присутствуют и в полных профессиональных версиях мощных графических редакторов из предыдущей группы; 4. Конвертирование из одного формата в другой, уменьшение размеров файлов для e-mail, дискет и.т.д. и сопутствующие проблемы: потери качества при этом: Использование программ типа AcdSee и Adobe ImageReady для этих целей (демонстрация). 5. Первичная обработка цифровых фото и графики вообще при помощи программ Photoshop и Microsoft Officce Picture Manager, спец программ, подготовка вывода. 6. Сканирование фотографий. Принцип выбора разрешения для сканирования в зависимости от цели получения сканированного изображения; 7. Советы по обработке графики в Power Point: обрезка, сжатие, изменение разрешения (демонстрация). 8. Обои Windows, установка обоев при помощи программ типа AcdSee. Когда и какие не нужно ставить обои. Об утомлении глаз от светлых обоев и маленькой частоты регенерации изображения монитора.