Тема 7: ТАБЛИЦЫ В HTML
advertisement

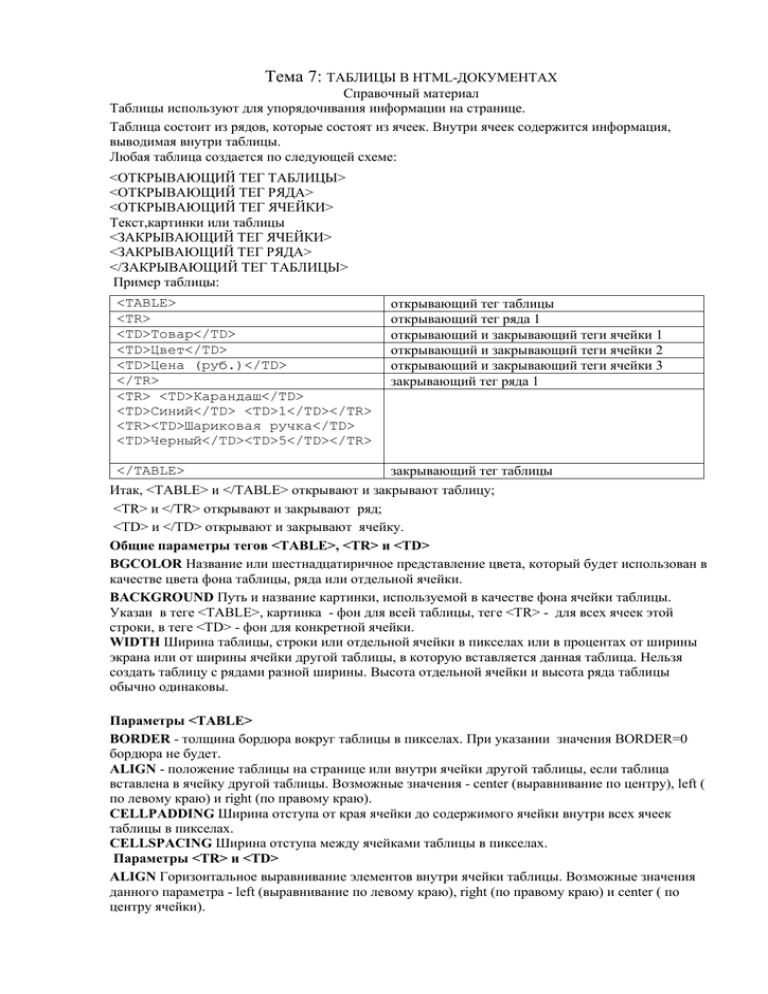
Тема 7: ТАБЛИЦЫ В HTML-ДОКУМЕНТАХ Справочный материал Таблицы используют для упорядочивания информации на странице. Таблица состоит из рядов, которые состоят из ячеек. Внутри ячеек содержится информация, выводимая внутри таблицы. Любая таблица создается по следующей схеме: <ОТКРЫВАЮЩИЙ ТЕГ ТАБЛИЦЫ> <ОТКРЫВАЮЩИЙ ТЕГ РЯДА> <ОТКРЫВАЮЩИЙ ТЕГ ЯЧЕЙКИ> Текст,картинки или таблицы <ЗАКРЫВАЮЩИЙ ТЕГ ЯЧЕЙКИ> <ЗАКРЫВАЮЩИЙ ТЕГ РЯДА> </ЗАКРЫВАЮЩИЙ ТЕГ ТАБЛИЦЫ> Пример таблицы: <TABLE> <TR> <TD>Товар</TD> <TD>Цвет</TD> <TD>Цена (руб.)</TD> </TR> <TR> <TD>Карандаш</TD> <TD>Синий</TD> <TD>1</TD></TR> <TR><TD>Шариковая ручка</TD> <TD>Черный</TD><TD>5</TD></TR> открывающий тег таблицы открывающий тег ряда 1 открывающий и закрывающий теги ячейки 1 открывающий и закрывающий теги ячейки 2 открывающий и закрывающий теги ячейки 3 закрывающий тег ряда 1 закрывающий тег таблицы Итак, <TABLE> и </TABLE> открывают и закрывают таблицу; <TR> и </TR> открывают и закрывают ряд; <TD> и </TD> открывают и закрывают ячейку. Общие параметры тегов <TABLE>, <TR> и <TD> BGCOLOR Название или шестнадцатиричное представление цвета, который будет использован в качестве цвета фона таблицы, ряда или отдельной ячейки. BACKGROUND Путь и название картинки, используемой в качестве фона ячейки таблицы. Указан в теге <TABLE>, картинка - фон для всей таблицы, теге <TR> - для всех ячеек этой строки, в теге <TD> - фон для конкретной ячейки. WIDTH Ширина таблицы, строки или отдельной ячейки в пикселах или в процентах от ширины экрана или от ширины ячейки другой таблицы, в которую вставляется данная таблица. Нельзя создать таблицу с рядами разной ширины. Высота отдельной ячейки и высота ряда таблицы обычно одинаковы. </TABLE> Параметры <TABLE> BORDER - толщина бордюра вокруг таблицы в пикселах. При указании значения BORDER=0 бордюра не будет. ALIGN - положение таблицы на странице или внутри ячейки другой таблицы, если таблица вставлена в ячейку другой таблицы. Возможные значения - center (выравнивание по центру), left ( по левому краю) и right (по правому краю). CELLPADDING Ширина отступа от края ячейки до содержимого ячейки внутри всех ячеек таблицы в пикселах. CELLSPACING Ширина отступа между ячейками таблицы в пикселах. Параметры <TR> и <TD> ALIGN Горизонтальное выравнивание элементов внутри ячейки таблицы. Возможные значения данного параметра - left (выравнивание по левому краю), right (по правому краю) и center ( по центру ячейки). VALIGN Вертикальное выравнивание элементов внутри каждой ячейки данного ряда или отдельной ячейки таблицы. Возможные значения - top (выравнивание от верха ячейки), middle (по центру ) и bottom (низ). Обязательные правила создания таблиц и советы: • Соблюдайте порядок тегов <TABLE>, <TR> и <TD> сначала открывайте таблицу, затем открывайте ряд, затем открывайте и закрывайте несколько ячеек, затем закрывайте ряд и в конце закрывайте таблицу. • Закрывайте тег <TABLE> в конце таблицы • Количество ячеек в ряду должно быть одинаковым. Даже если вы не хотите ничего писать в одной из ячеек ряда таблицы, просто вставьте ячейку без содержимого вот так <TD>&nbsp;</TD>. Комбинация символов '&nbsp;' означает пустой символ. Объединение ячеек Объединение нескольких ячеек в одном ряду таблицы в одну ячейку производят с помощью параметра COLSPAN тега <TD>. Значение этого параметра означает количество ячеек, которые нужно объединить. Пример: <TR><TD COLSPAN=3><FONT COLOR=white>Объединить 3 ячейки</FONT></TD></TR> Объединение нескольких ячеек в одном столбце таблицы в одну ячейку осуществляет параметр ROWSPAN. Его значение означает количество ячеек, которые нужно объединить Этот параметр аналогичен параметру COLSPAN с той лишь разницей, что он объединяет ячейки по вертикали. пример: <TABLE BORDER=1> <TR BGCOLOR=navy> <TD><FONT COLOR=white>№</FONT></TD> <TD><FONT COLOR=white>Наименования</FONT></TD> <TD><FONT COLOR=white>Цена (руб.)</FONT></TD> <TD ROWSPAN=3 BGCOLOR=white>т<BR>о<BR>в<BR>а<BR>р<BR>ы</TD> </TR> <TR BGCOLOR=yellow> <TD><FONT COLOR=blue>1</FONT></TD> <TD><FONT COLOR=blue>Карандаш</FONT></TD> <TD><FONT COLOR=blue>1</FONT></TD> </TR> </TABLE> Первый ряд таблицы состоит из четырех тегов <TD>, а остальные из трех. В четвертой ячейке происходит объединение четырех (ROWSPAN=4) ячеек в столбце. В результате три последующих ряда таблицы должны содержать только три ячейки (четвертая объединена в первом ряду). Объединение ячеек таблицы по вертикали происходит сверху вниз. То есть объединяется n-ное число ячеек, начиная от той, в которой использован параметр ROWSPAN. Практические задания: 1. Создать страницу table.html по следующему эскизу. Таблица расположена под заголовком и текстом. Она содержит 1 ряд из 3 ячеек. Каждая ячейка содержит рисунок. Фон таблицы gray,толщина рамки 3 пиксела. Таблицы в HTML-документах Таблицы используют для упорядочивания информации на странице. Таблица состоит из рядов, которые состоят из ячеек. Внутри ячеек содержится информация, выводимая внутри таблицы. Рисунок 1 Рисунок 2 Рисунок 3 Контрольные вопросы: 1. 2. 3. 4. 5. Для чего используют таблицы? Какого рода информацию могут содержать ячейки таблицы? Укажите открывающий тег ряда и ячейки таблицы. Какой тег позволяет объединить ячейки в строке? Можно ли вставить таблицу в ячейку таблицы?