Некоторые рекомендации по оформлению новых уроков в
advertisement

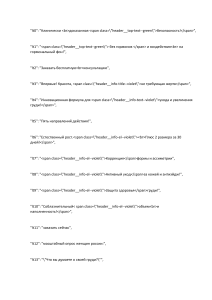
Некоторые рекомендации по оформлению новых уроков в проекте «Открытые уроки» для студентов: 1. Все материалы урока должны быть помещены в отдельную папку. 2. Возможно выполнение уроков в формате Word, картинки в отдельной папке. 3. Название файла урока любое, но лучше осмысленное, латинскими буквами, расширение файла - .htm 4. Все рисунки урока должны находиться в отдельной папке, название папки – такое же, как и у файла. (Например, если файл урока называется Flowers.htm, то и папка с рисунками к этому уроку тоже должна называться Flowers). 5. Файл урока – обыкновенная html-страница. Не нужно включать никакой «внешней» навигации, шапки, как на www.avalon.ru 6. При верстке страницы желательно не оставлять много пустого пространства. Пример неправильной верстки: Пример правильной верстки: 7. Требования к рисункам – оптимизированы для web, размер по ширине не должен превышать 400 точек. 8. При указании пути до рисунка обязательно использовать только относительную адресацию. 10. Каждый урок должен содержать информацию об авторе («Автор: Маша Иванова»). 11. Если Вы хотите, чтобы Ваш урок участвовал в книге, Вам необходимо дополнительно предоставить все картинки в хорошем разрешении 100-150 и в формате *. tiff С уважением, Тучкевич Е.И. Некоторые рекомендации по html-разметке нового урока: 1. Название урока: <h1> Сказочные персонажи. Рисуем фею</h1> 2. Автор: <p class="author">Автор:<strong> Елена Ходук </strong> </p> 3. Для разметки текста урока допускаются: параграфы <p>После открытия документа, первым делом нарисуем лицо.</p> списки <ol> <li>Открываем новый документ. Создадим <strong>фон</strong> за букетом.</li> <li>Создадим еще один <strong>Прямоугольник</strong>, который у нас будет служить для букета как стол или некая подставка. Точно так же ему с помощью градиента придадим нужный цвет, и даже тени.</li> </li> </ol> 4. Для выделения команд, пунктов меню, комбинаций клавиш, названий инструментов использовать следующие классы: .command, .instrument, .menu Пример: Рисуем <span class="instrument">Пером</span> 5. Для того, чтобы параграф, следующий за рисунком начинался с новой строки (не участвовал в обтекании) ему нужно задать класс newline Пример: <p class="newline">Рассмотрим этапы создания подробнее: </p> 6. Для размещения рисунков слева (справа) использовать класс .left (.right) (а не таблицу!). Каждый рисунок должен иметь атрибут alt, со значением, описывающим рисунок. <p> <img class="left" alt="Фея эльф" width="359" height="480" src="/_images/OpenLessons/Illustrator/Experience/Elf/fairy.jpg"> В этом уроке я предлагаю нарисовать в Illustrator такую милую фею (или эльфийскую девочку, кому как нравится). </p> 7. Для более сложного размещения рисунков и текста допускается использование таблицы, которая не должна иметь атрибутов html-форматирования (align, width и т.п.). Для форматирования можно использовать уже существующие классы .list, .smallcatalog или создать свой класс. 8. Каждый шаг (раздел урока) можно начинать с подзаголовка: <h2>Шаг 1. Лицо </h2> 9. Для того, чтобы вид урока совпадал с тем, как это будет выглядеть в итоге рекомендуется скачать файл стилевых описаний http://www.avalon.ru/_downloads/OpenLessons/openlessons_for_students.zip и применить его к html-файлу разрабатываемого урока. 10. При необходимости можно разработать собственные стилевые описания, поместить их во внутреннюю таблицу стилей документа (блок <style></style> в head). Названия у классов должны быть осмысленные, чтобы было понятно, для чего они используются (не допускаются стили .style1 и т.п.) 11. Для примера можно скачать уроки http://www.avalon.ru/_downloads/OpenLessons/elf.zip и http://www.avalon.ru/_downloads/OpenLessons/Vitrage.zip , примерно в том виде, в котором их надо предоставлять.