Практическая работа №6.
advertisement

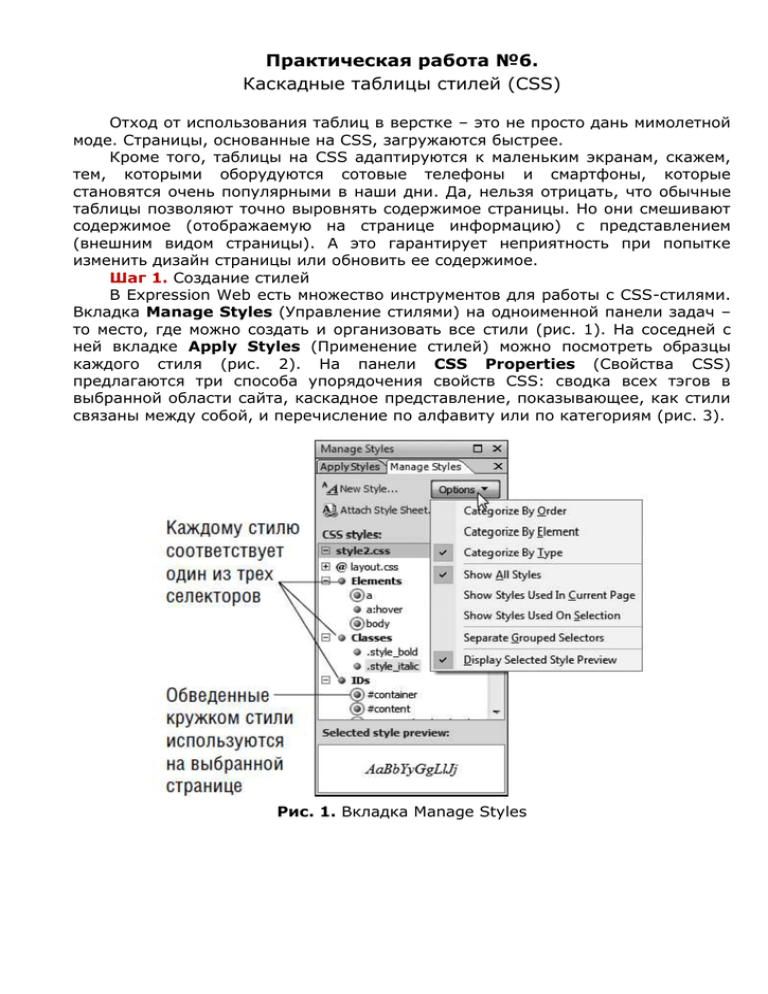
Практическая работа №6. Каскадные таблицы стилей (CSS) Отход от использования таблиц в верстке – это не просто дань мимолетной моде. Страницы, основанные на CSS, загружаются быстрее. Кроме того, таблицы на CSS адаптируются к маленьким экранам, скажем, тем, которыми оборудуются сотовые телефоны и смартфоны, которые становятся очень популярными в наши дни. Да, нельзя отрицать, что обычные таблицы позволяют точно выровнять содержимое страницы. Но они смешивают содержимое (отображаемую на странице информацию) с представлением (внешним видом страницы). А это гарантирует неприятность при попытке изменить дизайн страницы или обновить ее содержимое. Шаг 1. Создание стилей В Expression Web есть множество инструментов для работы с CSS-стилями. Вкладка Manage Styles (Управление стилями) на одноименной панели задач – то место, где можно создать и организовать все стили (рис. 1). На соседней с ней вкладке Apply Styles (Применение стилей) можно посмотреть образцы каждого стиля (рис. 2). На панели CSS Properties (Свойства CSS) предлагаются три способа упорядочения свойств CSS: сводка всех тэгов в выбранной области сайта, каскадное представление, показывающее, как стили связаны между собой, и перечисление по алфавиту или по категориям (рис. 3). Рис. 1. Вкладка Manage Styles Рис. 2. Вкладка Apply Styles Рис. 3. Вкладка CSS Properties Включите следующие панели задач, если они уже не отображены: 1. Tag Properties (Свойства тэгов), CSS Properties (Свойства CSS), Apply Styles (Применение стилей) и Manage Styles (Управление стилями). 2. Выберите из меню пункт View ⇒ Visual Aids (Вид ⇒ Дополнительная визуализация) и отметьте все флажки, кроме двух, относящихся к ASP.NET. 3. Отметьте в меню флажок View ⇒ Quick Tag Selector (Вид ⇒ Быстрый селектор тэгов). Чтобы создать набор шрифтов: 1. Выберите из меню команду Tools ⇒ Page Editor Options (Сервис ⇒ Параметры редактора страниц), перейдите в диалоговом окне на вкладку Font Families (Семейства шрифтов) и выберите пункт (New Font Family) (Новой семейство шрифтов) в верхнем списке (рис. 7.8 сверху). 2. В окне Add font (Добавить шрифт) введите несколько начальных букв имени шрифта Segoe Script, и при условии, что такой шрифт установлен на вашем компьютере, он будет выделен в раскрывающемся списке. Нажмите кнопку Add (Добавить) (рис. 4). Шрифт добавляется в верхний список. Рис. 4. Добавление нового набор шрифтов Чтобы создать стили заголовков: 1. Откройте любую страницу сайта, содержащую заголовки, и нажмите кнопку New Style (Новый стиль) на вкладке Manage Styles или Apply Styles. 2. В диалоговом окне Manage Styles выберите из раскрывающегося списка Selector (Селектор) тэг h1, чтобы определить внешний вид всех заголовков первого уровня (рис. 5). 3. Воспользуйтесь списком Category (Категория) и свойствами для каждой категории, чтобы задать внешний вид элементов h1. Для закрытия окна нажмите кнопку OK. Стиль h1 появляется на вкладке Manage Styles в категории Elements (Элементы) и применяется ко всем тэгам h1 на странице. Рис. 5. Изменение стиля заголовка Чтобы стилизовать гиперссылки: 1. Откройте любую страницу сайта, содержащую гиперссылки, и нажмите кнопку New Style на вкладке Manage Styles или Apply Styles. 2. В диалоговом окне Manage Styles выберите из раскрывающегося списка Selector строку a:link, чтобы определить внешний вид еще не посещавшихся ссылок. 3. Оставаясь в категории Font (Шрифт), выберите из раскрывающегося списка пункт More Colors (Дополнительные цвета) (рис. 6). 4. В диалоговом окне More Colors выберите цвет и нажмите OK. 5. Оказавшись вновь в окне New Style, отметьте флажок none (нет) в колонке text-decoration. Закройте окно, нажав кнопку OK. В категорию Elements на вкладке Manage Styles добавляется стиль a:link; кроме того, он применяется ко всем ссылкам на открытой странице. Сохраните изменения и просмотрите результат в браузере. Измените стиль, если он не нравится. Рис. 6. Настройка стиля гиперссылок Шаг 2. Создание стиля на основе классов 1. Откройте страницу About. Выделите абзац, для которого мы изменим стиль. 2. Нажмите кнопку New Style на вкладке Manage Styles или Apply Styles. 3. По умолчанию в окне New Style первый создаваемый стиль назван .newStyle1 и определен для текущей страницы. Присвойте ему другое имя, например myStyle. (Expression Web автоматически добавляет в начало имени точку, чтобы стиль применялся именно к классу.) 4. Выберите категорию Font и задайте свойства, которые сочтете необходимыми. Воспользуйтесь образцом (окошко Preview), чтобы уточнить свое решение (рис. 7), и нажмите OK. Новый стиль появится в списке на панели Manage Styles. Рис. 7. Задание нового стиля для абзаца Шаг 3. Создание встроенных стилей 1. Щелкните в любом месте внутри абзаца или блока, который собираетесь стилизовать. 2. Нажмите кнопку New Style на вкладке Manage Styles или Apply Styles. 3. В диалоговом окне New Style выберите из списка Selector самый первый пункт(inline style) (рис. 8). 4. Выберите из левого списка категорию Font и с помощью различных раскрывающихся списков задайте свойства стиля. Для оценки произведенного эффекта воспользуйтесь образцом, после чего нажмите OK. Окно закроется, а созданный стиль будет применен к выделенному абзацу или блоку. Примечание. В Expression Web есть еще два способа дать понять, что вы создали именно встроенный стиль: на вкладке CSS Properties он называется that, а на вкладке Manage Styles не появляется вовсе. Рис. 8. Создание встроенного стиля Шаг 4. Изменение стилей Чтобы скопировать и изменить стиль: 1. На вкладке Manage Styles щелкните правой кнопкой мыши по стилю, который хотите скопировать, и выберите из контекстного меню команду New Style Copy (Копировать стиль) (рис. 9). 2. В диалоговом окне New Style задайте имя нового стиля в поле Selector и внесите необходимые изменения. 3. Нажмите OK. Окно закроется, а модифицированный стиль появится в списке на вкладке Manage Styles. Рис. 9. Копирование имеющегося стиля Чтобы преобразовать стиль: 1. Щелкните правой кнопкой мыши по стилю на основе класса, который нужно преобразовать в стиль на основе элемента (рис. 10). 2. В диалоговом окне Modify Style с помощью раскрывающегося списка Selector укажите элемент, который хотите стилизовать (в данном случае тэг p). Нажмите OK. Окно закроется, и все экземпляры выбранного элемента будут обновлены. Новый стиль на основе элемента появится в списке на вкладке Manage Styles. Рис. 10. Преобразование стиля Шаг 5. Создание внешних таблиц стилей Внутренние таблицы стилей создаются автоматически по мере добавления новых стилей на Web-страницу. Поскольку все стили размещаются в разделе заголовка страницы, то и применяются они только к данной странице. У внешних таблиц есть преимущества по сравнению с внутренними. С помощью внешних таблиц можно применить единый набор стилей ко всему сайту. Кроме того, ускоряется загрузка страниц, поскольку не нужно вместе с каждой страницей загружать ее стили. Чтобы создать пустую внешнюю таблицу стилей: Есть несколько способов. - Нажмите кнопку New (Создать) на панели инструментов Common или Standard и выберите из меню пункт CSS. - Выполните команду File ⇒ New ⇒ CSS (Файл ⇒ Создать ⇒ CSS). - Выполните команду File ⇒ New и в диалоговом окне New на вкладке Page (Страница) выберите категорию General и пункт CSS. Нажмите OK (рис. 11). Новый, еще не имеющий имени CSS файл открывается в окне редактирования и появляется в списке на вкладке Manage Styles. Чтобы сохранить пустую таблицу стилей, нажмите Ctrl+S и задайте имя global.css. Рис. 11. Создание пустой внешней таблицы CSS Чтобы присоединить таблицу стилей к странице: 1. Откройте страницу, к которой хотите присоединить внешнюю таблицу стилей (таблица может быть и пустой, о чем будет сказано ниже). 2. Если таблица стилей находится в том же сайте, что и открытая страница, перетащите ее с панели Folder List на страницу (рис. 12). Рис. 12. Применение внешней таблицы стилей Если таблица стилей находится вне текущего сайта, нажмите кнопку Attach Style Sheet (Присоединить таблицу стилей) на вкладке Apply Styles или Manage Styles. В диалоговом окне Attach Style Sheet найдите нужный файл (рис. 13) и нажмите OK. Теперь внешняя таблица стилей окажется в списке на вкладке Manage Styles. Рис. 13. Отображение внешней таблицы стилей Перетащите те внутренние стили, которые вы хотите поместить во внешнюю таблицу, на файл, соответствующий внешней таблице (рис. 14 слева). (Чтобы выбрать несколько внутренних стилей, щелкайте по ним, одновременно удерживая клавишу Ctrl.) Отпустите кнопку мыши. Выбранные стили переносятся во внешнюю таблицу, а в списке внутренних стилей для текущей страницы больше не значатся (рис. 15). Рис. 14. Добавление стилей во внешнюю таблицу Рис. 15. Отображение добавленных стилей во внешней таблице 3. Чтобы добавить внутренние стили из других страниц в ту же внешнюю таблицу, присоедините эту таблицу к каждой такой странице. Затем можно будет перетащить стили из каждой страницы во внешнюю таблицу. Присоедините внешнюю таблицу к странице Contact, выделите текст, щёлкните на одном из стилей правой кнопкой мыши и выберите команду Apply Style. Чтобы отсоединить внешнюю таблицу стилей от страницы: 1. Откройте страницу, от которой хотите отсоединить внешнюю таблицу стилей. 2. На вкладке Manage Styles щелкните правой кнопкой мыши по внешней таблице стилей и выберите из контекстного меню команду Remove Link (Убрать ссылку) (рис. 16). Ссылка на внешнюю таблицу стилей будет убрана, и эта таблица исчезнет из списка на вкладке. Рис. 16. Отсоединение внешней таблицы стилей Чтобы отсоединить внешнюю таблицу стилей от нескольких страниц: 1. На панели Folder List щелкните мышью по тем страницам, от которых хотите отсоединить внешнюю таблицу стилей, одновременно удерживая клавишу Ctrl (рис. 17). 2. Выполните команду Format ⇒ CSS Styles ⇒ Manage Style Sheet Links (Формат ⇒ Стили CSS ⇒ Управление ссылками на таблицы стилей). 3. В диалоговом окне Link Style Sheet есть возможность убрать ссылки со всех страниц сайта или только с некоторых. Выберите таблицу стилей, которую хотите отсоединить, и нажмите кнопку Remove (Убрать). Ссылка на внешнюю таблицу стилей убирается. Если никаких других ссылок вы убирать не хотите, закройте окно, нажав OK. Шаг 6. Отображение ошибок CSS Откройте сайт и выберите из меню пункт Task Panes ⇒ CSS Reports (Панели задач ⇒ Отчеты по CSS), чтобы стала видна панель задач CSS Reports. 2. Щелкните по иконке со стрелкой в левом верхнем углу панели, задайте параметры отчета в диалоговом окне CSS Reports (в данном случае All pages – все страницы) и нажмите кнопку Check (Проверить) (рис. 17). Будет сгенерирован отчет обо всех найденных ошибках (рис. 18). 3. Чтобы увидеть код, который, возможно, является причиной ошибки, щелкните по маленькой синей стрелке в начале каждой строки (рис. 19). Рис. 17. Параметры проверки ошибок Рис. 18. Отчёт об ошибках CSS Рис. 19. Просмотр кода с ошибкой
