Урок 12 1. Простейшие приемы «малой» анимации
advertisement

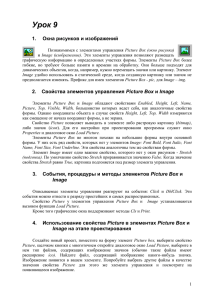
Урок 12 1. Простейшие приемы «малой» анимации Во многих проектах оказывается уместной «малая» анимация, позволяющая сделать более наглядным для пользователя ход некоторого процесса или изменение некоторого состояния. Принцип анимации был известен еще до изобретения кинематографа и с тех пор не изменился. Чтобы привести картинку в движение (анимировать, т.е. «оживить» ее), необходимо быстро продемонстрировать последовательность картинок, изображающих фазы движения. Средства Visual Basic предоставляют для этого широкие возможности. Можно перемещать по экрану текст или графику, анимировать точечные рисунки путем последовательной смены фаз, можно анимировать командную кнопку. Общий принцип не меняется. Он заключается в том, что либо изменение некоторых параметров объекта (например, его координат на форме), либо последовательная смена его содержимого (точечного рисунка на поверхности кнопки или в элементе Image) производится по событиям таймера. И, собственно анимацию, таким образом, всегда выполняет процедура обработки события Timer. 2.1 Проект prjClock. Графический интерфейс пользователя В проекте, который вы будете делать, будет поворачиваться стрелка с севера на восток, затем на юг, затем на запад и обратно на север. Каждый поворот стрелки будет сопровождаться коротким звуковым сигналом. Повороты будут осуществляться через небольшие равные промежутки времени. Форму назовите (свойство Name) frmClock, свойству Caption присвойте значение Часы. Поместите на форму элемент управления Image, назовите его imgClock. Из коллекции графических значков Visual Basic выберите файл, содержащий пиктограмму стрелочки, показывающей на север. Свойству Picture элемента imgClock присвойте значение имени этого файла. Таким образом, начальное изображение элемента imgClock будет стрелочка, направленная вверх. Вставьте четыре метки на форму С, В, Ю, З используйте любой цвет и шрифт. Поместите на форму элемент управления Timer. Свойству Name его присвойте значение tmrTimer. Установите свойство Interval в 250 миллисекунд, чтобы он генерировал событие Timer каждые четверть секунды. 1 Кроме этого поместите на форму четыре элемента image. Первый назовите imgRight и поместите на него с помощью свойства picture картинку со стрелочкой вправо, второй назовите imgDown и поместите на него картинку со стрелочкой вниз, третий назовите imgLeft и поместите на него картинку со стрелочкой влево, четвертый назовите imgUp и поместите на него картинку со стрелочкой вверх. Свойство Visible у этих элементов image приравняйте значению False. Еще на форму поместите две командные кнопки. Одну назовите cmdStart и значение свойства Caption у нее задайте равное Старт, вторую назовите cmdFinish и значение свойства Caption у нее задайте равное Финиш. 2.2 Проект prjClock. Составление кода Приступим к составлению кода проекта. В нашем проекте потребуется переменная, поэтому в общей части проекта (перед всеми процедурами) объявим переменную: Dim С As Integer Переменная имеет имя С, значения, которые она может принимать – натуральные числа. В процедуре cmdFinish_Click программа заканчивает свою работу. Составьте соответствующий код: Private Sub cmdFinish_Click( ) End Sub В процедуре cmdStart_Click( ) будет включаться таймер, т.е. его свойство Enabled будет приравниваться значению True. Составьте код. Private Sub cmdStart_Click( ) End Sub Анимировать движение стрелки будем в процедуре tmrTimer_Timer( ). Если значение переменной С равно нулю, будем свойство Picture нашего главного элемента imgClock приравнивать значению свойства Picture элемента imgRight. Этому смысловому “куску” кода соответствуют следующие строки: If C = 0 Then ImgClock.Picture = imgRight.Picture End If Если значение переменной C равно единице, будем свойство Picture нашего главного элемента imgClock приравнивать значению свойства Picture элемента imgDown. Этому смысловому фрагменту кода соответствуют следующие строки: 2 If C =1 Then ImgClock.Picture = imgDown.Picture End If Если значение переменной C равно двойке, будем свойство Picture нашего главного элемента imgClock приравнивать значению свойства Picture элемента imgLeft. Этому смысловому фрагменту кода соответствуют следующие строки: If C = 2 Then ImgClock.Picture = imgLeft.Picture End If Если значение переменной C равно трем, будем свойство Picture нашего главного элемента imgClock приравнивать значению свойства Picture элемента imgUp. Этому смысловому фрагменту кода соответствуют следующие строки: If C = 3 Then ImgClock.Picture = imgUp.Picture End If Далее будем увеличивать значение переменной C на единицу: C=C+1 Если значение переменной становится равным четырем, то мы его снова обнуляем и процесс повторяется. If C = 4 Then C=0 End If В конце кода поставим оператор Beep, который воспроизводит короткий звуковой сигнал. Напишите все, что обсуждалось выше в коде и опробуйте свой проект на компьютере. Private Sub tmrTimer_Timer( ) End Sub 3 3. Проект prjJumps. Описание задачи. Подготовительные работы Мы будем делать проект, в котором на форме по диагонали из нижнего правого угла в левый верхний угол будет прыжками передвигаться котенок. Как только он добирается в несколько прыжков до левого верхнего угла формы, его прыжки начинаются снова с начальной точки в прежнем направлении. Для проекта сделаем два рисунка – две фазы движения котенка: один – когда все лапки котенка находятся на земле, а другой – когда две передние лапки подняты относительно двух задних в прыжке. Сделаем эти два рисунка в графическом редакторе и запишем на диск два файла. Пусть первый файл будет называться Cat1.bmp, а второй – Cat2.bmp. На форме у нас будет один элемент image. Мы, поочередно вызывая в него с помощью метода LoadPicture то одну, то другую картинку и передвигая этот элемент по форме (метод Move), будем имитировать прыжки котенка. Все это будет происходить по событиям таймера. 3.1 Графический интерфейс пользователя проекта prjJumps Опишем поочередно все элементы управления, которые будут участвовать у нас в проекте, и зададим некоторые их свойства. Форме дадим имя (свойство name) frmJumps. Свойству Caption присвоим значение: «Прыжки котенка». Зададим свойства формы Height =3600 и width = 4800. Поместим на форму таймер, назовем его tmrTimer. Свойства Enabled –False, а Interval – 250 миллисекунд. Элемент image назовем imgPic. Свойству Stretch присвоим значение True, Left зададим 2160, Top 3600 , то есть он будет размещаться в правом нижнем углу формы. C помощью свойства Picture поместим в элемент imgPic картинку Cat1.bmp. Еще поместим на форму две командные кнопки для начала и завершения движения. Первую назовем cmdJump, свойство Caption у нее зададим как «Прыгай». Вторую назовем cmdExit. Свойствe Caption присвоим значение “Хватит”. 4 В результате форма будет выглядеть приблизительно следующим образом: 3.2 Код проекта prjJumps Командная кнопка cmdExit существует у нас для выхода из проекта, поэтому несложно дописать код: Private Sub cmdExit_Click( ) End Sub Командная кнопка cmdJumps существует у нас для начала движения, поэтому, как и в предыдущем проекте в соответствующем коде запускается таймер. Дополните код: Private Sub cmdJump_Click( ) End Sub Все основное «действие» - анимация движения котенка в нашем проекте будет представлено в коде таймера. В начале этого кода объявим переменную, в зависимости от значения которой будем передвигать элемент imgPic и вызывать в него поочередно первую или вторую картинку. Назовем ее JumPic и объявим как статическую: Static JumPic As Integer Далее, если значение переменной равно 0, т.е. начальное, то будем на том же самом месте менять картинку: If JumPic = 0 Then ImgPic.Move 3600, 2160 ImgPic.Picture = LoadPicture (“Cat2.bmp”) End if Если значение переменной равно 1, котенок должен совершить свой первый прыжок и фаза движения его сменится: If JumPic = 1 Then ImgPic.Move 2870, 1630 ImgPic.Picture = LoadPicture (“Cat1.bmp”) 5 End if Если значение переменной равно 2, то котенок должен совершить второй прыжок со сменой фазы движения: If JumPic = 2 Then ImgPic.Move 2150, 1630 ImgPic.Picture = LoadPicture (“Cat2.bmp”) End if Если значение переменной равно 3, то котенок совершает третий прыжок: If JumPic = 3 Then ImgPic.Move 1330, 770 ImgPic.Picture = LoadPicture (“Cat1.bmp”) End if Для четвертого прыжка фрагмент кода следующий: If JumPic = 4 Then ImgPic.Move 610, 430 ImgPic.Picture = LoadPicture (“Cat2.bmp”) End if Для пятого: If JumPic = 5 Then ImgPic.Move 0, 0 ImgPic.Picture = LoadPicture (“Cat1.bmp”) End if И для непрерывности процесса увеличиваем значение переменной на единицу: JumPic = JumPic + 1 Больше котенку прыгать некуда, поэтому снова присваиваем переменной значение 0: If JumPic = 6 Then JumPic = 0 End if Все это, как уже говорилось, мы помещаем в код таймера события Timer. Составь окончательный код для таймера: Private Sub tmrTimer_Timer( ) End Sub 6