Знакомство с редактором Macromedia Flash
advertisement

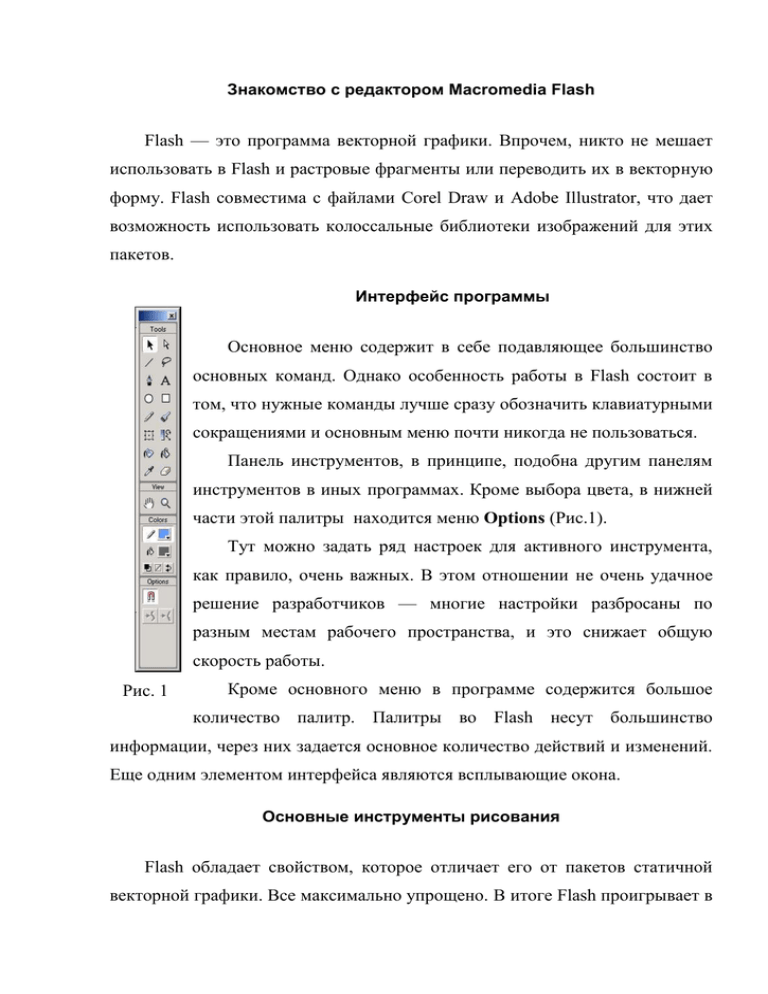
Знакомство с редактором Macromedia Flash Flash — это программа векторной графики. Впрочем, никто не мешает использовать в Flash и растровые фрагменты или переводить их в векторную форму. Flash совместима с файлами Corel Draw и Adobe Illustrator, что дает возможность использовать колоссальные библиотеки изображений для этих пакетов. Интерфейс программы Основное меню содержит в себе подавляющее большинство основных команд. Однако особенность работы в Flash состоит в том, что нужные команды лучше сразу обозначить клавиатурными сокращениями и основным меню почти никогда не пользоваться. Панель инструментов, в принципе, подобна другим панелям инструментов в иных программах. Кроме выбора цвета, в нижней части этой палитры находится меню Options (Рис.1). Тут можно задать ряд настроек для активного инструмента, как правило, очень важных. В этом отношении не очень удачное решение разработчиков — многие настройки разбросаны по разным местам рабочего пространства, и это снижает общую скорость работы. Рис. 1 Кроме основного меню в программе содержится большое количество палитр. Палитры во Flash несут большинство информации, через них задается основное количество действий и изменений. Еще одним элементом интерфейса являются всплывающие окона. Основные инструменты рисования Flash обладает свойством, которое отличает его от пакетов статичной векторной графики. Все максимально упрощено. В итоге Flash проигрывает в возможностях создания сложных объектов более специализированным программам. Все инструменты рисования и их модификации, а также основные цвета расположены в единой палитре Tools (Палитра инструментов). Выбор инструментов происходит либо при непосредственном нажатии соответствующей кнопки в Палитре инструментов, либо при нажатии клавиатурного эквивалента. Метод рисования объекта аналогичен тем, которые характерен для других графических редакторов. Oval Tool (Овал). Для создания окружности рисование происходит либо при нажатой клавише Shift, либо до момента появление меленького черного круга рядом с указателем курсора. Rectangle Tool (Прямоугольник). С его помощью создаются прямоугольники и квадраты. Данный инструмент имеет дополнительную модификацию, ее выбор происходит в нижней части Tools (Палитры инструментов). Есть возможность закругления углов прямоугольника. Настройка параметров закругления происходит в отдельном окне. Одним из важных свойств любого объекта является Контур. Для его редактирования, а так же задания параметров используется специальная палитра Properties (Свойства). Данная палитра может определить тип линии, толщину линии, цвет. Ink Bottle Tool (Заливка) определяет то, как будет заполнен контур. Pencil Tool (Карандаш). При его использовании создаются линии, без внутренней заливки. Все параметры можно подобрать в палитре Proeprties (Свойства). Внизу палитры инструментов располагается раздел Options (Настройки), который дает возможность настройки режима рисования. Straighten (Спрямление). При выборе данного режима практически ровные линии принимают идеально прямую форму, резкие преломления преобразуются в углы, а изгибающиеся линии — в дуги. Smooth (Сглаживание). Линия, создаваемая при активизации данного режима, получается гладкой, плавной, в ней отсутствуют зазубрины и мелкие изгибы. Ink (Закраска). Данный режим оставляет создаваемые линии в их первозданном виде, лишь слегка сглаживая неровности. Brush Tool (Кисть). Этот инструмент создает линии из заливки. Дополнительные настройки устанавливаются в палитре Fill (Заливка). В разделе Options (Настройки) есть возможность выбора формы кисти. Brush (Кисть) имеет дополнительные модификации, вызываемые щелчком по иконке Brush Mode (Режимы кисти). Paint Normal (Обычная раскраска). При использовании данного режима все создаваемые линии будут находиться наверху изображения, то есть закрывать все нижерасположенные объекты. Paint Fills (Раскраска заливок). Действие инструмента в таком режиме распространяется на все части изображения, кроме контуров. Они остаются наверху и не изменяются. Paint Behind (Раскраска сзади). В этом случае действие инструмента будет распространяться только на свободные от других объектов участки полотна. Paint Selection (Раскраска выделенных). В таком режиме воздействию подвергаются выделенные области, покрываемые мазком кисти. Paint Inside (Раскраска внутри). Закрашивает внутреннюю область. Действие данного инструмента распространяется лишь на ту область, в которой была поставлена первая точка. Существует еще одна опция – Fill Lock (Блокировка заливки). При активизации данного параметра заливка градиентом будет производиться таким образом, как будто покрыто все изображение (если данный параметр пассивен, то градиент располагается от крайней до крайней точки, создаваемой линии). Paint Bucket Tool (Ведро). Этот инструмент предназначен для преобразования цветов и структуры уже созданных заливок. Существует несколько возможных модификаций данного инструмента, которые появляются при щелчке по иконке (Величина Gap Size промежутков). Don’t Close Gaps (Не заполнять промежутки). Close Small Gaps (Заполнять небольшие промежутки). Close Medium Gaps (Заполнять средние промежутки). Close Large Gaps (Заполнять крупные промежутки). Pen (Перо). Данный инструмент является наиболее удобным при создании контуров. Любой контур состоит из четырех основных элементов: 1. Непосредственно кривая Безье (контур). 2. Якорная точка. Кривая Безье с двух сторон ограничена ими. Якорные точки можно передвигать относительно друг друга, настраивая вид пути. 3. Направляющая линия (Control Handle). Она является касательной к кривой Безье. Это значит, что любые изменения, которые будут на направляющую линию, будут отражаться на кривой. 4. Маркер. Так называется фрагмент, которым заканчивается направляющая линия. Маркер служит для изменения длины и положения направляющих. Для того добавления якорной точки необходимо подвести курсор к любой части кривой и после того, как возле него появится знак "+", щелкнуть левой клавишей мыши. Subselect Tool. Инструмент, предназначенный для редактирования путей называется. С его помощью можно перемещать якорные точки и маркеры. Для перемещения пути по изображению достаточно щелкнуть рассматриваемым инструментом на любом отрезке и, не отпуская его, перетащить путь на новое место. Line Tool (Линия). С помощью этого инструмента рисуются прямые линии, причем если рисовать с зажатой клавишей Shift, то линии будут лишь горизонтальными, вертикальными и под углами 45, -45, 135, -135 градусов. Можно также следить за курсором, рядом с которым появляется маленький круг в тот момент, когда линия принимает одно из вышеуказанных положений. Arrow Tool (Стрелка). Инструмент предназначен, для создания выделения. При этом выделяется не область, а совокупность, один векторный элемент или его часть. Во Flash выделенные область покрываются точечным рисунком, отделяясь таким образом от остального изображения. Free Transform Tool (Трансформация). В результате выбора данного инструмента появляется рамка, состоящая из угловых и срединных точек. Рамку можно вращать, смещать, преобразуя в параллелограмм, а следовательно преобразовывать выделенные элементы. Lasso Tool (Лассо). Инструмент, предназначенный для создания выделенных областей. Eyedropper Tool (Пипетка). Данный инструмент позволяет быстро определять параметры линии или заливки. Eraser Tool (Ластик). Данный инструмент используется для стирания (удаления) линий, заливок или их частей. Есть несколько режимов стирания. Erase Normal (Обычное стирание). В данном режиме инструмент удаляет все, что попадается на его пути. Erase Fill (Стирание заливок). Удаляются только заливки. Erase Lines (Стирание линий). Удаляются только линии, а заливки не трогаются. Erase Selected Fills (Стирание выделенных заливок). В данном режиме удаляются только выделенные и только заливки. Erase Inside (Стирание изнутри). Этот модификатор стирает только заливки, окруженные линиями, исходя из точки начала. Основы анимации во Flash. Пошаговая анимация В качестве примера создадим элементарную анимацию: появляющийся постепенно текст «Hello» с изменяющимся цветом букв. Фон и прочие параметры можно выбрать любые, так как они существенно не повлияют на результат работы. Сначала создадим эффект постепенно появляющегося текста, а только после обратимся к изменению цветов букв. Напишем текст, который мы собираемся анимировать. Он ляжет в основу будущей анимации, поэтому подберем необходимые параметры, для чего обратим внимание на такие палитры, как Properties в нижней части экрана. Для того? чтобы активизировать инструмент Text Tool, можно воспользоваться клавиатурой, нажав клавишу «Т». Рис. 34 Текст во Flash имеет отличия от прочих объектов, так как он выступает в виде графической накладки, то есть не влияет на нижерасположенные фигуры, не разрезает их. Несомненным удобством является то, что буквы, написанные с помощью данного инструмента, можно редактировать после как обычный текст (если он, конечно, не переведен в формат объектов), а именно: можно удалять отдельные фрагменты, заменять их, выбирать другой шрифт и размер, а также производить ряд других манипуляций. После того, как текст написан, приступим к созданию анимации, для чего нам понадобится обратиться к верхней части рабочего пространства. Основной областью при создании анимации является временная шкала, в верхней части которой проставлены номера кадров для удобства ориентирования. Под цифрами располагаются вертикальные белые полоски, символизирующие кадры, в области которых выставляются основные метки (ключевые кадры) и указатели, необходимые в процессе создания анимации. На данном этапе необходимо посчитать количество кадров, которое будет в нашей анимации. Их должно быть на 1 больше, чем количество букв в слове, используемом в качестве основы. Нажав левую клавишу мыши на 2 кадре, протянем до последнего необходимого кадра (выделять необходимо область до 6 кадра включительно). Щелкните по выделенным кадрам правой клавишей мыши. Появится дополнительное раскрывающееся меню, в котором необходимо выбрать пункт Insert Frame. Теперь можно передвигаться с помощью мыши по всем созданным кадрам. На данный момент они все выглядят одинаково, то есть везде присутствует одна и та же надпись. Далее необходимо сделать каждый кадр ключевым, для чего достаточно их выделить, затем нажать клавишу «F6». На временной линейке выполненное действие отобразится в виде черных жирных точек, расположенных внизу каждого кадра (Рис. 35). Рис. 35 Для того, чтобы создать иллюзию изменения картинки, необходимо, чтобы каждый последующий кадр отличался от предыдущего. Начнем с последнего, шестого кадра. Его необходимо оставить без изменения. В пятом удалим одну последнюю букву в слове. В четвертом уже должно не доставать двух букв, и так далее. Первый кадр должен остаться чистым, то есть без всяких надписей. Чтобы просмотреть предварительный результат работы, достаточно нажать клавишу «Enter». Если возникает желание замкнуть кадры, чтобы они просматривались по порядку, а затем с последнего переходили на первый и так все повторялось по кругу, то необходимо проделать следующее: Control > Loop Playback. Для того, чтобы создать эффект игры цвета, необходимо несколько преобразовать каждый кадр. Для редактирования создаваемого эффекта активизируем на временной линейке третий кадр и изменим цвет первой буквы, например, на темно-зеленый (вторая буква остается черной). Переключимся на следующий кадр и сместим все цвета слева направо. Теперь они будут располагаться следующим образом: последняя из видимых букв — черная, предпоследняя теперь должна стать темно-зеленой, а первая, например, салатовой. Активизируем следующий кадр и повторим перестановку цветов, до того момента, пока не появится вся надпись. Просмотрим получившийся результат, для чего достаточно нажать клавишу «Enter». Следует отметить еще одну особенность Flash-анимации. Здесь нельзя устанавливать длину каждого кадра в отдельности, поэтому эффект задержки достигается вставкой промежуточных кадров, которые не будут являться ключевыми. Однако можно уменьшить общую скорость пролистывания кадров, для чего необходимо выбрать Modify > Document. Появится диалоговое окно (Рис. 36), где необходимо изменить параметр Frame Rate, который по умолчанию равен 12 кадрам в секунду. Рис. 36 Покадровая анимация используется в очень редких случаях. Чаще всего используется Motion Tween и Shape Tween. Анимация движения. Суть Motion Tween — координатное изменение положения объекта. Задается начальная точка и последнии, траектория определяется автоматически. Правда, есть возможность задать весь путь самостоятельно, используя кривые. В Motion Tween можно менять масштаб объектов. Поставим задачу — отобразить прыгающий мяч, причем при движении вверх скорость его должна уменьшаться (действие земного притяжения), при движении вниз мяч должен ускоряться. Фоном будет служить растровая картинка с видом на море. Для загрузки заднего плана воспользоваться командой Open (Открыть). Поэтому либо скопируем рисунок в любой другой программе в буфер обмена, а потом вставим во Flash, либо используем команду Import: File > Import (Файл->Импорт). После того, как фон вставится, придется немного подровнять его. Так же необходимо сделать так, чтобы он был виден на протяжении всей анимации. Обычно длина анимации неизвестна и подобные операции производятся не сразу, но в данном случае мы знаем длину — 30 кадров. Необходимо щелкнуть мышкой по 30-му кадру и нажать клавишу «F5». Данная операция позволяет создать иллюзию наличия фона на каждом из 30-ти кадров. На самом же деле изображение находится только на первом кадре (это отмечено жирной точкой в первом кадре). Если изменить изображение на первом кадре, то на всех остальных кадрах оно тоже изменится. Для того, что бы случайно не сдвинуть фон со своего места нам необходимо зафиксировать все, нарисованное на Layer1 (Слой1). Для этого около названия слоя нажмем на пиктограмму Lock/Unlock All Layers (с изображением замка) (Рис. 37). Слой закрепится. Теперь он не подвергается редактированию. Рис. 37 Перейдем к мячу. Создадим новый слой (все в той же анимационной полосе). Назовем его The Ball. Нарисуем мяч на первом кадре слоя The ball (с помощью инструмента «Овал»). Сразу после того, как был нарисован мяч, объект с первого кадра размножился до 30-го кадра (так же как рисунок с фоном). Для того, чтобы начать делать анимацию в режиме Motion Tween, объект нужно предварительно сделать объектом Motion Tween. По сути, это объявление программе, какой тип анимации мы хотим использовать. Для этого, предварительно выделив мяч, выполним: Insert > Create Motion Tween. Рис. 38 Далее нужно поменять положение мяча, но уже на 15-ом кадре. Щелкнем мышкой по 15-му кадру и нажмем «F6» (установка следующего ключевого кадра). Теперь на 15-кадре перетянем мяч в верхнее положение. Два опорных кадра должны связаться линией со стрелкой на конце. Нажав «Enter», убедимся, что мяч действительно двигается, и двигается правильно. Таким же образом создадим и 15 кадров движения мяча вниз. Необходимо встать в 30-ый кадр, нажать «F6», переместить мяч вниз. Конечный вид анимационной шкалы можно увидеть на рис. 39. Рис. 39 Проверим анимацию на этом этапе. Убедитесь, что в последнем кадре мяч становится в то же самое место, откуда начинал прыгать. В полосе анимации сделаем активным первый кадр. Откроем палитру Properties (Свойства). Тип движения должен быть задан как Motion (Tween > Motion). За ускорение отвечает настройка Ease (Рис. 40). Рис. 40 При положительных единицах скорость замедляется, при отрицательных — увеличивается. Для данного случая выберем максимальное положительное значение +100. Это значит, что к концу движения скорость станет нулевой. Изменим этот параметр и снова проверим анимацию. Далее нужно настроить движение мяча вниз. Алгоритм тот же — выделяем 15 кадр анимации и выставляем настройки. Только на этот раз мяч должен двигаться с ускорением, поэтому нужно выбрать максимальное отрицательное значение, то есть -100. Снова проверим фильм. На этот раз лучше это сделать командой Test Movie из подменю Control (или использовать комбинацию клавиш Ctrl+Enter). Можно сделать, чтобы объект при движении крутился вокруг своей оси. За вращение тела отвечает настройка Rotate в той же палитре. Она состоит из двух частей — в первой определяется направление вращения, во второй — скорость. Анимация движения и изменения. Перейдем к рассмотрению следующего вида анимации Shape Tween. Принцип его создания очень похож на рассмотренные ранее, поэтому подробно останавливаться не будем, а отметим лишь ряд особенностей. В отличие от Motion Tween, который позволял создавать эффект движения какого-либо объекта или группы, этот способ совмещает в себе способность движения и деформации, изменения формы. Рассмотрим простой пример создания такой анимации, а именно то, как нарисовать квадрат, расположенный в левом верхнем углу, переходящий в круг, который находится внизу слева. Для начала создадим новый файл. Нарисуем первый кадр анимации. Квадрат в левом верхнем углу холста. Закрасим его желтым цветом, контурную линию закрасим синим. Теперь необходимо размножить этот кадр до 20-ого и при этом последний кадр оставить пустым. Для этого необходимо сделать активным 20-ый кадр и нажать «F7». На последнем пустом кадре нарисуем круг в правом нижнем углу. Закрасим его красным цветом, контурную линию закрасим зеленым. Шкала должна выглядеть так, как показано на Рис. 41. Рис. 41 Напомним, что для создания правильных геометрических фигур, а именно квадрата и круга, следует использовать инструменты Oval (Овал) и Rectangle (Прямоугольник) с зажатой клавишей «Shift». Активизируем каждый из этих кадров по очереди и переведем их в Shape, для чего следует обратиться к палитре Properties и там из раскрывающегося меню Tween выбрать указанный выше пункт. Сразу после этого действия оба кадра станут светло-зеленые (Рис. 42). Рис. 42 Чтобы увидеть саму анимацию, достаточно нажать клавишу «Enter». Результат, который мы получили, можно немного исправить, обратившись вновь к палитре Properties. После того, как мы установили рассматриваемый вид анимации, сразу появилось несколько настроек, а именно: Tween. Данный параметр мы уже рассмотрели, он определяет тип анимации, а именно, Motion или Shape. Easing. Данный параметр отвечает за ускорение анимации. То есть, не меняя количество кадров, можно создать эффект нарастания или убывания скорости движения и трансформации. Если установить отрицательную величину, то движение будет ускоряться, если положительную — то замедляться. Изменять данный параметр следует на первом, а не на последнем кадре анимации, а иначе эффекта не будет видно. Blend. Параметр, отвечающий за свойства перехода, а именно: Distributive. Переход осуществляется плавно и равномерно. Angular. Воспользовавшись данной опцией, получится эффект угловатости, то есть все изменения будут происходить несколько скачкообразно. Рассмотрим процесс усовершенствования анимации, а именно остановку кадров. Дело в том, что если есть необходимость приостановить анимацию на каком-либо кадре на некоторое время, то единственный способ сделать это — скопировать его необходимое количество раз. Для реализации данной задумки необходимо сделать следующее: встать на необходимый кадр анимации (в нашем случае последний) и несколько раз нажать клавишу «F5». После 20-ого кадра буду появляться кадры, содержащие в себе круг. Копировать кадры нужно до получения необходимого времени задержки (Рис. 43). Рис. 43 Движение по траектории. Рассмотрим еще один способ создания анимации, который является дополнительным, так как строится на уже рассмотренном выше, а именно на Motion Tween. Здесь будет также осуществляться перемещение объекта, однако по заданной создателем кривой (траектории). В начале несколько слов о том, зачем все это нужно. При создании анимации движения какого-либо объекта, можно использовать один из вышеперечисленных способов : — в случае пошаговой анимации придется прорисовать кучу кадров, что займет много времени, но зато вы сможете проследить за каждым перемещением объекта; — в случае Motion Tween придется довольствоваться траекторией, выбранной компьютером; чтобы это исправить, можно создать промежуточные ключевые кадры, что приблизит второй способ к первому, а именно — покадровому; — при работе с Shape Tween проблемы аналогичны второму. Продемонстрируем анимацию по траектории на примере движения Солнца, причем задача заключается не в правдоподобной передаче данного эффекта, а в создании простой, быстрой анимации, занимающей немного места. Нарисуем фон, который напоминает детский рисунок, — несколько разноцветных домиков, стоящих на зеленой лужайке на фоне голубого неба, по которому проплывают синие облака (Рис. 44). Рис. 44 Размножим данный рисунок до 15 кадра (клавиша «F5») (Рис. 45). Рис. 45 Далее создадим новый слой, на котором будет располагаться Солнце, а так как двигаться будет только оно, то и преобразовывать будем только этот второй слой. Необходимо учитывать реалистичность движения Солнца, поэтому второй слой расположим под первым слоем, чтобы объект двигался за облаками. Теперь необходимо создать Motion Tween. На первом кадре проделайте Insert > Create Motion Tween. Обратите внимание на то, что все дальнейшие действия будут касаться слоя с солнцем, поэтому необходимо щелкнуть мышкой по 15 кадру и нажать «F6» (установка последнего опорного кадра). В результате первый и последний кадры соединяться стрелкой и превратятся в обычную анимацию Motion Tween. В результате временная шакала Timeline должна выглядеть как на Рис. 46. Рис. 46 Далее необходимо выделить последний кадр мышью и переместить объект, в то место, где Солнце будет закатываться. В принципе, анимация готова (ее действие можно проверить нажатием клавиши «Enter»), но наше солнце двигается по прямой горизонта, а нам необходимо что бы оно двигалось по дуге, от левого угла к правому. Поэтому следующим шагом будет реализация непосредственного движения по заданной кривой, для чего необходимо проделать следующее: Insert > Motion Guide (в панели слоев появится дополнительный слой, специально предназначенный для создания кривой) (Рис. 47). Рис. 47 Далее следует щелкнуть по первому кадру в образовавшемся слое правой клавишей мыши выбрать инструмент Pencil и нарисовать кривую, по которой должен двигаться ваш объект. Вернемся на слой с Солнцем и, выбрав инструмент Arrow Tool, активизируем режим Snap на панели Properties, так же нужно установить режим Orient to Path (Ориентация на путь). Щелкнем по первому кадру на слое с Солнцем и установим его в начало кривой, затем по последнему — и установим объект к концу кривой. После этого просмотрим анимацию. Солнце должно двигаться по кривой. На рисунке (Рис. 48) представлены три кадра анимации (2-ый, 7-ый и 13-ый). При желании можно обратиться к палитре Properties и внести некоторые коррективы в движение объекта. Например, задать ускорение или вращение. Рис. 48 Работа со слоями. Слои во Flash нужны, для того же, для чего и во всех других графических редакторах. Они упрощают работу, не давая запутаться в многочисленных объектах. С их помощью устанавливается порядок следования объектов, причем если объект, расположенный на одном слое, перекрывает другой, находящийся на ином слое, то при их относительном перемещении верхний не сотрет части нижнего. Слой — это ряд независимых или зависимых (в зависимости от типа) изображений, которые, накладываясь друг на друга, образуют итоговый вариант того, что мы видим. Вообще слои во Flash имеют несколько другое предназначение, нежели в других графических редакторах. Каждый слой можно анимировать в отдельности и своим способом, что значительно облегчает и делает работу эффективнее. Следует пояснить, почему лучше создавать многослоевую анимацию. Представьте себе сложное изображение, где один объект, допустим Солнце, двигается по заданному пути, другой постоянно изменяет свою форму, например прыгающий мяч, который не только движется, но еще и деформируется в момент удара о землю, а рядом идет еще третий объект, например человек. Для того, чтобы воссоздать описанную картину, придется делать покадровую анимацию, причем каждый такой кадр придется продумывать тщательным образом. Во Flash, если один объект был расположен над другим, а после его сместили, под ним остается пустое место, что абсолютно неприемлемо. Второй вариант заключается в том, что на одном слое можно создать фон, который статичен и остается неизменным до конца фильма, на втором слое будет Солнце, на третьем слое пусть прыгает мяч. И, наконец, на четвертом движется человек. Благодаря тому, что фон каждого слоя прозрачный, есть возможность накладывать один слой на другой так, чтобы объекты на низлежащих слоях были видимы в промежутках между теми, которые расположены выше. Несомненным преимуществом работы со слоями во Flash является то, что здесь реализована возможность анимирования каждого слоя вне зависимости от других. Причем воздействиям подвергаются не только разные объекты, — можно совмещать и различные способы анимации, о которых говорилось выше. На рис. 49 представлена палитра слоев анимационного клипа процесс создания которого был описан выше (движение по траектории). Рис. 49 В данной палитре есть два слоя: Layer 1 — слой с фоном (дома, облака, трава...); Layer 2 — слой с Солнцем. И один надслой: Guide: Layer 2, в котором содержится путь движения солнца. Для работы со слоями предусмотрена специальная палитра. Уже были рассмотрены некоторые возможности слоев, сейчас же остановимся на этом несколько подробнее. Пиктограмма глаза. Под ней на каждом слое расположена точка. Если она перечеркнута, то, следовательно, слой невидим, как на слое "Направляющий движение". Замок означает блокировку, которая поставлена на том же слое. Это значит, что никакие преобразования на этом слое в таком режиме не допустимы. Цветные квадратики, расположенные справа от каждого слоя, обозначают режим просмотра. Если они закрашены, как Рис. 49, то вы объекты видны целиком; если щелкнуть по такой пиктограмме, то заливка пропадет и рисунок будет представлен в контурном виде. В нижней части палитры располагаются три иконки, дублирующие команды, которые будут рассмотрены ниже. — Insert Layer (Рис. 50). Щелкнув по ней, создается новый слой, расположенный над активным. Рис. 50 — Add Guide Layer (Рис. 51). С помощью данной пиктограммы создается надслой, предназначенный для создания направляющих путей. Рис. 51 — Insert Layer Folder (Рис. 52 ). Данная иконка применяется для создания папки слоев. В папку можно включить любой слой и при необходимости показать или скрыть его на экране. Рис. 52 — Delete Layer (Рис. 53). Данная иконка применяется для удаления ненужного слоя. Рис. 53 Если щелкнуть правой клавишей мыши по любому слою, то появится дополнительное меню, состоящее из команд, позволяющих работать с палитрой и отдельными слоями в частности. Данное меню состоит из следующих команд: • Show All (Показать все). Данная команда предназначена для того, чтобы сделать все слои сразу видимыми. • Lock Others (Заблокировать остальные). Эта команда позволяет заблокировать все слои, кроме активного. Если мы работаем над каким-либо объектом, расположенном на одном слое, то все остальные лучше заблокировать, чтобы случайно не повредить уже сформированные. • Hide Others (Скрыть все остальные). Эта команда чаще используется в совокупности с первой. Она позволяет скрыть все слои, кроме активного. Если мы работаем над одним слоем, то, возможно, остальные могут нам помешать, поэтому, их лучше временно скрыть, а когда понадобится посмотреть итоговый результат, выполнить первую из рассмотренных команд, а именно, Show All (Показать все). • Insert Layer (Вставить слой). Данная команда позволяет создавать новый слой. Новый слой всегда располагается над активным. • Delete Layer (Удалить слой). Эта команда позволяет удалить активный слой. • Properties (Свойства). При помощи данной команды открывается диалоговое окно Layer Properties (Свойства слоя), в котором можно указать свойства активного слоя: — Name (Имя). В этой графе следует указать наиболее удобное имя для слоя. Если слоев много, то исходя только из нумерации, разобраться достаточно тяжело; — Сделать невидимым/видимым слой, активизировав/отключив параметр Show (Показать); — Заблокировать или, наоборот, освободить слой, активизировав/отключив параметр Lock (Заблокировать). Изменить тип слоя, а именно: — Guide (Направляющий слой). Операция превращения данного слоя в направляющий. Дальше мы остановимся на таких слоя более подробно; — Add Motion Guide (Ввести направляющую движения). Таким образом создается новая направляющая движения к активному слою. — Mask (Маска). Для преобразования текущего слоя в маску следует выбрать эту команду. — Show Masking (Показать маскирование). Маскирующий слой невидим, и если необходимо внести в него какие-либо изменения, следует воспользоваться данной командой. — Outline Color (Цвет линий). Здесь следует выбрать цвет, которым будут представляться объекты при просмотре слоя в режиме линий; — View Layer as Outlines (Показывать слой в режиме линий). Эта команда предназначена для преобразования просмотра слоя из обычного режима в режим линий и наоборот; — Layer Height (Высота слоя). Позволяет изменить высоту слоя; Guide Layers (Направляющие слои). Направляющие слои — это обычные слои, которые, однако, не выводятся при печати. Они служат вспомогательным материалом. На них можно создавать линии, объекты, которые будут служить направлением, вспомогательной сеткой при создании и редактировании непосредственно самого изображения. Можно в общих чертах набросать анимационный ряд, то есть создать своего рода эскиз, который после прорабатывать на основных слоях (на Риc. 54 — это слой, который называется " Guide: Layer2 "). Рис. 54 Любой слой можно преобразовать в рассматриваемый тип, для чего достаточно щелкнуть по нему правой клавишей мыши и в раскрывшемся списке команд выбрать Guide (Направляющий). Motion Guides (Направляющие движение). Это слой, который не может существовать отдельно, так как он определяет траекторию движения объекта, расположенного на так называемом родительском слое, к которому, он прикреплен. Слой такого типа не может быть преобразован в анимационный ряд или обычный слой. Создание слоя, направляющего движения, состоит в активизации слоя с объектом, который будет перемещаться по пути, после чего следует щелкнуть по нему правой клавишей мыши и из раскрывшегося меню выбрать Add Motion Guide (Ввести направляющую движения). Изменить порядок следования слоев, можно при помощи простого перетаскивания мышью. Для того, чтобы задать новое имя, достаточно щелкнуть по старому двойным щелчком левой клавишей мыши, а после ввести новое. Копирование со слоя на слой производится так же, как и везде, а именно: для того, чтобы копировать элемент, необходимо сперва выделить его, а после нажать сочетание клавиш «Ctrl + C» или из основного меню выбрать команду Edit > Copy (Редактировать > Копировать); для того, чтобы вставить на новое место — «Ctrl + V» или «Edit > Paste» (Редактировать > Вставить). Немного отличается копирование нескольких кадров. Для этого необходимо, выделить ряд кадров. Далее нажав правой клавишей мыши, выбрать команду Copy Frames (Копировать кадры) или нажать сочетание клавиш «Ctrl + Alt + C». Выделим новый кадр, в который необходимо вставить только что скопированные, и нажав правую клавишу выьерем из контекстного меню команду Paste Frames (Вставить кадры) или «Ctrl + Alt + V».