Размещение встроенного изображения в Вашем HTML
advertisement

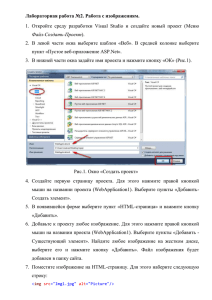
Практическая работа № 7 [Изображение] Размещение встроенного изображения в Вашем HTML-документе Вышивка Примечание: Если у Вас нет рабочего документа, созданного нами на предыдущих уроках, загрузите копию сейчас. Нам потребуется также GIF изображение. Вы нашли и поместили его в свою папку на предыдущем уроке, можно так же скопировать изображение с нашего диска (файл Vish.gif). Чтобы пользователь мог узнать, что в верхней части страницы вставлена графика, там помещается иконка-указатель. Вы можете модифицировать тег <img> так, чтобы на этом месте показывалась текстовая строка. Например мы может добавить "пример вышивки", модифицировав тег <img> следующим образом: <img alt="пример вышивки" src="Vish.gif"> Атрибут alt="..." замещает иконку-указатель текстовой строкой, теперь чисто текстовый браузер (или если отключена загрузка изображений), покажет следующее: пример вышивки На этом уроке мы добавим вводную картинку с изображением вышивки в Ваш текстовый документ. 1. 2. 3. Откройте Вашу рабочую область (если она ещё не открыта). Откройте Ваш Vish.html файл в текстовом редакторе. Перед заголовком <h1>Вышивка</h1>, введите следующее: <p><img src="Vish.gif"> Это HTML-формат вставляет в самое начало Вашей страницы картинку, которую Вы загрузили на предыдущем уроке из Интернета (или предложенную нами на диске с этим же именем). 4. Вышивка Если изображение не отключено, то при установке указателя мышки на рисунок, появляется всплывающая подсказка с текстом атрибута alt . А теперь отредактируйте подобным образом Вашу HTML-страницу, добавив атрибут alt в тег <img>. Сохраните страницу и перезагрузите её в web-браузере. Атрибуты Высоты и Ширины В этом примере видно, что мы не вставляли тег <p> после изображения. Это потому что далее следует заголовок. Web-браузер всегда вставляет абзац перед и после тегов <h1,h2,h3...>. Атрибут alt="..." Если Ваша web страница будет просматриваться пользователями, использующими чисто текстовый браузер, они не смогут увидеть встроенное изображение. Или иногда пользователи отключают загрузку изображений через сеть, если сеть слишком медленная. Существует атрибут тега <img ...>, позволяющий подставить описывающую строку на место изображения. Сейчас пользователь текстового браузера увидит в верхней части Вашей страницы нечто похожее на: Другие опции, которые могут быть включены в тег <img...> это два атрибута, определяющие размер изображения в пикселях. Зачем? Обычно Ваш web-браузер сам способен определить эти величины, прочитав изображение; загрузка Вашей страницы может пойти быстрее, если Вы определили их заранее в Вашем HTML-документе. Формат, включающий эти опции, выглядит так: <img src="имя_файла.gif" width=X height=Y > где X это ширина, а Y - высота изображения в пикселях. Обычно Вы используете какую-нибудь графическую программу или утилиту (например, Adobe Photoshop), чтобы определить эти размерности. В нашем примере изображение Vish.gif имеет 205 пикселей в ширину и 154 пикселей в высоту. Давайте отредактируем наш файл vish.html следующим образом: <img alt="пример вышивки" src="Vish.gif" width=200 height=150> ПРИМЕЧАНИЕ: порядок атрибутов внутри тега <img> не имеет значения. Часто спрашивают, можно ли установить значения размеров изображения значительно отличающиеся от истинных величин. Ответ да, но результат может быть непредсказуемым. Если Вы вставили большие значения (сделали изображение больше) результатом будет "блокирование" картинки. Если Вы используете меньшие цифры (сделали изображение меньше) результатом может быть искажение картинки. Кроме того, загружено будет, тем не менее, полноразмерное изображение, так что во времени загрузки Вы не сэкономите. Любое изменение размеров потребует дополнительной работы от web-браузера по пересчёту картинки. Вы можете поэкспериментировать и посмотреть сами. Попробуйте сделать ошибку! Контроль Вашей работы Сравните Вашу работу с примером этого урока. Если Ваш документ отличается от примера, проверьте правильно ли введены теги HTML в текстовом редакторе. Изучите еще раз текст этого урока. Если Вы увидите иконку с изображением крестика , вначале проверьте HTML-файл и gif-файл. Вы должны быть уверены, что имя файла в теге <img...> соответствует имени gif-файла. Контрольные вопросы 1. Какие форматы файлов используются для Web изображений? 2. 3. 4. Какие теги должны быть указаны, чтобы изображение появилось посередине текстовой строки? Как добавить рисунок в Ваш документ? Для чего предназначен атрибут alt="...."? Что надо указать в месте "...."? Независимая практика Добавьте изображение на Вашу web-страницу, используя gif-файл, который хранится на Вашем компьютере или который Вы загрузили из Интернета.