лекции1
advertisement

1. ЗНАКОМСТВО СО СРЕДОЙ ПРОГРАММИРОВАНИЯ DELPHI
1.1 Структура среды программирования
Delphi – система быстрой разработки приложений для операционной
системы Windows. Концепция Delphi была реализована в конце 1994 г., когда
вышла первая версия среды разработки. В основу этого программного
продукта легли концепции объектно-ориентированного программирования и
визуального подхода
к построению интерфейса приложения. На
сегодняшний момент вышла седьмая версия среды. От версии к версии
разработчики улучшают средства для разработки приложений.
Delphi – это комбинация нескольких важнейших технологий:
o Высокопроизводительный компилятор в машинный код
o Объектно-ориентированная модель компонентов
o Визуальное построение приложений из программных прототипов
o Масштабируемые средства для построения баз данных
Приложение для Windows – это специальный тип программы, которая:
Имеет специальный формат исполняемого файла (*.exe)
Работает только с Windows
Обычно работает в прямоугольном окне на экране
При выводе на экран следует рекомендациям по стандартному
пользовательскому интерфейсу
Может работать одновременно с другими программами для
Windows, включая другие экземпляры этого же приложения
Может взаимодействовать и совместно использовать данные с
другими приложениями Windows
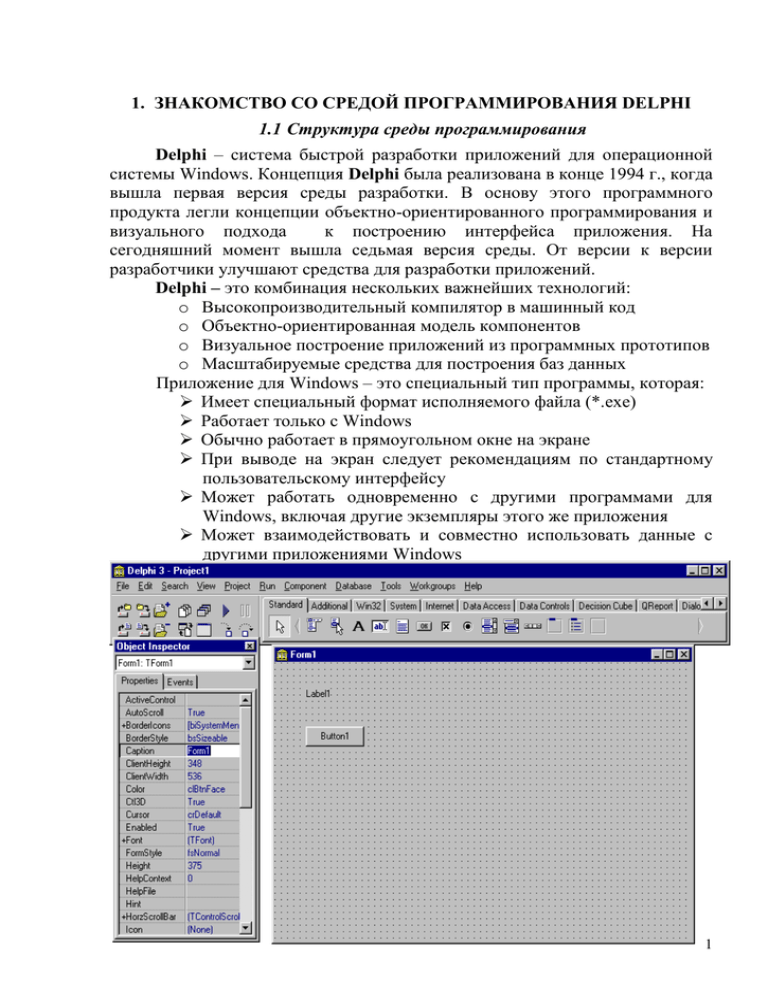
Среда Delphi состоит из нескольких отдельно расположенных окон.
1
Рисунок 1 Главное окно Delphi
Ниже перечислены основные составные части Delphi:
1.
Главное окно
2.
Дизайнер Форм (Form Designer)
3.
Окно Редактора Исходного Текста (Editor Window)
4.
Палитра Компонент (Component Palette)
5.
Инспектор Объектов (Object Inspector)
6.
Справочник (On-line help)
Есть, конечно, и другие важные составляющие Delphi, вроде линейки
инструментов, системного меню и многие другие, нужные для точной
настройки программы и среды программирования. Рассмотрим функции
каждого составляющего.
Главное окно управляет процессом разработки приложения. Оно
управляют файлами, включаемых в приложение и выполняет всю работу,
связанную с их сопровождением, компиляцию и отладкой. Главное окно
имеет
Главное меню (MenuBar), располагается непосредственно под
строкой заголовка главного окна и позволяет получить доступ ко
всем функциях среды разработки.
Панель инструментов (SpeedBar) предоставляет быстрый доступ
к большинству команд главного меню. Располагается под
главным меню.
Палитра компонентов (Component Palette) предоставляет доступ
к визуальным компонентов, которые можно помещать на форму.
Программисты на Delphi проводят большую часть времени,
переключаясь между Дизайнером Форм и Окном Редактора Исходного
Текста (которое для краткости называют Редактор).
Дизайнер Форм в Delphi столь интуитивно понятен и прост в
использовании, что создание визуального интерфейса превращается в
детскую игру. Окно формы представляет собой проект Windows-окна
будущей программы. Вначале это окно пусто. Точнее, оно содержит
стандартные для Windows интерфейсные элементы – кнопки вызова
системного меню, максимизации, минимизации и закрытия окна, полосу
заголовка и очерчивающую рамку. Вся рабочая область окна обычно
заполнена точками координатной сетки, служащей для упорядочения
размещаемых на форме компонентов (вы можете убрать эти точки, вызвав с
помощью меню Tools | Environment options соответствующее окно настроек и
убрав флажок в переключателе Display Grid на окне, связанном с закладкой
Preferences). Значительную часть времени программист занят увлекательным
занятием, напоминающим работу с набором деталей конструктора Lego: он
“достает” из палитры компонентов, как из коробки с деталями, нужный
компонент и размещает его на “наборном поле” окна формы, постепенно
заполняя форму интерфейсными элементами. Собственно, именно в этом
2
процессе наполнения формы и заключается главная изюминка визуального
программирования. Программист в любой момент времени контролирует
содержание окна создаваемой программы и может внести в него
необходимые изменения. Несмотря на всю важность Дизайнера Форм,
местом, где программисты проводят основное время является Редактор.
Логика является движущей силой программы и Редактор – то место, где Вы
ее “кодируете”.
Палитра компонентов - это главное богатство Delphi. Она занимает
правую часть главного окна и имеет закладки, обеспечивающие быстрый
поиск нужного компонента. Под компонентом понимается некий
функциональный элемент, содержащий определенные свойства и
размещаемый программистом в окне формы. С помощью компонентов
создается каркас программы, во всяком случае - ее видимые на экране
внешние проявления: окна, кнопки, списки выбора и т. д. Палитра
Компонент позволяет Вам выбрать нужные объекты для размещения их на
Дизайнере Форм. Для использования Палитры Компонент просто первый
раз щелкните мышкой на один из объектов и потом второй раз - на Дизайнере
Форм. Выбранный Вами объект появится на проектируемом окне и им
можно манипулировать с помощью мыши. Палитра Компонент использует
постраничную группировку объектов. Внизу Палитры находится набор
закладок - Standard, Additional, Dialogs и т.д. Если Вы щелкнете мышью на
одну из закладок, то Вы можете перейти на следующую страницу Палитры
Компонент. Принцип разбиения на страницы широко используется в среде
программирования Delphi и его легко можно использовать в своей
программе.
Слева от Дизайнера Форм Вы можете видеть Инспектор Объектов.
Любой размещаемый на форме компонент характеризуется некоторым
набором параметров: положением, размером, цветом и т. д. Часть этих
параметров, например, положение и размеры компонента, программист
может изменять, манипулируя с компонентом в окне формы. Для изменения
других параметров предназначено окно Инспектора объектов. Это окно
содержит две страницы – Properties (Свойства) и Events (События). Страница
properties служит для установки нужных свойств компонента, страница
Events позволяет определить реакцию компонента на то или иное событие.
Совокупность cвойств отображает видимую сторону компонента: положение
относительно левого верхнего угла рабочей области формы, его размеры и
цвет, шрифт и текст надписи на нем и т. п.; совокупность событий - его
поведенческую сторону: будет ли компонент реагировать на щелчок мыши
или на нажатие клавиш, как он будет вести себя в момент появления на
экране или в момент изменения размеров окна и т. п. Каждая страница окна
Инспектора объектов представляет собой двухколончатую таблицу, левая
колонка которой содержит название свойства или события, а правая –
конкретное значение свойства или имя подпрограммы [Если вам еще не
знаком этот термин, считайте, что подпрограмма – это просто относительно
небольшой фрагмент программы.], обрабатывающей соответствующее
3
событие. В верхней части окна Инспектора объектов располагается
раскрывающийся список всех помещенных на форму компонентов.
Поскольку форма сама по себе является компонентом, ее имя также
присутствует в этом списке.
Страница событий связана с Редактором; если Вы дважды щелкнете
мышкой на правую сторону какого-нибудь пункта, то соответствующий
данному событию код автоматически запишется в Редактор, сам Редактор
немедленно получит фокус, и Вы сразу же имеете возможность добавить код
обработчика данного события. Окно кода предназначено для создания и
редактирования текста программы. Этот текст составляется по специальным
правилам и описывает алгоритм работы программы. Совокупность правил
записи текста называется языком программирования. В системе Delphi
используется язык программирования Object Pascal, который представляет
собой
расширенную
и
усовершенствованную
версию
широко
распространенного языка Паскаль, впервые предложенного швейцарским
ученым Н. Виртом еще в 1970 г. и усовершенствованного сотрудниками
корпорации Borland (созданные ими языки назывались Turbo Pascal, Borland
Pascal и Object Pascal). Первоначально окно кода содержит минимальный
исходный текст, обеспечивающий нормальное функционирование пустой
формы в качестве полноценного Windows-окна. В ходе работы над проектом
программист вносит в него необходимые дополнения, чтобы придать
программе нужную функциональность. Поскольку для создания даже
простых программ вам понадобится создавать и изменять (редактировать)
код программы, ниже описываются основные приемы работы с окном кода.
Сразу после открытия нового проекта в нем будут минимально необходимые
строки кода для описния формы.
Последняя важная часть среды Delphi – Справочник (on-line help). Для
доступа к этому инструменту нужно просто выбрать в системном меню
пункт Help и затем Contents. На экране появится Справочник. Справочник
является контекстно-зависимым; при нажатии клавиши F1, Вы получите
подсказку, соответствующую текущей ситуации. Например, находясь в
Инспекторе Объектов, выберите какое-нибудь свойство и нажмите F1 - Вы
получите справку о назначении данного свойства. Если в любой момент
работы в среде Delphi возникает неясность или затруднение - жмите F1 и
необходимая информация появится на экране.
1.2 Проект Delphi
Основная программа, которая использует написанные программистом
модули, называется проектом. Проект может включать формы, модули,
установки параметров проекта, ресурсы, графическую информацию и т.д.
Вся эта информация хранится в различных файлах, которые используются в
головной программе, т.е. в проекте.
Любой проект имеет, по-крайней мере шесть файлов, связанных с ним.
Три из них относятся к управлению проектом из среды и напрямую
4
программистом не меняются. Ниже приводится список файлов, которые
обязательно содержатся в проекте.
Главный файл проекта, изначально называется PROJECT1.DPR.
Первый модуль программы (unit), который автоматически появляется в
начале работы. Файл называется UNIT1.PAS по умолчанию, но его
можно назвать любым другим именем, вроде MAIN.PAS.
Файл главной формы, который по умолчанию называется UNIT1.DFM,
используется для сохранения информации о внешнем виде главной
формы.
Файл PROJECT1.RES содержит иконку для проекта, создается
автоматически.
Файл, который называется PROJECT1.DFO по умолчанию, является
текстовым файлом для сохранения установок, связанных с данным
проектом. Например, установленные разработчиком директивы
компилятора сохраняются здесь.
Файл PROJECT1.CFG содержит информацию о состоянии рабочего
пространства.
Разумеется, если сохранить проект под другим именем, то изменят
название и файлы с расширением RES, DFO и CFG. Кроме того, в проекте
сохраняются файлы резервных копий (т.е. файлы с расширениями *.~df,
*.~dp, *.~pa). Поскольку проект содержит множество файлов, то
рекомендуется для каждого проекта создавать отдельную директорию. Все
манипуляции с файлами (сохранение, переименование, редактирование и
т.д.) рекомендуется производить только в среде разработки.
После компиляции программы получаются файлы с расширениями:
DCU – скомпилированные модули EXE – исполняемый файл
1.3 Главное меню среды
Пункт меню “File”
New предлагает выбрать тип нового приложения
New Application начинает новый проект для оконного
приложения
New Form создает новую форму и модуль, связанный с
ней
Open открывает при необходимости любой модуль или
просто текстовый файл. Если модуль описывает форму,
то эта форма тоже появится на экране.
Open Project открывает существующий проект.
Reopen открывает ранее открывавшийся проект
Save сохраняет только редактируемый файл, но не весь
проект.
Save As сохраняет редактируемый файл под другим
именем.
Save Project As сохраняет проект
5
Save All сохранить все файлы
Close удаляет текущий файл из окна Редактора.
Close All закрывает все файлы проекта
Рисунок 2
Пункт меню “Edit”
“Edit” содержит команды Undo и Redo, которые могут быть очень
полезны при работе в редакторе для устранения последствий при
неправильных действиях, например, если случайно удален нужный
фрагмент текста.
Команды Cut, Copy, Paste и Delete - как во всех остальных
приложениях Windows, но их можно применять не только к тексту, но и к
визуальным компонентам. Bring To Front, Send To Back, Align и Size
используются для выравнивания и управления внешним видом
компонентов на форме.
Пункт меню “View”
Project manager позволяет видеть содержимое проекта.
Object Inspector показывает окно Инспектора объектов.
Пункт меню “Project”
Add to Project позволяет добавлять форму в проект.
Remove from Project удаляет форму из проекта.
View Source показывает содержимое файла проекта.
Syntax Check только проверяет правильность кода программы, но не
обновляет DCU файлы.
Пункт меню “Run”
Run F9 компилирует и запускает приложение на исполнение
Program Reset снимает с выполнения приложение.
1.4 Первое приложение на Delphi
Рассмотрим процесс построения простейшего приложения, которое
работает следующим образом. При нажатии кнопки появляется сообщение
«Здравствуй, мир!».
Порядок действий:
1. Запустите Delphi. (Пуск/ Программы/Borland Delphi 5) При этом
автоматически открывается новый проект для оконного приложения с
одной главной формой и модулем, соответствующим этой форме.
2. Выберите в Палитре компонентов закладку Standard. и перенесите с
Палитры компонентов на форму компонент и TButton. Для этого
поочередно подводите курсор мыши к компонентам, читая подсказки, до
тех пор, пока не появится TButton. Выберете его, нажав левую кнопку
мыши, а затем переместите указатель на форму и нажмите еще раз на
кнопку мыши. Помещенный на форму компонент будет иметь имя
Button1. При этом текст модуля будет иметь вид
6
unit Unit1;
interface
uses
Windows, Messages, SysUtils, Classes, Graphics, Controls, Forms, Dialogs;
type
TForm1 = class(TForm)
Button1: TButton;
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.DFM}
end.
3. Для того, чтобы при нажатии на кнопку происходили какие-либо действия
нужно написать обработчик события Button1Click. Для этого выберите на
форме Button1 и щелкните на него дважды. Вы окажетесь в окне
редактирования.
4. Приведите обработчик события нажатия кнопки к следующему виду:
procedure TForm1.Button1Click(Sender: TObject);
begin
ShowMessage(‘Здравствуй, мир!');
end;
5. Сохраните Приложение, выбрав пункт в главном меню File -> Save All.
Название проекта и название программного модуля не должно совпадать!
Рекомендуется создать отдельную директорию для файлов проекта.
6. Запустите на выполнение ваше Приложение. Для этого выберете в
главном меню пункт Run->Run, или нажмите клавишу F9.
7
Рисунок 3 Работа приложения
7. Изменим в Инспекторе объектов у кнопки свойство Caption на Привет.
При этом изменится надпись на кнопке.
8. Если изменим у кнопки свойство Name на MyButton, то текст модуля
также изменится
TForm1 = class(TForm)
MyButton: TButton;
procedure MyButtonClick(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
Текст файла проекта при этом будет выглядеть так.
program Project1;
uses
Forms,
Unit1 in 'Unit1.pas' {Form1};
{$R *.RES}
begin
Application.Initialize;
Application.CreateForm(TForm1, Form1);
Application.Run;
end.
С каждым проектом связан глобальный объект Application, который
инкапсулирует свойства и методы приложения для Windows. В файле
проекта, который среда генерирует автоматически, вызываются методы этого
объекта: инициализация, создание формы, функционирование приложения.
1.5 Контрольные вопросы
1.
2.
3.
4.
Назовите основные составляющие среды DELPHI и их назначение.
Назовите состав и назначение пунктов главного меню системы.
Каково назначение Инспектора объектов?
Из каких основных файлов состоит проект приложения?
8
5.
6.
Как производится размещение, перемещение, изменение размеров
компонентов на форме?
Как запустить приложение на выполнение из среды DELPHI?
2. БИБЛИОТЕКА ВИЗУАЛЬНЫХ КОМПОНЕНТОВ (VCL)
2.1 Иерархия базовых классов VCL
Библиотека визуальных компонентов включает множество классов,
которые
можно
использовать при
разработке
TObject
приложений. VCL тесно связана со средой разработки
(все визуальные компоненты расположены на Палитре
компонентов) и позволяет быстро создавать интерфейс
TComponent
приложения. Множество классов, входящих в
библиотеку визуальных компонентов, организовано в
виде иерархии. На самом верхнем уровне иерархии
находится класс TObject, который является предком для
TControl
любого класса. От него каждый класс получает в
наследство механизмы создания и уничтожения
экземпляра класса. Все классы библиотеки визуальных
TWinControl
компонентов произошли от группы базовых классов,
которые лежат в основе иерархии.
Рисунок 4
Класс TComponent является важнейшим классом,
поскольку
является
предком
для
визуальных
компонентов. Он наделен взаимодействием компонента со средой
разработки, с Палитрой компонентов и Инспектором Объектов. Благодаря
этим возможностям компоненты начинают работают уже во время
разработки интерфейса приложения. Визуальные компоненты можно разбить
на две группы: видимые и невидимые. Видимые компоненты видны не
только во время дизайна интерфейса, но и во время работы приложения.
Невидимые компоненты не видны во время работы программы, они
осуществляют взаимодействие с ресурсами либо с другими компонентами.
Непосредственно от класса TComponent можно порождать невидимые
визуальные компоненты.
Класс TControl является прямым предком для видимых визуальных
компонентов и имеет соответствующие свойства и метода, отвечающие за
внешний вид компонентов. Видимые компоненты, которые имеют фокус
ввода, т. е. имеют возможность получать и обрабатывать сообщения Windows
(например, от клавиатуры), порождаются от класса TWinControl.
2.2 Типы свойств компонентов. Изменение свойств
9
Каждый компонент имеет свой набор характеристик или свойств. Для
пользователя (программиста) свойство выглядит как простое поле какойлибо структуры, содержащее некоторое значение. Однако в отличие от
“просто” поля, любое изменение значения некоторого свойства компонента
сразу же приводит к изменению визуального представления этого
компонента, поскольку свойство инкапсулирует в себе методы (действия),
связанные с чтением и записью этого поля (которые, в свою очередь,
включают в себя необходимую перерисовку). Каждый компонент, который
помещается на форму, имеет свое отражение в окне Инспектора Объектов
(Object Inspector). Инспектор Объектов имеет две “странички” - “Properties”
(Свойства) и “Events” (События), где можно изменять характеристики
компонента.
Существует несколько типов свойств, в зависимости от их “природы”,
т.е. внутреннего устройства.
o
o
o
Простые свойства - это те, значения которых являются числами
или строками. Например, свойства Left и Top принимают целые
значения, определяющие положение левого верхнего угла
компонента или формы. Свойства Caption и Name представляют
собой строки и определяют заголовок и имя компонента или
формы.
Перечислимые свойства - это те, которые могут принимать
значения из предопределенного набора (списка). Простейший
пример - это свойство типа Boolean, которое может принимать
значения True или False.
Вложенные свойства - это те, которые поддерживают вложенные
значения (или объекты). Object Inspector изображает знак “+” слева
от названия таких свойств. Некоторые свойства, например, Font,
для изменения своих значений имеют возможность вызвать
диалоговое окно. Для этого достаточно щелкнуть маленькую
кнопку с тремя точками в правой части строки Инспектора
Объектов, показывающей данное свойство.
Delphi позволяет легко манипулировать свойствами компонент как в
режиме проектирования (design time), так и в режиме выполнения программы
(run time). В режиме проектирования манипулирование свойствами
осуществляется с помощью Дизайнера Форм (Forms Designer) илина
страничке “Properties” Инспектора Объектов. Например, для того чтобы
изменить свойства Height (высоту) и Width (ширину) кнопки, достаточно
“зацепить” мышкой за любой ее угол и раздвинуть до нужного
представления. Того же результата можно добиться, просто подставив новые
значения свойств Height и Width в окне Object Inspector.
С другой стороны, в режиме выполнения пользователь (программист)
имеет возможность не только манипулировать всеми свойствами,
отображаемыми в Инспекторе Объектов, но и управлять более обширным их
10
списком, в том числе и свойствами других классов, которые не являются
визуальными компонентами и, следовательно, не отображаются в
Инспекторе объектов.
Все изменения значений свойств компонент в режиме выполнения
должны осуществляться путем прямой записи строк кода на языке Паскаль.
В режиме выполнения невозможно использовать Object Inspector. Однако,
доступ к свойствам компонентов довольно легко получить программным
путем. Все, что необходимо сделать для изменения какого-либо свойства –
это написать простую строчку кода аналогично следующей:
MyComponent.Width := 35;
Вышеприведенная строка устанавливает ширину (Width) компонента в
значение 35. Если свойство Width компонента еще не было равно 35 к
моменту выполнения данной строки программы, можно увидеть как
компонент визуально изменит свою ширину.
Таким образом, нет ничего магического в Инспекторе Объектов. Object
Inspector просто является удобным способом выполнения в режиме
проектирования того, что может быть осуществлено программным путем в
режиме выполнения. Более того, как уже было сказано выше, у компонента
могут быть свойства, не отображаемые в окне Инспектора Объектов.
Объектно-ориентированный язык Паскаль, лежащий в основе Delphi, в
качестве базового имеет принцип соответствия визуальных компонент тем
вещам, которые они представляют. Разработчики Delphi поставили перед
собой цель, чтобы, например, представление компонента Button (кнопка),
инкапсулирующее некий код, соответствовало визуальному изображению
кнопки на экране и являлось как можно более близким эквивалентом
реальной кнопки, которую можно найти на клавиатуре. И именно из этого
принципа родилось понятие свойства.
Если изменить свойства Width и Height компонента Button, кнопка
соответствующим образом изменит свои ширину и высоту. При этом нет
необходимости после изменения свойства Width указывать объекту, чтобы он
перерисовал себя, хотя при обычном программировании именно так и
должно поступать.
2.3 Некоторые общие свойства компонентов
Рассмотрим некоторые свойства, которыми обладает каждый
визуальный компонент, поскольку эти свойства наследуются от базовых
классов иерархии библиотеки визуальных компонентов. Класс TComponent
является предком всех визуальных компонентов и от него компоненты
получают следующие свойства.
Таблица 1 Свойства класса TComponent
Свойство
Name
Tag
Назначение
идентификатор компонента
четырехбайтовое
целое
свойство,
которое
программист может использовать по своему
11
усмотрению
От класса TControl порождаются все видимые визуальные компонента
и наследуют свойства, связанные расположением и внешним видом
компонента. Эти свойства можно разбить на несколько групп.
Таблица 2 Размер и местоположение компонента
Height
Назначение
местоположение левого верхнего угла компонента по
вертикали
местоположение левого верхнего угла компонента по
горизонтали
высота компонента
Width
ширина компонента
Свойство
Top
Left
Таблица 3 Выравнивание и масштабирование
Свойство
Align
Alignment
Anchors
Constraints
AutoSize
Назначение
выравнивание компонента относительно границ
родительского компонента
выравнивание надписи на компоненте
фиксация компонента по сторонам родительского
компонента
сложное свойство, определяющее максимально и
минимально допустимые размеры компонента
логическое
свойство,
разрешающее
или
запрещающее автоматическое изменение размеров
компонента в соответствии с размером его
содержимым
Таблица 4 Внешний вид
Свойство
Color
Cursor
Caption
Font
Visible
PopupMenu
Enabled
Hint
ShowHint
Назначение
цвет компонента
вид курсора при наведении указателя мыши на
компонент
надпись на компоненте
сложное свойство, определяющее тип шрифта
надписи
логическое свойство, определяющее видимость
компонента
логическое
свойство,
разрешающее
или
запрещающее использование всплывающего меню
логическое свойство, определяющее доступность
компонента
текст подсказки, которая появляется при задержке
курсора мыши на компоненте
логическое
свойство,
разрешающее
или
12
запрещающее использование подсказки
2.4 События в Delphi
Одна из ключевых целей среды визуального программирования –
скрыть от пользователя сложность программирования в Windows. При этом,
однако, хочется, чтобы такая среда не была бы упрощена до такой степени,
что программисты потеряют доступ к самой операционной системе.
Программирование, ориентированное на события – неотъемлемая черта
Windows. Delphi предоставляет полный доступ к подструктуре событий,
совершаемых в операционной среде Windows. С другой стороны, Delphi
упрощает программирование обработчиков таких событий.
Объекты из библиотеки визуальных компонент (VCL) Delphi, равно как
и объекты реального мира, имеют свой набор свойств и свое поведение набор откликов на события, происходящие с ними. Список событий для
данного объекта, на которые он реагирует, можно посмотреть, например, в
Инспекторе Объектов на странице событий. (На самом деле, на этой
странице представлен список свойств, которые представляют из себя ссылки
на процедуры-обработчики событий.) Среди набора событий для различных
объектов из VCL есть как события, портируемые из Windows (например,
события, которые генерируются мышью или клавиатурой), так и события,
порождаемые в результате прогона приложения путем изменения свойств
объектов).
Поведение объекта определяется тем, какие обработчики и для каких
событий он имеет. Создание приложения в Delphi состоит из настройки
свойств используемых объектов и создания обработчиков событий.
Простейшие события, на которые иногда нужно реагировать - это,
например, события, связанные с мышкой (они есть практически у всех
видимых объектов) или событие OnClick для кнопки TButton. Все события в
Delphi принято предварять префиксом on: onCreate, OnMouseMove, OnPaint и
так далее. Щелкнув в Инспекторе объектов на странице Events в поле любого
события, можно получить в программе заготовку метода нужного типа. При
этом его имя будет состоять из имени текущего компонента и имени события
(без префикса On), а относиться он будет к текущей форме. Например,
обработчик щелчка левой кнопки мыши на форме будет выглядеть так:
procedure TForm1.Button1Click(Sender: TObject);
begin
end;
Поскольку события — это свойства объекта, их значения, можно
изменять в любой момент во время выполнения программы. Эта
замечательная возможность называется делегированием. Можно в любой
момент взять способы реакции на события у одного объекта и присвоить
(делегировать) их другому:
Object1.OnMouseMove := Object2.OnMouseMove;
Принцип делегирования позволяет избежать трудоемкого процесса
порождения новых дочерних классов для каждого специфического случая,
13
заменяя его простой подстановкой процедур. Можно при необходимости
выбирать один из нескольких возможных вариантов обработчиков событий.
2.5 Некоторые общие события компонентов
Для большинства видимых визуальных компонентов, т.е. потомков
класса TControl, определен набор обработчиков событий, связанных с
мышью. Для выполнения какого-либо действия с помощью щелчка левой
кнопки мыши для большинства случаев достаточно запрограммировать
обработчик событий OnClick, а для реакции на двойной щелчок
используется событие OnDbClick. Для более совершенного управления
мышью лучше использовать обработчики следующих событий:
OnMouseDown. Событие вызывается при нажатии любой кнопки
мыши.
OnMouseMove. Событие вызывается при перемещении курсора
мыши.
OnMouseUp. Событие вызывается при отпускании любой кнопки
мыши.
Процедуры обработки этих событий получают следующие параметры:
Sender. Параметр представляет объект, который получил это
событие (т. е. на каком компоненте щелкнули мышью).
Button. Параметр имеет одно из трех значений: mbRight, mbLeft,
mbMiddle и используется для определения кнопки мыши, которую
нажал пользователь.
Shift. Множество, которое может содержать следующие
элементы: ssShift, ssCtrl, ssAlt, ssLeft, ssRight, ssMiddle, ssDouble.
Используется для определения нажатия клавиш <Ctrl>, <Alt>,
<Shift> (или комбинации этих клавиш) в момент щелчка мышью, а
также для определения какой кнопкой мыши щелкнул
пользователь.
X, Y. Координаты указателя мыши в пикселях относительно
клиентской области окна с координатами (0,0) в верхнем левом
углу.
Необходимо отметить, что событие OnClick возникает после события
OnMouseDown, но перед событием OnMouseUp. Событие OnDbClick
генерируется после события OnMouseUp.
Рассмотрим
пример
использования
обработчиков событий, связанных с мышью. При
нажатии правой кнопкой мыши в заголовке формы
появляются координаты указателя мыши, при
отпускании кнопки мыши заголовок формы
очищается. Для этого создадим следующие
обработчики
Рисунок 5
14
procedure TForm1.FormMouseDown(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
If (Button=mbRight)
then Caption:=IntToStr(X)+’, ’+IntToStr(Y);
end;
procedure TForm1.FormMouseUp(Sender: TObject; Button: TMouseButton;
Shift: TShiftState; X, Y: Integer);
begin
Caption:='';
end;
Визуальные компоненты, которые являются потомками класса
TWinControl, кроме обработчиков событий, связанных с мышью, также
обладают набором обработчиков событий от клавиатуры.
OnKeyDown Событие возникает при нажатии любой клавиши
клавиатуры.
OnKeyUp Событие возникает при отпускании клавиши клавиатуры
OnKeyPress Данное событие генерирует после OnKeyDown, но перед
OnKeyUp
Процедуры обработки событий OnKeyDown и OnKeyUp получают
следующие параметры:
Sender. Параметр представляет объект, который получил это
событие (т. е. какой компонент в данный момент имеет фокус
ввода).
Key. Параметр целого типа содержит виртуальный код клавиши,
т.е. специальной константы, которая определена для каждой
клавиши
клавиатуры.
Для
буквенно-цифровых
клавиш
виртуальный код совпадает с кодом символа.
Shift. Множество, которое может содержать следующие
элементы: ssShift, ssCtrl, ssAlt, ssLeft, ssRight, ssMiddle, ssDouble.
Используется для определения нажатия клавиш <Ctrl>, <Alt>,
<Shift> (или комбинации этих клавиш), а также для определения
какой кнопкой мыши щелкнул пользователь.
Для процедуры обработки события OnKeyPress имеется такой набор
параметров.
Sender. Параметр представляет объект, который получил это
событие (т. е. какой компонент в данный момент имеет фокус
ввода).
Key. Параметр символьного типа содержит символ, который
получается в результате нажатия клавиш клавиатуры.
Таким образом, события OnKeyDown и OnKeyUp перехватывают
нажатия большинства клавиш клавиатуры, в то время как событие
OnKeyPress позволяет обрабатывать только нажатие буквенно-цифровых
15
клавиш. При этом получаемый символ Key учитывает выбранный язык
(раскладку клавиатуры) и нажатую клавишу Shift.
Для потомков класса TWinControl определены события OnEnter и
OnExit, которые возникают в момент получения (потери) компонентом
фокуса ввода.
Рассмотрим следующий пример использования событий, связанных с
клавиатурой. При нажатии комбинации клавиш Shift+А в заголовке формы
пишется ‘Ok’. Этого эффекта можно достигнуть двумя способами. Первый
способ состоит в создании следующего обработчика
procedure TForm1.FormKeyDown(Sender: TObject; var Key: Word;
Shift: TShiftState);
begin
If (Shift=[ssShift]) and (Key=Ord(‘A’)) then Caption:=’Ok’;
end;
Другой способ заключается в использовании события OnKeyPress.
procedure TForm1.FormKeyPress(Sender: TObject; var Key: Char);
begin
If key='A' then Caption:='Оk';
end;
Однако необходимо заметить, что этот обработчик будет срабатывать
только, если выбран английский язык и отключена клавиша Caps Lock,
поскольку только в этом случае возможно получить символ А путем нажатия
комбинации Shift+А.
2.6 Контрольные вопросы
1. Какие события используются для управления курсором мыши?
2. Каким образом можно получить координаты курсора мыши на
форме?
3. Как можно определить какая именно клавиша мыши была
нажата?
4. Какие события используются для получения комбинации
нажатых или отпущенных клавиш?
5. Какое событие позволяет определить нажатый символ?
6. Какие свойства общие для всех компонентов?
7. Какие визуальные компоненты называют невидимыми?
8. Какие свойства компонента отвечают за его местоположение на
форме?
9. Каким образом можно изменять свойства компонентов?
3. КЛАСС TFORM
3.1 Роль формы в приложении
16
Классическое приложение Windows обязательно имеет хотя бы одно
окно, при этом окно приложения должно уметь выполнять целый ряд важных
операций: правильно отображать себя на экране, уметь взаимодействовать с
другими окнами и операционной системой, управлять размещенными на нем
элементами управления, реагировать на разнообразные события. В среде
разработки Delphi понятие окна приложения совмещено с понятием формы.
Формой называется окно приложения на этапе разработки. На этапе
разработки окно должно обладать целым рядом ценных свойств, которые
обеспечивают процесс программирования и обязаны исчезнуть при запуске
приложения. Самые важные из них заключаются в том, что форма умеет
взаимодействовать с инструментами среды разработки (Палитрой
компонентов, Инспектором объектов и т. д.) и размещенными на ней
компонентами.
Первое
из
названных
свойств
обеспечивается
возможностями, унаследованными от базового класса иерархии VCL
TComponent. Второе свойство обеспечено механизмами самого класса
формы. Кроме этого, форма обеспечивает еще целый ряд удобных и
полезных для разработчика функций. Это разметка рабочей области,
возможность выравнивания компонентов и т. д. Для хранения каждой формы
проекта используются два файла. Файл с расширением dfm хранит описание
свойств формы и размещенных на ней компонентов. Для хранения исходного
кода класса формы и ее компонентов предназначен файл модуля с
расширением раs.
Формы играют исключительно важную роль в процессе создания
приложения. Они обеспечивают создание пользовательского интерфейса с
одной стороны, и хранение программной логики приложения — с другой.
Хотя форма и является потомком класса TComponent, она не присутствует в
Палитре компонентов. Для создания новой формы проекта необходимо
использовать команду File / New Form из главного меню среды.
С точки зрения исходного кода, любой размещенный на форме
компонент представляет собой всего лишь новую переменную объектного
типа, объявленную в классе формы. Это объявление осуществляется
автоматически в момент размещения компонента на форме. В результате в
модуле этой формы сразу же становятся доступными все свойства и методы
этих компонентов. Форма, на которой находится компонент, становится его
владельцем. Форма, как владелец размещенных на ней компонентов,
позволяет эффективно управлять ими на этапе выполнения приложения. Для
этого класс формы имеет ряд свойств и методов, которые позволяют
получить доступ к любому компоненту. Например, программными
средствами можно передавать фокус ввода от одного элемента управления
другому; выполнять для всех компонентов или их любого подмножества
заданную последовательность действий.
В зависимости от настроек свойств, формы в проекте могут играть
разные роли. Форма может быть главной формой проекта. Для этого
необходимо, чтобы форма в файле проекта создавалась первой. В этом
случае она автоматически появляется при запуске приложения, а ее закрытие
17
приводит к завершению работы всей программы, остальные формы в проекте
являются дочерними. Дочерние формы равноправны между собой. Их можно
запускать в модальном и в немодальном режиме. Форма в модальном режиме
не позволяет передавать фокус управления элементам управления других
форм приложения. Это можно сделать только после закрытия формы.
Свободное переключение возможно между формами, работающими в
немодальном режиме. Также формы в приложении различаются по стилю
оформления. Это может быть классическое окно с заголовком, рамкой,
системными меню и кнопками или диалог и т. д.
Методы-обработчики формы также играют важную роль при создании
приложений. Практика программирования показывает, что практически в
каждой форме имеются операции, которые необходимо выполнять при
создании, открытии формы и ее закрытии и т.д.
3.2 Свойства класса TForm
Одним из предков класса TForm является класс TWinControl, поэтому
все свойства этого класса наследуются формой. Приведем свойства, которые
являются специфическими для формы.
Таблица 5Свойства TForm
Свойство
FormStyle
FsNormal
FsStayOnTop
BorderIcons
biSystemMenu
biMinimize
biMaximize
biHelp
BorderStyle
bsNone
bsSingle
Назначение
перечислимое
свойство,
которое
определяет тип окна
обычное окно
окно, остающееся поверх других даже в
неактивном состоянии
сложное свойство, определяющее набор
кнопок в заголовке окна. Кнопка
закрытия не описана, так как она
присутствует всегда при наличии у
формы заголовка.
для вызова системного меню
для сворачивания окна
для разворачивания окна
для вызова помощи
перечислимое свойство, которое задает
тип границы окна
Форма
представляет
собой
прямоугольник без рамки, заголовка и
системных кнопок в заголовке. Размеры
такой формы нельзя изменить без
специальных приемов
Стандартное окно без возможности
изменения размеров. Набор системных
кнопок зависит от свойства BorderIcons
18
bsSizeable
bsDialog
bsToolWindow
bsSizeToolWin
WindowState
wsNormal
wsMinimized
wsMaximized
Icon
Menu
PopupMenu
Position
poDesigned
poDefault
poDefaultPosOnly
poDefaultSizeOnly
poScreenCenter
Значение по умолчанию. Стандартная
форма с возможностью изменения
размеров. Набор системных кнопок
зависит от свойства BorderIcons
Обрамление стандартного диалогового
окна. В наборе системных кнопок
отсутствуют biSystemMenu, biMinimize и
biMaximize
Обрамление
панели
инструментов.
Идентично стилю bssingle, но с
уменьшенной высотой заголовка и
системными элементами
Обрамление
панели
инструментов.
Идентично стилю bsSizeable, но с
уменьшенной высотой заголовка и
системными элементами
Перечислимое свойство, определяющее
состояние окна
нормальное состояние
свернутое состояние
развернутое состояние
свойство задает значок, с помощью
которым которого форма в свернутом
состоянии отображается на панели задач
свойство определяет текущее главное
меню для формы
свойство
определяет
текущее
всплывающее меню для формы
свойство задает размеры и положение
формы на экране при работе приложения
Принять те значения положения и
размеров, которые были определены во
время разработки приложения
Принять
положение
и
размеры,
определенные средой Windows по
умолчанию
Принять
только
положение,
определенное средой Windows по
умолчанию
Принять только размеры, определенные
средой Windows пo умолчанию
Поместить окно по центру экрана. В
случае наличия нескольких мониторов в
системе, форма размещается в центре
монитора по умолчанию
19
poDesktopCenter
poMainFormCenter
poOwnerFormCenter
HorzScrollBar
VertScrollBar
AutoScroll
Поместить окно по центру рабочего
стола (в том числе составленного из
нескольких мониторов)
Поместить окно по центру главной
формы приложения
Поместить окно по центру формы
владельца
сложные
свойства,
определяющие
внешний
вид
полос
прокрутки
(горизонтального и вертикального)
автоматическое
размещение
полос
прокрутки на форме
3.3 События формы
При создании и отображении формы происходят пять следующих
событий
Таблица 6 Cобытия TForm при создании и отображении формы
Событие
OnCreate
OnShow
OnResize
OnActivate
OnPaint
Назначение
Возникает при создании окна, но до его
появления на экране. Позволяет распределить
ресурсы
и
провести
необходимую
инициализацию компонентов и форм.
Возникает при появлении окна на экране. К
этому времени все компоненты и формы
созданы и инициализированы
Возникает при изменении размеров окна
Возникает в момент активизации окна (при
получении фокуса ввода)
Возникает при необходимости прорисовки окна
Событие OnCreate происходит один раз за все время существования
формы, прочие события могут вызываться неоднократно. При закрытии и
уничтожении формы также генерируются пять событий.
Таблица 7 Cобытия TForm при закрытии и уничтожении формы
Событие
OnCloseQuery
OnClose
Назначение
Возникает перед закрытием окна, в ответ на
действия, закрывающие окно. Обработчик
получает логическую переменную CanClose,
определяющую может ли форма быть закрыта.
Возникает перед закрытием окна. Параметр
Action уточняет необходимые действия: саNоnе
– не закрывать окно; caHide – спрятать окно;
caFree – уничтожить окно; caMimimize –
минимизировать окно
20
OnDeactivate
OnHide
Возникает при передаче активности другому
окну той же программы
Возникает перед исчезновением окна
Возникает перед уничтожением окна. Обычно
используется для освобождения ресурсов,
выделенных в OnCreate.
Кроме этих событий, для формы определены события от мыши и
клавиатуры, которые класс TForm наследует от своих предков.
OnDestroy
3.4 Пример использования событий формы
Рассмотрим фрагмент кода, который восстанавливает размеры и
положение формы (свойства Top, Left, Width, Height, Caption), сохраненные в
файл при предыдущем закрытии. Для этого создадим обработчик события
OnCreate, в котором необходимые свойства формы инициализируются
значениями из файла.
procedure TForm1.FormCreate(Sender: TObject);
var f: TextFile;
begin
AssignFile(f, ‘myfile.txt’);
If FileExists(f) then
begin Readln(f, IntToStr(Top));
Readln(f, IntToStr(Left));
Readln(f, IntToStr(Width));
Readln(f, IntToStr(Height));
Readln(f, Caption);
end;
end;
При попытке закрытия формы, т.е. при генерации события
OnCloseQuery, создается диалоговое окно для подтверждения закрытия окна.
procedure TForm1.FormCloseQuery(Sender: TObject;
var CanClose: Boolean);
begin
If MessageDlg('Exit now?', mtConfirmation, [mbYes, mbNo], 0) = mrYes
then CanClose:=True
else CanClose:=False;
end;
end;
В обработке события закрытия формы OnClose значения необходимых
свойств записываются в файл.
21
procedure TForm1.FormClose(Sender: TObject;
var Action: TCloseAction);
var f: TextFile;
begin
AssignFile(f, ‘myfile.txt’);
WriteLn(f, IntToStr(Top));
WriteLn(f, IntToStr(Left));
WriteLn(f, IntToStr(Width));
WriteLn(f, IntToStr(Height));
WriteLn(f, Caption);
end;
3.5 Контрольные вопросы
Какова роль формы в приложении?
Какую форму называют главной? дочерней?
В каком свойстве содержится заголовок формы?
Назовите возможные значения свойства BorderStyle класса
TForm. Поясните их смысл.
5. Для чего используется свойство BorderIcons класса TForm?
6. На что влияет свойство Formstyle класса TForm?
1.
2.
3.
4.
4. ГРАФИЧЕСКИЕ ВОЗМОЖНОСТИ ВИЗУАЛЬНЫХ
КОМПОНЕНТОВ
Большое внимание в Delphi уделено возможностям работы с деловой
графикой: простота и удобство ее использования напрямую сказываются на
простоте и удобстве созданных приложений. Вместо сложного графического
интерфейса Windows разработчик имеет возможность использовать
несколько графических инструментов для создания графических
изображений. Такими инструментами являются шрифт, перо и кисть (классы
TFont, TPen, TBrush), назначением которых является удобный доступ к
свойствам инструментов и прозрачная для пользователя обработка всех их
изменений.. Эти классы не используются самостоятельно, а являются
составными частями класса TCanvas. Класс TCanvas входит в качестве
свойства Canvas во многие визуальные компоненты, которые должны уметь
нарисовать себя и отобразить какую-либо графическую информацию, при
этом свойство Canvas определяет область, куда выводится графическая
информация.
4.1 Свойства класса TCanvas
Основными свойствами класса TCanvas являются Font, Pen, Brush.
Типы этих свойств – классы TFont, TPen, TBrush соответственно.
Класс TFont инкапсулирует шрифт Windows. В Delphi допускаются
только горизонтально расположенные шрифты. В конструкторе объекта по
умолчанию принимается шрифт System цвета clWindowText и размером 10
пунктов. Приведем некоторые свойства этого класса.
22
Таблица 8 Класс TFont
Назначение
Содержит имя (начертание) шрифта, например,
Arial
Style
Содержит стиль (особенности начертания)
шрифта
fsBold
жирный
fsItalic
курсив
fsUnderline
подчеркнутый
fsStrikeOut
перечеркнутый
Color
Определяет цвет шрифта
Charset
Содержит номер набора символов шрифта. По
умолчанию равно 1 (default_charset). Для вывода
символов
кириллицы
требуется
RUSSIAN_CHARSET
Height
Содержит значение высоты шрифта в пикселах
Класс ТРеn инкапсулирует свойства пера стандартного графического
интерфейса Windows. В конструкторе по умолчанию создается непрерывное
(pssolid) черное перо шириной в один пиксел. Свойства этого класса
приведены ниже.
Свойство
Name
Таблица 9 Класс ТРеn
Свойство
Color
Style
psSolid
psDash
psDot
psDashDot
psDashDotDot
psClear
psInsideFrame
Width
Назначение
Определяет цвет пера
Определяет стиль линии, рисуемой пером.
сплошная линия
пунктирная линия
точечная линия
точечно-пунктирная линия
точечно-пунктирная линия
прозрачная линия
Содержит значение толщины пера в пикселах
Пунктирные и штрихпунктирные линии (стили psDash, psDot,
psDashDot, psDashDotDot) могут быть установлены только для линий
единичной толщины. Более толстые линии должны быть сплошными —
такое ограничение существует в Windows.
Класс TBrush инкапсулирует свойства кисти — инструмента для
заливки областей. Когда создается экземпляр этого класса, первоначально
создается белая сплошная кисть. Приведем свойства этого класса.
Таблица 10 Класс TBrush
Свойство
Color
Назначение
Определяет цвет кисти
23
Определяет стиль кисти (фактура закраски)
bsSolid
сплошная заливка
bsClear
прозрачная заливка
bsHorizontal
горизонтальная штриховка
bsVertical
вертикальная штриховка
bsFDiagonal
диагональная штриховка с наклоном вправо
bsBDiagonal
диагональная штриховка с наклоном влево
bsCross
перекрещенная штриховка
bsDiagCross
диагональная перекрещенная штриховка
Для поточечного рисования можно получить доступ к каждому
пикселу, используя значение свойства Pixels[X, Y: Integer], которое
соответствует цвету точки с координатами X, Y. Необходимость рисовать
отдельную точку возникает нередко, но если нужно модифицировать все или
хотя бы многие точки изображения, свойство Pixels надо сразу отбросить —
настолько оно неэффективно.
Style
4.2 Методы класса TCanvas
Канва содержит методы-надстройки над всеми основными функциями
рисования GDI Windows и свойства, которые приведены ниже в табл. 8.4.
При их рассмотрении имейте в виду, что все геометрические фигуры
рисуются текущим пером. Те из них, которые можно закрашивать,
закрашиваются с помощью текущей кисти. Кисть и перо при этом имеют
текущий цвет.
Таблица 11 Методы TCanvas
procedure Arc (XI, Y1, Х2,
Метод рисует сегмент эллипса. Эллипс
Y2, Х3, Y3, Х4, Y4: integer); определяется описывающим
прямоугольником (Х1, Y1) — (Х2, Y2); его
размеры должны лежать в диапазоне от 2 до
32767 точек. Начальная точка сегмента лежит
на пересечении эллипса и луча, проведенного
из его центра через точку (ХЗ, Y3). Конечная
точка сегмента лежит на пересечении эллипса
и луча, проведенного из его центра через
точку (Х4, Y4). Сегмент рисуется против
часовой стрелки.
procedure Chord (XI, Y1, Х2, Рисует хорду и заливает отсекаемую ею часть
Y2, ХЗ, Y3, Х4, Y4 :
эллипса. Эллипс, начальная и конечная точки
Integer);
хорды определяются как в методе Arc
procedure Ellipse (XI, Y1,
Рисует и закрашивает эллипс, вписанный в
Х2, Y2: Integer);
прямоугольник (Х1, Y1) – (Х2, Y2)
procedure LineTo(X, Y:
Проводит линию текущим пером из текущей
Integer);
точки в (X, Y)
procedure MoveTo(X, Y:
Перемещает текущее положение пера
Integer);
(свойство PenPos) в точку (X, Y)
24
Производит заливку прямоугольника
(текущей кистью)
Рисует сектор эллипса, описываемого
прямоугольником (Х1, Y1) — (X2, Y2).
Стороны сектора лежат на лучах,
проходящих из центра эллипса через точки
(X3, Y3) и (X4, Y4)
procedure Polygon(const
Строит многоугольник, используя массив
Points: array of TPoint);
координат точек Points. При этом последняя
точка соединяется с первой и внутренняя
область закрашивается
procedure Polyline(const
Строит ломаную линию, используя массив
Points: array of TPoint);
координат точек Points
procedure Rectangle(X1,
Рисует прямоугольник с верхним левым
Y1,X2, Y2: Integers);
углом в (Х1, Y1) и нижним правым в (X2, Y2)
Procedure RoundRect(XI, Yl, Рисует прямоугольник с закругленными
X2, Y2, X3, Y3: Integers);
углами. Координаты вершин — те же, что и в
методе Rectangle. Закругления рисуются как
сегменты эллипса с размерами осей по
горизонтали и вертикали X3 и Y3
procedure TextOut(X, Y;
Производит вывод строки Text. Левый
Integer; const Text: string);
верхний угол помещается в точку канвы (X,
Y)
Предусмотрено два события для пользовательской реакции на
изменение канвы: OnChange и OnСhanging. Эти события возникают при
изменениях свойств и вызовах методов TCanvas, меняющих вид канвы (то
есть, при любом рисовании; в методе MoveTo, например, они не возникают).
Отличие их в том, что событие onChanging вызывается до начала изменений,
а событие OnChange — после их завершения.
procedure FillRect(const
Rect: TRect) ;
procedure Pie(XI, Yl, X2, Y2,
X3, Y3, X4, Y4: Integer);
4.3 Примеры использования свойств и методов класса TCanvas
Заполнение формы разноцветными точками.
procedure TForm1.FormPaint(Sender: TObject);
var i,j: integer;
begin
for i:=0 to Width-1 do
for j:=0 to Height-1 do
Canvas.Pixels[i,j]:=i*j;
Рисунок 6 Заполнение формы
end;
разноцветными точками
Рисование отрезка с координатами начала и конца (10, 10) и (20, 20)
толстой сплошной линией красного цвета.
begin
Canvas.Pen.Color:=clRed;
Canvas.Pen.Width:=10;
Рисунок 7 Рисование отрезка
25
Canvas.MoveTo(10,10);
Canvas.LineTo(20,20);
end;
Рисование прямоугольника с координатами (20,30) и (80,100) синей
пунктирной линией с заливкой красного цвета.
begin
Canvas.Pen.Color:=clBlue;
Canvas.Pen.Width:=1;
Canvas.Pen.Style:=psDash;
Canvas.Brush.Color:=clRed;
Canvas.Rectangle( 20,30,80,100);
end;
Рисунок 8 Рисование прямоугольника
Рисование окружности с центром в (100, 100) и радиусом 50 белой
точечной линией со штрихованной заливкой синего цвета.
with Canvas do begin
pen.Color:=clWhite;
Pen.Width:=1;
Pen.Style:=psDot;
Brush.Color:=clBlue;
Brush.Style:=bsCross;
Ellipse(100-50,100-50,100+50,100+50);
end;
Рисунок 9 Рисование
окружности
Рисование замкнутой ломаной линии (пятиугольной звезды)
Canvas.Pen.Color := clWhite;
Canvas.Polyline([Point(40, 10), Point(20, 60),
Point(70, 30),
Point(10, 30), Point(60, 60), Point(40, 10)]);
Рисование верхней четверти окружности (эллипса)
Canvas.Arc(10, 10, 100, 100, 100, 10, 10, 10);
26
5. ИСПОЛЬЗОВАНИЕ ВИЗУАЛЬНЫХ КОМПОНЕНТОВ
Визуальные компоненты представляют собой элементы, из которых
конструируется интерфейс работающего приложения. Однако существует
значительное количество компонентов, которые не создают видимого
изображения, но тем не менее играют важную роль в программной
реализации приложения. Правильнее думать о компонентах как о заранее
приготовленных фрагментах программы, которые можно вставлять, если в
этом есть необходимость, в разрабатываемую программу. В этом разделе
приводится начальный обзор компонентов, который дает самое общее
представление о богатстве возможностей Delphi. Библиотеки компонентов
для разных версий Delphi строятся по принципу расширения: в первой
версии было около 70 компонентов, в то время как в состав Delphi 6 входит
более 300 компонентов. Ниже компоненты группируются по
функциональному признаку, приводятся их краткие описания.
5.1 Метки
Метки предназначены для размещения на форме
различного рода текстовых надписей. Для этого
служит центральное свойство компонента – Caption.
С помощью свойства Font можно разнообразить вид
надписи. С меткой может быть связан оконный
управляющий элемент, который выбирается при
нажатии Alt+Буква, где Буква - выделенная подчеркиванием буква в тексте
метки (такие символы в терминологии Windows называются
акселераторами). Визуальные компоненты TLabel (закладка Standart на
Палитре компонентов) и TStaticText (закладка Additional) являются
примерами меток. Класс TLabel является потомком класса TControl и
обладает всеми свойствами этого класса. В отличие от TLabel класс
TStaticText в качестве предка имеет класс TWinControl. Приведем
характерные свойства метки, которые совпадают для обоих классов.
Таблица 12 свойства TLabel и TStaticText
Transparent
Wordwrap
FocusControl
ShowAccelChar
Layout
Логическое свойство, определяющее прозрачность
фона метки. Если False, фон закрашивается
собственным цветом Color, в противном случае
используется фон родительского компонента
Логическое свойство, разрешающее (запрещающее)
разрыв строки на границе слова.
Содержит имя оконного компонента, который
связан с меткой-акселератором
Если содержит True, то символ & в тексте метки
предшествует символу-акселератору
Определяет выравнивание текста по вертикали
относительно границ метки: tlTop – текст
располагается вверху; tlCenter – текст центрируется
27
по вертикали; tlBottom – текст располагается внизу
Для TStaticText определено свойство BorderStyle, которое определяет тип
границ компонента: sbsNone– нет границы, sbsSingle – границы толщиной в
один пиксел, sbsSunken – дает эффект вдавленности компонента.
5.2 Кнопки
Кнопки широко используются в Windows для
управления приложениями. Управлять кнопками можно с
помощью щелчка мыши, с клавиатуры или программно.
Визуально и функционально компонент кнопка напоминает
кнопку клавиатуры. В Delphi имеется несколько
разновидностей кнопок: обычные кнопки, кнопки с изображением, быстрые
кнопки, т.е. классы TButton (закладка Standart), TBitBtn (закладка
Addittional), TSpeedButton (закладка Additional). Все они являются потомками
класса TWinControl. Рассмотрим специфические свойства визуального
компонента TButton.
Таблица 13 специфические свойства TButton
Если имеет значение True, событие OnClick кнопки
возникает при нажатии клавиши Esc
Default
Если имеет значение True, событие OnClick кнопки
возникает при нажатии клавиши Enter
ModalResult
Определяет результат, с которым было закрыто
модальное окно
В терминологии Windows модальными окнами называются такие
специальные окна, которые, появившись на экране, блокируют работу
пользователя с другими окнами вплоть до своего закрытия. Обычно с их
помощью реализуется диалог, требующий от пользователя принятия
некоторого решения. Для этого в состав модального окна включается
несколько кнопок. Если у кнопки определено свойство ModalResult, нажатие
на нее приводит к закрытию модального окна и возвращает в программу
значение ModalResult как результат диалога с пользователем. В Delphi
определены следующие стандартные значения ModalResult: mrNone –
модальное окно не закрывается, mrIgnore – нажата кнопка Ignore, mrOk –
нажата кнопка Oк, mrYes – нажата кнопка Yes, mrCancel – нажата кнопка
Cancel, mrNo – нажата кнопка No, mrAbort – нажата кнопка Abort, mrAll –
нажата кнопка All, mrRetry – нажата кнопка Retry. В отличие от большинства
других видимых компонентов кнопка TButton является компонентом
операционной системы Windows и поэтому не может изменять свой цвет
произвольным образом – изменение цвета кнопки происходит вместе с
изменением палитры Windows. Кнопка всегда имеет системный цвет
clBtnFace и не имеет свойства Color. Шрифт надписи на кнопке может
менять свой стиль и размер, но компонент игнорирует изменение цвета
надписи.
В качестве примера использования кнопки приведем обработчик
события OnClick, где в метку отображается количество нажатий на кнопку
Cancel
28
procedure TForm1.Button1Click(Sender: TObject);
Var i:Integer;
Begin
i:= StrToInt (Label2.Caption);
Label1.Caption:= IntToStr (i+1);
end;
Пиктографическая кнопка TBitBtn представляет собой популярную
разновидность стандартной кнопки TButton. Ее отличительная особенность –
свойство Glyph, с помощью которого определяется растровое изображение,
рисуемое на поверхности кнопки. Свойство Kind определяет одну из 11
стандартных
разновидностей
кнопки,
показанных на рисунке. Нажатие любой из них,
кроме bkCustom и bkHelp, закрывает модальное
окно и возвращает в программу результат mrxxx:
bkOk – mrОk, bkCancel – mrCancel и т. д. Кнопка
bkClose для модального окна возвращает
mrCancel, а для главного окна программы закрывает его и завершает работу программы.
Кнопка bkHelp автоматически вызывает раздел
справочной службы, связанный с HelpContext формы, на которую она
помещена. Если у кнопки была изменена пиктограмма Glyph, Delphi
автоматически установит свойство Kind равным bkCustom. Это произойдет
также в случае, когда кнопка указана как умалчиваемая (Default=True), но
Kind не содержит bkОk или bkYes, а также если ее свойство Cancel содержит
True, a Kind нe содержит bkCancel или bkNo.
Свойства Cancel, Default и ModalResult кнопка TBitBtn унаследовала у
своего родительского класса TButton. С помощью свойства Default кнопку
можно сделать умалчиваемой – в этом случае нажатие Enter автоматически
вызывает обработчик ее события OnClick. Однако умалчиваемыми можно
сделать только кнопки bkYes и bkNo, остальные значения свойства Kind
будут заменяться на bkСustom при размещении в Default значения True и
наоборот – в Default автоматически помещается False при установке в Kind
любого значения, кроме bkYes, bkNo или bkСustom. Специфичные свойства
кнопки с изображением указаны ниже:
Таблица 14 Специфичные свойства TBitBtn
Определяет от 1 до 4 связанных с кнопкой растровых
изображения
Kind
Определяет разновидность кнопки
Layout
Определяет край кнопки, к которому прижимается
пиктограмма: blGlyphLeft – к левому; blGlyphRight – к
правому; blGlyphTop – к верхнему; blGlyphBottom – к
нижнему)
Цвет поверхности кнопки с изображением не может изменяться
программно, но в отличие от TButton можно менять цвет надписи на кнопке.
Glyph
29
Кнопки TSpeedButton отличаются от TBitBtn тремя
обстоятельствами: во-первых, они могут фиксироваться в
утопленном состоянии, во-вторых, они не могут закрыть
модальное окно и в третьих, они не могут быть умалчиваемыми. Во всем
остальном они повторяют свойства и методы TBitBtn. Для фиксации кнопка
должна быть отнесена к какой-либо группе кнопок (эта группа может
состоять из нее одной – вариант одиночной фиксируемой кнопки). Для этого
используется свойство GroupIndex целого типа, которое не должно быть
равно 0. Поведение кнопки определяется логическим свойством AllowAllup:
если это свойство имеет значение True, утопленная кнопка отпускается
только при нажатии любой другой кнопки, входящей в ту же группу; если
AllowAllup равно False, то кнопку можно освободить повторным щелчком.
Индикатором состояния кнопки служит логическое свойство Down, которое
имеет значение True, если кнопка утоплена. Свойство доступно для записи,
что позволяет изменять состояние кнопки программно. Для кнопки
TSpeedButton предусмотрено событие onDbkClick, которое возникает при
двойном щелчке на утопленной кнопке.
5.3 Редактируемые компоненты
Часто бывает необходимо не только
показать статический (неизменяемый) текст на
форме, но и редактировать (вводить с
клавиатуры) нужную информацию. Для этой
цели разработан ряд редактируемых визуальных
компонентов.
Примерами
редактируемых
компонентов являются TEdit (закладка Standart),
TMemo (закладка Standart), TMaskEdit (закладка
Additional). Все эти компоненты имеют общего
предка – класс TWinControl. Компонент класса
TEdit представляет собой однострочный редактор текста. С его помощью
можно вводить и/или отображать отдельную текстовую строку. Компоненты
класса TMemo используются для ввода, редактирования и/или отображения
достаточно длинного текста, который может располагаться на нескольких
строках. Следующие свойства являются общими для всех редактируемых
компонентов.
Таблица 15 Свойства редактируемых компонентов
Text
ReadOnly
MaxLength
HideSelection
Содержит редактируемую строку (для TEdit) или
редактируемый текст в виде одной строки (для
TMemo)
Логическое
свойство,
разрешающее
или
запрещающее редактирование текста в компоненте
Определяет максимально допустимую длины
текста в символах. Если имеет значение 0, длина
строки не ограничена.
Если содержит False, выделение текста сохраняется
30
при потере компонентом фокуса ввода
Для однострочного редактора существует ряд специфичных свойств и
методов. Приведем некоторые из них.
Таблица 16 Свойства однострочного редактора
Указывает, будет ли выделяться весь текст в
момент получения компонентом фокуса ввода
CharCase
Определяет
автоматическое
преобразование
высоты букв: ecNormal – нет преобразования;
ecUpperCase –- все буквы заглавные; ecLowerCase
– все буквы строчные. Правильно работает с
кириллицей
PasswordChar
Если символ PasswordChar определен, он заменяет
собой любой символ текста при отображении в
окне. Используется для ввода паролей
SelLength
Содержит длину выделенной части текста
SelStart
Содержит номер первого символа выделенной
части текста
SelText
Содержит выделенную часть текста
Для работы с однострочным редактором можно использовать методы
компонента.
AutoSelect:
Таблица 17 Методы однострочного редактора
Сlears
ClearSelection
SelectAll
Undo
Удаляет весь текст
Удаляет выделенный текст
Выделяет весь текст
Восстанавливает текст в том виде, в каком он был
перед последним получением компонентом фокуса
ввода
В компоненте TMemo текст хранится в свойстве Lines класса TStrings
и, таким образом, представляет собой пронумерованный набор строк
(нумерация начинается с нуля). С помощью свойств и методов класса
TStrings (Count, Add, Delete, Clear и т. д.) можно динамически формировать
содержимое компонента. Для загрузки в компонент текста из файла и для
сохранения текста в файле удобно использовать методы LoadFromFile и
SaveToFile класса TStrings. Например, следующий обработчик события
OnCreatе формы Form1 загружает в Memo1 текст проектного файла
программы:
procedure TForm1.FormCreate(Sender: TObject);
begin
Memol.Lines.LoadFromFile(ChangeFileExt(Application.ExeName,'.dpr'))
end;
Специализированный редактор TMaskEdit предназначен для ввода текста,
соответствующего некоторому шаблону, задаваемому свойством EditMask:
31
String. Если это свойство не задано, TMaskEdit работает как обычный
редактор TEdit. Свойство IsMasked: Boolean доступно только для чтения и
содержит True, если строка шаблона задана. Свойство EditText: string
содержит текст до наложения на него маски шаблона (т. е. то, что ввел
пользователь), а свойство Text: String может (в зависимости от шаблона см.
ниже) содержать либо исходный текст, либо результат наложения на него
маски шаблона.
Для всех редактируемых компонентов определено событие OnChange,
которое генерируется при изменении содержимого компонента. Для примера
приведем обработчик события OnChange, в котором изменяется надпись при
наборе текста в строке редактирования.
procedure TForm1.Edit1Change(Sender: TObject);
begin
Label1.Caption:='Идет ввод текста';
end;
5.4 Списки выбора
Списки
выбора
являются
удобными
интерфейсными элементами Windows, с помощью
которых пользователь может выбрать один или
несколько элементов выбора. На закладке Standart
имеются два компонента, которые служат примерами
списков выбора: TListBox (обычный список выбора) и
TComboBox (раскрывающийся список выбора). Оба
эти компонента имеют общего предка TWinControl.
Рассмотрим свойства компонента TListBox.
Таблица 18 Свойства компонента TListBox
AutoComplete
Логическое свойство, которое определяет, будет ли
компонент автоматически получать фокус ввода при
нажатии пользователем на клавиатуру.
32
BorderStyle
Canvas
Columns
ItemIndex
Перечислимое свойство определяет стиль рамки:
bsNone – нет рамки; bsSingle – рамка толщиной в один
пиксел.
Канва для программной прорисовки элементов.
Определяет количество колонок элементов в списке.
Содержит индекс сфокусированного элемента. Если
свойство MultiSelect равно False, то Itemlndex совпадает
с индексом выделенного элемента
Items
Содержит набор строк, показываемых в компоненте
MultiSelect
Логическое свойство, разрешающее (отменяющее)
возможность выбора нескольких элементов
SelCount
Содержит количество выбранных элементов
Selected[X: Integer] Индексированное свойство, которое содержит признак
выбора (True/False) для элемента с индексом Х (первый
элемент имеет индекс 0)
Sorted
Логическое свойство, которое разрешает/отменяет
сортировку строк в алфавитном порядке
Style
Перечислимое свойство, которое определяет способ
прорисовки элементов в компоненте: lbStandard –
элементы
рисует
Windows;
lbOwnerDrawFixed,
lbOwnerDrawVariable
–
прорисовка
элементов
осуществляется программно.
TopIndex: Integer
Индекс первого видимого в окне элемента
Создание элементов (опций) списка компонента реализуется с
помощью методов свойства Items (типа TStrings) – Add, Append, Insert или
LoadFromFile.
Для примера рассмотрим процедуру переноса выбранных строк из
одного списка в другой.
procedure TForm1.BitBtn1Click(Sender: TObject);
var i: integer;
begin
for i:=0 to ListBox1.Items.Count-1 do
If ListBox1.Selected[i] then
ListBox2.Items.Add(ListBox1.Items[i]);
end;
33
Комбинированный
список
TComboBox
представляет
собой
комбинацию списка TListBox и редактора TEdit, и поэтому большинство его
свойств и методов заимствованы у этих компонентов. Существуют пять
модификаций компонента, определяемые его свойством Style: csSimple,
csDropDown,
csDropDownList,
csOwnerDrawFixed
и
csOwnerDrawVariabie. В первом случае
список всегда раскрыт, в остальных он
раскрывается после нажатия кнопки
справа от редактора. В модификации
csDropDownList редактор работает в
режиме отображения выбора и его нельзя
использовать для ввода новой строки (в
других модификациях это возможно). Модификации csOwnerDrawFixed и
csOwnerDrawVariable используются для программной прорисовки элементов
списка.
Собственными у компонента являются лишь свойства и события, связанные
с раскрытием списка.
Таблица 19 Свойства и события TComboBox, связанные с раскрытием списка
DropDownCount Определяет количество элементов списка, появление
которых еще не приводит к необходимости прокрутки
списка По умолчанию это свойство имеет значение 8:
если в списке указано 9 и более элементов (т. е. больше,
чем содержит DropDownCount), при его раскрытии к окну
будет добавлена полоса прокрутки.
DroppedDown
Определяет, раскрыт ли в данный момент список. Это
свойство доступно также для записи, что позволяет
программно управлять состоянием списка.
Событие OnDropDown происходит при изменении состояния списка.
5.5 Меню
Визуальный
компонент
класса
TMainMenu определяет главное меню формы,
которое может быть только у формы. На
форму можно поместить сколько угодно
объектов этого класса, но отображаться в
полосе меню в верхней части формы будет
только тот из них, который указан в свойстве
Menu формы. После установки компонента на
форму необходимо создать его опции. Для
этого следует дважды щелкнуть по
компоненту левой кнопкой мыши, либо
34
нажать на нем правую кнопку и выбрать команду Menu Designer в
появившемся вспомогательном меню. Процесс создание опций меню имеет
интуитивно понятный интерфейс. Перейдите в окно Инспектора объектов и
введите текст опции в строке caption, после чего нажмите Enter – опция
готова, и можно переходить к следующей. Каждая опция главного меню
может раскрываться в список подопций или содержать конечную команду.
Для создания подопций щелкните мышью по строке ниже опции и введите
первую подопцию. Продолжайте ввод, пока не будет создан весь список
подопций, после чего щелкните по пустому прямоугольнику справа от
первой опции и введите вторую опцию. В названиях опций можно указать
символ “&” перед тем символом, который определит клавишу быстрого
выбора опции (в терминологии Windows такие клавиши называются
акселераторами). Например, на рисунке показана опция Файл, которую
можно выбрать сочетанием клавиш Alt+Ф. При создании меню эта опция в
строке Сaption в Инспекторе объектов
содержала текст &Файл. При желании
можно
вставить
разделительную
черту, отделяющую группы подопций.
Для этого необходимо назвать
очередной элемент меню именем “–”.
Для создания разветвленных
меню, т. е. таких, у которых подопций
вызывают новые списки подопций,
щелкните по подопций и нажмите
Ctrl+вправо, где вправо – клавиша
смещения курсора вправо. Такого же
эффекта можно добиться после щелчка правой кнопкой мыши на подопций и
выборе продолжения Сreate Submenu. На рисунке показан пример
разветвленной структуры меню.
Таблица 20Свойства компонента TMainMenu
AutoHotkeys
Images
Items
Перечислимое свойство, определяющее будет ли
следить программа за уникальностью клавиш быстрого
выбора для всех опций меню: maAutomatic –
автоматически при создании опции; maManual – с
помощью вызова специального метода; maРarent – по
правилу, установленному для опции верхнего уровня
Содержит ссылку на объект – хранилище изображений,
которые могут появляться около индивидуальных
элементов (пунктов) в меню
Открывает индексированный доступ к опциям меню
Каждый элемент меню является объектом класса TMenuItem. Свойства
этого класса описаны в следующей таблице. Термин “родительская опция”
35
означает опцию, выбор которой приводит к раскрытию подменю с данной
опцией.
Таблица 21 Свойства TMenuItem
Логическое свойство, которое определяет, будет или нет
автоматически изменяться свойство Сhecked при выборе опции
меню
AutoHotkeys Определяет, будет ли следить программа за уникальностью
клавиш быстрого выбора для подопций: maAutomatic –
автоматически при создании подопции; maManual – с
помощью вызова специального метода; maParent – по правилу,
установленному для опции верхнего уровня
Bitmap
Содержит ссылку на связанное с опцией изображение. Это
изображение (если оно есть) появляется слева от опции.
Свойство игнорируется, если установлено свойство ImageIndex
(см. ниже)
AutoCheck
Break
Checked
Count
ImageIndex
Перечислимое, которое позволяет создать многоколончатый
список подменю (см.ниже)
Если свойство содержит True, рядом с опцией появляется
галочка
Содержит количество опций в подчиненном меню, связанном с
данным элементом (только для чтения)
Содержит индекс связанного с опцией изображения из
компонента TImageList. Это изображение (если оно есть)
появляется слева от опции. Если свойство имеет значение -1, с
опцией не связано никакого изображения из TImageList
Items[Index: Позволяет обратиться к любой опции подчиненного меню по
Integer]
ее индексу
Shortcut
Задает клавиши-акселераторы для быстрого выбора данной
опции
В Delphi 4 (5 и 6) появилась возможность связывать с опциями меню
небольшие изображения. Эти изображения можно задать либо свойством
BitMap, либо свойством ImageIndex. В последнем случае предполагается, что
для меню в целом определено свойство Images. Изображение показывается
слева от опции. Например, на рисунке показан фрагмент главного меню
Delphi с раскрытой опцией File. Как видим, опции Open, Оpen Project, Save и
т. д. снабжены небольшими пиктограммами. Введение пиктограмм в меню
повышает наглядность
36
Свойство Break по умолчанию имеет значение
mbNone. Два других возможных значения этого
свойства используются для создания многоколончатых
списков подменю. Значение mbBarBreak заканчивает
предыдущую колонку и начинает новую. Эта опция
меню будет открывать новую колонку, которая
отделяется от предыдущей вертикальной чертой.
Значение mbBreak также создает новую колонку, но не
вставляет разделительную черту. Эти значения
игнорируются в опциях самого первого уровня. В окне
конструктора многоколончатое меню отображается как
обычное.
Для элемента меню определено единственное
событие OnClick, которое возникает при щелчке на
опции или при нажатии Enter, если в этот момент
данная опция была выбрана (подсвечена). Обработчик
события становится доступен после двойного щелчка
на опции в окне конструктора меню.
Компоненты класса TPopupMenu используются для создания
вспомогательных (локальных) меню, появляющихся после нажатия правой
кнопки мыши. В отличие от главного меню, вспомогательное меню может
быть создано для любого оконного компонента. Чтобы связать щелчок
правой кнопкой мыши на компоненте с раскрытием вспомогательного меню,
в свойство PоpupMеnu компонента необходимо поместить имя компонентаменю.
Вспомогательное меню создается с помощью конструктора меню и
содержит элементы описанного в п. 18.1.2 класса TMenuItem, поэтому
процесс создания и свойства вспомогательного меню ничем не oтличаются от
процесса создания и свойств TMainMenu.
5.6 Диалоговые компоненты
Существует множество различных ситуаций, когда пользователю
необходимо сделать некий выбор, например, выбрать имя файла для записи
или для открытия. Для этой цели служат диалоговые компоненты, которые
обеспечивают создание и показ диалоговых окон во время работы
приложения. Диалоговые компоненты сосредоточены на закладке Dialogs на
Палитре компонентов.
Рассмотрим компоненты TSaveDialog и TOpenDialog. Эти компоненты
имеют идентичные свойства и поэтому рассматриваются вместе. Пример
окна, которое реализует компонент TOpenDialog показан на рисунке.
37
Таблица 22 Свойства TSaveDialog и TOpenDialog
Содержит маршрут поиска и выбранный файл при
успешном завершении диалога
Filter
Используется для фильтрации (отбора) файлов,
показываемых в диалоговом окне.
InitialDir
Содержит имя начального каталога
DefaultExt
С помощью свойства DefaultExt формируется полное имя
файла, если при ручном вводе пользователь не указал
расширение. В этом случае к имени файла прибавляется
разделительная точка и содержимое этого свойства.
Title
Содержит заголовок диалогового окна
Программа может использовать это свойство FileName для доступа к
файлу с целью читать из него данные (TOpenDialog) или записывать в него
(TSaveDialog), при этом пользователь может ввести произвольное имя и,
следовательно, указать несуществующий файл. Для записи это не имеет
значения, но при чтении отсутствие файла может привести к краху
программы. Чтобы избежать этого, можно проверить существование файла
глобальной функцией FileExists.
Свойство Filter можно устанавливать с помощью специального
редактора на этапе конструирования формы или программно. Для доступа к
редактору достаточно щелкнуть по кнопке в строке Filter окна Инспектора
объектов. При программном вводе фильтры задаются одной длинной
строкой, в которой символы “|” служат для разделения фильтров друг от
друга, а также для разделения описания фильтруемых файлов от
соответствующей маски выбора. Например, оператор
OpenDialog1.Filter := 'Текстовые файлы|*.txt| Файлы Паскаля|*.раs';
задает две маски для отбора файлов с расширениями раs и TXT.
FileName
38
Главным методом компонентов TSaveDialog и TOpenDialog является
функция Execute, которая показывает окно диалога и возвращает значение
True, если диалог успешно завершен, т.е. пользователь ввел подходящее имя
файла и нажал кнопку Сохранить/ Открыть. В противном случае, функция
Execute возвращает значение False.
В диалоговом окне для ручного ввода имени файла предусмотрен
элемент TEdit, который при желании можно заменить на TCоmbовох. Для
этого необходимо свойству FileEditStyle придать значение fsComboBox
вместо умалчиваемого fsEdit. Если выбран комбинированный список, с ним
можно связать протокол выбора имен. Для этого используется свойство
HistoryList, содержимое которого будет появляться в выпадающем списке.
Этот список не пополняется автоматически, поэтому за его содержимым
должна следить программа. Например:
if OpenDialog1.Execute then
begin
HistoryList.Add(OpenDialog1.FileName);
end;
Настройка диалога может варьироваться с помощью сложного
свойства Options. Логические подсвойства этого свойства имеют следующий
смысл.
Таблица 23 Значения свойства Options
Устанавливает переключатель Только для чтения
Требует согласия пользователя при записи в
существующий файл
ofHideReadOnly
Прячет переключатель Только для чтения
оfNoChangeDir
Запрещает смену каталога
ofShowHelp
Включает в окно кнопку Help
ofNoValidate
Запрещает автоматическую проверку правильности
набираемых в имени файла символов
оfAllowMultiSelect Разрешает множественный выбор файлов
ofExtensionDifferent При завершении диалога наличие этого значения в
свойстве Оptions говорит о том, что пользователь ввел
расширение, отличающееся от умалчиваемого
ofPathMustExist
Разрешает указывать файлы только из существующих
каталогов
ofFileMustExist
Разрешает указывать только существующие файлы
ofCreatePrompt
Требует подтверждения для создания несуществующего
файла
ofShareAware
Разрешает выбирать файлы, используемые другими
параллельно выполняемыми программами
ofReadOnly
ofOverwritePrompt
оfNoReadOnlyReturn Запрещает выбор файлов, имеющих атрибут Только для
чтения
39
ofNoTestFileCreate Запрещает проверку
локального диска
доступности
сетевого
или
оfNoNetworkButton Запрещает вставку кнопки для создания сетевого диска
ofNoLongNames
Запрещает использование длинных имен файлов
ofOldStyleDialog
Создает диалог в стиле Windows 3-х
Приведем пример обработчика нажатия пункта Open главного меню
формы. При этом файл с выбранным именем (с помощью диалога
TOpenDialog) загружается в многострочный редактор TMemo.
procedure
TForm1.Open1Click(Sender:
TObject);
begin
If OpenDialog1.Execute then
If FileExists(OpenDialog1.FileName)
then
Memo1.Lines.LoadFromFile(
OpenDialog1.FileName)
end;
5.7 Таблица строк
Компонент TStringGrid (закладка Additional) предназначен для
создания таблиц, в ячейках которых располагаются произвольные текстовые
строки. Таблица делится на две части – фиксированную и рабочую.
Фиксированная часть служит для показа заголовков столбцов/рядов и для
ручного управления их размерами. Обычно фиксированная часть занимает
крайний левый столбец и самый верхний ряд таблицы, однако с помощью
свойств FixedCols и FixedRows можно задать другое количество
фиксированных столбцов и рядов (если эти свойства имеют 0, таблица не
содержит фиксированной зоны). Рабочая часть – это остальная часть
таблицы. Она может содержать произвольное количество столбцов и рядов,
более того, эти величины могут изменяться программно. Рабочая часть
может не умещаться целиком в пределах окна компонента, в этом случае в
него автоматически помещаются нужные полосы прокрутки. При прокрутке
рабочей области фиксированная область не исчезает, но меняется ее
содержимое – заголовки строк и рядов.
Центральным свойством компонента является Cells – двухмерный
массив ячеек строкового типа, каждая из которых может содержать
произвольный текст. Конкретная ячейка определяется парой чисел – номером
столбца и номером ряда, на пересечении которых она находится (нумерация
начинается с нуля). Количество ячеек по каждому измерению хранит пара
свойств ColСount (количество столбцов) и RowCount (количество рядов).
Значения-этих свойств и, следовательно, размеры таблицы могут меняться
как на этапе разработки программы, так и в ходе ее работы, однако их
40
значения должны быть как минимум на единицу больше соответственно
значений в свойства FixedCols и FixedRows, определяющих размеры
фиксированной зоны.
Таблица 24Свойства компонента TStringGrid
Определяет рамку компонента: bsNone – нет рамки;
bsSingle – рамка толщиной 1 пиксель
Cells[ACol, ARow] Определяет содержимое ячейки с табличными
координатами (ACol, ARow)
Col
Содержит номер столбца сфокусированной ячейки
ColCount
Содержит количество столбцов таблицы
Cols[Index: Integer] Содержит все строки колонки с индексом Index
ColWidths[Index:
Содержит ширину столбца с индексом Index
Longint]
EditorMode
Логическое свойство, которое разрешает/запрещает
редактирование ячеек. Игнорируется, если свойство
Options включает goAlwayseShowEditor или не включает
goEditing
FixedColor
Определяет цвет фиксированной зоны
FixedCols
Определяет количество столбцов фиксированной зоны
FixedRows
Определяет количество рядов фиксированной зоны
GridHeight
Содержит высоту таблицы
GridWidth
Содержит ширину таблицы
Options
Содержит параметры таблицы
Row
Содержит номер ряда сфокусированной ячейки
RowCount
Содержит количество рядов таблицы
Rows[Index: Integer] Содержит все строки ряда с индексом Index
ScrollBars
Определяет полосы прокрутки: ssNone – нет полос;
ssHorizontal – в таблицу вставляется горизонтальная
полоса; ssVertical – вставляется вертикальная полоса;
ssBoth – вставляются обе полосы
В следующем примере компонент TStringGrid используется для показа
значений функции с заданным шагом и на заданном отрезке (границы
вводятся с клавиатуры в компоненты TEdit). Для TStringGrid в Инспекторе
объектов необходимо установит свойства:
ColCount=2
RowCount=2
FixedCols=0
FixedRows=1
BorderStyle
41
При
создании
формы
(фиксированной части) таблицы.
происходит
заполнение
заголовка
procedure TForm1.FormCreate(Sender: TObject);
begin
with StringGrid1 do
begin Cells[0,0]:='x';
Cells[1,0]:='sin x';
end;
При нажатии кнопки таблица заполняется значениями функции.
procedure TForm1.Button1Click(Sender: TObject);
var y:real;
i:integer;
begin
y:=strtofloat(Edit1.text);
i:=1;
while y<=strtofloat(Edit2.text) do
begin
with StringGrid1 do
begin
cells[0,i]:=floattostr(y);
cells[1,i]:=floattostr(sin(y));
RowCount:=RowCount+1;
end;
y:=y+0.25; i:=i+1;
end;
end;
5.8 Переключатели
Переключатели используется для того, чтобы пользователь мог указать
свое решение типа Да/Нет или Да/Нет/Не совсем. Различают независимые и
зависимые переключатели. В составе диалогового окна может быть
несколько переключателей. Если состояние любого из них не зависит от
состояния остальных, то такие переключатели называются независимыми, в
42
противном случае – зависимыми. На закладке Standart имеются визуальные
компоненты-переключатели: TCheckBox (независимый переключатель) и
TRadioButton (зависимый переключатель).
Таблица 25Свойства компонента TCheckBox.
Alignment
AllowGrayed
Caption
Checked
State
Определяет положение текста: taLeftJustify – с левой
стороны компонента; taRightJustify – с правой стороны
Логическое
свойство,
которое
разрешает/запрещает
использование состояния cbGrayed (Не совсем)
Содержит связанный с компонентом текст
Логическое свойство, которое содержит выбор пользователя
типа Да/Нет. Состояния cbUnchecked и cbGrayed
отражаются как False
Содержит состояние компонента: cbUnchecked – нет;
cbChecked – да; cbGrayed – не совсем
Типичное использование компонента:
if CheckBox1.Checked then ShowMessage(‘Yes’)
else ShowMessage(‘No’)
Или:
case CheckBox1.State of
cbChecked : ShowMessage(‘Yes’);
cbUnchecked: ShowMessage(‘No’);
cbGrayed : ShowMessage(‘Not sure’);
end;
Свойство Color компонента фактически игнорируется, а свойства
Height и Width определяют размеры прямоугольника, в котором выводится
связанный с переключателем текст, и не влияют на размеры прямоугольного
окошка. Сам текст указывается в свойстве Caption.
В отличие от TCheckBox компонент TRadioButton представляет собой
зависимые переключатель, предназначенные для выбора одного из
нескольких взаимоисключающих решений. На форму необходимо поместить
по меньшей мере два таких компонента. Они могут иметь только два
состояния, определяемых свойством Сhecked. Если в одном компоненте это
свойство принимает значение True, во всех других компонентах,
расположенных в том же контейнере, свойства Сhecked принимают значения
False. Например, так выглядит стандартное завершение сеанса работы в
Windows.
43
Как и в TCheckBox, программист не может изменять размеры и цвет
круглого окошка компонента. Для компонентов TCheckBox и TRadioButton
определено событие OnClick, которое генерируется в момент щелчка мыши
по компоненту.
Компонент класса TRadioGroup представляет собой специальный
контейнер с заголовком, предназначенный для размещения зависимых
переключателей класса TRadioButton.
Таблица 26Свойства компонента TRadioButton
После размещения на форме компонент пуст. Чтобы создать в нем хотя бы
один переключатель, следует раскрыть редактор списка Items и ввести хотя
бы одну строку: строки Items используются как поясняющие надписи справа
от переключателей, а их количество определяет количество переключателей
в группе. После создания компонента его свойство ItemIndex по умолчанию
имеет значение -1, т.е. ни один переключатель в группе не выбран. Если в
момент появления компонента на экране в каком-то переключателе выбор
уже должен быть установлен, необходимо на этапе конструирования с
помощью Инспектора объектов или программно (например, в обработчике
OnActivate формы) установить в свойство ItemIndex номер соответствующего
переключателя (нумерация начинается с 0). Это же свойство позволяет
программе проанализировать выбор пользователя.
Таблица 27Свойства компонента TRadioButton
Columns
Определяет количество столбцов переключателей
Itemlndex
Items
Содержит индекс выбранного переключателя
Содержит список строк с заголовками элементов.
Добавление/удаление
элементов
достигается
добавлением/удалением строк списка Items.
Рассмотрим следующий пример. На форме размещен компонент
TRadioGroup с двумя опциями, которые определяют положение полос
прокрутки на компоненте Memo. Формирование опций компонента
происходит во время создания формы.
44
procedure TForm1.FormCreate(Sender: TObject);
begin
RadioGroup1.Items.Add(' Вертикальная');
RadioGroup1.Items.Add(' Горизонтальная');
RadioGroup1.ItemIndex := 2;
end;
procedure TForm1.RadioGroup1Click(Sender: TObject);
begin
if RadioGroup1.Items[RadioGroup1.ItemIndex] = ' Вертикальная' then
Memo1.ScrollBars:= ssVertical;
if RadioGroup1.Items[RadioGroup1.ItemIndex] = ' Горизонтальная' then
Memo1.ScrollBars:= ssHorizontal;
end;
Или
case RadioGroup1.ItemIndex of
0: Memo1.ScrollBars:= sbVertical;
1: Memo1.ScrollBars:= sbHorizontal;
else
..... //Не выбран ни один переключатель
end;
Подобно тому как TRadioGroup группирует зависимые переключатели,
TСheckListBox группирует независимые переключатели, позволяя обратиться
к любому из них по индексу. Чтобы вставить в компонент группу
независимых переключателей, следует раскрыть редактор его свойства Items
и ввести одну или несколько текстовых строк – каждая строка будет
соответствовать поясняющей надписи справа от переключателя.
Таблица 28Свойства компонента TСheckListBox
AllowGrayed
BorderStyle
Checked[Index:Integer]
Логическое
свойство,
которое
разрешает/запрещает
использовать
в
переключателях третье состояние cbGrayed
Определяет тип рамки, очерчивающей компонент:
bsNone – нет рамки; bsSingle – рамка толщиной в
1 пиксель
Содержит выбор пользователя типа Да/Нет для
переключателя с индексом Index. Состояния
cbUnchecked и cbGrayed отражаются как False
45
Columns
Flat
Header[Index: Integer]
Определяет количество колонок опций
Логическое
свойство,
которое
разрешает/запрещает трехмерную прорисовку
окошек выбора
Логическое свойство, запрещающее прорисовку
окошка выбора для опции с номером Index. Таким
образом вставляются заголовки отдельных секций
ItemЕnabled[Index:Integer] Разрешает/запрещает выбор опции с индексом
Index
ItemIndex
Содержит индекс выбранной опции (индексация
опций начинается с нуля)
Содержит опции компонента
Если содержит True, пользователь может
выбирать несколько опций
SelCount
Содержит
количество
выбранных
опций
компонента, если свойство MultiSelect содержит
True
Selected[Index: Integer]
Содержит True, если опция с индексом Index
выбрана
Sorted;
Логическое свойство, разрешающее сортировку
по алфавиту надписей на переключателях
State[Index: Integer]
Содержит состояние переключателя с индексом
Index: cbUnchecked – нет; cbChecked – да;
cbGrayed – не совсем
Для компонента определено событие OnClickCheck, которое наступает
при изменении состояния любого переключателя.
Items
MultiSelect
procedure TForm1.FormCreate(Sender: TObject);
begin
CheckListBox1.Items.Add('Выравнивание');
CheckListBox1.Items.Add('Цвет');
CheckListBox1.ItemIndex := 2;
end;
procedure TForm1.CheckListBox1Click(Sender: TObject);
begin
if CheckListBox1.Checked[0]
then Memo1.Alignment:= taCenter
else Memo1.Alignment:= taLeftJustify;
46
if CheckListBox1.Checked[1]
then Memo1.Color:= clAqua
else Memo1.Color:=clBlue;
end;
5.9 Контрольные вопросы
Как вызвать Дизайнер Меню?
Как создать подменю?
Каким образом можно поместить иконки для пунктов меню?
Как установить быстрые клавиши для пунктов меню?
На что влияет свойство Break пункта меню?
Какие компоненты используются для организации диалога при
сохранении и открытии файлов?
7. Какой метод активизирует диалоговые компоненты?
8. Что такое контекстное меню?
9. Что представляет собой компонент TStringGrid?
10.Чем отличаются компоненты TRadioButtom и TRadioGroup?
11.Для чего используется компонент TCheckBox?
12.Какие компоненты реализуют списки выбора?
13.Какие виды кнопок имеются среди визуальных компонентов?
1.
2.
3.
4.
5.
6.
47
ЛАБОРАТОРНАЯ РАБОТА 1
Тема: Первое приложение на DELPHI
Цель работы: Ознакомиться с основными приемами работы в среде DELPHI
Порядок выполнения работы:
1. Запустите Delphi. (Пуск/ Программы/Borland Delphi 5)
2. Выберите в Палитре компонентов закладку Standard.
3. Перенесите с Палитры компонентов на форму компоненты TLabel и
TButton. Для этого поочередно подводите курсор мыши к компонентам,
читая подсказки, до тех пор, пока не появится Label. Выберете его, нажав
левую кнопку мыши, а затем переместите указатель на форму и нажмите
еще раз на кнопку мыши. Помещенный на форму компонент будет иметь
имя Label1.
4. Проделайте то же самое, только с компонентом TButton .
5. Напишите обработчик события Button1Click. Для этого выберите на форме
Button1 и щелкните на него дважды. Вы окажетесь в окне редактирования.
Приведите обработчик события нажатия кнопки к следующему виду:
procedure TForm1.Button1Click(Sender: TObject);
begin
Label1.Caption:='Здравствуй, мир!';
end;
При
нажатии
на
кнопку
вызывается
обработчик
события
Form1.Button1Click(Sender: TObject), в котором мы меняем свойство Caption
у объекта Label1.
6. Создайте новый каталог с именем MyProject. Для этого выполните
команду главного меню File \ Open file и с помощью пиктограммы
«Новый каталог» создайте новый каталог. Сохраните проект в созданном
каталоге, выбрав пункт в главном меню File\ Save. При этом предлагается
сохранить два файла (с расширением pas и prj).
7. Запустите на выполнение созданное Приложение. Для этого выберете в
главном меню пункт Run\ Run, или нажмите клавишу F9.
8. Нажмите на кнопку в запущенном Приложении и посмотрите, что из этого
получилось. Закройте Приложение.
9. Поместите на форму компонент TEdit.(см. п.3) и TButton.
10. Приведите обработчик события нажатия кнопки Button2 к следующему
виду (вызов обработчика см. в п.5): (Переключение между формой,
инспектором объектов и окном редактирования - F12).
procedure TForm1.Button2Click(Sender: TObject);
begin
Label1.Caption:=Edit1.Text;
end;
48
11. Измените свойство Edit1.Text на “Привет, студент!!!”.
Для этого
выберете на форме объект Edit1. Перейдите в Object Inspector, в закладке
Properties найдите свойство Text и замените его.
12. Запустите на выполнение ваше Приложение. Попробуйте нажимать
кнопку, вводя разное значение в строку редактирования. Закройте
Приложение.
13. Добавьте компоненты TLabel и TButton. Установите свойство объекта
Label2.Caption равным 1 (см. п.3).
14. Приведите обработчик события нажатия кнопки Button3 к следующему
виду: (см. п.5)
procedure TForm1.Button3Click(Sender: TObject);
Var i:Integer;
Begin
i:= StrToInt (Label2.Caption);
Label2.Caption:= IntToStr (i+1);
end;
{IntToStr, StrToInt – функции, преобразующие целый тип в строковый
и строковый в целый соответственно}
15.Разместите на форме все кнопки вертикально, друг под другом. Выделите
все кнопки и выровняйте их размеры и положение с помощью команд
Edit\Size и Edit\Align.
16.Сохраните
и
запустите
приложение
из
среды.
Проверьте
работоспособность всех кнопок формы.
17.Показать в окне Open все файлы проекта MyProject. Сформировать для
файла Project1.exe ярлык. Для этого вызвать контекстное меню для файла
Project1.exe и выбрать пункт «Создать ярлык». В списке файлов проектов
появится файл Ярлык для Project1.exe. Скопировать его на рабочий
столWindows
с
помощью
контекстного
меню
ярлыка
или
«перетаскиванием» его на стол.
18.Сверните систему Delphi. Запустите приложение с помощью ярлыка.
Закройте приложение, удалите ярлык приложения, вернитесь в среду
Delphi.
49
ЛАБОРАТОРНАЯ РАБОТА 2
Тема: Определение нажатой клавиши и нажатого символа.
Цель работы: Ознакомиться с основными клавиатурными событиями
визуальных компонентов.
Порядок выполнения работы:
1. Разместите на форме 6 объектов типа Label и одну кнопку с растровым
изображением (компонент BitBtn на закладке Additional палитры
компонентов). Установите у кнопки свойство Kind равным bkClose.
2. При
создании
одинаковых по размеру
объектов
пользуйтесь
буфером обмена или
командой EditSize. Для
выравнивания положения
объектов
на
форме
используйте
команду
EditAlign
3. Для всех объектов типа
Label
установить
свойство AutoSize равным False, свойство Aligment – taCenter. Для
меток слева установите нужные свойства Caption, Font. Для меток
справа удалите свойство Caption, измените свойство Font по своему
усмотрению.
4. Для всех объектов типа ТLabel оформите границы, используя такие
декоративные элементы, как фаски (компонент ТBevel на закладке
палитры компонентов Additional). У объектов типа ТBevel установите
значения свойств Shape и Style.
5. Обработка клавиатуры осуществляется путем создания обработчиков
событий: OnKeyDown, OnKeyPress, OnKeyUp. Для того, чтобы
события клавиатуры принимал не компонент формы, обладающий в
данный момент фокусом ввода, а сама форма, используйте свойство
формы KeyPreview.
6. В процедуре обработки события формы OnKeyDown необходимо
выполнить следующие действия. Показать значение переменной Key
(код виртуальной клавиши) в качестве нажатой клавиши. Для
преобразования кода в строковую переменную используйте функцию
IntToStr. Проверить были ли нажаты клавиши Shift, Alt, Ctrl
(принадлежат ли элементы ssShift, ssAlt, ssCtrl множеству Shift,
которое передаётся процедуре в качестве параметра). Создать строку из
комбинации нажатых клавиш (например, Shift+Alt+Ctrl, если были
50
нажаты все три клавиши) и поместить её на форму в соответствующее
место.
7. Например, для проверки нажатия клавиши Alt можно использовать
следующий код
if ssAlt in Shift then Label6.Caption:=’Alt’;
8. Процедура обработки события OnKeyPress получает значение
параметра Key, равное символу ASCII. Для отображения символа в
объекте Label2 используйте
Label2.Caption:=Key
9. В процедуру обработки события формы OnKeyUp добавьте операторы
очистки заголовков объектов типа Label из среднего столбца.
Например, Label2.Caption:=’’.
51
ЛАБОРАТОРНАЯ РАБОТА 3
Тема: Создание главного меню
Цель работы: Научится использовать в приложении главное меню.
Порядок выполнения работы:
1. Поместите на форму компонент
MainMenu
(закладка
Standart
на
Палитре
компонентов).
Вызовите
Дизайнер Меню, дважды щелкнув
мышкой по компоненту на форме.
Затем создайте меню как показано на
рисунке.Для создания подменю можно
воспользоваться
командой
Create
SubMenu в контекстном меню, которое вызывается правой кнопкой мыши.
После разработки закройте Дизайнер Меню. В верхней части формы
теперь можно видеть разработанное меню.
2. При нажатии на отдельный пункт меню должно появляться
информационное окно, которое содержит значение соответствующей
характеристики формы. Двойной щелчок по пункту меню дает заготовку
обработчика. Например, нажатие пункта Ширина можно обработать
следующим образом
procedure TForm1.N2Click(Sender: TObject);
var s:string;
begin
s:=format('Width %d', [width]);
ShowMessage(s);
end;
3. Аналогичным образом обработайте остальные пункты меню, создавая
информационные окна с соответствующей информацией о форме.
4. Для быстрого вызова команд можно использовать так называемые
быстрые клавиши. Для этого для каждого пункта меню установите
свойство ShortCut, выбрав значение из списка. При этом нужно следить,
чтобы быстрые клавиши не повторялись во избежание коллизий.
5. Поместите на форму компонент ImageList (закладка Win32 на Палитре
компонентов). Дважды щелкнув на компонент, можно вызвать редактор
этого компонента. Используйте кнопку Add, чтобы добавить иконки
(файлы с расширением ico). Можно использовать любые готовые иконки
либо создать их самостоятельно. Для этого нужно вызвать редактор
изображений (пункт главного меню Tools/ Image Editor). Далее создайте
новое изображение File/ New/ Icon file ( .ico). Нарисуйте икону, используя
52
различные цвета и инструменты на панели. Сохраните иконку в свою
директорию. Рекомендуется добавить в ImageList 5-6 различных иконок.
6. Выделите компонент MainMenu1 и установите свойство Images равным
ImageList1. После этого для каждого пункта меню установите свойство
ImageIndex, выбрав из
списка нужную иконку.
Меню может выглядеть
так.
7. Для каждого из пунктов
меню
Размеры
установите
свойство
Break
равным
mbBarBreak. Запустите
приложение, проверьте
его работу.
Необходимая информация.
Диалоговые окна используются для вывода какой-либо информации или для
запросов.
procedure ShowMessage(const Msg: string);
Показывает на экране окно с сообщением Msg и с кнопкой
ОК. Пример использования этой процедуры показан на
рисунке.
ShowMessage('Hello!!!');
53
ЛАБОРАТОРНАЯ РАБОТА 4
Тема: Создание простейшего текстового редактора
Цель работы: Освоить использование основных диалоговых компонентов
Порядок выполнения работы:
1. Поместите на форму компонент ТMainMenu. Структура меню должна
иметь вид:
2. Пункты меню About, Exit запрограммируйте следующим образом. При
выборе пункта About появляется информационное окно с данными автора.
Пункт Exit позволяет выйти из приложения.
3. Запустите приложение. Проверьте работу приложения.
4. Поместите на форму компонент всплывающее меню – ТPopupMenu,
которое должно появляться на работающем приложении при щелчке
правой кнопкой мыши по форме. Это меню должно содержать пункты
About, Save, Exit с назначенными им клавишными эквивалентами для
быстрого выполнения пунктов меню.
5. Для того, чтобы форма могла использовать объект PopupMenu, определите
значение свойства PopupMenu для формы.
6. Для создания обработчиков событий, поступающих от всплывающего
меню, для объекта About2 определите значение события OnClick, выбрав
из
раскрывающегося
списка
значение
About1Click,
которое
использовалось для объекта About1 главного меню. Аналогичным образом
определите значение события OnClick для объекта Exit2. Таким образом,
события для разных объектов будут совместно использовать один
обработчик события.
7. Запустите приложение и проверьте работу всплывающего меню.
8. Поместите на форму компонент Label. Присвойте свойству Caption
значение FileName.
9. Поместите на форму компонент Edit под компонентом Label. Очистите
значение свойства Text объекта Edit1. В дальнейшем здесь будет имя
редактируемого файла.
10.Поместите на форму объект Memo
(многострочный редактор), измените
его размер и выровняйте визуальные
компоненты, расположенные на форме,
используя в главном меню Delphi
EditAlign. Уберите у свойства Lines
54
объекта Memo1 его значение. Установите вертикальную и горизонтальную
полосы прокрутки, используя свойство ScrollBar объекта Мемо1.
11.Поместите на форму компоненты OpenDialog и SaveDialog,
расположенные на закладке Dialogs палитры компонентов. Для объектов
OpenDialog1 и SaveDialog1 определите свойства DefaultExt, Filter,
FilterIndex, Title.
12.Для активизации диалогового компонента OpenDialog используйте его
метод Execute в обработчике событий для пункта меню Open. Если
пользователь закрывает диалоговое окно, щелкнув на кнопке OK, то
функция Execute возвращает значение True и содержимое файла
загружается в многострочный редактор
Например,
If OpenDialog1.Execute then
Memo1.Lines.LoadfromFile(OpenDialog1.FileName);
Для проверки существования файла используйте функцию FileExists,
поскольку открываться может только уже существующий файл.
Используйте метод Clear для очистки окна Memo1 при открытии нового
файла. При сохранении файла в диалоговом окне должно предлагаться
имя, заданное в компоненте TEdit.
13.Для обработки события OnClick объекта Open2 всплывающего меню
подключите ту же процедуру Open1Click.
14.Аналогичные действия проделайте и с пунктом Save, при этом проверку
на существование файла делать не нужно, поскольку если такой файл не
существует, то приложение автоматически его создаст. Содержимое
редактора Мемо1 загружается в файл методом SavetoFile. При сохранении
файла в диалоговом окне должно предлагаться имя, заданное в
компоненте TEdit. Для того, чтобы курсор установился в окно редактора,
необходимо после загрузки файла в окно редактора установить значение
свойства ActiveControl равным Мемо1. Поэтому в процедуру обработки
события OnActivate формы добавьте следующий оператор:
Form1.ActiveControl:=Memo1;
15.Запустите приложение и проверьте его работу.
55
ЛАБОРАТОРНАЯ РАБОТА 5
Тема: Создание заставки текстового редактора. Создание таймера
Цель работы: Научиться использовать различные виды форм.
Порядок выполнения работы:
Создание заставки
1. Используйте ранее созданный текстовый редактор. Откройте с помощью
FileNew новую форму Form2. Удалите значение свойства Caption.
Свойству BorderStyle присвойте значение bsNone (результат увидите
только при запуске программы). Для удаления кнопок минимизации,
максимизации формы и системного меню установите у свойства
BorderIcons значения подсвойств biMinimize, biMaximize, biSystemMenu
равными False( результат увидите только при запуске программы).
2. Свойство Enabled установите равным False для того, чтобы заблокировать
обработку событий и лишить возможности пользователя управлять окном
с помощью клавиатуры или мыши.
3. Сохраните проект, определив имя второго программного модуля проекта.
4. Выберите Project Options. В предложенном окне выберите закладку
страницы Forms. Переместите Form2 из списка AutoCreate в список
Available для рационального использования памяти и ресурсов.
5. Преобразуйте исходный файл проекта. Для этого выполните команду
Project Viewt Sourсe и измените операторы между begin и end
следующим образом:
Form2:=TForm2.Create(Application);
{Этот оператор создает объект формы заставки и присваивает его
адрес переменной Form2, которая определена в программном модуле
заставки}
Form2.Show;
Form2.Update;
{Отображение объекта из памяти на экране и обновление его
содержимого}
Application.CreateForm(TForm1,Form1);
Form2.Hide;
Form2.Free;
{ Скрытие формы заставки и освобождение занимаемой ею памяти}
Application.Run;
6. Для того, чтобы заставка оставалась на экране несколько секунд, для
обработчика события OnCreate главной формы Form1 добавьте
следующие
операторы:
CurrentTime:=GetTickCount div 1000;
{ Процедура CurrentTime возвращает время работы Windows в
миллисекундах}
while((GetTickCount div 1000)<(CurrentTime+4)) do;
56
{ Организация паузы в 4 секунды}
Объявите переменную CurrentTime типа longint.
7. Поместите на форму заставки компонент Image из закладки Additional
палитры компонентов. Если два раза щелкнуть мышью на объекте Image1,
то появится окно Picture Editor. Щелкнув по кнопке Load, выберите файл
с картинкой для загрузки картинки в окно Picture Editor. (Можно
загрузить стандартные картинки C:\Program Files\Common Files\Borland
Shared\Images\…) Для того, чтобы растровое изображение внутри объекта
Image1 занимало всю клиентную область, требуется изменить значение
свойства Strech образа на True.
8. Поместите на форму заставки справа и снизу от рисунка два компонента
Label из закладки Standard палитры компонентов. Отобразите на них
информацию об авторе приложения и название приложения, используя
различный размер, цвет и начертание шрифта.
9. Запустите приложение и проверьте его работу.
Создание таймера
1. Добавьте к проекту новую форму Form3. Переместите Form3 из списка
AutoCreate в список Available для рационального использования памяти и
ресурсов.
2. Измените границы окна у Form3, сделайте их невидимыми, уберите
значки максимизации, минимизации, системного меню.
3. Поместите на форму Form3 компонент Label, свойству Caption этого
компонента присвойте значение 00:00:00. Выберите для своих часов
шрифт, размер и стиль.
4. Преобразуйте исходный файл проекта. Для этого выполните команду
Project Viewt Sourсe и добавьте перед строкой Application.Run
операторы
Form3:=TForm3.Create(Application);
Form3.Show;
Form3.Update;
5. Поместите на форму Form3 компонент Timer из закладки System. В
обработчик события OnTimer объекта Тimer1 добавьте следующую
строку:
Label1.Caption:=TimeToStr(Time);
{TimeToStr преобразует текущее время в строку}
6. Для события OnCreate формы Form3 выберите обработчик Timer1Timer,
который был создан для компонента Timer1. Тогда текущее время будет
записано в метку до появления окна.
7. Для формы Form3 установите свойство Formstyle равным fsStayOnTop для
того, чтобы часы были расположены всё время поверх других окон. Кроме
того, установите свойство Visible в True.
57
ПРАВИЛА ПОЛУЧЕНИЯ ЗАЧЕТА
Зачет выставляется студентам, которые
лабораторные работы и контрольную работу.
успешно
выполнили
58